Widget Carte Google pour jQuery
Intégrez une carte Google réactive pour afficher votre emplacement ou plusieurs emplacements afin de faciliter la navigation dans votre site Web jQuery sans effort.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
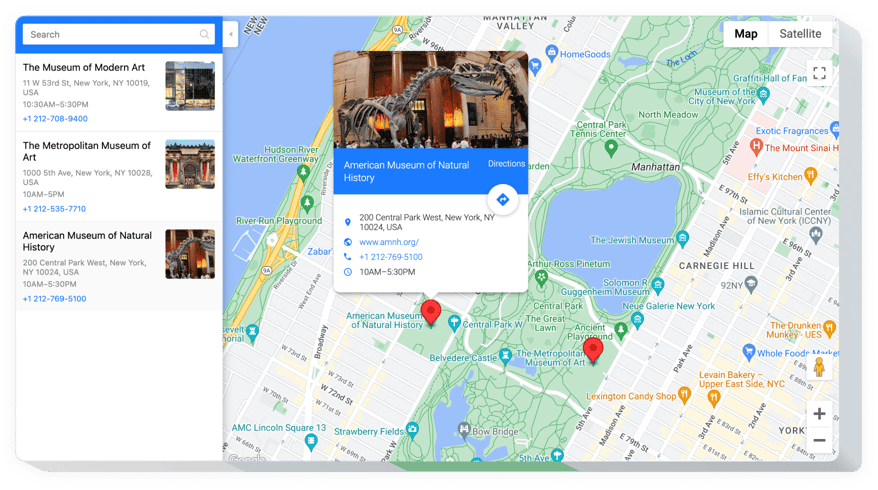
Créez votre plugin Google Maps
Configurez votre Google Maps et ajoutez-le à votre site Web jQuery gratuitement !
Description
Un instrument universel et totalement personnalisé avec une intégration simple, qui permet à vos clients de trouver beaucoup plus facilement des emplacements. Efficace pour attirer les clients hors ligne, l’intégration rapide et la personnalisation de l’interface le transforment en l’un des meilleurs plugins pour votre site.Attirez plus de clients hors ligne en utilisant les cartes interactives de votre site Web !- Rapprochez-vous des clients. Montrez vos coordonnées, que les clients peuvent utiliser pour vous contacter ou vous trouver en réalité et en ligne.
- Afficher un ensemble complet de vos emplacements sur la carte.Enrichissez votre carte avec des magasins, des lieux de vente ou de ramassage de marchandises et aidez vos utilisateurs à trouver la destination la plus proche.
- Création automatique d’itinéraire vers votre position. Ne permettez pas aux clients de fermer votre site Web lorsqu’ils sont prêts à vous adresser la parole. Montrez le chemin vers vos adresses directement sur la carte pour chaque client !
Fonctionnalités
Quelles caractéristiques spéciales rendent la carte interactive Elfsight jQuery le meilleur plugin pour chaque site Web ?- Divers marqueurs de localisation pour la carte ;
- Toutes les fonctionnalités de Google Maps prises en charge : couches, types de cartes, contrôles ;
- Modifier le titre du panneau de localisation et choisissez des éléments ;
- Plus de 50 marqueurs d’emplacement multiples ;
- Éditeur pratique (aucun codage requis).
Comment intégrer le plugin Google Map au site Web jQuery
Un petit manuel sur l’installation vous-même de cartes interactives réactives site web. Pour ce faire, vous n’avez pas besoin d’un développeur ni de comprendre le codage. La durée totale d’installation n’est que de 2 minutes.- Créez votre plug-in Maps individuel. À l’aide de notre démo gratuite, assemblez un plug-in avec le modèle et les options nécessaires.
- Obtenez un code pour ajouter le plugin sur le site. Après le réglage du widget, obtenez un code pour la carte à partir de la notification contextuelle sur les applications Elfsight.
- Affichez le plugin sur le site.Intégrez le plugin à l’endroit requis sur le site Web et enregistrez les modifications.
- La configuration est terminée. Accédez à votre site Web pour vérifier votre travail.
De quelle manière ajouter Google Maps sur le site jQuery ?
La construction du widget se fait sur les pages Elfsight et il n’est pas nécessaire d’apprendre à coder. Ouvrez notre démo en ligne pour personnaliser votre propre widget, acquérez le code et intégrez-le dans votre site.
Les meilleures façons d'utiliser l'intégration de Google Map
Nous vous fournirons de nombreuses options de réglage : widgets pleine taille à implémenter dans la section de contenu, plugins flottants avec possibilités de défilement, mises en page pour le pied de page de votre site Web, l’en-tête et toutes sortes d’opportunités verticales pour les barres latérales et les menus.
Puis-je créer un emplacement ou une carte interactive au moyen de l'éditeur ?
Vous êtes invités à façonner les modifications de n’importe quel widget. Il existe une multitude de mises en page applicables dans l’éditeur, et toutes peuvent être rapidement personnalisées selon vos besoins.
Tarification
Garantie de remboursement de 14 jours. Sans risque, vous pouvez annuler à tout moment.
Applications d'Elfsight
Solution numérique multiplateforme qui fonctionne sur n'importe quel site
À partir de $0/mois
Commencez avec un plan gratuit
Sites Web illimités
Équipe d'assistance professionnelle
Service d'installation gratuit
100% personnalisable
