Widget Tableau de prix pour Webflow

Créez votre widget Tableau de tarification
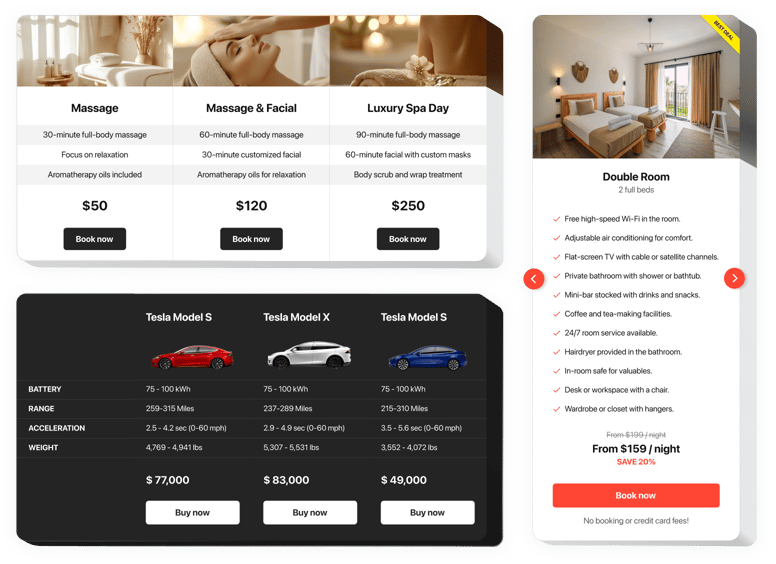
Screenshots
Intégrer le tableau des prix sur Webflow avec le widget Elfsight
La tarification joue l’un des rôles principaux pour convaincre les clients d’acheter votre produit ou service. Le widget de notre équipe permet non seulement aux acheteurs du site Web de visualiser et de comparer rapidement les options de prix disponibles. Il contribue également à augmenter la conversion en utilisant les dernières tendances en matière de conception et de configuration des prix.
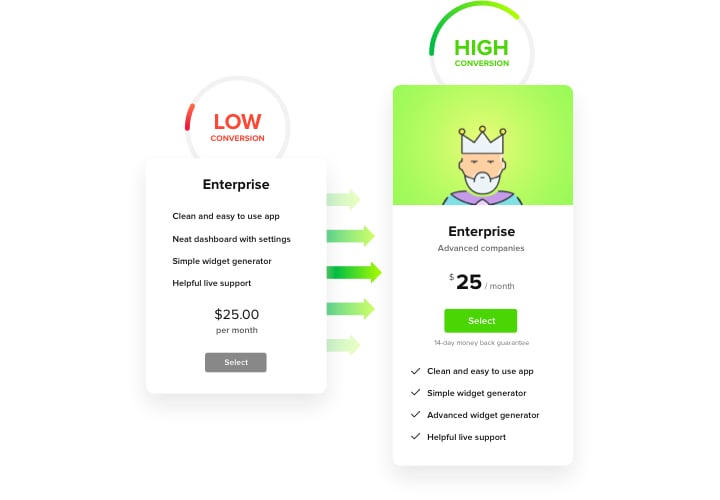
Augmentez les ventes de votre site grâce à une tarification puissante.
- Amenez les clients à acheter.
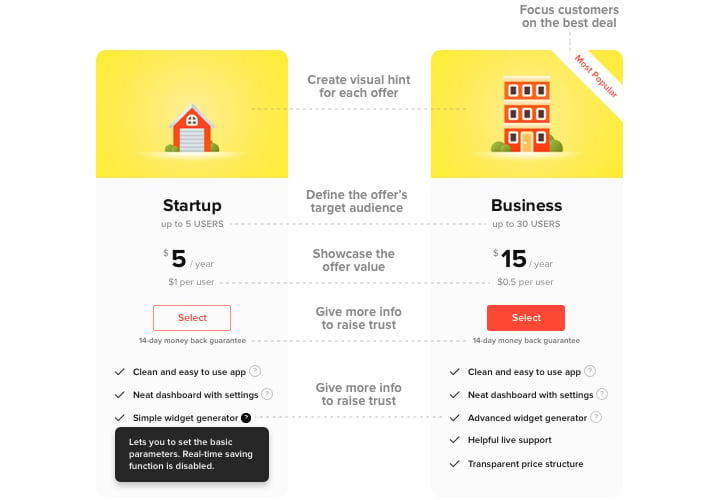
Démontrez de la manière la plus simple et la plus efficace toutes les informations que vos clients potentiels recherchent et convainquez-les de prendre la bonne décision. - Personnalisation rapide et efficace.
