Cos’è il Social Media Wall
Il Social Wall è un widget gratuito o premium che ti aiuta a mostrare un feed live con contenuti dai tuoi account social direttamente sul tuo sito web. Questo widget si aggiorna in tempo reale per trasmettere le interazioni dai tuoi account social. Offre numerosi vantaggi a imprenditori e proprietari di siti, ad esempio può essere usato durante eventi diversi per mostrare un muro di hashtag che permette agli utenti di scoprire vari contenuti correlati.
Considera il social media wall come uno strumento di marketing passaparola incredibile che aiuta a promuovere i tuoi contenuti, eventi e il tuo brand. E questa volta non lo fai da solo, ma con l’aiuto del tuo pubblico. Scegli un hashtag per avviare il processo, lascia che le persone parlino di te sulle piattaforme social e aumenta il coinvolgimento.
Ora scopriamo come creare il tuo primo social wall.
Come creare il tuo social wall
Il modo più semplice è sicuramente usare un widget o un plugin, a seconda del CMS che hai scelto per il tuo sito. Il widget Elfsight Social Wall è la scelta migliore perché si adatta quasi a ogni sito, offre molte funzionalità e opzioni, ed è davvero facile da integrare.
Per creare il tuo primo social media wall gratuito con un feed ricco di contenuti dal tuo sito, segui questi semplici passaggi, ci vorranno solo pochi minuti:
- Personalizza un modello che ti piace per il tuo sito.
- Ottieni il codice di installazione su Elfsight apps e copialo.
- Integralo nel punto desiderato della pagina del tuo sito.
Puoi provare a creare il tuo primo widget social wall qui con la nostra demo live. Uno, due, tre e il tuo widget è pronto!
Vantaggi del Social Media Wall per il tuo sito web
Se ti stai ancora chiedendo perché investire in una strategia con un social media feed wall sul tuo sito, vediamo insieme i vantaggi che garantisce al tuo business. Tra i più importanti c’è il fatto che può aiutarti a far crescere il tuo pubblico, dato che oggi le persone non riescono a immaginare la loro vita senza dare un’occhiata ai feed di tanto in tanto.
Vediamo altri benefici che questo widget può portare al tuo sito.
- Incoraggia il tuo pubblico a parlare. Il social media wall può diventare un modo fantastico per far sentire il pubblico del tuo sito o evento apprezzato e persino famoso. Vedere i propri contenuti, come hashtag o tweet mostrati dal brand preferito in diretta, è un ottimo modo per aumentare il coinvolgimento personale. Il tuo pubblico sarà felice di contribuire al tuo sito o evento se vede quanto sono apprezzati i loro sforzi.
- Incentiva i tuoi utenti. Il tuo social media wall può funzionare benissimo come incentivo per il pubblico del tuo sito. Ad esempio, se stai organizzando una campagna sul sito o durante un evento, puoi chiedere ai visitatori di pubblicare contenuti con un hashtag o una menzione in cambio di qualche vantaggio per loro. Può essere uno sconto o un’offerta speciale – qualsiasi cosa che non richieda troppo impegno da parte tua ma che aiuti a costruire un rapporto forte e duraturo con il pubblico.
- Crea un muro facile da personalizzare per distinguerti dalla concorrenza. Con il nostro widget potrai creare un social wall a tuo piacimento. Ad esempio, il muro può essere costruito usando diverse fonti – hashtag, link, video, singoli post, località. Potrai dedicare tempo con piacere alla configurazione del plugin e il risultato supererà sicuramente le tue aspettative. È improbabile che gli utenti restino indifferenti a un social wall attraente e cliccabile sulle pagine del tuo sito.
- Non perdere notizie e argomenti importanti. Il social wall sul tuo sito non è solo un bel complemento visivo – puoi personalizzare il feed in modo che si integri al meglio con il design del sito, ma anche una fonte di notizie e contenuti utili. Scegliendo le fonti giuste, aggiungerai un feed che mostra tutti gli eventi che possono interessare il tuo pubblico. E tutto questo in un solo plugin!
- Aumenta follower e coinvolgimento. È ovvio, ma non dimenticare questo vantaggio: il plugin può aumentare il numero di visitatori del tuo sito e il coinvolgimento generale. Se hai già un pubblico, perché non sfruttare il widget per mostrare che hai anche account social attivi? Inoltre, è un metodo gratuito, perché non devi spendere soldi in pubblicità. Basta aggiungerlo al sito e il widget farà tutto il lavoro per te.
