Si vous dirigez une entreprise en Europe ou servez des clients européens, rendre votre site Web conforme à la directive EAA est exactement ce qu’il vous faut. Cela vous permet non seulement de respecter les réglementations actuelles du Web, mais aussi d’améliorer l’accessibilité numérique et la satisfaction des utilisateurs.
Rendre son site Web conforme à la directive EAA n’est plus une option — c’est une nécessité dans toute l’UE. Voici les principales raisons de rendre votre site conforme à cette législation :
- Respecter les exigences légales dans l’UE. La conformité EAA vous aide à éviter les sanctions en assurant l’alignement de votre site avec la législation européenne sur l’accessibilité.
- Renforcer la confiance auprès d’un public plus large. Montrer un design inclusif et un accès équitable renforce la crédibilité et la confiance des utilisateurs en situation de handicap et de leurs communautés.
- Améliorer l’expérience utilisateur pour tous. Les sites accessibles ne sont pas réservés aux personnes ayant un handicap ; ils bénéficient à tous en étant plus clairs, plus navigables et plus faciles à utiliser.
- Améliorer le référencement et la visibilité. Les moteurs de recherche privilégient les contenus accessibles, ce qui peut positivement influencer votre classement et votre visibilité en ligne.
- Ouvrir vos services à plus de clients. En supprimant les barrières numériques, vous élargissez votre audience potentielle et augmentez l’engagement sur vos contenus Web.
Dans la section suivante, nous verrons comment garantir la conformité de votre site Web aux normes EAA afin d’offrir une expérience inclusive à vos utilisateurs.
Rendez votre site Web conforme à la directive EAA en 1-2-3
Si vous souhaitez rendre votre site conforme à la directive EAA rapidement, Elfsight propose un widget d’accessibilité simple et efficace qui permet de traiter les problèmes clés d’accessibilité sans modifier le code source. C’est une solution idéale pour appliquer des modifications d’interface rapidement et se conformer aux directives européennes en quelques clics.
- Ouvrez l’éditeur de widget et choisissez un modèle. Passez à l’édition.
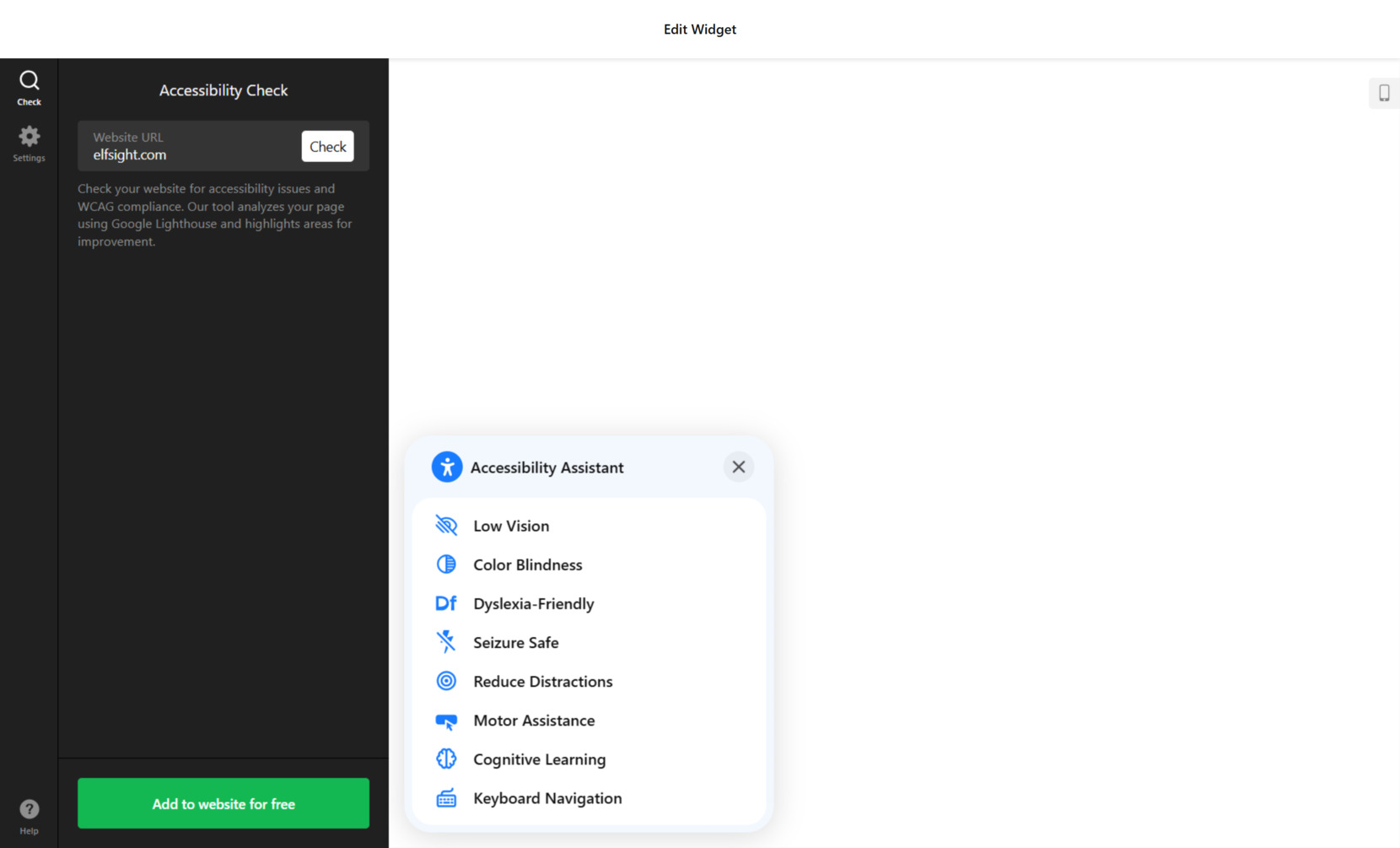
- Effectuez une vérification de l’accessibilité de votre site si vous le souhaitez.
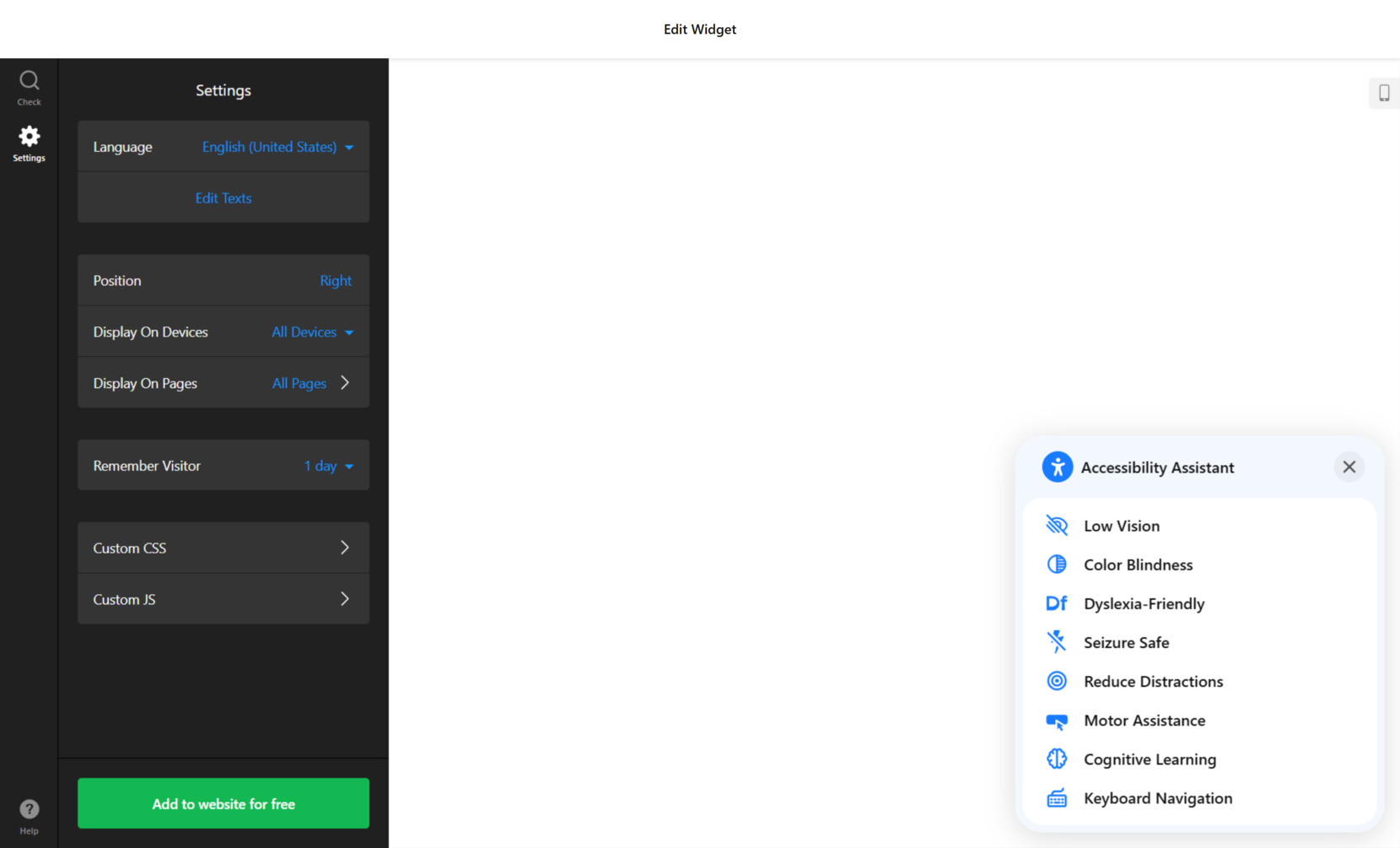
- Ajustez les paramètres du widget comme la position, la langue et d’autres options selon vos besoins.
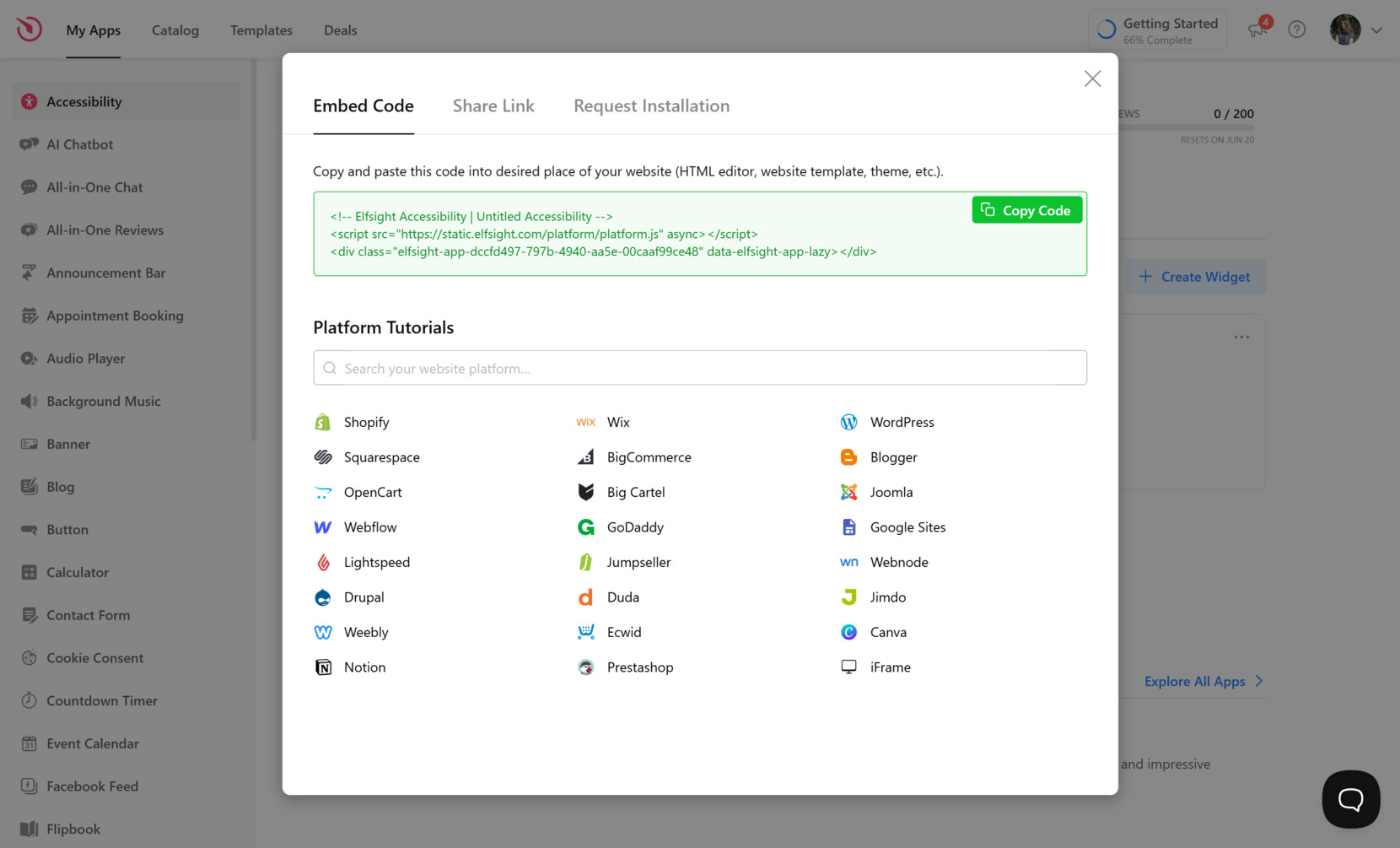
- Cliquez sur « Ajouter au site gratuitement« , copiez le code d’intégration et insérez-le dans le backend de votre site Web.
Rendez votre site conforme à la directive EAA – essayez le widget dès maintenant !
