Qu’est-ce qu’un flipbook numérique ?
Les flipbooks numériques transforment les PDF statiques en expériences dynamiques et interactives, imitant l’apparence et la sensation de feuilleter un livre physique. Ils sont parfaits pour créer des brochures, catalogues, magazines ou présentations attrayants. Contrairement aux PDF traditionnels, les flipbooks peuvent inclure des animations, des éléments interactifs et des transitions fluides, ce qui en fait un excellent moyen d’attirer l’attention en ligne.
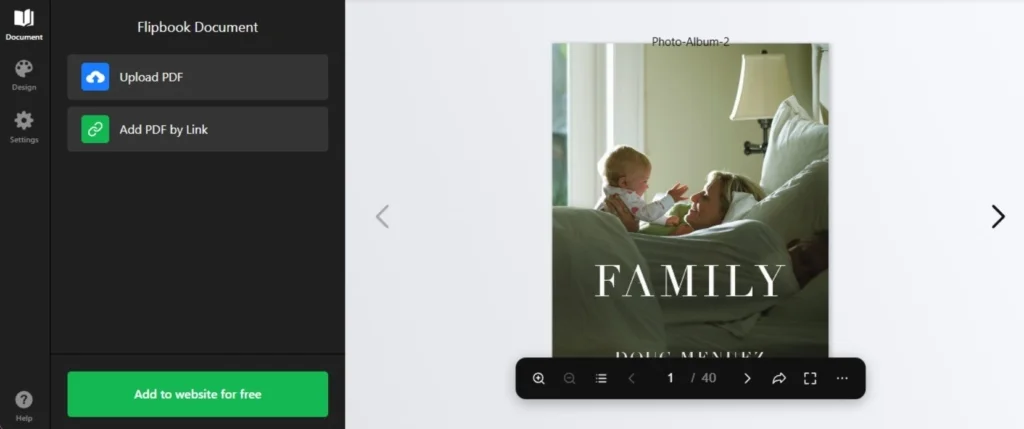
Si vous cherchez un moyen simple et rapide de créer un flipbook, essayez l’outil Flipbook d’Elfsight. Grâce à son interface conviviale, vous pouvez transformer votre PDF en un superbe flipbook en ligne en quelques clics — aucune compétence technique requise !
Pas besoin de vous inscrire avant de voir votre flipbook en direct. Essayez-le dans l’éditeur ! ⇩
Comment intégrer un flipbook sur n’importe quel site web
Vous pouvez facilement créer un flipbook pour votre site web sans coder. Commencez dans l’éditeur et finalisez votre projet. Vous n’aurez pas besoin de créer un compte tant que le résultat ne vous plaît pas et que vous souhaitez intégrer le flipbook sur votre site web.
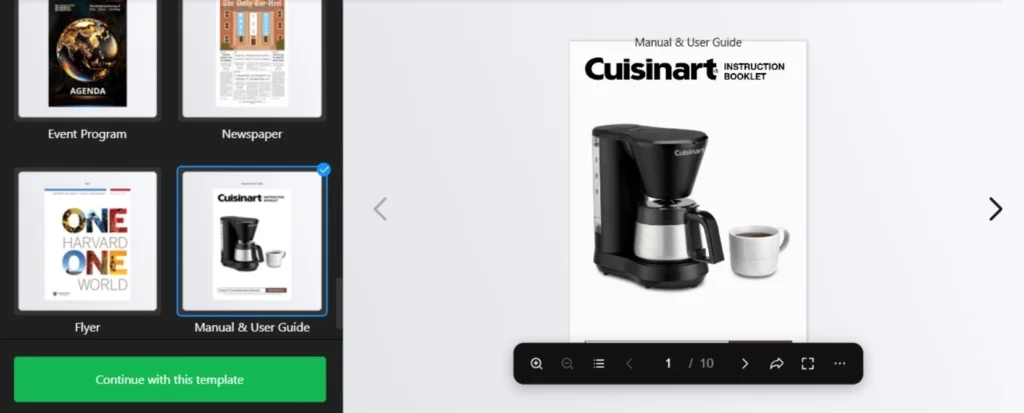
