Webflow WhatsApp Live Chat

Erstellen Sie Ihr WhatsApp-Chat-Widget
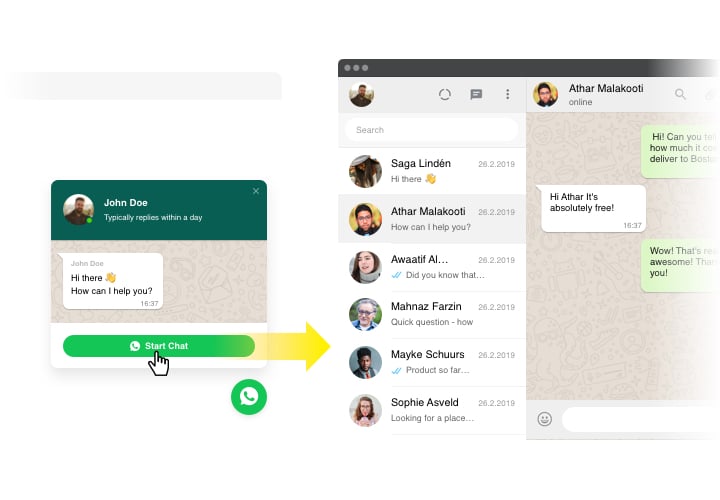
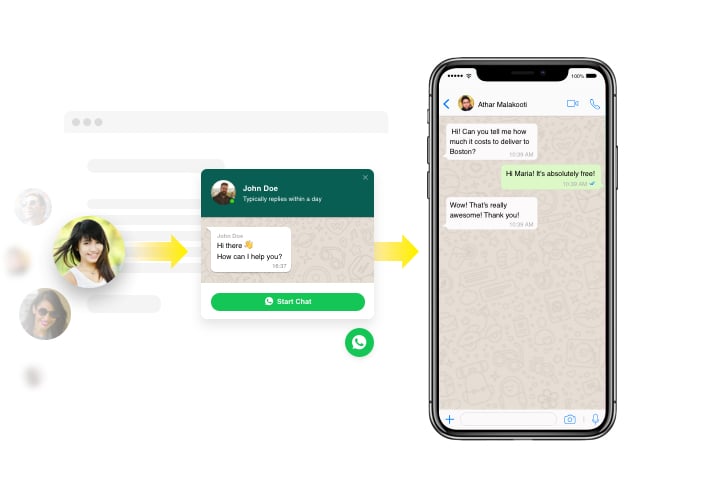
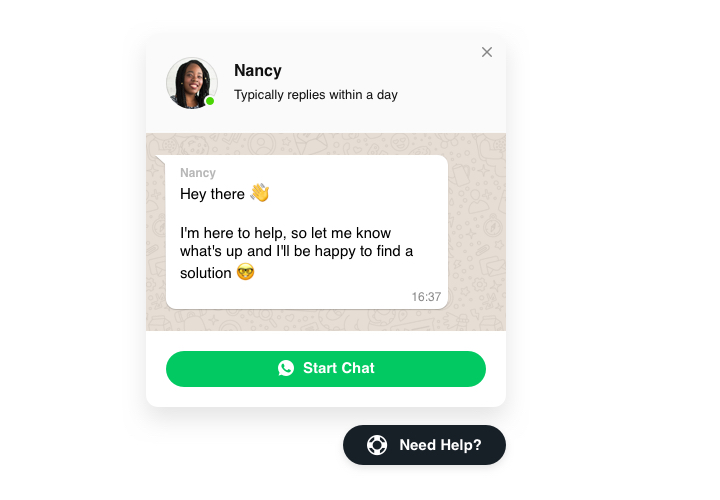
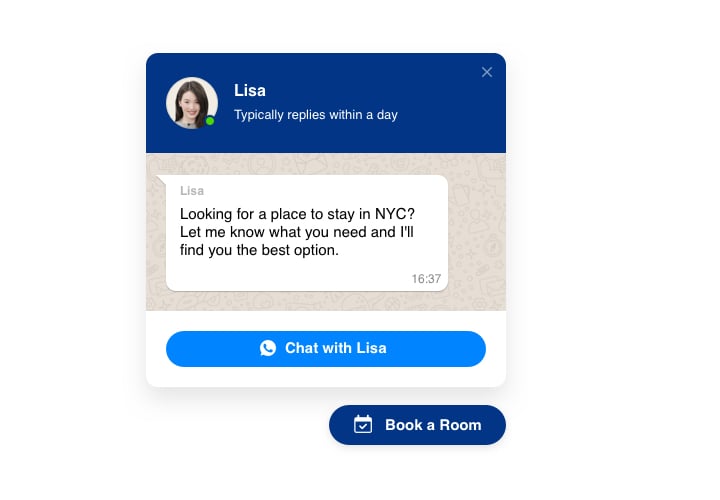
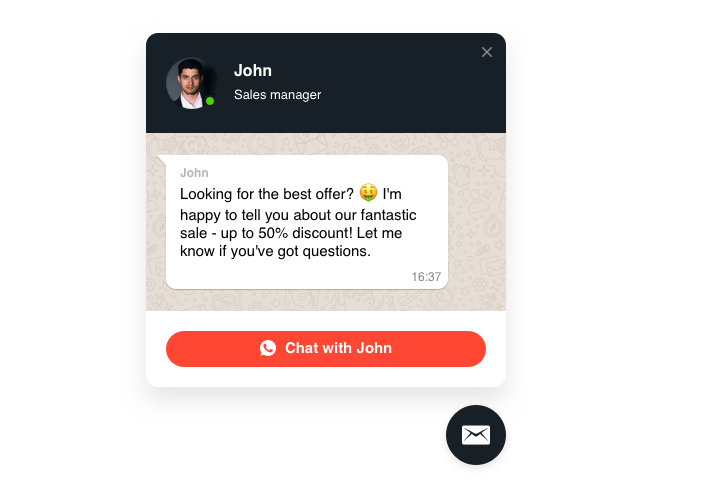
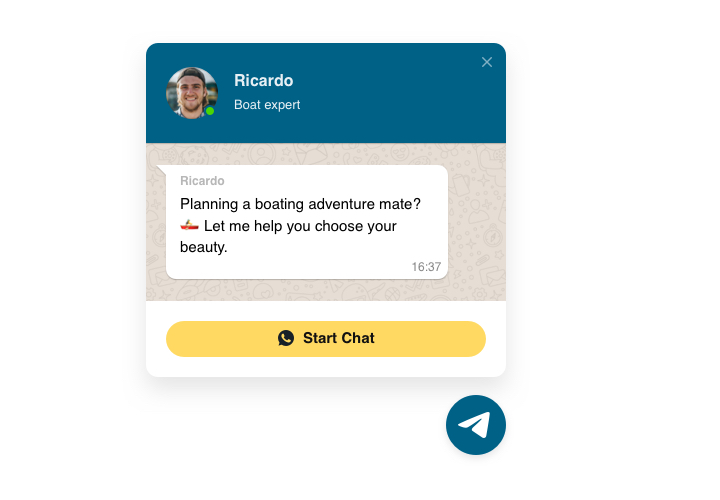
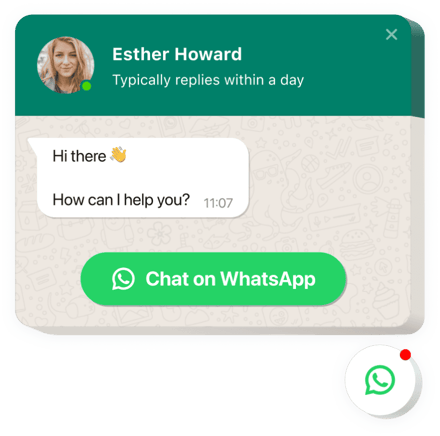
Screenshots
WhatsApp-Chat mit Elfsight-Widget einbetten
WhatsApp-Widget von Elfsight ist eine einfache Variante für die Leute Ihrer Website, mit Ihnen in Kontakt zu treten ihre Fragen beantwortet bekommen. Es steht Ihnen frei, für Ihre Kunden jederzeit online in ihrem komfortablen Messenger erreichbar zu sein. Fügen Sie den Chat im Shop ein und wählen Sie aus, dass er auf bestimmten Seiten oder für bestimmte Kundentypen angezeigt wird, legen Sie Start-Chat-Auslöser fest, verfassen Sie Ihre persönliche Willkommensnachricht, wählen Sie Symbole aus und tun Sie mehr. Mit Hilfe des auf der Website eingebetteten Webflow-Chats werden Sie jederzeit und unabhängig von Ihrem Standort mit Ihren Zuschauern gepostet.
