Ajouter un lien WhatsApp au site web avec un widget
Le chat WhatsApp est un plugin pratique qui convient à presque tous les sites web et est là pour aider les gens à vous contacter et à obtenir des réponses à leurs questions, ainsi que pour ajouter un lien vers ce messager sur votre site web. Intégrez simplement un lien sur votre site web et il peut devenir visible sur des pages spécifiques ou pour certains groupes de visiteurs de votre site web, sélectionnez les déclencheurs de démarrage du chat, réfléchissez à votre propre message de bienvenue, choisissez des icônes adaptées et bien plus encore. Grâce à l’utilisation du lien de chat WhatsApp sur votre site web, vous resterez en contact avec votre public à tout moment et de n’importe où. Et ci-dessous sont les étapes que vous devez suivre si vous souhaitez l’ajouter à votre site web :
- Utilisez notre démo en direct et créez votre premier plugin WhatsApp pour votre site.
- Enregistrez votre chat et copiez le code à partir de la fenêtre spéciale.
- Intégrez le code du lien dans le code HTML de votre site web.
Essayez de créer votre lien de chat WhatsApp dès maintenant via notre démo active !
Comment ajouter un lien WhatsApp au code HTML du site web
Le HTML est là pour aider n’importe qui à créer un site web pour presque n’importe quel objectif. Et bien que le processus de création de votre site web puisse ne pas être si difficile, surtout si l’on parle de l’utilisation de solutions préfabriquées telles que les constructeurs de sites, lorsqu’il s’agit du besoin d’intégrer certains éléments comme le lien de chat WhatsApp, vous voudrez peut-être demander l’aide de certains services tiers. Et c’est là que notre plugin de chat WhatsApp entre en jeu pour vous sauver. Il vous suffit d’appliquer un configurateur vraiment facile à utiliser et d’améliorer votre site web avec une fenêtre de chat que vous pouvez ajouter en quelques étapes. Quelles sont exactement ces étapes, voyons ci-dessous.
Tout d’abord, vous devrez obtenir le code de votre widget. Suivez ces étapes :
- Créez un compte ou connectez-vous à votre compte sur Elfsight Apps.
- Dans le panneau Applications, sélectionnez le plugin de chat WhatsApp que vous souhaitez intégrer à votre site web.
- Cliquez sur « Ajouter au site web » à côté du nom de votre widget de lien. Ensuite, vous verrez une fenêtre contextuelle avec le code d’installation.
- Cliquez avec le bouton gauche sur le code d’installation et copiez le code du plugin.
Maintenant que vous avez le code d’installation de votre lien de chat WhatsApp, vous pouvez procéder à son ajout dans le code HTML de votre site web.
Le processus d’ajout du chat WhatsApp au code HTML est facile à effectuer, suivez simplement ces étapes pour le faire :
- Connectez-vous à votre panel d’administration sur Elfsight Apps.
- Créez votre plugin de lien de chat WhatsApp et personnalisez-le.
- Enregistrez votre widget de lien de chat.
- Copiez le code d’installation qui apparaît dans la fenêtre spéciale.
- Intégrez le code du plugin à l’endroit requis sur votre site web.
Pas si difficile à réaliser, n’est-ce pas ? Si vous souhaitez voir toutes les étapes que nous avons décrites ci-dessus de manière plus représentative, vous pouvez consulter notre vidéo spéciale ci-dessous :
Fonctionnalités du plugin WhatsApp Elfsight
Outre la procédure incroyablement rapide d’intégration du plugin WhatsApp sur votre site web, vous aurez également accès à de nombreuses autres fonctionnalités géniales. Elles incluent : la possibilité d’intégrer le lien de chat WhatsApp avec presque toutes les plateformes populaires, la vaste bibliothèque d’icônes, de larges options de personnalisation et la possibilité d’intégrer le lien de chat WhatsApp dans la mise en page de n’importe quel site web, et bien plus encore. Ci-dessous, nous avons présenté les fonctionnalités les plus importantes offertes par le lien de chat WhatsApp, et qui seront là pour que vous puissiez les choisir immédiatement après votre inscription.
| Messages |
|
| Disposition |
|
| Interface |
|
| Style |
|
Comment obtenir un lien WhatsApp
En plus d’utiliser le widget WhatsApp, vous pouvez également ajouter un lien de messagerie instantanée à votre site web directement. Ci-dessous, nous examinerons les options sur la manière dont vous pouvez copier le lien vers votre chat WhatsApp ou votre groupe, puis l’ajouter à votre site web.
