iFrame FAQ プラグイン

FAQ ウィジェットを作成する
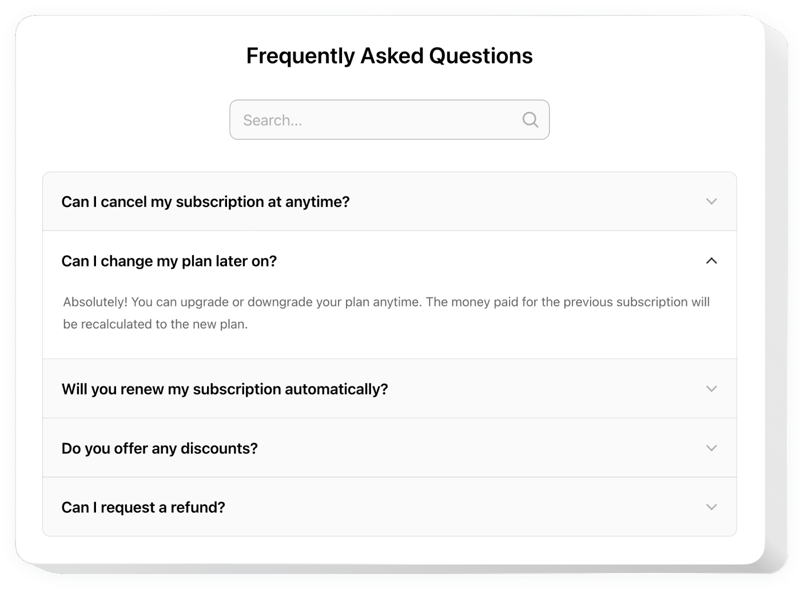
Elfsightウィジェットを使用してiFrameにFAQを埋め込む
私たちのFAQプラグインは、効果的かつ簡単に適用および設定でき、最もリクエストの多かった質問とその回答をウェブサイトに表示します。レスポンシブデザインのアダプティブプラグインを使用すると、サービスに関する詳細なデータを共有し、製品の強みを強調することができ、ユーザーの購入を妨げる可能性のある疑念を排除することができます。
提供クライアントの質問に答えて、ウェブサイトでのコンバージョンを促進しましょう!
訪問者の不信感を解消し、収益を増やしましょう
あなたのサイトに関する広範な情報を提供し、潜在的なユーザーに商品やサービスを理解してもらい、ウェブサイトでの質問を排除して収益を向上させます。
顧客による商品やサービスの正しい認識を実現します
あなたの商品やサービスに関連する最も一般的な誤解や疑念と戦い、正しい理解を促進します。
顧客の質問にすぐに答えます
顧客が商品やサービスに関する最も有用な情報を見つけられるようサポートします。
FAQウィジェットの主な機能
Elfsightプラグインの重要な特徴。iFrameウェブサイトにFAQを追加するための最も便利なツールになります。
- カテゴリ用の36個の定義済みアイコン
- カテゴリの追加および削除機能
- テキスト対応
- タイムリーでプロフェッショナルなカスタマーサポート
FAQプラグインをiFrameウェブサイトに追加する方法
簡単なガイドを参考にして、プラグインをセットアップできます。ウェブプログラミングの知識や開発者を雇う必要はありません。セットアップにかかる時間はわずか80秒です。
- 独自のFAQプラグインを生成します
無料のデモで、希望するレイアウトと機能を持ったプラグインを作成します。 - プラグインを公開するための個人コードを受け取ります
プラグイン作成後、Elfsightアプリから表示される通知で固有のコードを取得し、コピーします。 - iFrameウェブサイトにプラグインを実装します
コピーしたコードをウェブサイトの必要な場所に貼り付けて、編集を適用します。 - おめでとうございます!プラグインが公開されました!
ウェブサイトにアクセスして、プラグインの動作を確認できます。
マニュアルを実装するのは難しいと思われますか?Elfsightサポートサービスにお問い合わせいただくか、ガイドを読んでご自身で設定を行ってください。
コーディングスキルなしでiFrameウェブサイトにFAQを追加するにはどうすればよいですか?
Elfsightは、FAQウィジェットを自分で作成できるSaaSソリューションを提供します。プロセスがいかに簡単かを確認してください。オンラインエディターで直接作業して、iFrameウェブサイトに表示したいFAQウィジェットを作成します。事前に作成されたテンプレートを選び、コーディングスキルがなくてもFAQ設定を調整し、コンテンツを追加、レイアウトや色を変更できます。FAQを保存し、インストールコードをコピーすれば、iFrameウェブサイトに簡単に組み込むことができます。有料バージョンを購入する必要はなく、直感的なエディターを使用すると、誰でもFAQウィジェットを作成し、iFrameウェブサイトに簡単に埋め込むことができます。サービスにアクセスするために支払いをしたり、カード情報を入力したりする必要はありません。どの段階でも問題が発生した場合は、テクニカルサポートチームにお問い合わせください。