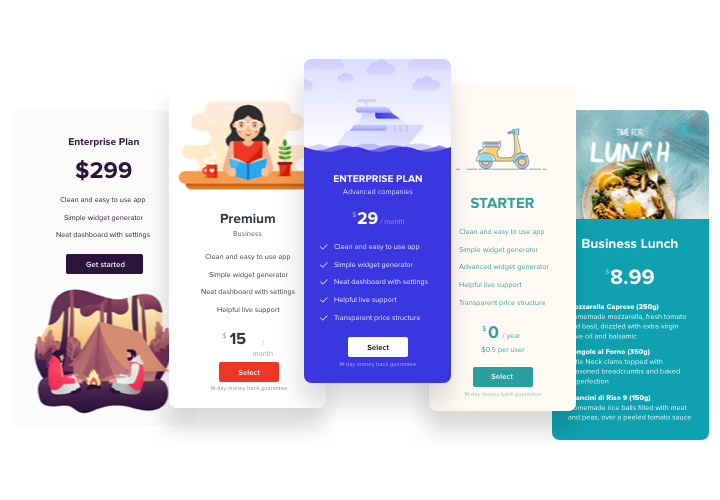
Avoir une grande variété d’options permet de définir différents types de tarification en quelques étapes, vous aurez celle qui sera totalement efficace pour votre site Web. - Rendez vos offres attrayantes pour les clients.
Choisissez différentes couleurs, insérez des éléments, ajoutez des images, pour rendre vos prix divertissants pour les clients et influencer positivement le résultat d’achat.
Principales fonctionnalités du widget Tableau de tarification
Les avantages qui font de notre widget le meilleur tableau de tarification pour les sites Web Webflow.
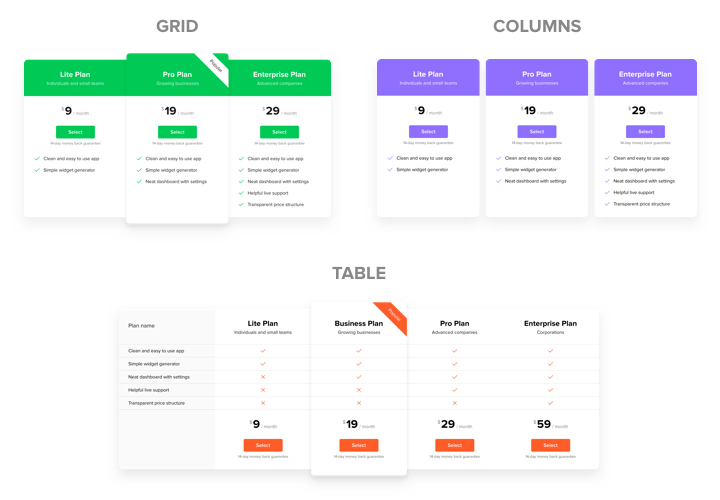
- 2 types prédéfinis de rayon de bordure et 4 types prédéfinis de largeur de bordure ;
- 5 habillages prédéfinis, présentant différents schémas de couleurs ;
- Mettez n’importe quelle colonne en avant ;
- Lier le bouton à la page requise ;
- Mise en page optimisée pour les mobiles.
Vous pouvez essayer tous les avantages en direct configurateur
Comment ajouter un tableau de prix au site Web Webflow
Une instruction sur l’intégration Widget Elfsight vers un site Web. Pour le réaliser, vous n’avez pas besoin de connaissances en développement web et cela ne prendra pas beaucoup de temps. Juste quelques étapes faciles et 1 minute.
- Créez votre tableau de prix personnalisé.
À l’aide de notre démo gratuite, créez un plugin avec la mise en page et les options nécessaires. - Acquérir le code pour ajouter le plugin.
Après le paramétrage du widget, récupérez le code du plugin de tarification dans la fenêtre qui apparaît sur les applications Elfsight. - Intégrez le plugin sur le site Web Webflow.
Insérez le plugin à l’endroit nécessaire du site Web et enregistrez les modifications. - Vous avez terminé !
Entrez sur votre site Web pour voir vos tarifs.
Vous avez des questions concernant la configuration du widget ? Consultez notre guide complet « Comment installer tableau de prix sur un Webflow» ou adressez-vous à notre service client, qui vous aidera à résoudre rapidement tout problème.
Comment puis-je ajouter un tableau de prix à mon site Web Webflow sans compétences en codage ?
Elfsight fournit une solution SaaS qui vous permet de créer vous-même un widget de tableau de tarification. Voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de tableau de tarification que vous aimeriez voir sur votre site Web Webflow. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du tableau de prix, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez le tableau des prix et copiez son code d’installation, que vous pouvez ajouter à votre site Web Webflow sans avoir besoin d’acheter un forfait payant. Grâce à notre éditeur intuitif, tout internaute peut créer un widget Tableau de tarification en ligne et l’intégrer facilement à son site Web Webflow. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.