Plugin Photos avant après pour Wordpress

Créez votre plugin Slider Avant et Après
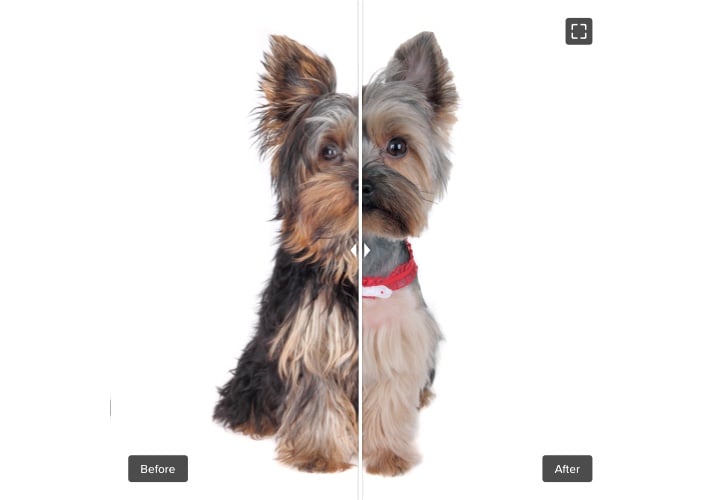
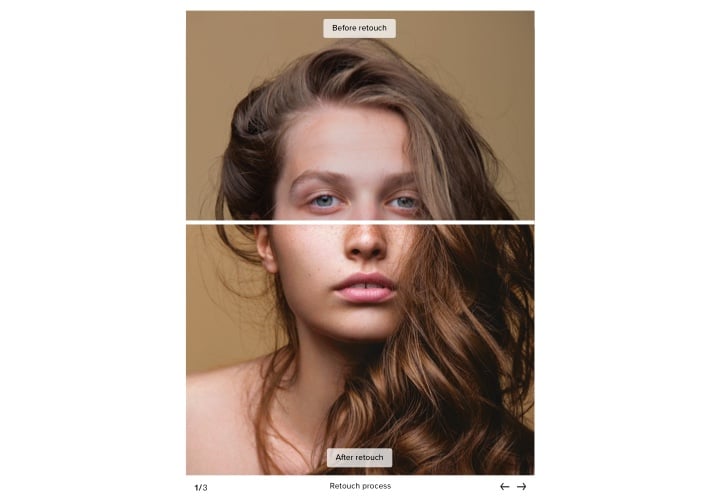
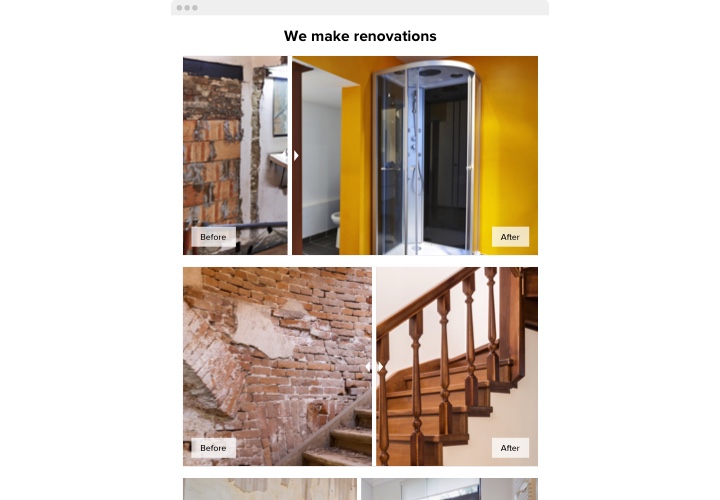
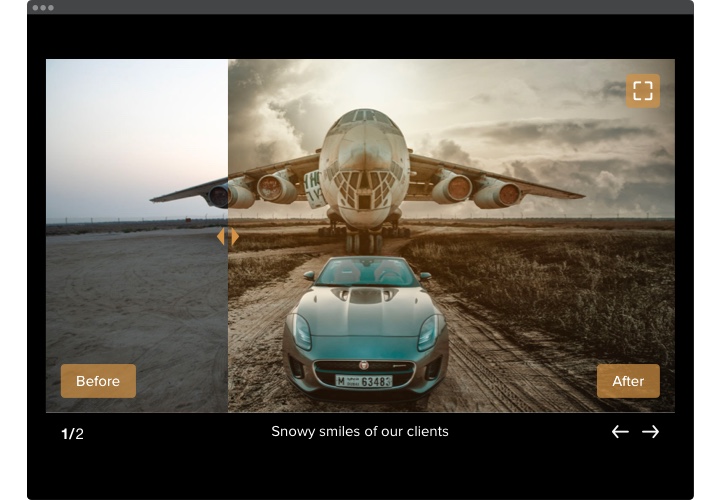
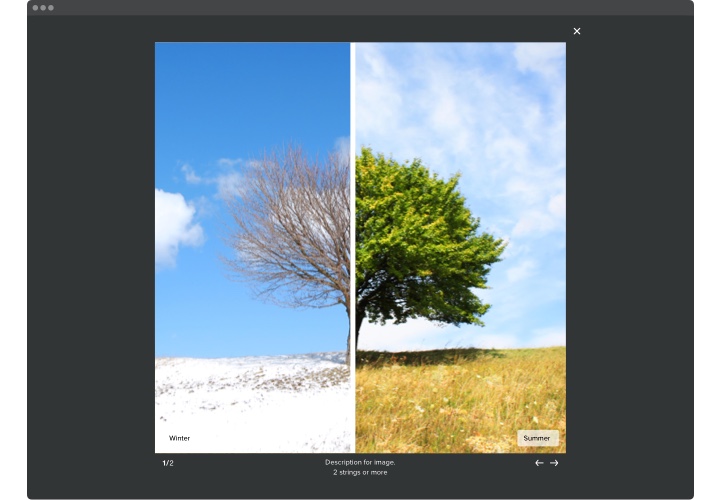
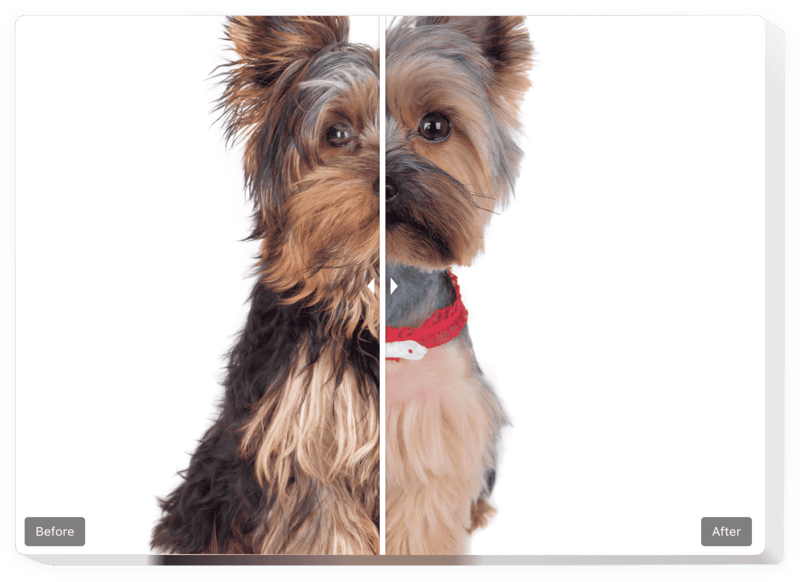
Screenshots
Intégrer le curseur avant et après sur WordPress avec le widget Elfsight
Le curseur avant et après d’Elfsight vous aide à afficher une promotion impressionnante photos pour votre site. Les clients pourront explorer toutes les modifications apportées par vos biens ou services. Téléchargez simplement les images avant et après sur le curseur avant et après pour WordPress et elles apparaîtront avec un séparateur que les utilisateurs pourront déplacer pour voir la différence. Vous pouvez ajouter un nombre illimité de paires de photos et rédiger des légendes et des étiquettes. L’orientation du séparateur peut être horizontale ou verticale et vous pouvez choisir le meilleur rapport d’image. Vos visiteurs passeront certainement commande une fois qu’ils auront découvert la réelle efficacité | de vos produits !
Rendez votre site plus efficace pour atteindre vos objectifs commerciaux avec des photos d’avant et d’après
Ceci sont uniquement plusieurs des nombreuses fonctionnalités du widget :
- Créez n’importe quel nombre de couples d’images avant et après
- Insérez des légendes avec un formatage de texte pour chaque image
- Deux Dispositions intégrées : liste et carrousel
- Déplacement horizontal ou vertical du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le séparateur
- Faites glisser sur les appareils à écran tactile
Comment ajouter un curseur avant et après sur mon site WordPress ?
Suivez simplement les instructions ci-dessous pour commencer à utiliser le plugin sur WordPress.
- Ouvrez notre démo gratuite et commencez à façonner votre plugin personnalisé .