1. Obtenez un lien vers votre profil WhatsApp
WhatsApp offre aux utilisateurs la possibilité de créer un lien vers leur profil. Vous pouvez le partager avec votre public afin que vos clients ou visiteurs de site web puissent commencer une conversation avec vous dans ce messager immédiatement.
Pour créer votre lien, vous devez utiliser le modèle https://wa.me/numéroWhatsApp, où numéroWhatsApp représente le format international – votre code pays, mais sans zéro, tirets, parenthèses ou signe + et avec votre numéro de téléphone réel. Une fois que vous avez votre lien de profil WhatsApp, vous pouvez le partager où vous le souhaitez – par exemple, vous pouvez l’ajouter à la section Contacts de votre site web.
2. Obtenez un lien vers votre chat WhatsApp
Si vous avez besoin de créer un lien vers votre chat WhatsApp directement, vous devez passer à l’option WhatsApp Click to Chat. Cela vous donne la possibilité d’organiser une conversation avec n’importe qui via le messager sans avoir leur numéro de téléphone. Votre lien de chat WhatsApp personnel peut être créé en changeant simplement l’URL que les autres utilisateurs utilisent pour vous contacter. Si vous souhaitez le faire, suivez ces étapes :
- Copy the code below to create WhatsApp link: https://api.whatsapp.com/send?phone=
- After the = sign add your phone number in its complete international format. Do not add any brackets, dashes, or zeroes.
Voici comment vous pouvez créer le lien vers votre discussion WhatsApp pour l’ajouter à votre site web ou partout où vous en avez besoin. Dans certains cas, vous devrez peut-être créer un lien court. Découvrons comment faire.
3. Créez un lien court vers WhatsApp
Voici les étapes à suivre si vous souhaitez créer un lien court vers votre WhatsApp :
- Ouvrez votre profil WhatsApp et allez dans Paramètres.
- Recherchez les outils professionnels et sélectionnez la fonction « Liens courts ».
- Appuyez sur l’icône de lien et copiez-le.
C’est fait ! Maintenant, vous pouvez ajouter ce lien à n’importe quelle page de votre site web. Gardez à l’esprit que n’importe qui peut vous contacter via ce lien à tout moment, c’est pourquoi vous devez être absolument sûr de le publier.
4. Créez un lien WhatsApp avec un message par défaut
En créant un lien vers un chat WhatsApp, vous pouvez également taper un message par défaut qui s’affichera lorsque un utilisateur souhaite vous contacter en cliquant sur le lien que vous avez publié sur votre site web. Voici les étapes à suivre si vous souhaitez le faire :
- Vérifiez si votre URL suit ce format : https://wa.me/numérodetéléphoneWhatsApp suivi de ? text= texteenurlcodé.
- Le texte encodé en URL démontrera le message par défaut qui sera affiché aux utilisateurs et qu’ils pourront envoyer au lieu d’écrire eux-mêmes un texte.
Voici comment vous pouvez créer un lien avec un message par défaut sur WhatsApp. C’est une solution merveilleuse pour les différentes entreprises qui contactent les clients sur WhatsApp. Vous pouvez facilement offrir une excellente expérience utilisateur avec cette option sur votre site web et dans votre discussion en particulier.
Exemples de liens de chat WhatsApp
Et maintenant, il est grand temps d’examiner quelques options de style pour votre plugin de discussion WhatsApp. Toutes ces variantes ne sont qu’une petite partie des opportunités de personnalisation que vous obtiendrez, car WhatsApp Chat peut vous en offrir beaucoup. Tous les modèles que nous avons présentés ci-dessous sont les meilleurs pour presque tous vos objectifs, que ce soit pour ajouter le lien de discussion sur un site web personnel ou sur de grands magasins en ligne.