Wo auf meiner Website kann ich das Widget installieren
WhatsApp Chat kann auf allen Seiten Ihrer Website oder nur auf bestimmten Seiten angezeigt werden. Es besteht auch die Möglichkeit, bestimmte Seiten auszuschließen, auf denen Sie den Chat nicht benötigen.
Was sind die Vorteile dieses Widgets für mich?
Es ermöglicht mehr Benutzer können sich mit ihren Fragen oder Problemen an Sie wenden. So können Sie die Anzahl der Leads und Verkäufe steigern. Ein weiterer Vorteil besteht darin, dass sofortige Antworten und eine personalisierte Ansprache die Qualität Ihrer Kundenbeziehungen verbessern.
Wie kann ich WhatsApp auf meiner Website haben?
Es wird einige Zeit dauern Minuten Zeit, um mit der Nutzung des Widgets zu beginnen. Das Einbetten geht sehr schnell, ist kostenlos und erfordert keinen Programmieraufwand.
Es besteht die Möglichkeit, das Widget direkt in unserem Service zur Website hinzuzufügen. Sehen Sie sich hierzu die Anweisungen unten auf dieser Seite an.
Hauptfunktionen des WhatsApp Chat Widget
Um ein klares Verständnis des Live CAHT zu schaffen, Schauen Sie sich die Liste der Hauptfunktionen an. Sie machen unser Widget für Ihre Website unglaublich effizient:
- Richten Sie den WhatsApp-Messenger auf Ihrer Website ein, um mit Benutzern zu kommunizieren;
- Geben Sie Antworten direkt von Ihrem WhatsApp-Konto aus;
- Drei Arten von Widget-Layouts: schwebende Blase, eingebettete Blase und eingebettetes Chatfenster;
- Entdecken Sie eine Sammlung von Blasensymbolen zur Auswahl;
- Geben Sie Ihren persönlichen Text für die Chat-Blase ein.
So fügen Sie den WhatsApp Live Chat zu Ihrer Webflow-Website hinzu
Diese Schritte sind das Einzige, was Sie zum Einrichten des Widgets auf Ihrer Website benötigen. Es wird nur ein paar Minuten Ihrer Zeit in Anspruch nehmen und Sie müssen nicht programmieren.
- Entwerfen Sie Ihr persönliches WhatsApp-Widget
Mit anderen Worten Gestalten Sie mit unserer kostenlosen Demo ein Plugin mit ausgewähltem Design und Funktionalität. - Kopieren Sie den individuellen Code, um das Widget anzuzeigen
Nachdem Sie Ihr Plugin angepasst haben, erhalten Sie den eindeutigen Code aus der erscheinenden Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Fügen Sie das Widget auf Ihrer Website hinzu
Wählen Sie den Bereich aus, in den Sie das Plugin integrieren möchten, und fügen Sie den gespeicherten Code dort ein. Veröffentlichen Sie die Ergebnisse. - Die Einrichtung ist erfolgreich!
Besuchen Sie die Website, um einen Blick auf Ihre Arbeit zu werfen.
Haben Sie immer noch Zweifel? Oder haben Sie Fragen? Richten Sie einfach eine Anfrage an unseren Kundenservice und wir helfen Ihnen bei jedem Problem.
Wie kann ich Whatsapp Chat ohne Programmierkenntnisse zu meinem Webflow hinzufügen?
Das Unternehmen Elfsight liefert eine SaaS-Lösung, mit der Benutzer selbst eine WhatsApp-Chat-App erstellen können. Sehen Sie sich die einfachen Anweisungen an:
- Gehen Sie zum Online-Editor, um eine WhatsApp-Chat-App zu erstellen, die Sie Ihrer Webflow-Webseite hinzufügen möchten.
- Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die WhatsApp-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse.
- Speichern Sie den WhatsApp-Chat und holen Sie sich den Code des Widgets zur Installation, die Sie mit einem kostenlosen Plan einfach auf jeder Webflow-Website hinzufügen können.
Mit dem unkomplizierten Editor kann jeder Internetnutzer einen WhatsApp-Chat-Bereich erstellen und ihn problemlos in seine Webflow-Webseite einbetten. Für den Zugriff auf den Service ist keine Zahlung oder Offenlegung Ihrer Kartendaten erforderlich. Sollten Sie bei irgendeinem Schritt auf Probleme stoßen, zögern Sie bitte nicht, sich an unsere Support-Mitarbeiter zu wenden.