widget de ventana emergente para iFrame

Crea tu widget emergente
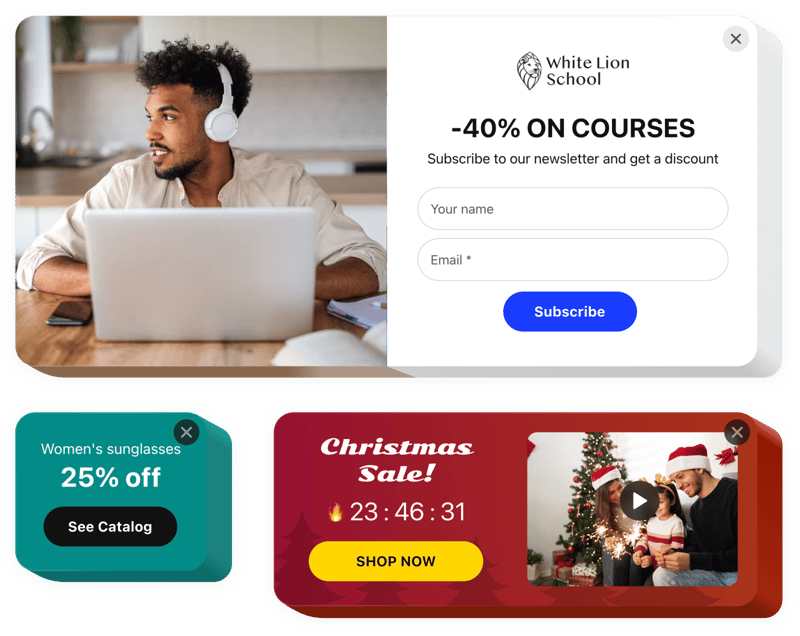
Integrar Popup en iFrame con el widget de Elfsight
Con el widget Popup de Elfsight, cualquiera puede crear popups personalizados de cualquier tipo y mostrarlos en un sitio web con iFrame. Diseña el popup más adecuado eligiendo entre una variedad de bloques incluidos. Cambia el diseño y la composición; aplica un desencadenante y ajusta la frecuencia para obtener mayor efectividad en el popup. Los popups permiten a los usuarios crear suscripciones, conocer tus ofertas, usar cupones de descuento, aprovechar ventas y ofertas especiales, recibir notificaciones sobre nuevos eventos en tu sitio web y mucho más.
Los popups te ayudarán a vender más rápido, anunciar eventos planeados, recibir comentarios y suscripciones, y mucho más.
¿Cómo puedo agregar un Popup en el iFrame?
La creación del widget se realiza dentro del servicio Elfsight y no es necesario programar. Ve a nuestra demostración en vivo para personalizar tu plugin, obtener el código e implementarlo en tu sitio web iFrame.
Las mejores maneras de usar la integración de ventana emergente
Te ofrecemos muchas opciones de personalización: widgets a tamaño completo para implementar en la sección de contenido, widgets flotantes para opciones de desplazamiento, miniaturas para el pie de página de tu sitio web, encabezado y todas las variaciones de opciones verticales para barras laterales y menús.
¿Puedo construir un popup de ventas recientes o nueva colección con tu editor?
Puedes crear cualquier modificación de widget. Hay muchos diseños disponibles en el editor. Todos los popups modales de iFrame se pueden ajustar rápidamente según tus necesidades.
Principales características del widget Popup
Aquí puedes ver todas las características funcionales del widget. Están disponibles directamente en el editor y te ayudarán a crear el widget más adecuado para tu caso.
- Doce elementos disponibles para crear un popup
- Cinco diseños de popups listos para usar en diversos casos
- Coloca botones para redirigir a cualquier página
- Cargar una imagen para el fondo del popup
- El popup puede aparecer después de un tiempo específico en la página web o un cierto desplazamiento
- Activar el popup haciendo clic en un elemento de la página o al desplazar hacia él
- Integrar el popup en un iFrame en segundos
¿Cómo integrar un widget Popup en un sitio iFrame?
Para agregar el widget, sigue las instrucciones a continuación:
- Diseña tu propio plugin de Popup
Con la ayuda de nuestra demostración gratuita, crea un widget con la composición y funcionalidades seleccionadas. - Copia el código individual para mostrar el plugin
Después de crear tu widget, obtendrás el código de instalación en Elfsight Apps. Copíalo. - Integra el plugin en tu sitio iFrame
Elige el área de la página o la parte de la plantilla donde deseas mostrar el widget e inserta allí el código guardado. Publica los resultados. - ¡Instalación completada!
Ve a tu sitio iFrame para ver cómo aparece el popup.
No dudes en ponerte en contacto con nuestro soporte al cliente si necesitas ayuda o tienes problemas con un Popup en iFrame. Estaremos encantados de ayudarte con cualquier consulta.