- Sfrutta il potere della prova sociale. È uno degli strumenti principali del business online oggi. Ti permette di mostrare che la tua azienda è popolare e che il pubblico si fida di te. Potrai mostrare la tua popolarità integrando un muro live nel sito. Gli utenti potranno navigare tra i post mostrati dal feed interattivo e così saranno convinti che sei affidabile.
- Conosci meglio il tuo pubblico. Per molti brand, il feed live è uno strumento prezioso per monitorare il sentiment del pubblico. Configurando il social media wall per mostrare post, tweet e hashtag relativi alla tua azienda, potrai vedere cosa dicono i clienti. Così, con un solo plugin, capirai facilmente cosa manca al tuo business, potrai correggere le carenze e lavorare sui punti di forza.
Personalizzazione del Social Media Wall per il tuo sito
Per far risuonare il plugin del social media wall con il tuo sito e il tuo pubblico, potresti voler combinare alcuni elementi personalizzati. Ecco alcuni consigli utili da seguire:
- Collega il social wall a una fonte. Questo è il passo fondamentale per mostrare i tuoi post. Scegli una piattaforma social come Twitter, Instagram, YouTube o Facebook per raccogliere i contenuti in un unico posto. Puoi anche definire la fonte come un hashtag per avviare una campagna marketing o sondaggi.
- Scegli layout e dimensioni. Rendi il widget visivamente attraente e organizza bene i post. Crea un aspetto complesso e incornicialo in un formato accattivante. Modifica la larghezza del social wall se è troppo piccolo o troppo grande. Aggiungi un’intestazione per far capire a tutti il senso del muro.
- Decidi lo stile dei post. Il plugin ti permette di personalizzare i post con opzioni curate e intuitive. A seconda dell’occasione, puoi provare stili animati o mantenere un aspetto elegante e statico.
- Aggiungi animazioni. Fai aprire i post del social wall in popup con effetti di coinvolgimento per i partecipanti. Un piccolo consiglio per aumentare la portata del tuo account: imposta l’azione al clic sul post per aprirlo nel social media e reindirizzare gli utenti al tuo profilo.
- Scegli un tema. Rifletti sulla mission del tuo brand e su come ti presenti nei media. Metti tutto insieme e scegli una modalità chiara o scura che preferisci.
- Scegli un font per il testo. Ci sono oltre 20 stili classici e royalty-free per comunicare i tuoi messaggi. Se vuoi mantenere il font originale del sito per i post, puoi farlo! Distinguiti e mostra la tua personalità.
- Seleziona i colori del brand. Passa in rassegna gli elementi personalizzabili e imposta la palette principale per il social wall. Considera il logo, il design del sito o i colori del packaging. In base alle ricerche, prova diverse opzioni per post e popup.
- Lavora sul pulsante Carica altri. È un altro elemento personalizzabile per cambiare stile e dimensioni. Evita lo scroll infinito e dai pause agli utenti per assorbire le nuove informazioni e godersi l’ispirazione.
- CSS personalizzato. Puoi usare il plugin senza conoscenze di codice, ma se hai competenze, ecco un trucco in più. Con il CSS personalizzato puoi modificare il social wall con codice HTML e trasformarlo completamente.
- Cambia lingua. Il social wall supporta più lingue, permettendoti di scegliere la preferenza. Localizzalo per il tuo pubblico target e ottieni il feedback che ti serve.
Come usare il Social Media Wall sul tuo sito: esempi
Ora che conosci i vantaggi di un widget social wall, vediamo come puoi usarlo sul tuo sito. Studiare esempi è importante perché può ispirare chi non ha mai creato un plugin e non sa da dove iniziare. Questi esempi di social wall saranno il tuo punto di partenza.
