Widget Photos avant après pour HTML

Créez votre widget Slider Avant et Après
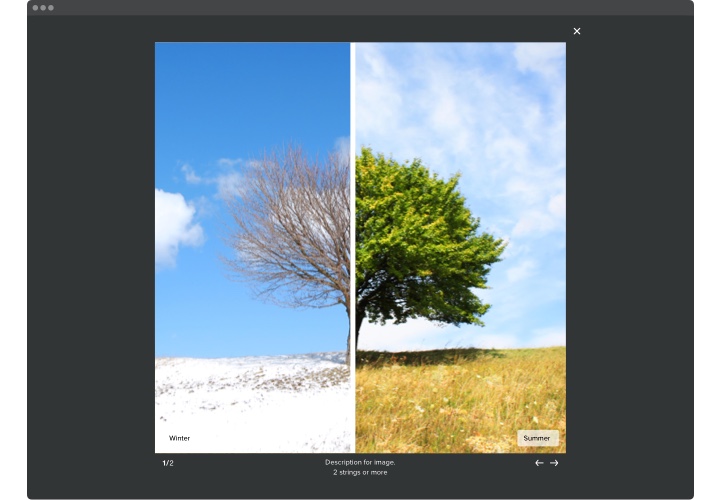
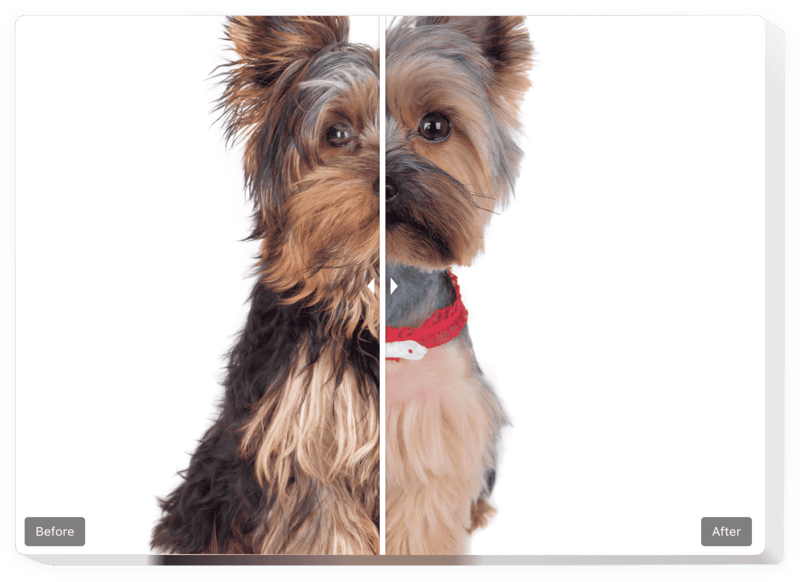
Screenshots
Description
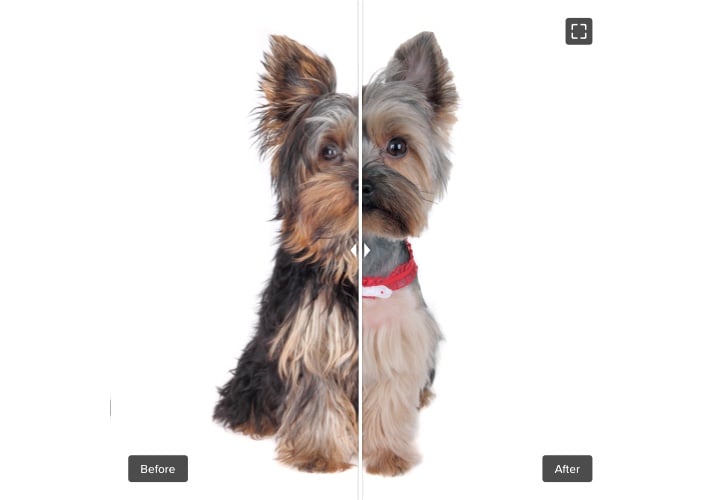
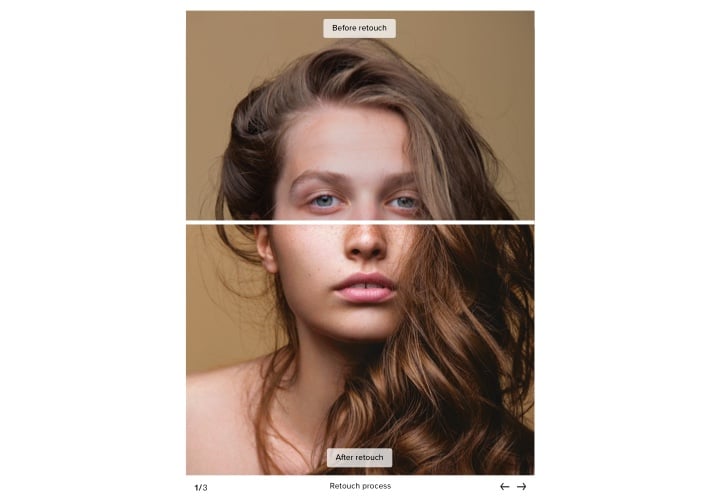
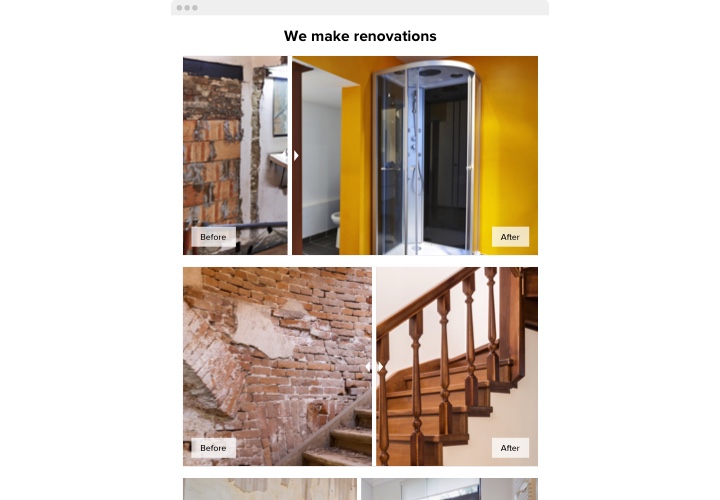
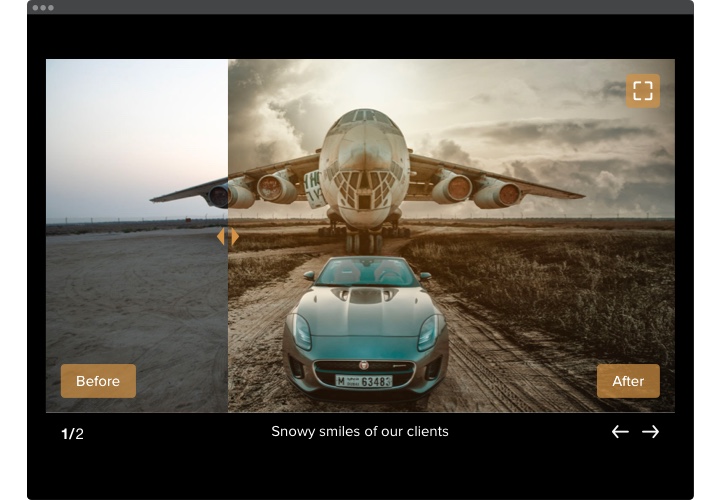
Le Slider Avant et Après d’Elfsight vous aidera à composer des photos alléchantes et efficaces pour votre site Web. Les clients peuvent découvrir tous les effets qu’apportent vos biens ou services. Téléchargez simplement deux photos sur le curseur avant et après pour HTML et elles seront affichées avec un séparateur qui se déplace pour observer le changement. Vous pouvez intégrer un nombre illimité de diapositives, chacune avec sa propre légende. La direction du diviseur peut être horizontale ou verticale et vous pouvez choisir le meilleur rapport d’image. Vos utilisateurs n’auront d’autre choix que d’effectuer un achat, dès qu’ils verront le résultat réel | de vos produits !
Lancer avant etamp; après le curseur pour atteindre les sommets de votre entreprise plus efficacement !
Nous proposons des fonctionnalités pratiques et simples, vérifiez-en quelques-unes :
- Façonnez n’importe quel nombre d’Avant et Après quelques images
- Insérer des légendes avec les paramètres de formatage du texte dans chaque diapositive
- Deux mises en page : Liste et Carrousel
- Déplacement horizontal ou vertical du séparateur
- Cliquer et glisser ou simplement survoler pour déplacer le séparateur
- Faites glisser sur les appareils tactiles
Testez toute la personnalisation fonctionnalités dans une démo entièrement fonctionnelle
Comment intégrer le curseur Avant et Après sur mon site Web HTML ?
Remplissez simplement les instructions ci-dessous pour insérer le plugin.
- Exécutez notre configurateur gratuit et commencez à façonner votre widget personnalisé.
