Agregar el botón de WhatsApp en WordPress con un complemento
El botón de chat de WhatsApp es un complemento útil para WordPress que ayuda a las personas a contactarte y obtener respuestas a sus preguntas. Integra el botón de WhatsApp en tu sitio web de WordPress, y puede aparecer en páginas específicas o para ciertos grupos de visitantes, elegir los disparadores para iniciar el chat, crear tu propio mensaje de bienvenida, elegir íconos y mucho más. Con la ayuda del chat de WhatsApp en tu sitio web, estarás conectado con las personas en cualquier momento y desde cualquier lugar. Esto significa que puedes responder a consultas, reaccionar a comentarios y estar en contacto cuando alguien no esté seguro sobre la compra.
En este artículo nos centraremos en cómo incrustar este complemento en sitios web de WordPress. Aquí tienes lo que necesitas hacer para ver el botón en tu sitio web:
- Usa nuestro editor y crea tu primer complemento de WhatsApp.
- Guarda tu chat de WhatsApp y copia el código desde la ventana emergente.
- Incorpora el código en el editor HTML de tu sitio web de WordPress.
¡Intenta crear tu botón de chat de WhatsApp ahora mismo!
Cómo agregar el botón de WhatsApp en el sitio web de WordPress
WordPress es una plataforma popular en línea que permite a cualquiera crear un sitio web para cualquier propósito, desde una página personal hasta un sitio web de comercio electrónico. Y si necesitas mejorar el rendimiento general de tu sitio web de WP agregando un botón de chat de WhatsApp, siempre hay un complemento de Elfsight. A continuación, puedes ver un video que describe cómo incrustar un botón de chat flotante de WhatsApp en el código HTML de tu sitio web de WordPress sin ningún esfuerzo. Y en nuestra guía detallada sobre WhatsApp, encontrarás información sobre cómo puedes incrustar el complemento en otras plataformas.
Ahora veamos cómo puedes agregar el complemento de chat de WhatsApp en tu sitio web de WordPress. Lo primero que necesitas aquí es obtener el código del complemento. Sigue estos pasos:
- Regístrate o inicia sesión en tu cuenta de Elfsight en Apps Elfsight.
- En el panel de aplicaciones de tu cuenta, encuentra y selecciona el botón de chat de WhatsApp que te gustaría agregar a tu sitio web de WordPress.
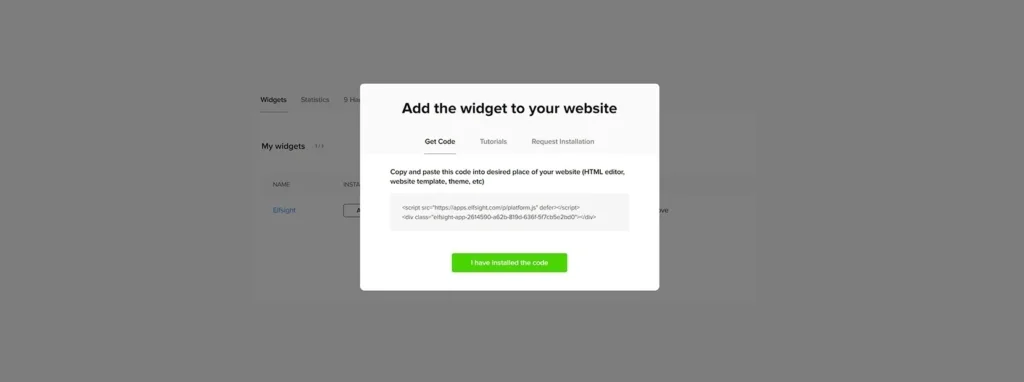
- Haz clic en «Agregar al sitio web» junto al nombre de tu botón de chat. Luego verás una ventana emergente con el código de instalación del complemento.
- Haz clic con el botón izquierdo sobre el código de instalación y copia el código del botón de chat.