Esempio 1: modello Masonry

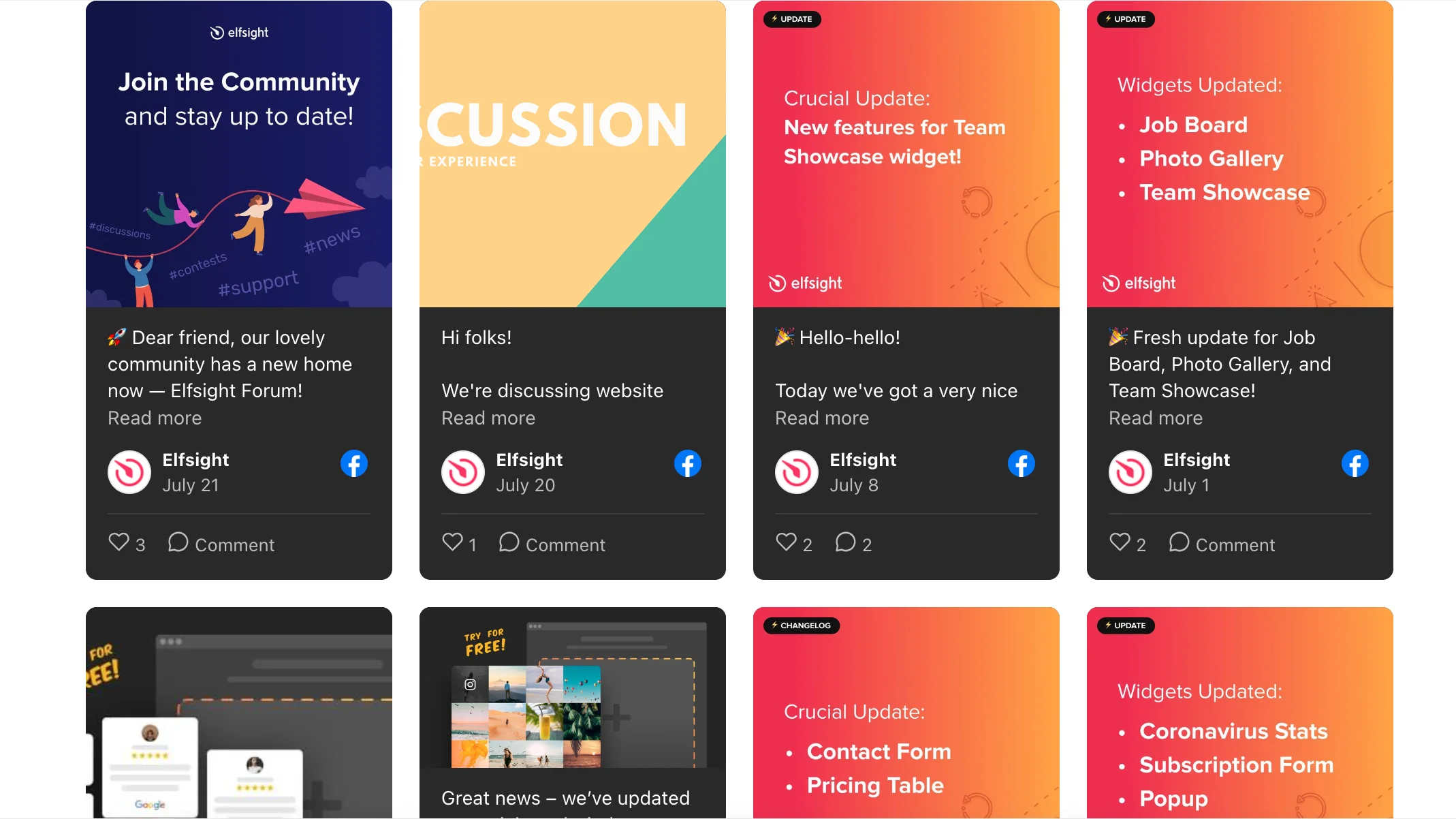
Il social wall Masonry è un’ottima opzione per chi cerca una soluzione di design interessante ma semplice per il proprio sito. Il vantaggio principale di questa personalizzazione è che si adatta allo spazio libero sulla pagina del sito, quindi non devi preoccuparti di come inserirlo al meglio.
Esempio 2: modello Grid

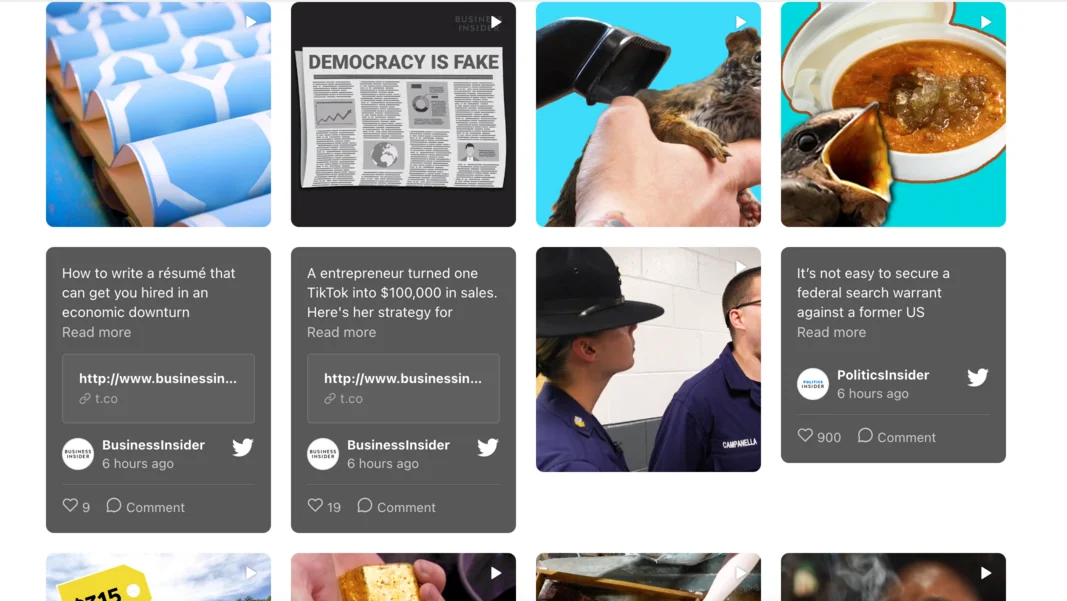
Un’opzione classica ma efficace per chi vuole dedicare molto spazio a contenuti interattivi sul sito. Con un plugin a griglia puoi facilmente creare un social media wall pieno di contenuti per hashtag, link e altro, aumentando così il coinvolgimento del pubblico.
