Plugin jQuery pour les heures ouvrables

Créez votre plugin Heures d'ouverture
Intégrer les heures ouvrables dans jQuery avec un plugin Elfsight
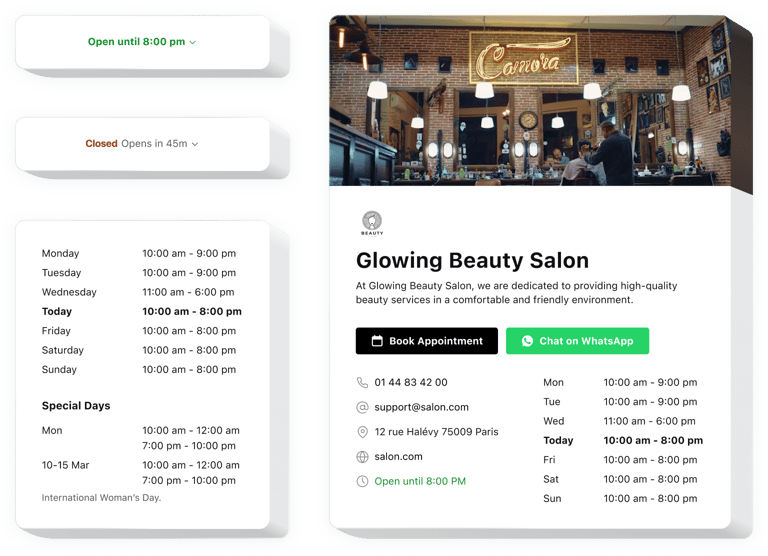
Elfsight Business Hours pour jQuery est un simple widget sans code qui vous aide à créer une belle carte de visite contenant les données les plus importantes sur votre travail. Vous pouvez partager des informations sur votre statut de disponibilité et activer les contacts pour vos clients. Le widget vous permet de projeter des conceptions pratiques, afin que les visiteurs puissent examiner rapidement toutes les informations nécessaires brièvement ou plus en détail.
Ce widget remarquable comprend quelques modèles, afin que vous puissiez choisir l’option la plus adaptée à votre site Web. Chaque modèle présente des paramètres flexibles pour vous aider à créer un widget personnel avec les options nécessaires qui stimulent les ventes. Intégrer les heures de travail dans les pages de votre site Web est totalement simple grâce à Elfsight proposant des tutoriels clairs concernant le widget. Tout éditeur de site Web peut développer et ajouter gratuitement le widget Heures d’ouverture sans code.
Ajoutez des informations commerciales à votre site Web pour intensifier les ventes et fidéliser les clients. Fournissez clairement les informations clés sur votre statut de travail.
Avec ce widget intégré à votre site Web jQuery, vous informez les clients de votre calendrier professionnel et garantissez ainsi plus de ventes. Faites attention à certains des avantages les plus typiques de votre site Web lorsque vous y installez le widget de cadres de travail gratuit.
- Aidez les clients à être toujours ponctuels. Boostez les ventes, grâce à un contact permanent dans les cadres de travail correspondants. Les visiteurs de votre site Web feront attention à vos heures d’activité et deviendront plus décisifs pour commettre un achat réussi en cas de besoin.
- Évitez toute confusion concernant vos horaires de travail. Fournir vos bonnes périodes de travail aux clients sur le site les rendra plus dévoués à votre entreprise puisqu’ils pourront planifier une réservation ou une visite chez vous.
- Fournissez des contacts de manière claire. L’ajout des données de contact à votre widget d’heures de fonctionnement sans code vous permet d’établir une communication et de réaliser des ventes plus rapidement. Montrez que vous êtes là pour répondre à leurs questions sur les produits et services de votre entreprise, ce qui entraînera plus de fidélité et de respect.
Proposez-vous d'autres plugins pour jQuery que je peux intégrer dans mon site web ?
Comment puis-je utiliser les heures ouvrables sur jQuery ?
Comment intégrer gratuitement les heures ouvrables dans les sites Web jQuery ?
- Pour intégrer gratuitement un plugin Elfsight Business Hours dans jQuery, rendez-vous sur le site Elfsight et créez un compte.
- Créez le plugin gratuit et sans code Business Hours en adaptant son apparence et ses paramètres pour qu’ils s’intègrent au style de votre site Web.
- Après avoir ajusté vos heures d’ouverture, copiez l’extrait de code spécifique et collez-le dans le code HTML de votre site Web à l’endroit où vous souhaitez que le plugin apparaisse.
Voici quelques-unes des nombreuses fonctionnalités du widget :
- Affichez la disponibilité en temps réel de votre entreprise
- Ajustement clair du calendrier
- Configuration des occasions spéciales
- Statut d’activité en temps réel
- Graphique insérable ou statut d’économie d’espace
Comment faire J’ajoute des heures ouvrables à mon site Web jQuery ?
Suivez simplement plusieurs étapes présentées ci-dessous pour le plugin avec votre statut de travail.
- Utilisez notre démo et commencez à façonner votre plugin no-code personnalisé.
Recherchez la forme et les paramètres appropriés du plugin et appliquez les modifications. - Recevez votre code individuel qui s’affiche dans la fenêtre des applications Elfsight.
Une fois la création de votre plugin personnel d’heures d’activité sans code terminée, copiez le code individuel dans la boîte qui apparaît et enregistrez-le pour une utilisation ultérieure. - Commencez à utiliser l’application sur le site jQuery.
Insérez le code que vous avez enregistré auparavant dans votre page d’accueil et appliquez les corrections. - Vous avez terminé ! La configuration de vos heures ouvrables sans code s’est terminée avec succès.
Rendez-vous sur votre site pour observer le fonctionnement du plugin heures d’ouverture.
Si vous rencontrez des difficultés, n’hésitez pas à écrire à notre équipe d’assistance. Nos consultants seront ravis de vous aider avec toutes les questions que vous pourriez vous poser avec le plugin pour jQuery.