- Sélectionnez un modèle adapté. Pensez à votre scénario et choisissez le modèle qui reflète le mieux vos idées.
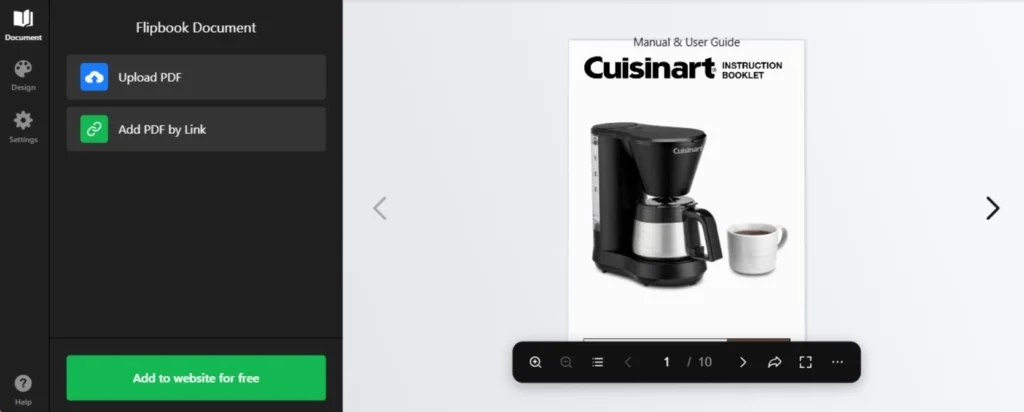
- Créez un flipbook en ligne. Téléversez le PDF que vous souhaitez convertir en flipbook. Vous pouvez également insérer son URL pour continuer à travailler avec votre fichier personnalisé.
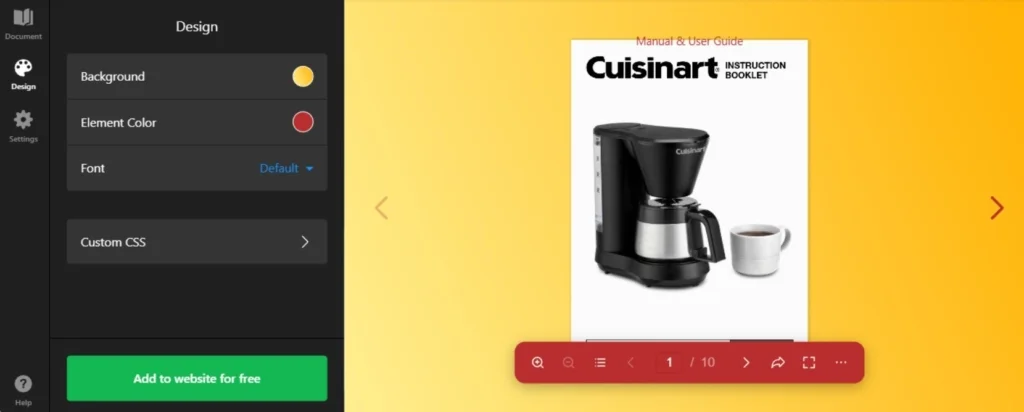
- Modifiez les designs. Ajustez les éléments de votre flipbook numérique pour qu’ils correspondent à votre marque. Il est également possible d’appliquer votre propre CSS.
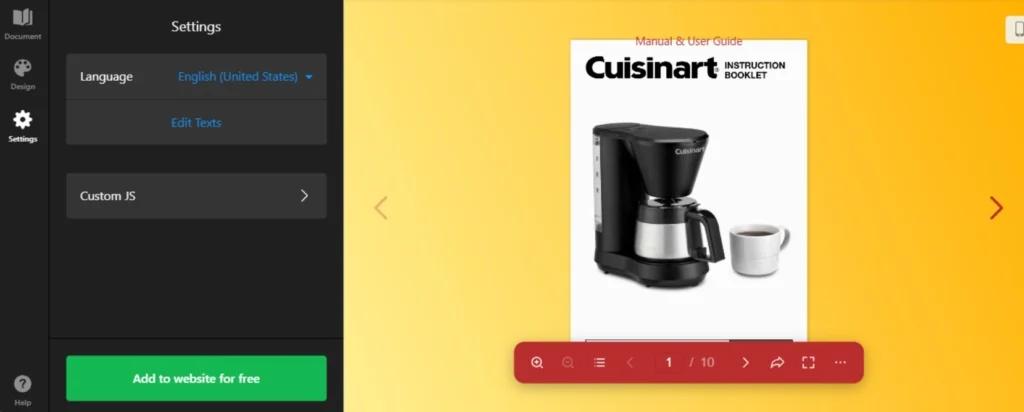
- Définissez les paramètres de langue. L’onglet « Paramètres » vous permet de modifier les textes du widget et de choisir la langue des contrôles de votre flipbook.
- Ajoutez le flipbook à votre site web. Une fois le travail terminé dans l’éditeur de flipbook, cliquez sur « Ajouter au site » pour obtenir le code HTML de votre widget. Vous pouvez ensuite intégrer ce code sur n’importe quelle plateforme de site web.
Voyons comment ajouter votre flipbook personnalisé sur certaines des plateformes CMS et constructeurs de sites les plus populaires. Notre widget peut être intégré à n’importe quel site web :
Intégrer un flipbook sur un site HTML