Fonctionnalités du widget d’accessibilité Elfsight
Pour répondre efficacement aux normes d’accessibilité EAA, vous avez besoin d’une solution fiable couvrant tous les aspects essentiels de conformité et d’expérience utilisateur. Le service d’accessibilité numérique d’Elfsight est conçu pour vous aider à respecter les réglementations tout en offrant une expérience fluide à vos visiteurs.
Voici ce qui fait de cette solution une excellente option d’accessibilité Web :
- Modes d’accessibilité prédéfinis pour différents besoins. Les utilisateurs peuvent activer des modes comme Sécurité épileptique, Déficience visuelle, Handicap cognitif, etc., sans modifier les paramètres du navigateur.
- Support de lecteurs d’écran et navigation au clavier. Le widget fonctionne parfaitement avec les technologies d’assistance et propose un contrôle complet au clavier pour une navigation simplifiée.
- Test d’accessibilité automatisé avec Lighthouse. Analysez vos pages avec Google Lighthouse pour détecter les lacunes et optimiser l’accessibilité de votre interface.
- Personnalisation de l’apparence et de la langue. Adaptez facilement les couleurs, les polices et le texte du widget à l’image de votre site, tout en choisissant la langue préférée de votre audience.
- Compatibilité mobile et multi-plateforme. Le widget fonctionne parfaitement sur tous les appareils et plateformes, garantissant une accessibilité homogène.
- Installation facile et mises à jour sans maintenance. Il suffit de copier-coller le code d’intégration — aucune mise à jour manuelle ni intégration complexe n’est nécessaire.
Cette solution tout-en-un simplifie le processus d’audit d’accessibilité et vous aide à respecter vos obligations légales en ligne. Passons maintenant aux exigences exactes de la directive EAA pour les sites Web.
Exigences du site Web selon la directive EAA
Garantir la conformité de votre site Web à la directive EAA signifie créer un environnement numérique accessible à tous — en particulier aux personnes en situation de handicap. Ce n’est pas seulement une bonne pratique — c’est une obligation légale pour les entreprises opérant dans l’Union européenne ou s’adressant à ses citoyens à partir du 28 juin 2025.
La directive européenne sur l’accessibilité définit des normes spécifiques alignées sur les WCAG 2.1 niveau AA, exigeant que les sites suppriment les barrières pour les utilisateurs souffrant de déficiences visuelles, auditives, cognitives et motrices. Si votre site est utilisé à des fins commerciales dans l’UE, ce guide vous accompagnera pas à pas pour respecter les exigences en toute confiance.