Esempio 3: modello Masonry scuro

Questo è solo uno dei tanti design di widget social feed live per il tuo sito. Qui il plugin è presentato in colori scuri, che aiutano a focalizzarsi sul contenuto del feed grazie al contrasto. Se non sai da dove iniziare, ti consigliamo questo modello, uno degli esempi più memorabili di widget live wall.
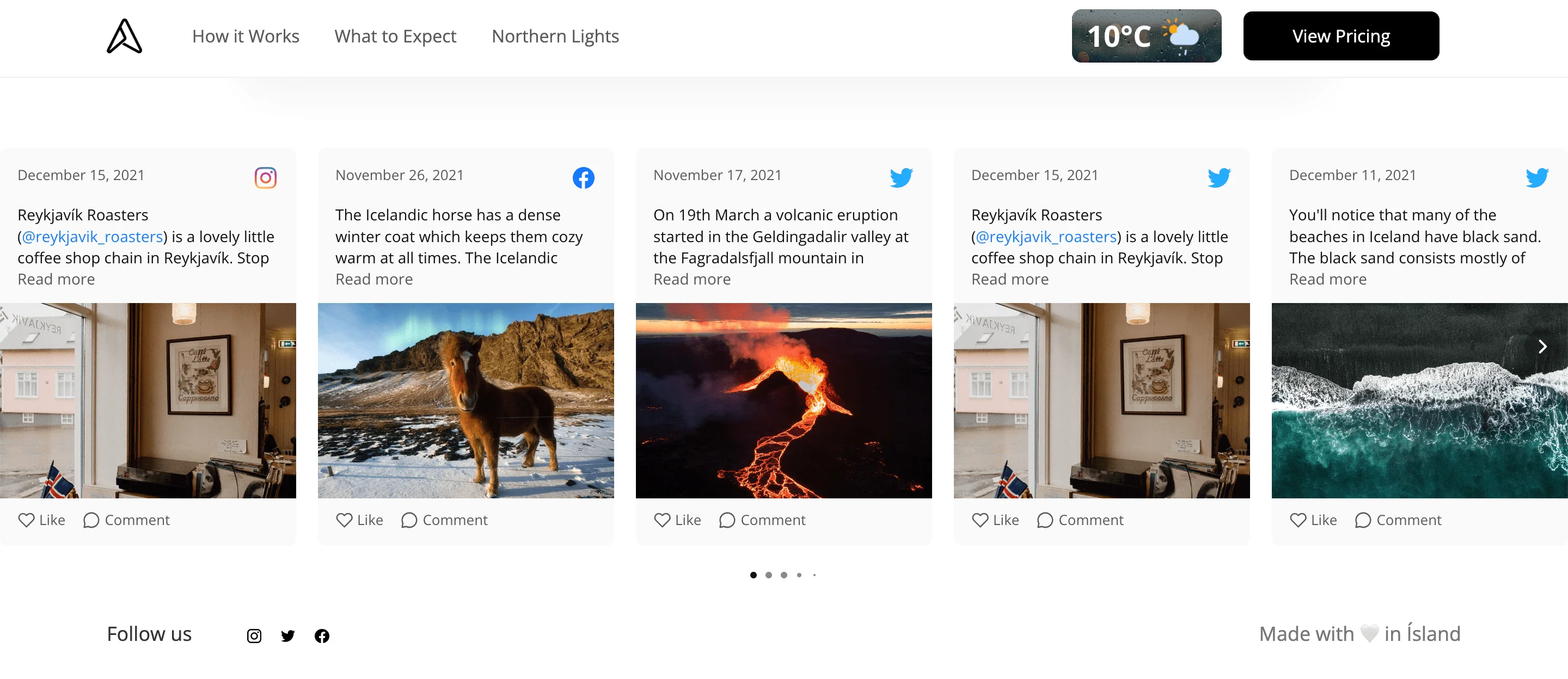
Esempio 4: modello Slider

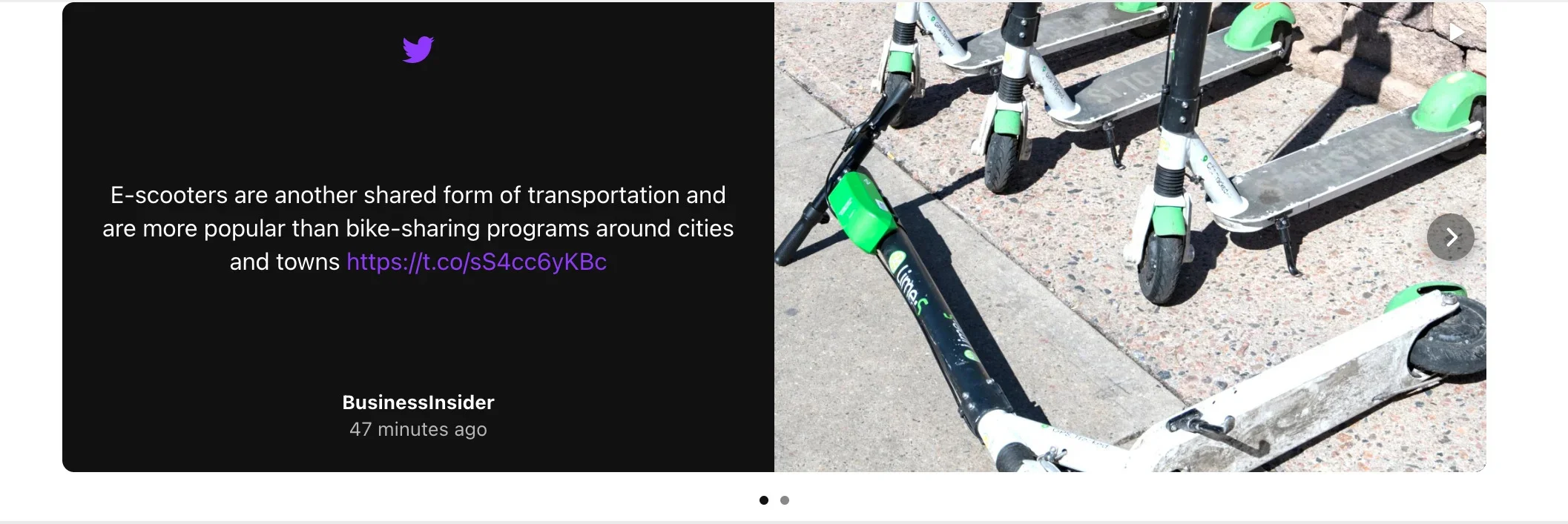
Il classico intramontabile sotto forma di slider è perfetto per il moderno plugin social wall. È comodo per chi vuole risparmiare spazio sulle pagine ma rendere il sito più vivo con l’interattività. Tutti gli eventi dai feed delle tue pagine social sono cliccabili, attirano l’attenzione ma occupano poco spazio. Un esempio perfetto di widget compatto.
Esempio 5: modello widget piccolo

Un esempio di widget ancora più piccolo per chi vuole mantenere il sito minimal ma aggiungere un po’ di interattività con un feed live di contenuti dalle piattaforme online. Forse la soluzione migliore per chi inizia a lavorare con i widget e teme di esagerare.
Come vedi, il social wall per siti può essere molto diverso – da una funzione su larga scala che occupa tutta la pagina a un dettaglio piccolo ma comunque attraente. Tutti gli esempi di social media wall sono qui per ispirarti e mostrarti come mantenere il pubblico soddisfatto e coinvolto. Dai un’occhiata anche a moltri altri esempi di utilizzo del plugin sul tuo sito.
Come i brand usano il Social Media Wall
Ora che hai visto i possibili usi del social wall sul tuo sito, vediamo come lo usano i brand. È sempre interessante farsi ispirare da esempi di widget per siti di colleghi e concorrenti, vero?
Social wall di Fujifilm

Un social wall vivace in stile masonry è un elemento brillante ma discreto per qualsiasi sito. Come detto prima, questa opzione di layout si adatta facilmente allo spazio libero sulla pagina. Ci piace molto questa variante e ti consigliamo di considerarla.