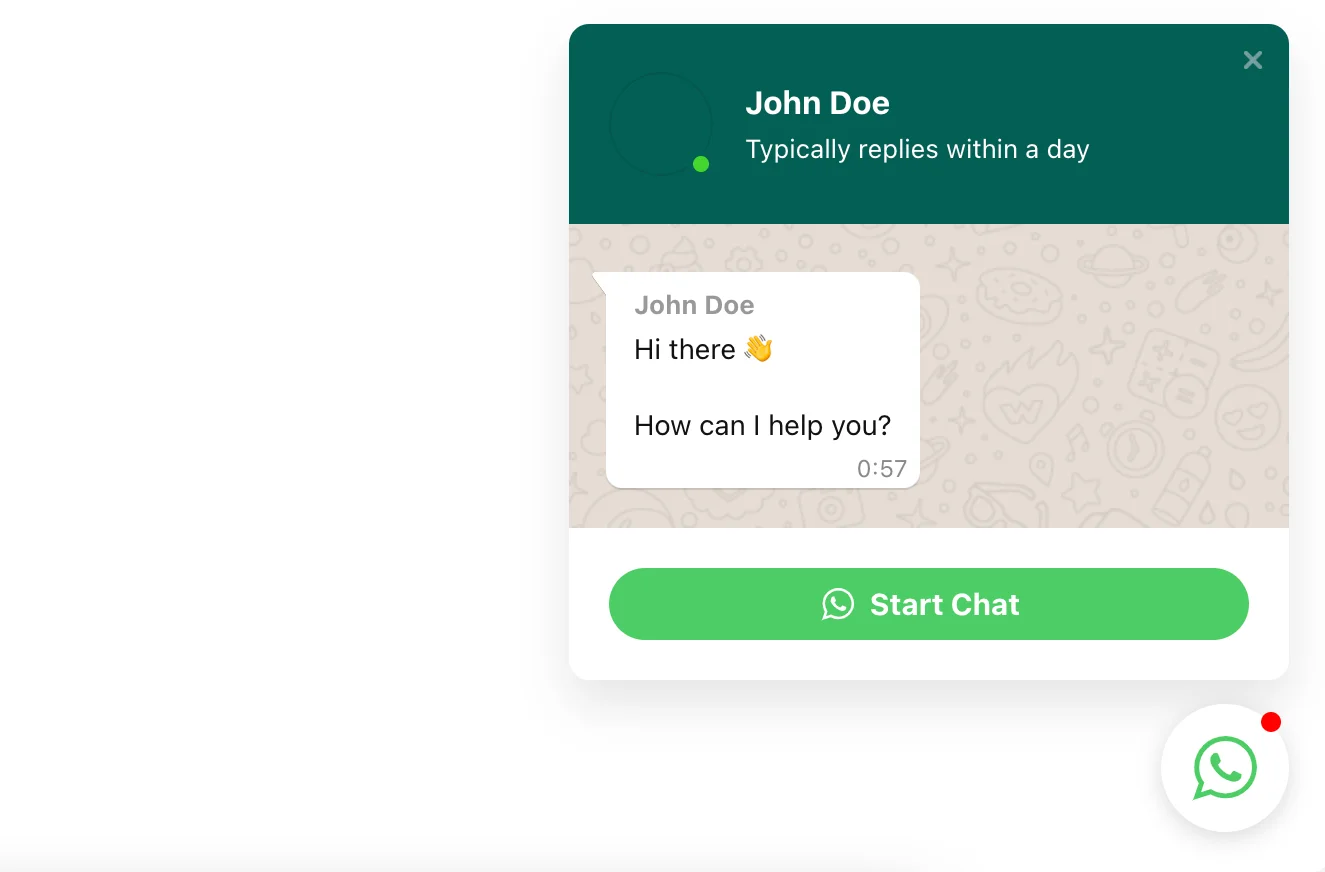
Discussion WhatsApp en direct générale

Le lien de discussion WhatsApp ici est présenté dans une couleur et un style familiers et offre aux utilisateurs la possibilité de naviguer à travers ses principales options avec facilité. Il peut être utilisé pour toute aide – de l’aide pour choisir la bonne taille à des conversations courantes avec les clients. Il est familier et facile à appliquer. Ce lien de discussion n’a pas besoin de compétences de conception spéciales pour être construit.