1. Comprendre ce que la directive EAA exige et qui elle concerne
La directive EAA s’applique aux sites offrant des services dans l’UE, comme les services bancaires, le e-commerce, le transport, les médias, les livres numériques et les télécommunications. La première étape consiste à comprendre que la directive exige que votre site soit perceptible, utilisable, compréhensible et robuste — les quatre principes de l’accessibilité. Alignez votre structure et votre contenu sur le niveau AA des WCAG 2.1, le cadre technique reconnu par la directive.
2. Structurer le contenu avec du HTML sémantique
Utilisez des éléments HTML5 appropriés comme <nav>, <main>, <aside> et <footer> pour définir clairement les différentes zones de la page. Les titres doivent suivre un ordre logique, de <h1> à <h6>, sans sauter de niveau. Cette structure aide les lecteurs d’écran à interpréter et naviguer efficacement dans le contenu.
3. Ajouter des alternatives textuelles significatives aux éléments visuels
Toute image, icône, infographie ou fichier média doit inclure un attribut alt descriptif. Ces alternatives textuelles sont essentielles pour les utilisateurs de lecteurs d’écran. Par exemple, utilisez “Femme lisant un guide sur l’accessibilité sur une tablette” au lieu de descriptions vagues. Les éléments décoratifs doivent avoir une valeur alt vide (alt="") pour être ignorés par les technologies d’assistance.
4. Assurez un contraste fort et une accessibilité visuelle
Le texte et les éléments interactifs doivent avoir un rapport de contraste d’au moins 4.5:1 pour rester lisibles par les utilisateurs ayant une basse vision. Évitez d’utiliser uniquement la couleur pour transmettre une information — ajoutez des icônes, des étiquettes ou du texte. Assurez-vous que la taille des polices puisse être agrandie jusqu’à 200 % sans casser la mise en page.
5. Rendez la navigation entièrement accessible au clavier
Testez l’ensemble de votre site uniquement au clavier. Tous les éléments interactifs — boutons, liens, menus déroulants et modales — doivent être accessibles et utilisables avec les touches Tab, Shift+Tab et Entrée. Affichez visuellement le focus clavier afin que les utilisateurs sachent toujours où ils se trouvent sur la page.
6. Créez des formulaires accessibles avec des étiquettes claires
Chaque champ de formulaire doit être associé à une balise <label> claire et visible. Utilisez l’attribut for correspondant à l’id de l’élément input. Fournissez des instructions intégrées, du texte d’espace réservé et des messages d’erreur descriptifs. Regroupez les champs liés à l’aide des éléments <fieldset> et <legend> pour une meilleure compréhension.
7. Concevez pour les lecteurs d’écran et technologies d’assistance
Implémentez les rôles et attributs ARIA là où c’est nécessaire pour rendre les éléments dynamiques accessibles. Évitez de modifier du contenu silencieusement via JavaScript. Utilisez les régions ARIA live pour informer les utilisateurs des changements importants, tels que les alertes ou les résultats de validation de formulaire.
8. Proposez des sous-titres, transcriptions et contrôles médias
Pour tout contenu vidéo ou audio, fournissez des sous-titres, des transcriptions et des descriptions audio. Évitez le démarrage automatique des médias — offrez toujours des commandes de lecture aux utilisateurs. Ceci est particulièrement important pour les personnes malentendantes ou atteintes de troubles cognitifs.
9. Rédigez un contenu simple, clair et prévisible
Utilisez un langage clair et compréhensible — en particulier pour les instructions, la navigation et les boutons. Divisez les longs paragraphes en sections plus courtes. Remplacez les liens vagues comme “cliquez ici” par des liens spécifiques comme “Voir la liste de contrôle de conformité EAA”. Utilisez une mise en page et une terminologie cohérentes sur l’ensemble du site.
10. Réalisez des audits réguliers et tenez la documentation à jour
Réalisez régulièrement des audits d’accessibilité à l’aide d’outils comme Axe, WAVE et Lighthouse. Complétez-les par des tests manuels, y compris avec un lecteur d’écran et uniquement au clavier. Ajoutez une déclaration d’accessibilité sur votre site et mettez-la à jour à mesure que vous effectuez des améliorations pour montrer votre transparence et votre engagement continu.