¡Eso es todo! Ahora has copiado el código de instalación para tu botón de chat de WhatsApp en WordPress. Ahora puedes continuar con la incorporación del complemento en tu sitio web de WordPress. Aquí están los pasos que debes seguir:
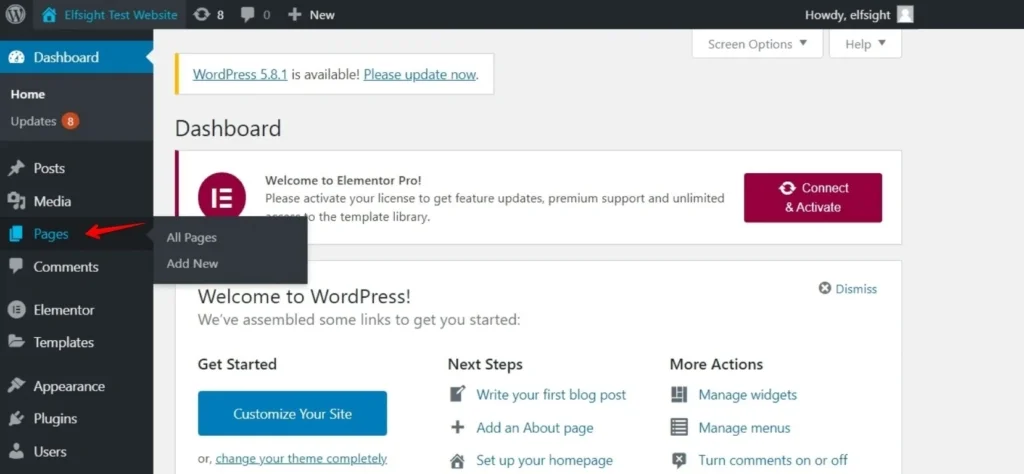
- Inicia sesión en el panel de administración de tu sitio web de WordPress y busca la página donde te gustaría agregar tu botón de chat de WhatsApp:

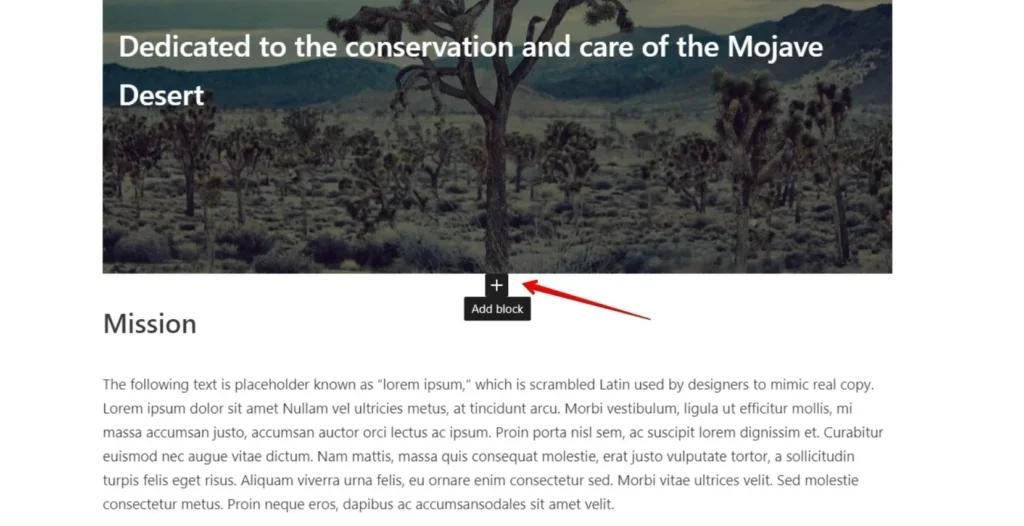
2. Pasa el cursor sobre el lugar donde te gustaría que se muestre tu botón de chat flotante y haz clic en el icono de más:

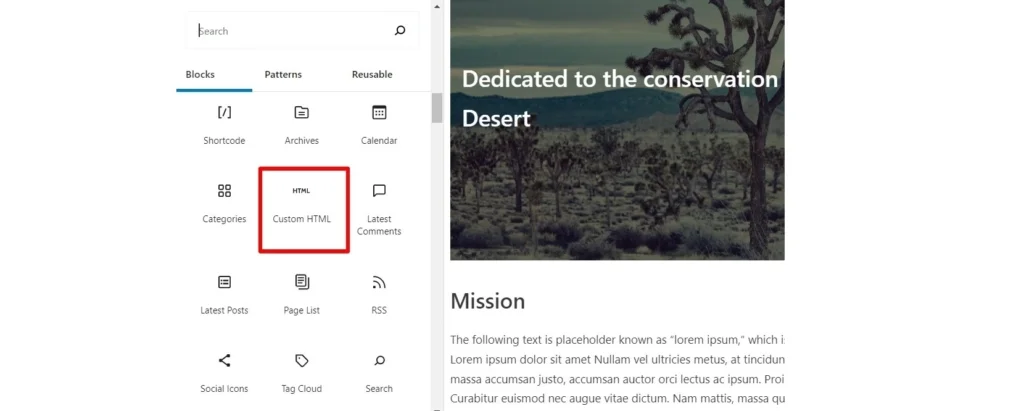
3. Busca HTML personalizado en la sección de Formato y haz clic en él:

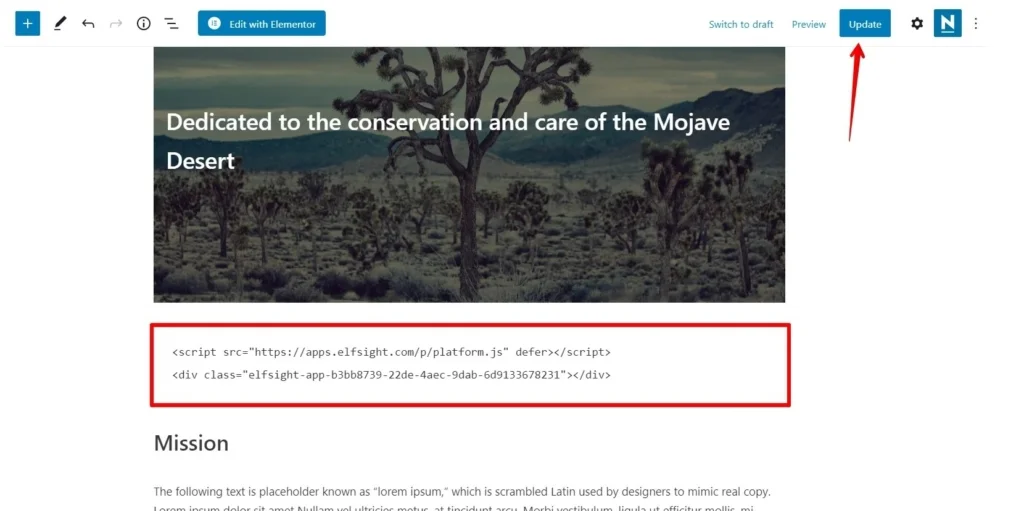
4. Coloca el código de instalación de tu botón de chat de WhatsApp en la ventana que aparece y haz clic en el botón de Actualizar para guardar todos los cambios:

Luego, después de agregar tu botón de chat de WhatsApp flotante o fijo en tu sitio web de WordPress, puede ser necesario agregarlo en todas las páginas de tu sitio web. Por ejemplo, esto podría ser necesario si deseas que tus usuarios tengan acceso al chat siempre que lo necesiten. También, debido a algunos matices de ciertos temas de WordPress, puede haber diferentes formas de agregar complementos de Instagram flotantes y emergentes en todas las páginas de tu sitio web: podrían tener una apariencia diferente. Ahora veamos tres formas de hacerlo.
Agregar el botón de chat de WhatsApp a WordPress mediante el editor de temas
Esta es la forma más universal de incrustar el botón de WhatsApp flotante en tu sitio web de WordPress. Así es como agregar el botón de WhatsApp en WordPress:
- Inicia sesión en tu sitio web de WordPress. Abre la pestaña Apariencia en el menú de la izquierda y luego haz clic en Editor de temas.
- Busca el archivo footer.php en el menú de Archivos de Tema a la derecha, coloca el código antes de la etiqueta de cierre y luego haz clic en el botón Actualizar archivo.
¡Eso es todo! De esta forma, puedes incrustar el complemento del botón de chat de WhatsApp en todas las páginas de tu sitio web de WordPress. Y también hay otras formas, veamos algunas de ellas.
Agregar el complemento del botón de chat de WhatsApp mediante la opción de widgets
Si deseas usar este método para incrustar un botón de chat flotante de WhatsApp en tu sitio web de WordPress, es sencillo. Así es como agregar el botón de WhatsApp en WordPress:
- Inicia sesión en el backend de tu sitio web de WordPress. Ve a la pestaña Apariencia en el menú de la izquierda y selecciona la opción Widgets.
