Plugin Photos avant après pour WooCommerce

Créez votre application Slider Avant et Après
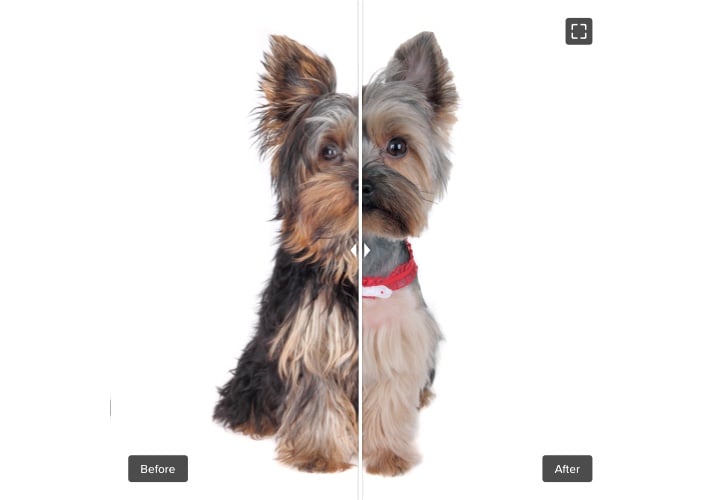
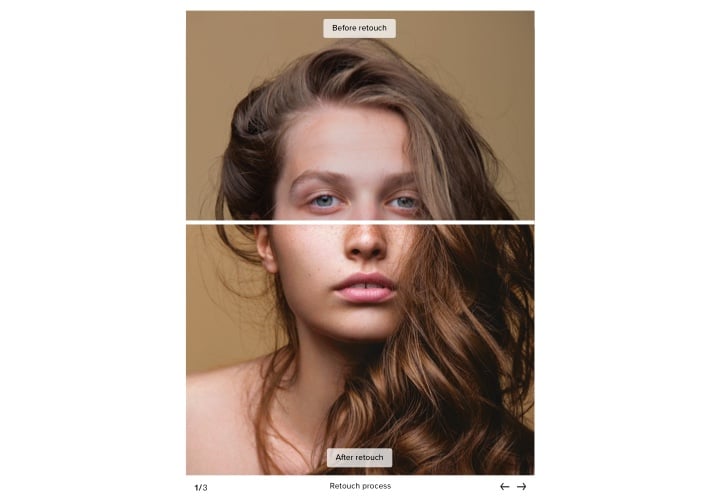
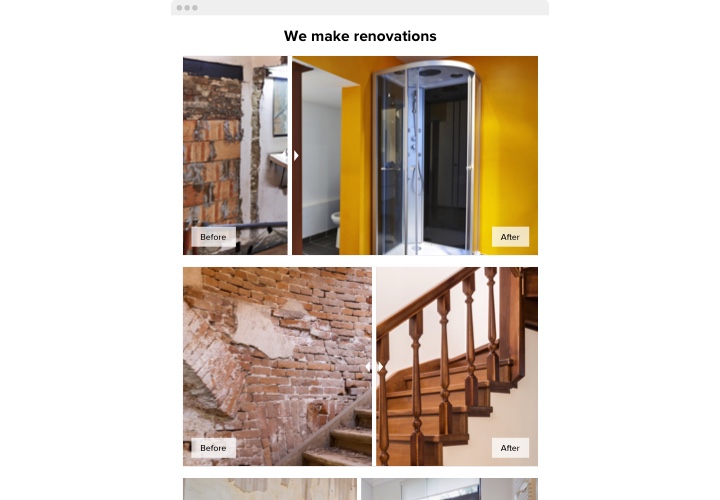
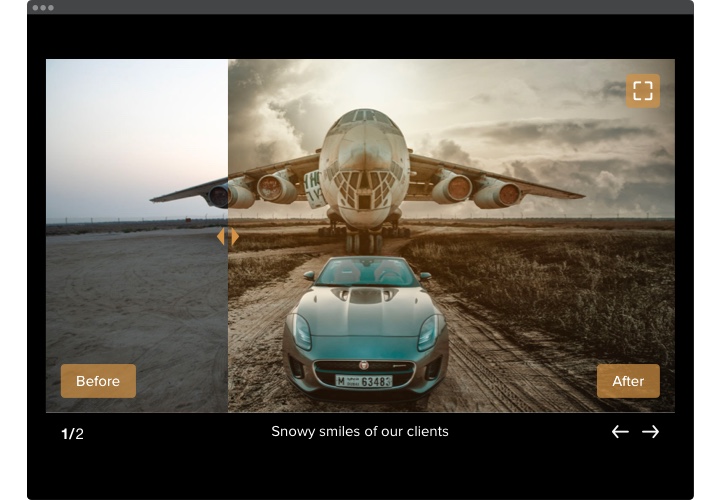
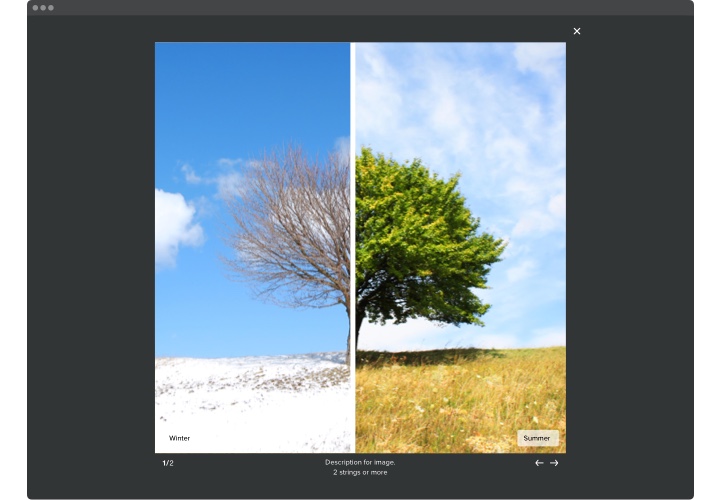
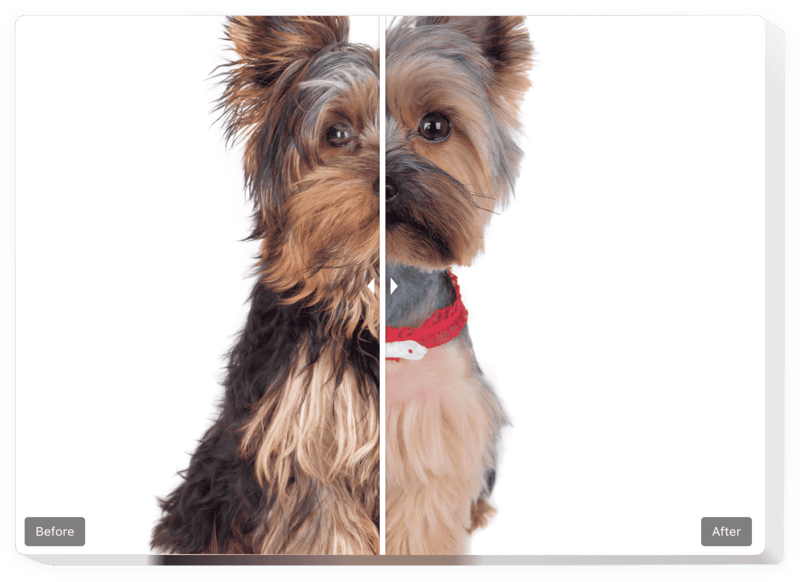
Screenshots
Description
Comparison Slider d’Elfsight vous aide à présenter des photos promotionnelles étonnantes pour votre site Web. Les clients auront la possibilité de vérifier tous les effets produits ou services par vos produits. Téléchargez simplement deux photos sur le curseur Avant et Après pour WooCommerce et elles sortiront avec un séparateur qui se déplace pour voir la différence. Vous pouvez publier un nombre illimité de séries de photos et ajouter des légendes et des étiquettes. L’orientation du glissement peut être horizontale ou verticale, et vous pouvez sélectionner le meilleur rapport d’image.
Avec le curseur avant – après, bénéficiez d’une croissance commerciale durable et augmentez vos ventes !
Vous trouverez ci-dessous les fonctionnalités de base du widget :
- Formez des couples d’images avant et après illimités
- Créez des légendes avec formatage de texte pour chaque ensemble
- Deux mises en page prêtes à l’emploi : Liste et Carrousel
- Déplacement horizontal ou vertical du séparateur
- Cliquez et faites glisser ou survolez simplement pour déplacer le diviseur
- Faites glisser votre doigt sur les appareils à écran tactile
Vous pouvez vérifier si le widget est fait pour vous en utilisant la démo
Comment puis-je ajouter un curseur avant et après sur mon site Web WooCommerce ?
Suivez simplement les étapes décrites ci-dessous pour intégrer l’outil.
- Gérez notre éditeur gratuit et commencez à créer votre propre instrument.