En suivant ces étapes, vous vous assurez que votre site est non seulement conforme à la directive EAA, mais aussi inclusif et convivial pour tous.
Maintenant que vous avez une feuille de route complète pour la conformité, voyons quelques conseils pratiques pour intégrer les solutions d’accessibilité efficacement et les faire fonctionner sans accroc.
Guide complet pour répondre aux normes EAA
Rendre votre site conforme à la directive EAA est facile grâce au widget d’accessibilité Elfsight, qui propose une approche sans code pour intégrer une solution d’accessibilité numérique. Avec ses modes d’assistance prédéfinis et son processus intégré d’audit, ce widget couvre les éléments essentiels de la conformité légale et offre une expérience inclusive à chaque visiteur.
Suivez cette procédure pas à pas pour configurer la solution d’accessibilité d’Elfsight :
- Choisissez un modèle. Ouvrez l’éditeur, trouvez un modèle pour votre widget. Cliquez sur “Continuer avec ce modèle” pour accéder au panneau de personnalisation.
- Lancez un audit d’accessibilité de votre site. Dans l’écran initial, entrez l’adresse de votre site dans l’outil d’audit et cliquez sur “Vérifier.” Le widget effectue une analyse basée sur Lighthouse pour détecter les problèmes de conformité EAA et fournit un rapport détaillé.
- Personnalisez les paramètres du widget. Accédez à l’onglet “Paramètres” pour ajuster le comportement du widget. Définissez la langue d’affichage, personnalisez les étiquettes de l’interface, choisissez le placement (gauche ou droite), et ajustez la durée de mémorisation des préférences utilisateur. Vous pouvez également appliquer du CSS ou JavaScript personnalisé selon vos besoins.
- Ajoutez le code à votre site Web. Cliquez sur “Ajouter au site gratuitement” pour générer le code d’intégration. Copiez ce code et collez-le dans le backend de votre site, de préférence juste avant la balise de fermeture </body>. Enregistrez vos modifications et publiez pour activer le widget sur toutes les pages.
En suivant ces étapes, vous équipez votre site Web d’une solution d’accessibilité puissante qui simplifie la conformité aux normes EAA et améliore l’expérience utilisateur pour tous, quels que soient leurs besoins.
Maintenant que vous savez comment créer et installer votre widget d’accessibilité, explorons d’autres méthodes pour atteindre vos objectifs de conformité à la directive EAA.
Conseils pratiques pour rester conforme
Une fois que vous avez intégré une solution d’accessibilité, il est essentiel de bien la configurer et de l’entretenir pour garantir que votre site reste conforme à la directive EAA. Ces conseils sont valables quelle que soit la plateforme ou le widget d’accessibilité que vous utilisez.
- Placez le widget à un endroit facilement accessible. Les emplacements les plus intuitifs sont les coins inférieur droit ou gauche de l’écran. Évitez de le cacher dans des menus ou des superpositions — les fonctionnalités d’accessibilité doivent toujours être visibles et utilisables en un clic.
- Testez la fonctionnalité sur tous les types d’appareils. Avant le lancement, prévisualisez le widget sur téléphones, tablettes et ordinateurs. Vérifiez que les boutons, commutateurs et réglages sont bien réactifs et que rien n’est masqué ou mal aligné sur les petits écrans.
- Vérifiez le contraste des couleurs et la visibilité. Ne vous fiez pas uniquement aux thèmes ou réglages de couleurs par défaut du widget. Vérifiez manuellement que le texte respecte les ratios de contraste minimum et reste lisible sur tous les fonds et modes (clair/sombre).
- Combinez le widget avec une structure HTML sémantique. Un widget seul ne corrigera pas un balisage médiocre. Utilisez des niveaux de titres appropriés, des boutons natifs et des repères structurés pour rendre votre contenu navigable pour les technologies d’assistance. Évitez de remplacer les éléments natifs comme <button> par des <div> interactifs.