Déterminez l’interface et les paramètres préférés du widget et appliquez les corrections. - Copiez votre code unique apparaissant dans la fenêtre sur Elfsight Apps.
Une fois la création de votre plugin personnel Avant et Après Slider terminée, copiez le code personnel dans la boîte qui apparaît et enregistrez-le pour d’autres besoins. - Initiez l’application du widget sur votre site Web WordPress.
Insérez le code enregistré précédemment dans votre site Web et enregistrez les améliorations. - Fait ! La configuration est effectuée avec succès.
Visitez votre page pour vérifier les performances du plugin.
En cas de questions ou de difficultés, n’hésitez pas à contacter notre équipe d’assistance. Nos spécialistes sont impatients de résoudre tous les problèmes que vous pourriez rencontrer sur le widget.
Comment puis-je ajouter un slider Avant et Après à mon site WordPress sans compétences en codage ?
Elfsight propose une solution SaaS qui vous permet de créer vous-même un widget de slider Avant et Après. , voyez à quel point le processus est simple : travaillez directement dans l’éditeur en ligne pour créer un widget de curseur Avant et Après que vous aimeriez voir sur votre site Web WordPress. Choisissez l’un des modèles prédéfinis et ajustez les paramètres du curseur Avant et après, ajoutez votre contenu, modifiez la mise en page et les couleurs sans aucune compétence en codage. Enregistrez le curseur Avant et après et copiez son code d’installation, que vous pouvez simplement inclure dans votre site Web WordPress sans acheter de forfait payant. Avec notre éditeur intuitif, tout internaute peut créer un widget de curseur Avant et après en ligne et l’intégrer facilement à son site Web WordPress. Il n’est pas nécessaire de payer ou de saisir les informations d’identification de votre carte pour accéder au service. Si vous rencontrez des problèmes à n’importe quelle étape, n’hésitez pas à contacter notre équipe d’assistance technique.