Ajouter le widget bouton à une page spécifique de votre site HTML est simple. Il suffit de coller le code généré par Elfsight à l’endroit souhaité.
- Accédez à l’arrière-plan de votre site web. Assurez-vous de pouvoir modifier le code HTML depuis votre panneau d’administration pour intégrer facilement le widget.
- Insérez le code du widget. Choisissez l’emplacement souhaité sur votre site, puis ajoutez le code HTML du bouton.
- Enregistrez vos modifications. Vérifiez que tout fonctionne correctement et que le rendu visuel est cohérent sur la page.
Intégrer un flipbook sur un site WordPress

Vous pouvez facilement faire apparaître un flipbook numérique sur votre site en insérant le code fourni dans un bloc. Ainsi, le bouton apparaîtra exactement à l’endroit souhaité.
- Connectez-vous à votre compte WordPress. Vous devrez utiliser le panneau d’administration pour modifier le code HTML.
- Allez dans « Pages » et choisissez celle que vous voulez. Gardez à l’esprit vos objectifs professionnels pour choisir le bon emplacement.
- Ajoutez un bloc HTML personnalisé. Ce bloc doit être placé à l’endroit désiré sur la page.
- Insérez le code généré dans ce bloc. N’oubliez pas de « Mettre à jour » la page et de vérifier le bon fonctionnement du widget.
Créer un flipbook dans WordPress→
Intégrer un flipbook sur un site Wix

Ajouter le code HTML de votre widget sur une page de site Wix est simple. Le code personnalisé fourni par Elfsight s’intègre parfaitement à la zone désirée.
- Accédez à l’éditeur de site Wix. Connectez-vous à votre compte Wix, sélectionnez le site à modifier, puis cliquez sur « Modifier le site ».
- Ajoutez un bloc HTML pour le widget. Cliquez sur l’icône Plus, allez dans « Intégrations », puis sélectionnez « Intégrer un widget ».
- Collez le code HTML du bouton. Cliquez sur « Entrer le code » et collez le code d’installation fourni. Appuyez sur « Mettre à jour ».
- Ajustez la taille et la position du widget. Redimensionnez et positionnez le widget pour un affichage optimal.
- Optimisez pour mobile. Passez à l’éditeur mobile, ajustez si nécessaire, puis publiez les modifications.
Intégrer un flipbook sur un site Shopify

Vous pouvez rapidement ajouter un bouton HTML à n’importe quelle page de votre site Shopify. Il suffit de coller le code prêt à l’emploi d’Elfsight dans la zone souhaitée.
- Allez dans le panneau d’administration Shopify. Accédez à la section « Boutique en ligne » du site.
- Sélectionnez « Personnaliser » dans le menu déroulant. Ensuite, cliquez sur « Ajouter une section ».
- Dans « Contenu personnalisé », cliquez sur « Ajouter ». Supprimez les éléments Shopify préinstallés si nécessaire.
- Sélectionnez « HTML personnalisé ». Cette option se trouve dans le menu « Ajouter du contenu ».
- Accédez à la section « HTML ». Collez le code d’installation du formulaire et enregistrez vos modifications.
Créer un flipbook sur Shopify→
Intégrer un flipbook sur un site Squarespace

Tout le monde peut facilement intégrer le bouton personnalisable sur la page souhaitée d’un site Squarespace. Il suffit d’entrer le code généré par Elfsight dans un bloc spécifique de la page.
- Connectez-vous à votre compte Squarespace. Sélectionnez le site où vous souhaitez placer le widget depuis le tableau de bord de votre site.
- Allez dans la section « Site web ». Choisissez la page sur laquelle vous souhaitez ajouter le widget formulaire. Accédez à cette page via le menu principal.
- Cliquez sur « Modifier », puis sur « Ajouter une section ». Sélectionnez la section où vous voulez que le widget apparaisse. Cela permet de créer une nouvelle section sur la page.
- Ajoutez un bloc de code. Sélectionnez « Ajouter une section vide », puis cliquez sur « Ajouter un bloc » et choisissez « Code » dans la liste.
- Insérez le code d’installation du widget. Dans l’icône « Modifier », collez le code du widget bouton et ajustez la largeur du bloc. Assurez-vous que le rendu est esthétique et bien positionné.
Créer un flipbook sur Squarespace→
Intégrer un flipbook sur un site Webflow