- Utilisez toujours des textes alternatifs et des libellés descriptifs. Les outils d’accessibilité ne peuvent pas générer automatiquement un contenu pertinent. Ajoutez des attributs alt riches en contexte pour toutes les images et évitez les textes de lien vagues comme “En savoir plus” ou “Cliquez ici”.
- Informez les utilisateurs des options d’accessibilité. Ajoutez une note dans votre déclaration d’accessibilité ou en pied de page pour expliquer le fonctionnement du widget et ses fonctionnalités. Cela favorise la transparence et rassure vos visiteurs.
- Testez avec de vraies technologies d’assistance. Utilisez des outils comme NVDA (Windows) ou VoiceOver (Mac) pour vérifier que le widget fonctionne bien avec les lecteurs d’écran et que tous les contrôles sont correctement annoncés.
Un widget bien configuré devient bien plus qu’un simple outil de conformité — il améliore l’expérience et l’accessibilité pour tous. Voyons maintenant comment différents secteurs tirent profit de la conformité EAA dans des cas concrets.
Qui devrait se soucier de la conformité EAA ?
La directive européenne sur l’accessibilité concerne de nombreux secteurs, mais certains sont particulièrement impactés en raison de la nature de leurs services et de la diversité de leur audience. Ces domaines doivent accorder la priorité à la conformité EAA pour répondre aux obligations légales et offrir une expérience utilisateur inclusive.
Application dans le commerce électronique 🛒
Les détaillants en ligne doivent garantir que la navigation, la sélection de produits, le panier d’achat et le processus de paiement sont accessibles. Les utilisateurs doivent pouvoir naviguer dans les catégories, appliquer des filtres, lire les descriptions et finaliser leurs achats sans friction, même avec des technologies d’assistance.
Application dans les services bancaires et financiers 💳
Les sites proposant des services financiers doivent permettre la gestion de comptes, le transfert d’argent, la consultation de relevés et l’accès aux outils de support de manière totalement accessible. Une structure claire et des libellés appropriés sont essentiels pour garantir des transactions sûres et autonomes.
Des champs bien structurés, des menus compatibles avec les lecteurs d’écran et des flux d’authentification accessibles permettent de répondre aux exigences EAA et renforcent la confiance des utilisateurs.Application dans le transport et le tourisme 🚌
Les entreprises du secteur des transports et du voyage doivent s’assurer que la navigation des horaires, la réservation de billets et les mises à jour d’itinéraires sont accessibles à tous. Les utilisateurs doivent pouvoir trouver des informations rapidement, modifier leurs plans de voyage et accéder aux changements en temps réel sans obstacles.
Intégrer des planificateurs de trajets accessibles, des affichages de texte ajustables et des éléments de formulaire clairement étiquetés permet aux personnes en situation de handicap de gérer leurs déplacements en toute autonomie.Ces secteurs montrent l’importance de considérer la conformité EAA comme une stratégie numérique à long terme. Voyons maintenant les défis courants auxquels les entreprises font face et comment les surmonter efficacement.
Résoudre les problèmes courants
Malgré les bonnes intentions, de nombreuses entreprises rencontrent des difficultés techniques ou stratégiques pour se conformer à la directive EAA. Voici les défis les plus fréquents ainsi que des solutions concrètes alignées sur la réglementation Web et les bonnes pratiques en matière d’accessibilité.
Un widget d’accessibilité couvre-t-il toutes les exigences ?
Comment savoir si mon site respecte vraiment les normes EAA ?
Quelles sont les violations d’accessibilité les plus courantes ?
Dois-je mettre à jour régulièrement ma solution d’accessibilité ?
La navigation au clavier est-elle vraiment importante ?
Comprendre ces défis vous aidera à éviter les erreurs courantes et à établir une stratégie de conformité solide et fiable.
Conclusion
Rendre votre site conforme à la directive EAA ne consiste pas seulement à respecter la loi — c’est créer un environnement numérique inclusif qui fonctionne pour tout le monde. En respectant les normes et en intégrant l’accessibilité dans vos processus, vous préparez votre réussite sur le long terme.
Commencez tôt, testez rigoureusement, et considérez l’accessibilité comme un processus permanent. Avec l’échéance de juin 2025 qui approche, le meilleur moment pour mettre à jour votre site est maintenant.