- Busca HTML personalizado en la lista de widgets disponibles, selecciona uno de los pies de página en el menú desplegable, por ejemplo, Footer One, y luego haz clic en el botón «Agregar widget».
- Agrega el código de instalación de tu complemento de WhatsApp en el campo de contenido y haz clic en el botón Guardar.
¡Has agregado correctamente tu botón de WhatsApp a tu sitio web de WordPress! Pero también hay una tercera forma de incrustar el botón de chat de WhatsApp en tu sitio web de WordPress. Veamos cómo puedes hacerlo.
Incorporar tu chat de WhatsApp utilizando la opción Personalizar
Sigue estos pasos para incrustar el botón de chat de WhatsApp con la ayuda de la opción Personalizar:
- Inicia sesión en el panel de administración de tu sitio web de WordPress. Ve a la pestaña Apariencia en el menú de la izquierda y selecciona la opción Personalizar.
- Busca y haz clic en la opción Widgets en el menú de la izquierda.
- Selecciona la opción Agregar un widget en la parte inferior del menú y elige HTML personalizado en el menú que aparecerá.
- Coloca tu código de instalación en el campo de contenido. Haz clic en el botón Publicar para realizar todas las alteraciones.
¡Hecho, ahora sabes cómo mejorar el rendimiento de tu sitio web de WordPress con el complemento del botón de chat de WhatsApp, incorporándolo en cada o una página de tu sitio web!
Cómo agregar el botón de chat de WhatsApp en WordPress Gutenberg
En esta guía, aprenderemos cómo incrustar tu botón de chat de WhatsApp en WordPress Gutenberg. Solo te llevará unos pocos pasos y minutos. Así es como incrustar un enlace de WhatsApp en tu sitio web:
- Ve a tu editor de Gutenberg, haz clic en el botón “Agregar” en la esquina superior derecha.
- Comienza a escribir “short” en la barra de búsqueda y selecciona Shortcode de las opciones sugeridas.
- En el bloque de Shortcode, haz clic derecho y selecciona la opción Pegar.
- Haz clic en “Publicar” en la esquina superior derecha y luego haz clic en Publicar una vez más.
- Selecciona Ver página para ver cómo se ve tu complemento de botón de chat de WhatsApp en la página de tu sitio web de WordPress.
- ¡Tu botón de chat de WhatsApp se ha integrado correctamente a tu sitio de WordPress y ahora se mostrará en tu sitio web!
¡Listo! Has incrustado con éxito tu chat de WhatsApp en WordPress Gutenberg.
Agregar el botón de chat de WhatsApp a WordPress mediante Elementor
Muchos usuarios de WordPress prefieren usar un editor visual, por ejemplo, Elementor, para incrustar el botón de chat en sus sitios web en lugar del editor estándar de WordPress, ya que no es necesario utilizar código HTML. Elementor amplía las posibilidades del WordPress estándar y facilita realizar ajustes en los sitios web. En el video a continuación verás todos los pasos que debes seguir si deseas agregar un botón de chat de WhatsApp flotante o fijo a tu sitio web de WordPress mediante Elementor.
- Descubre la página que necesitas en el panel de administración de WordPress.
- Elige la opción Editar con Elementor o con la ayuda de la lista de páginas o en el editor de páginas de WordPress.
- Arrastra y suelta el elemento HTML en la página deseada.
- Agrega el código de instalación de tu botón de chat en el campo de código HTML en el menú de la izquierda.
- Haz clic en la opción Actualizar para guardar los cambios tanto en Elementor como en WordPress.
Ahora, utilizando esta instrucción, puedes incrustar el botón de chat de WhatsApp en el código HTML de cualquier sitio web de WordPress creado con la ayuda de Elementor. Visita nuestro Centro de ayuda si deseas saber cómo incrustar un enlace de WhatsApp en otras plataformas CMS.