Trouvez la disposition et les paramètres sélectionnés du widget et appliquez les modifications. - Obtenez le code individuel affiché dans la fenêtre sur les applications Elfsight.
Une fois la configuration de votre outil terminée, copiez le code exclusif dans la fenêtre contextuelle qui apparaît et enregistrez-le pour une occasion ultérieure. - Commencez à utiliser le plugin Comparison sur le site WooCommerce.
Ajoutez le code que vous avez copié récemment dans votre page et enregistrez les modifications. - Vous avez terminé! L’intégration est entièrement réalisée.
Visitez votre site pour voir comment fonctionne le widget.
À condition d’avoir des questions ou de rencontrer quelques difficultés, n’hésitez pas à répondre notre équipe d’assistance. Nos collaborateurs ont hâte de résoudre toutes les questions que vous pourriez vous poser avec le plugin.
Comment puis-je intégrer un avant et un après Slider vers mon site WooCommerce ?
La création de l’outil s’effectue sur les pages Elfsight et vous n’avez pas besoin d’apprendre à coder. Utilisez la démo en direct pour concevoir votre application personnelle, obtenez le code et collez-le sur votre site Web.
Les meilleurs exemples d'utilisation de l'intégration de Comparison Slider
Nous offrons de nombreuses possibilités de personnalisation : widgets complets à intégrer dans la zone de contenu, plugins flottants avec fonction de défilement, vignettes pour le pied de page, section d’en-tête et toutes sortes d’options verticales pour les barres latérales et les menus.
Puis-je créer un simple curseur de comparaison ou de retouche au moyen de l'éditeur ?
Vous pouvez façonner les modifications de n’importe quel widget. Il existe de nombreuses mises en page applicables dans l’éditeur, et toutes peuvent être facilement ajustées selon vos besoins.