Recherchez la forme et les fonctionnalités préférables de l’outil et appliquez les modifications. - Copiez votre code individuel apparaissant dans la fenêtre sur Elfsight Apps
Dès que la personnalisation de votre outil personnel est terminée, copiez le code exclusif dans la fenêtre qui apparaît et conservez pour d’autres besoins. - Commencez à utiliser l’outil sur votre page d’accueil HTML
Placez le code que vous avez copié récemment dans votre page Web et appliquez les modifications. - Vous avez terminé ! L’intégration est entièrement réalisée.
Allez sur votre page pour voir comment fonctionne le plugin.
Si vous avez des questions ou faites face à des complications, n’hésitez pas à écrire à notre équipe d’assistance. Nos consultants sont impatients de vous aider avec toutes les questions que vous pourriez avoir sur le produit.
De quelle manière ajouter un slider Avant et Après à mon site HTML ?
La création du Le widget se produit sur le site Web Elfsight et vous n’avez pas besoin de coder. Ouvrez notre démo en ligne pour créer votre widget personnel, récupérez le code et insérez-le dans votre site.
Les meilleurs exemples d'utilisation de l'intégration du curseur d'image avant et après
Nous vous offrons des tonnes d’options de personnalisation : des widgets pleine taille à implémenter dans la zone de contenu, les plugins flottants avec fonction de défilement, les vignettes pour le pied de page, la section d’en-tête et toutes sortes d’opportunités verticales pour les barres latérales et les menus.
Puis-je créer un curseur de retouche ou de comparaison simple à l'aide de votre éditeur ?
Vous pouvez effectuer des modifications sur n’importe quel widget. Il existe une multitude de mises en page à votre disposition dans l’éditeur, et elles peuvent toutes être rapidement ajustées selon vos besoins.