Características del complemento de botón de chat de WhatsApp
Acompañado por el proceso increíblemente fácil de incrustar el complemento de chat de WhatsApp en tu sitio web de WordPress, también disfrutarás de muchos otros beneficios asombrosos. A continuación, hemos mencionado las características principales del complemento de WhatsApp, que estarán disponibles para ti justo después de la inscripción.
| Mensajes | -Uno de los mensajeros más populares del mundo integrado en tu sitio -Incorporación del complemento mediante tu número de teléfono en la configuración |
| Ubicación | -Tres variaciones de ubicación del chat: burbuja flotante, burbuja incrustada o ventana de chat incrustada -Elige el público al que se mostrará el chat -Muestra tu botón de chat flotante en cualquier página del sitio web -Selecciona los disparadores que habilitarán la apertura del chat |
| Interfaz | -Selecciona el ícono de la burbuja y agrega texto -Organiza los elementos del encabezado -Escribe el texto del mensaje de bienvenida de WhatsApp y el botón para iniciar el chat -Muestra notificaciones para atraer la atención |
| Estilo | -4 elementos que puedes recolorear -Una vasta biblioteca de íconos |
Ejemplos del botón de chat de WhatsApp en WordPress
Ahora es momento de discutir algunas opciones de estilo para tu botón de chat flotante si has elegido el complemento de WordPress de Elfsight. Todas estas opciones son solo una pequeña parte de las posibilidades de personalización que recibirás, ya que WhatsApp Chat puede ofrecerte muchas más. Todos los ejemplos que mostramos a continuación sirven para cualquier objetivo, desde incrustar un chat grupal en un sitio web personal hasta grandes tiendas en línea.
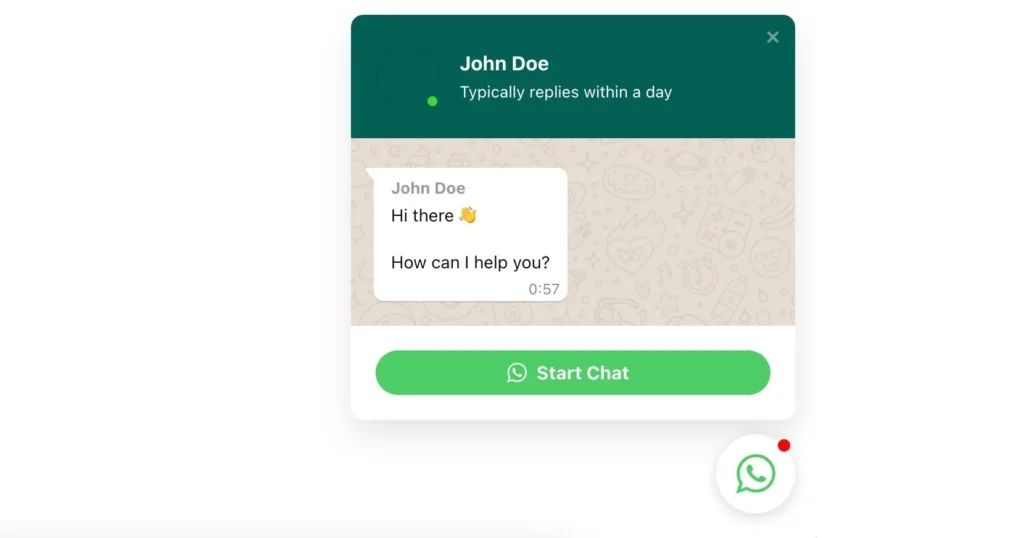
Plantilla 1: Chat general de WhatsApp en vivo
Aquí podemos ver el botón de WhatsApp que tiene un diseño familiar que permite a los usuarios navegar fácilmente por sus opciones principales. Este botón de chat de WhatsApp puede usarse para ayudar en cualquier tipo de consulta, desde ayudar a elegir la talla correcta hasta conversaciones comunes con la audiencia. Es familiar y fácil de aplicar, ya que ya sabes cómo incrustar el complemento. Este botón de chat no necesita habilidades especiales para ser creado.