Social wall di Bärner Brocki

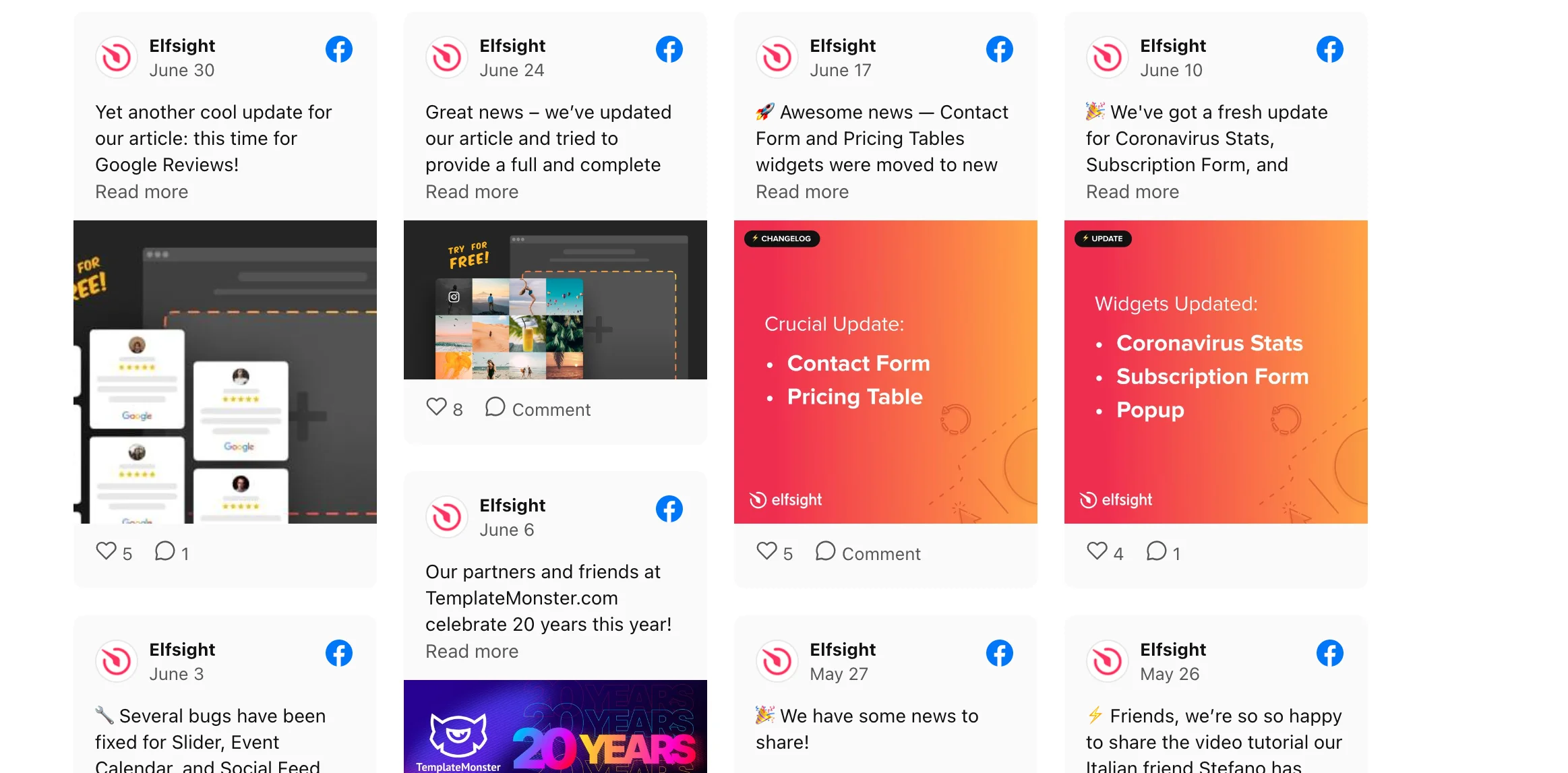
Un ottimo esempio di social wall classico a griglia. Qui il sito mostra tutti i post dell’azienda da Facebook, ma se vuoi puoi mescolare post da diversi canali dove hai account. Un’opzione interessante per siti pronti a metterlo al centro dell’attenzione del pubblico!
Social wall di Scooter-Attack

Ecco un ottimo esempio di widget slider per il tuo sito. I post dell’azienda si possono scorrere con le frecce, molto comodo per caricare più contenuti e attirare l’attenzione del pubblico. Uno slider live perfetto per chi cerca un dettaglio piccolo e conciso.