Ajouter le widget à une page Webflow est simple : il suffit d’ajouter un élément d’intégration (Embed) où vous collez le code HTML généré pour le bouton.
- Commencez dans Webflow. Connectez-vous à votre compte Webflow et choisissez le site sur lequel vous souhaitez intégrer le widget.
- Intégration du widget. Dans l’éditeur Webflow, cliquez sur l’icône Plus. Glissez et déposez l’élément « Embed » à l’endroit souhaité.
- Insertion du code. Collez le code d’installation du widget dans l’éditeur HTML qui s’affiche, puis cliquez sur « Save & Close ».
- Personnalisation et publication. Ajustez les paramètres du bouton, puis cliquez sur « Publier » et sélectionnez les domaines où le widget sera actif.
Créer un flipbook sur Webflow→
Intégrer un flipbook sur un site Elementor

Il est simple et pratique d’intégrer le widget bouton dans Elementor. Il vous suffit d’avoir un bloc vide sur la page pour y insérer le code du widget.
- Commencez dans l’interface d’administration de WordPress. Connectez-vous à votre site WordPress, allez dans « Pages » et sélectionnez celle où vous souhaitez ajouter le bouton.
- Lancez l’édition avec Elementor. Cliquez sur « Modifier avec Elementor » pour personnaliser la page sélectionnée.
- Ajoutez l’élément HTML. Utilisez le glisser-déposer pour placer l’élément HTML sur la page.
- Ajoutez le code du widget au site. Collez le code HTML fourni par Elfsight dans le champ HTML prévu.
- Mettez à jour et profitez. Cliquez sur « Mettre à jour » pour enregistrer vos modifications et voir le bouton intégré en action.
Créer un flipbook sur Elementor→
Cas d’utilisation et exemples de flipbooks
Les flipbooks sont extrêmement polyvalents et peuvent être adaptés à de nombreux contextes, qu’ils soient professionnels ou personnels. Voici quelques exemples inspirants d’utilisation de flipbooks, accompagnés de modèles pour bien démarrer :
#1 Menu de restaurant
Captivez vos clients avec un menu de restaurant interactif sous forme de flipbook. Ce modèle transforme vos plats en une expérience visuelle attrayante, permettant aux clients de découvrir votre carte de manière moderne. Parfait pour l’intégration sur votre site web afin d’améliorer l’expérience client et les fidéliser.

#2 Journal
Donnez vie au journal traditionnel avec un flipbook numérique. Ce modèle est idéal pour présenter des articles, des actualités et des rubriques dans un format interactif et visuellement attrayant. Offrez à vos lecteurs une expérience fluide grâce à des transitions de pages douces et une mise en page intuitive qui les informe tout en les divertissant.

#3 Manuel et guide d’utilisation
Simplifiez vos instructions et améliorez l’expérience utilisateur grâce à un flipbook de type manuel ou guide utilisateur. Ce modèle rend les informations complexes accessibles via une navigation interactive et des effets réalistes de changement de page. Parfait pour les entreprises souhaitant fournir des guides étape par étape ou des notices produits en ligne.

#4 Portfolio
Présentez vos créations dans un magnifique flipbook portfolio. Artistes, designers et professionnels peuvent mettre en valeur leurs projets dans un format dynamique qui attire l’attention. Grâce aux effets de pages tournantes et aux boutons de partage, vous pouvez impressionner vos clients potentiels et démontrer facilement votre expertise.

#5 Album photo
Transformez vos souvenirs précieux en un magnifique album photo interactif. Ce modèle est conçu pour mettre vos images en valeur avec des transitions fluides et un design élégant, donnant à chaque page une touche de magie. Idéal pour partager des moments personnels ou créer du contenu visuel attrayant pour votre audience.