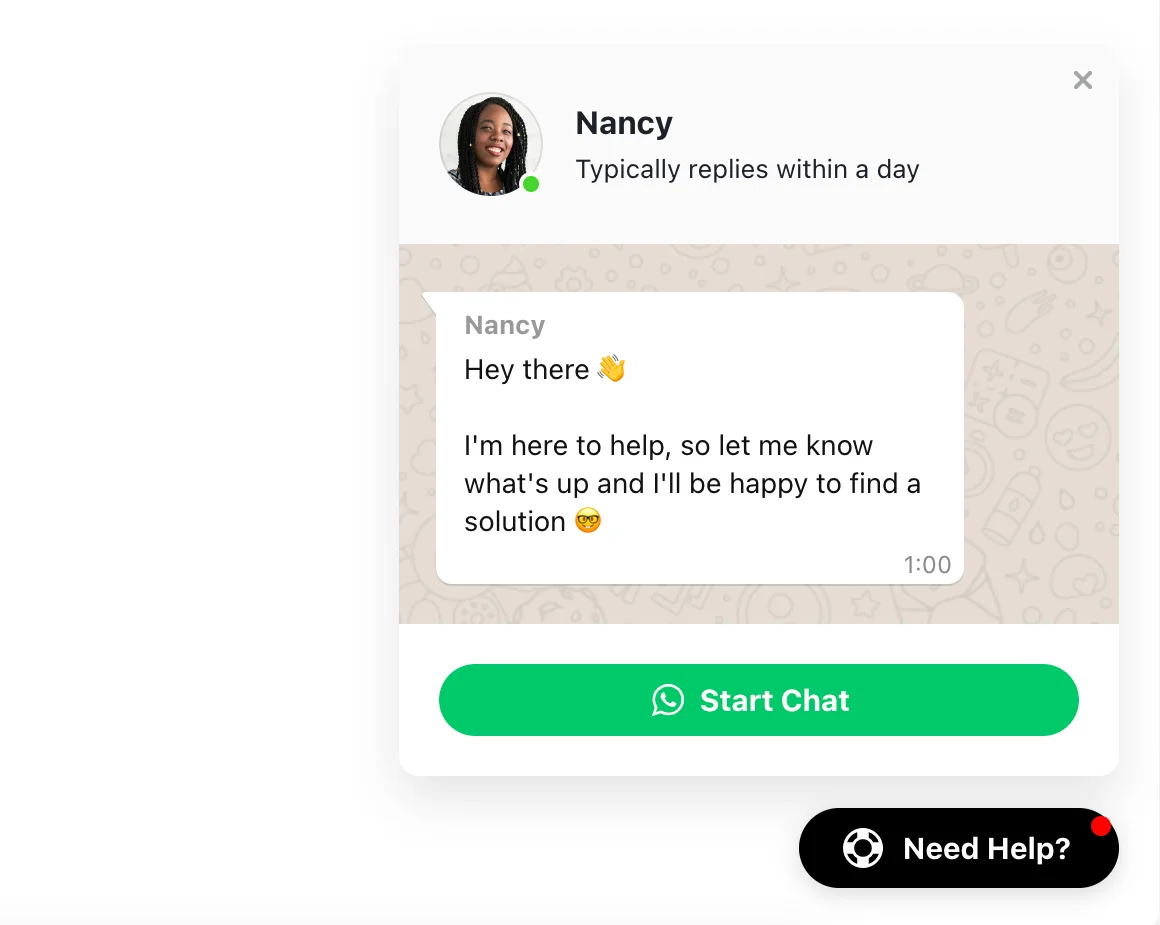
Support de discussion WhatsApp

Ici, le lien de discussion WhatsApp est utilisé comme une option étroitement ciblée. Il est utilisé pour fournir un support client et est accompagné d’une icône de spécialiste du support, ce qui rehaussera la confiance parmi votre public. Le message de bienvenue peut être facilement ajouté à la fenêtre de discussion, ce qui renforcera la fidélité en démontrant qu’aucune demande n’est ignorée par votre personnel de support client. Une excellente variante pour toute entreprise qui se soucie du support sur WhatsApp et est là pour fournir une aide constante à ses clients.
