Widget de portefeuille Webflow

Créez votre widget Portefeuille
Intégrer Portfolio sur Webflow avec le widget Elfsight
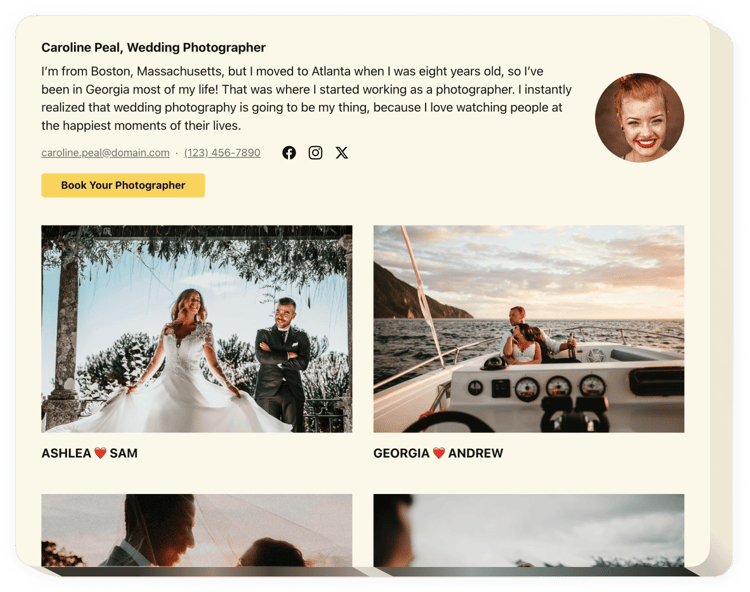
L’outil Elfsight Portfolio est destiné à tous ceux qui ont besoin d’intégrer leurs projets sur Webflow. site et augmenter le nombre de nouveaux clients. Avec l’aide de notre outil, vous pouvez afficher des sélections d’images, de vidéos, de croquis et d’autres matériaux. Chaque fichier de projet peut avoir un texte complet et une date. Vous pouvez lier des projets à des sites Web et établir des catégories de projets. Les utilisateurs du site Web verront votre portfolio, saisiront un projet et l’étudieront en détail directement sur votre site Web. L’en-tête présente votre nom complet, votre photo et vos coordonnées, qui permettent de vous contacter. Le bouton actif amènera les gens à la page de passation de commande et vous aidera à augmenter le niveau des ventes.
Où puis-je ajouter un portfolio
Il peut fonctionner sur n’importe quelle page du site Web ou sur toutes les pages Web. Vos supports accrocheurs bénéficieront d’une attention maximale sur la page principale du site et pourront visualiser vos offres sur les pages Portfolio.
Comment bénéficier du widget ?
A un beau portfolio réactif avec vos projets révélera toutes vos grandes compétences et votre créativité à votre public. Cela les incitera à commander vos services et vous verrez de nouveaux clients. De plus, grâce aux moyens simples de vous contacter, vous pouvez augmenter le nombre de prospects.
Comment intégrer Portfolio à mon site Web Webflow ?
Cela prend juste une minute pour que le widget soit opérationnel. Ce processus est ultra rapide, gratuit et sans codage.
Vous pouvez intégrer le widget à votre site directement via notre service. Consultez simplement la brève description ci-dessous sur cette page.
Principales fonctionnalités du widget Portfolio
Pour avoir une meilleure idée du Webflow Portfolio, vous pouvez étudier la liste des fonctionnalités les plus remarquables. Ils rendent le plugin extrêmement bénéfique pour votre boutique :
- Ajoutez plusieurs projets et ajoutez des titres ;
- Établissez des catégories et divisez-les en projets ;
- Sélectionnez quelles informations afficher dans la fenêtre contextuelle et survoler ;
- Ajouter des textes et attribuer des dates à tous les fichiers du projet ;
- Le bouton actif sur l’en-tête et dans la fenêtre contextuelle amène les utilisateurs vers n’importe quel site Web.
Pour voir toutes les fonctionnalités, voir la démo en direct
Comment créer le portfolio sur votre site Web Webflow
Les actions ci-dessous sont la seule chose que vous devez faire pour l’activation du widget.
- Créez votre portfolio réactif personnalisé
Dans notre configurateur gratuit, créez un widget avec un design et des fonctions personnalisés. - Obtenez le code individuel pour installer le widget
Après avoir personnalisé votre widget, vous obtiendrez votre code d’installation dans la fenêtre contextuelle d’Elfsight Apps. Copiez le code pour une utilisation ultérieure. - Ajoutez le widget sur votre site Webflow
Choisissez la zone dans laquelle vous devez placer le widget et collez-y le code copié. Appliquez les modifications. - La configuration est terminée
Entrez dans la page pour jeter un œil à votre portefeuille.
Vous n’arrivez toujours pas à vous décider ? Ou rencontrez des problèmes ? Adressez simplement une demande à notre service client. Les spécialistes résoudront toute question.