Créer un flipbook en ligne avec des modèles
Nous proposons de nombreux modèles pour vous aider à démarrer et à trouver la meilleure façon de créer et publier votre contenu sur votre site web.
Autres moyens de créer un flipbook numérique
Si vous préférez éviter les solutions en ligne tierces comme les widgets ou plugins, mais avez quand même besoin d’un bon logiciel pour créer des flipbooks, il existe d’autres moyens pour concevoir un flipbook à intégrer sur votre site web.
#1 Logiciels de bureau pour flipbooks numériques
Les logiciels de bureau sont une excellente option pour créer des flipbooks professionnels et personnalisés. Des outils comme Adobe InDesign permettent de concevoir des mises en page interactives, tandis que FlippingBook Publisher simplifie la création avec des options multimédia intégrées. Ces deux solutions permettent un travail hors ligne et produisent des résultats de haute qualité.
Avantages des solutions de bureau
- Accès hors ligne. Travaillez sans connexion internet — idéal pour les environnements sécurisés ou les projets nomades.
- Personnalisation avancée. Intégration de multimédia, éléments interactifs, branding détaillé.
- Sortie de qualité professionnelle. Animations fluides et design responsive pour un rendu haut de gamme.
Inconvénients des solutions de bureau
- Coût. La plupart des logiciels nécessitent un abonnement ou un achat coûteux.
- Courbe d’apprentissage. Les fonctionnalités avancées demandent du temps à maîtriser.
- Dépendance à l’appareil. Limités au système d’installation, moins pratique pour le travail collaboratif.
#2 Création de flipbook HTML5
Si vous avez des compétences en codage, la création de flipbooks en HTML5 vous offre une flexibilité inégalée. Avec des bibliothèques comme Turn.js ou PDF.js, vous pouvez créer des flipbooks entièrement personnalisés intégrés directement à votre site. Vous pouvez y ajouter des animations, fonctionnalités uniques, et effets interactifs selon vos envies.
Avantages des flipbooks HTML5
- Personnalisation totale. Adaptez chaque détail à votre marque et au design de votre site.
- Évolutivité. Idéal pour des projets à grande échelle avec des besoins spécifiques comme des analyses ou des animations uniques.
- Technologie moderne. Le HTML5 garantit un rendu responsive fluide sur tous les appareils et navigateurs.
Inconvénients des flipbooks HTML5
- Nécessite des compétences techniques. Il faut savoir coder ou avoir recours à un développeur.
- Temps de mise en œuvre élevé. Créer ou personnaliser un flipbook demande beaucoup plus de temps qu’un outil prêt à l’emploi.
- Fonctionnalités limitées par défaut. Contrairement aux logiciels, les bibliothèques HTML5 n’offrent pas d’interface ou de modèles prêts à utiliser.
FAQ
Puis-je permettre aux utilisateurs de télécharger mon flipbook ?
Oui, vous pouvez facilement activer l’option permettant aux visiteurs de télécharger, partager et interagir avec votre flipbook. Grâce aux contrôles intuitifs d’Elfsight, vous pouvez offrir une expérience fluide et permettre un partage sur plusieurs plateformes.
Comment puis-je téléverser mon PDF pour le transformer en flipbook ?
Téléverser votre PDF pour créer un flipbook est très simple ! Il suffit d’aller dans l’éditeur du widget, d’importer votre fichier PDF et de voir immédiatement le résultat en ligne.
Comment bien préparer un fichier PDF pour le flipbook ?
Pour bien convertir un PDF en flipbook, il est essentiel de partir d’un document bien conçu. Des outils comme Canva permettent de créer facilement des designs attrayants avec des modèles simples.
Pour des options avancées, Adobe Pro propose des fonctionnalités professionnelles pour affiner la mise en page.
PowerPoint est également utile pour créer des présentations exportables en PDF.
Enfin, InDesign reste l’outil idéal pour concevoir des documents complexes avec précision.
Ces outils vous aideront à garantir un rendu optimal une fois votre flipbook interactif créé.
Conclusion
En résumé, intégrer un flipbook avec le widget Flipbook sans code d’Elfsight est un moyen simple et percutant d’améliorer votre site web. Contrairement aux PDF statiques, cette solution interactive s’adapte parfaitement aux principaux constructeurs de sites web tout en offrant un design visuellement impressionnant et entièrement personnalisable.
Grâce à une navigation intuitive et des effets de pages réalistes, vos visiteurs profiteront d’une expérience immersive. Transformez vos documents en flipbooks dynamiques et élégants pour faire ressortir votre contenu.
Nous avons également exploré d’autres méthodes de création de flipbooks, vous offrant ainsi une variété d’options pour présenter vos documents et supports visuels de façon captivante.
Besoin de plus d’informations ?
Nous espérons que ce guide vous a été utile ! Si vous souhaitez en savoir plus sur la création de flipbooks personnalisés pour n’importe quel site, n’hésitez pas à nous contacter. Chez Elfsight, nous nous engageons à fournir des solutions sans code efficaces et accessibles.
Rejoignez notre Communauté pour échanger avec d’autres utilisateurs, partager vos idées et découvrir des conseils pratiques. Vous avez des suggestions de nouvelles fonctionnalités ? Ajoutez-les à notre liste de souhaits — vos retours nous aident à nous améliorer et à vous offrir de meilleures solutions.