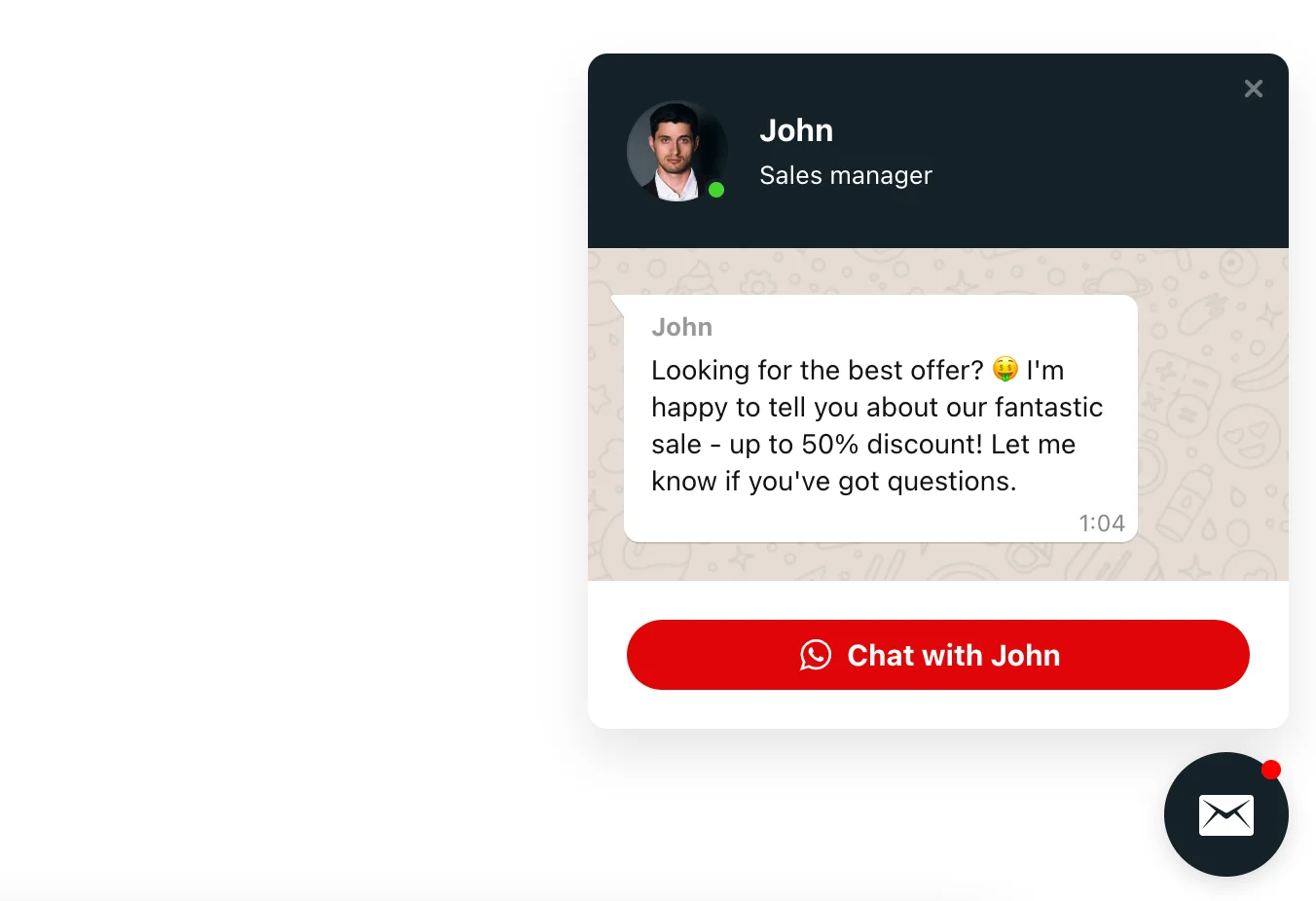
Vente de discussion WhatsApp

Le lien de discussion WhatsApp ici est entièrement recoloré, et il est difficile de reconnaître le messager bien connu, mais toutes les fonctionnalités familières et faciles à utiliser sont toujours là pour que vous les appliquiez. Ce lien de discussion est principalement utilisé pour les ventes et est idéal pour les propriétaires de magasins et pour les entreprises de commerce électronique en général.
Conclusion
Le widget de lien de discussion WhatsApp sur votre site web est un moyen pratique et facile de communiquer avec l’entreprise, qui offre aux utilisateurs la possibilité d’obtenir rapidement les informations qu’ils recherchent. L’administration de vos communications commerciales via ce lien de discussion peut stimuler les ventes et accroître la fidélité des clients parmi votre public. Mais si vous voulez atteindre cet objectif, vous devez non seulement intégrer un widget de discussion WhatsApp sur votre site web, mais aussi vous assurer que votre service d’assistance client fonctionne efficacement.
WhatsApp offre de nombreuses options formidables pour votre entreprise en ligne et hors ligne, il vous suffit de savoir comment les utiliser correctement sur votre site web. Pour que cet outil fonctionne pour vous, n’hésitez pas à passer à des solutions tierces comme le plugin de discussion WhatsApp d’Elfsight. C’est ainsi que vous construirez une relation à long terme avec votre public et ferez croître votre entreprise rapidement !
De plus, gardez à l’esprit que nous avons d’autres guides formidables, par exemple, vous pouvez découvrir comment intégrer des avis d’entreprise Google sur un site web !