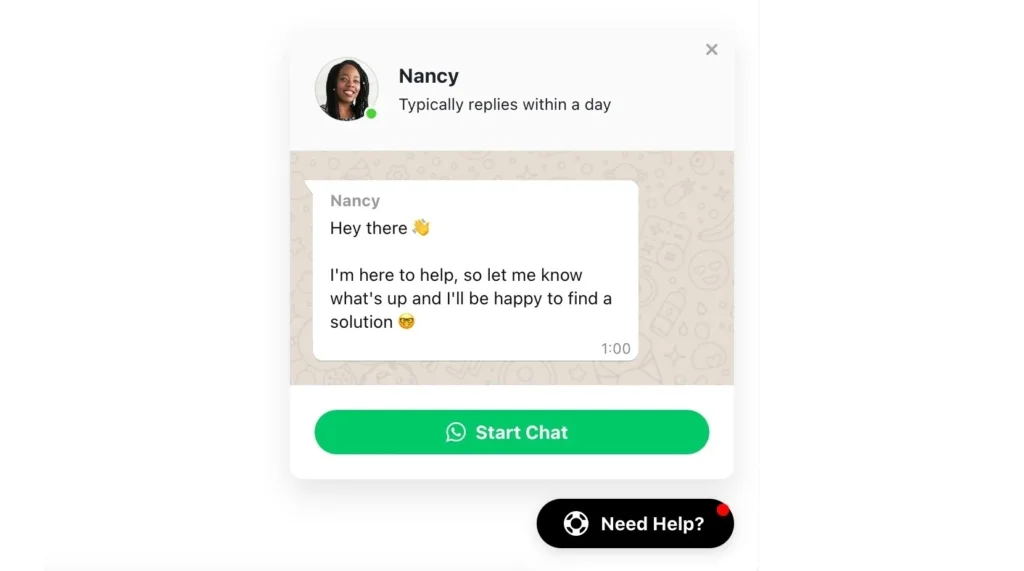
Plantilla 2: Chat de soporte de WhatsApp
El chat de WhatsApp se usa aquí como una opción más enfocada. Está diseñado para proporcionar soporte al cliente. La ventana del botón de chat se personaliza con un ícono de especialista de soporte, lo que aumentará el nivel de confianza entre tus usuarios. Tu mensaje de bienvenida puede ser fácilmente incrustado en la ventana de chat, lo que aumentará la lealtad mostrando que ninguna solicitud se pierde por parte de tus especialistas de soporte. Una excelente opción para cualquier negocio en línea o fuera de línea que se preocupe por el soporte en WhatsApp y esté disponible para contactar a su audiencia de manera constante.

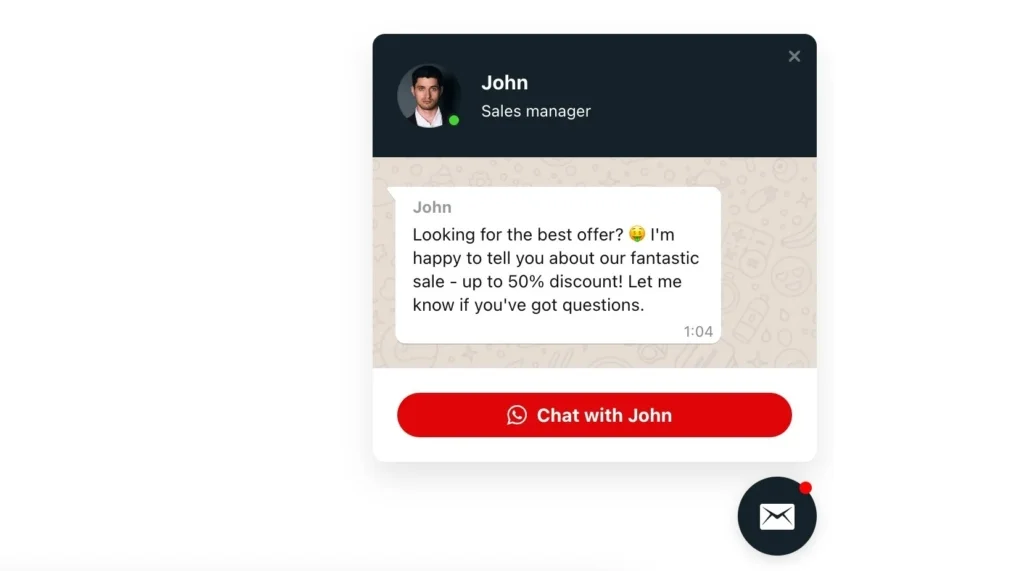
Plantilla 3: Chat de ventas de WhatsApp
La ventana de chat aquí se renueva completamente, y es difícil reconocer el mensajero familiar de WhatsApp, pero todas las funciones convenientes siguen estando disponibles para que las uses. Este botón de chat se utiliza principalmente para ventas y es ideal para propietarios de tiendas y para negocios de comercio electrónico en general. Como resultado, este chat de WhatsApp es una excelente opción para aquellos que buscan una forma de organizar el mejor servicio al cliente para sus compradores.