Social wall di Autopilot.is

Se non sai quale layout scegliere per il tuo plugin live, scegli uno slider come fa Autopilot. Uno slider elegante in colori chiari completerà perfettamente il tuo sito e sarà la soluzione migliore per attirare l’attenzione e aumentare il tasso di clic.
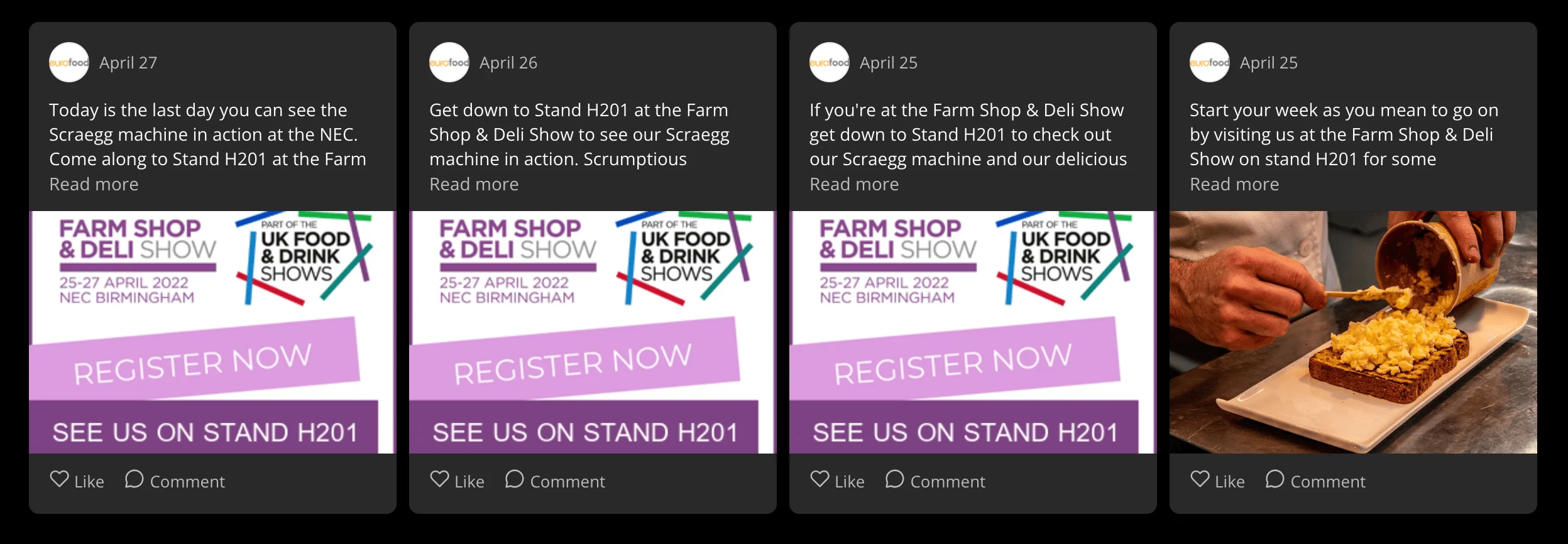
Social wall di Eurofood

Un widget piccolo e conciso di Eurofood è un buon esempio di uso del tema scuro nel design del sito. Il social wall si integra perfettamente nella homepage e la arricchisce con un bel dettaglio cliccabile sotto forma di post Facebook dell’azienda. Niente di complicato, semplice e attraente.
Come aggiungere il Social Media Wall al tuo sito
Hai deciso di creare un social media wall per il tuo sito. Ottimo! Però i metodi di installazione variano leggermente a seconda delle piattaforme e CMS. Prima vediamo come inserire un widget social wall nel codice HTML del sito.
L’HTML aiuta a creare siti per quasi ogni scopo. Anche se realizzare il sito può non sembrare difficile, per integrare parti extra come il Social wall potresti preferire soluzioni di terze parti come il nostro widget live feed. Ti basta usare un editor comodo e aggiungere il codice di installazione nel sito o in una pagina specifica.
E per le piattaforme più popolari? Vediamo come integrare il plugin social wall su WordPress, Joomla, Elementor o Squarespace. È semplice e non richiede molto sforzo.
Ci sono molte opzioni per aggiungere il plugin Social wall su WordPress. Puoi anche seguire una video guida dettagliata sull’installazione.
Ecco i passaggi da seguire per integrare il plugin live feed tramite il pannello di amministrazione WordPress:
- Usa il configuratore gratuito di Elfsight e inizia a creare il tuo plugin personalizzato.