Plantilla 4: Chat de reserva de WhatsApp
El botón de chat flotante puede usarse fácilmente como una función de reserva de hotel en tu sitio web. Y con la ayuda de muchas opciones de estilo, puedes convertirlo en una función que se asemeje a un conocido servicio de reservas de hoteles. Tus usuarios pueden contactarte directamente a través de una ventana de chat conveniente y discutir todos los detalles de inmediato, sin perder tiempo buscando los contactos del hotel en la web.

Por qué WhatsApp es bueno para tu negocio
Usar el chat de WhatsApp para contactar a tu audiencia te permite aumentar la respuesta de la comunidad, desarrollar mejores formas de interactuar con el cliente y, además, obtener una ventaja sobre tus competidores que aún no usan esta herramienta.
Crecimiento en la velocidad de procesamiento de pedidos con WhatsApp
Uno de los factores más importantes es la velocidad con la que trabajas con los clientes. Si superas a tus competidores, los clientes se quedarán contigo. Esto contribuye al crecimiento de tus ingresos y al beneficio general de la empresa.
WhatsApp tiene un sistema rápido y extremadamente fácil de usar para distribuir mensajes entre administradores y operadores, lo que acelera las respuestas a consultas y facilita el contacto con tu audiencia. Además, la comunicación está disponible para ti desde cualquier dispositivo disponible: computadora, tableta o teléfono. Hay muchas otras funciones útiles que simplifican la experiencia del usuario y optimizan tu negocio. Estas incluyen: un solo número, integración con CRM, estadísticas para cada operador, bots de chat, plantillas de mensajes básicos (bienvenida, recordatorios). Al configurar todas estas funciones, acelerarás significativamente el contacto con el cliente.
Respetar la confidencialidad con WhatsApp
Si los empleados de tu organización se comunican con los clientes a través de sus propias cuentas de WhatsApp, esto puede resultar en la pérdida de los datos personales de los clientes. Esto afectará tu reputación y reducirá tu base de clientes. El problema se resuelve utilizando una cuenta de empresa, donde toda la información permanece con la compañía en todo momento, y en caso de que un usuario se retire, los datos personales del cliente no se filtrarán a intrusos ni a terceros.
Siempre tendrás información actualizada sobre el cliente, lo que causará una impresión adicionalmente agradable, ya que da la sensación de que lo recuerdas. Al mismo tiempo, los usuarios guardarán exactamente el número de la empresa y no el de un empleado individual.
Mantén la base de clientes con WhatsApp
Es extremadamente importante para los usuarios desarrollar tu sistema de comunicación con ellos. Deben sentir tu preocupación por ellos, así como ver mejoras en su experiencia. Para esto, necesitarás implementar nuevas funciones convenientes.
WhatsApp ofrece acceso a la vista de cuenta regular, cuentas de empresa y la API de Business, que te permite integrar WhatsApp con otras aplicaciones o servicios, como Verbox.
Gracias a esta integración, puedes configurar la comunicación desde la aplicación:
- Tus mensajes se destacan para que los usuarios puedan diferenciarlos de los mensajes de usuarios comunes.
- Tienes un diseño especial disponible, donde puedes especificar información adicional sobre tu empresa, mostrar una lista de productos y horarios de apertura.
- Puedes enviar todos los archivos y documentos necesarios.
- Crear una lista de correos publicitarios.
- Puedes usar CRM.
- Estarás a la par con otras marcas populares.
Al mismo tiempo, debes entender que crear y configurar una cuenta de WhatsApp es extremadamente sencillo, y los beneficios de usarla aumentarán significativamente la rentabilidad de tu negocio acelerando y optimizando el contacto con los usuarios.
Conclusión
WhatsApp ofrece muchas oportunidades asombrosas para tu negocio, solo necesitas saber cómo usarlas correctamente. Para ello, no dudes en utilizar soluciones de terceros como el complemento de WhatsApp Chat de Elfsight y seguramente tendrás éxito en la construcción de una conexión con tu audiencia. ¡Esperamos que ahora sepas completamente cómo agregar un botón de WhatsApp en tu sitio web de WordPress!