- Definisci forma e funzionalità del plugin live WordPress e applica le modifiche.
- Copia il codice individuale che appare nel modulo speciale su Elfsight Apps.
- Dopo aver personalizzato il plugin, copia il codice nel box apparso e salvalo per dopo.
- Inizia a usare il plugin live sul tuo sito WordPress.
- Aggiungi il codice salvato nel sito e applica le modifiche.
Installazione completata con successo. Guarda la guida completa per creare un Social wall su WordPress →.
Ci sono diverse opzioni per aggiungere il live feed al sito Joomla. Come per WordPress, puoi seguire una video guida dettagliata.
Ecco i passaggi per integrare il plugin live tramite il pannello amministratore Joomla:
- Apri l’editor del sito Joomla e vai su Templates.
- Trova il file index.php, individua il tag Body e incolla la prima riga del codice di installazione subito dopo <div class>. Salva le modifiche.
- Torna al Pannello di Controllo. Clicca su Articoli nel menu a sinistra e scegli la pagina dove vuoi mostrare il plugin live.
- Clicca sull’icona Codice HTML, incolla la seconda riga del codice di installazione, poi clicca Ok e salva.
Installazione completata con successo. Se ti serve altro, leggi la guida completa per creare un Social wall su Joomla →.
Ci sono diverse opzioni per aggiungere il widget su Elementor. Anche qui puoi seguire una video guida dettagliata.
Ecco i passaggi per aggiungere il widget tramite il pannello amministratore Elementor:
- Accedi al sito WordPress, vai su Pagine e seleziona quella dove vuoi aggiungere il plugin.
- Clicca su Modifica con Elementor per aprire la pagina.
- Trascina l’elemento HTML nella pagina.
- Aggiungi il codice di installazione nella casella Codice HTML e clicca Aggiorna.
Fatto! L’integrazione del plugin Elementor è completa. Per maggiori dettagli, consulta la guida completa per creare un Social media wall su Elementor →.
Ci sono diverse opzioni per integrare il widget su Squarespace. Anche qui puoi guardare una video guida completa.
Ecco i passaggi per integrare il plugin live tramite il pannello amministratore Squarespace:
- Accedi al tuo account Squarespace e seleziona il sito dove vuoi aggiungere il widget.
- Clicca su Modifica, scegli il punto dove mostrare il widget e clicca sull’icona Plus al centro della pagina per aprire l’editor.
- Trova l’elemento Codice nella sezione Base e cliccaci sopra.
- Incolla il codice di installazione nel campo Codice e clicca fuori dalla finestra per chiuderla.
Installazione completata con successo. Scopri di più sull’installazione del Social wall per Squarespace →.
Come usare il Social Media Wall nella tua strategia
Considerando tutto ciò di cui abbiamo parlato, proviamo a riassumere. Le ricerche mostrano che gli utenti trascorrono sempre più tempo online, e la maggior parte di quel tempo è sui social. Quindi, se vuoi aumentare il coinvolgimento del pubblico per il tuo business, implementare un social wall sul tuo sito è una soluzione eccellente. Ecco tutti i vantaggi che questa strategia ti porterà.
| Maggiore coinvolgimento |
|
| Contenuti rilevanti per gli utenti |
|
| Conoscere l’umore del pubblico |
|
| Contribuire alla generazione di lead |
|
Cerchi qualcosa di più specifico? Instagram, TikTok e altri
Se ti è piaciuto il widget social wall e vuoi qualcosa di altrettanto eccezionale, ti consigliamo di dare un’occhiata ai nostri widget Instagram Feed, TikTok Feed, Facebook Feed, Twitter Feed e molti altri. Puoi aggiungerli tutti insieme o scegliere solo uno – decidi tu!
Inizia subito con feed live altamente personalizzabili, premium o gratuiti con il Social wall widget di Elfsight!

Se hai ancora domande
Se hai ancora dubbi o hai bisogno di aiuto con l’installazione, queste opzioni sono a tua disposizione:
- Contatta il nostro supporto. Dai un’occhiata al centro assistenza – troverai tanti materiali utili per installare il widget e molto altro. E se qualcosa non funziona, contatta i nostri specialisti.
- Visita il nostro forum. Condividi le tue opinioni sulle funzionalità del widget che ti piacciono o che vorresti vedere, partecipa alle attività, chiedi aiuto – insomma, benvenuto!
- Partecipa alla nostra wishlist. Se pensi che il tuo widget abbia bisogno di funzionalità aggiuntive, puoi condividere le tue idee lì.
Se vuoi dire qualcosa sull’articolo, sei invitato a lasciare un commento.


