Webnode-Wetter-Widget

Erstellen Sie Ihr Wetter-Widget
Beschreibung
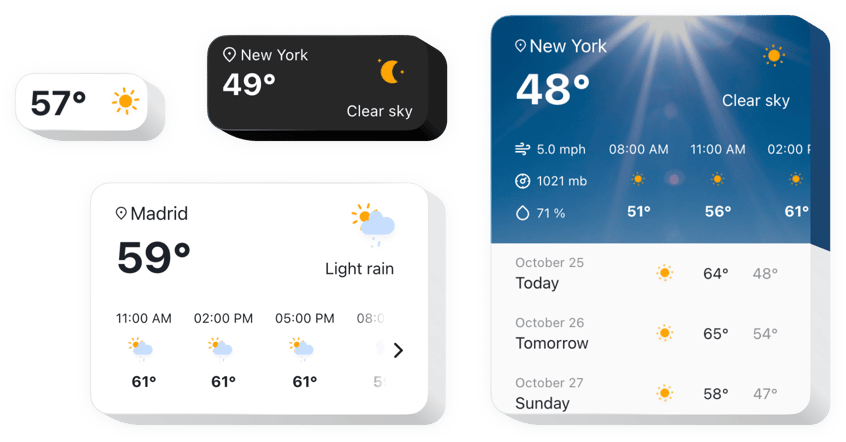
Elfsight Weather ist ein schnell und einfach anpassbares Website-Plugin, das das aktuelle Wetter für jeden anzeigt Punkt auf der Karte. Fügen Sie einen Standort anhand des Namens, der Postleitzahl oder der Koordinaten hinzu. Ihr Publikum sieht die aktualisierten Informationen zu Temperatur, Druck, Luftfeuchtigkeitsprozentsatz und aktivem Wetter. Sie können auch stündliche oder tägliche Prognosen anzeigen. Das Widget bietet außerdem Hintergrundbilder zum Thema Wetter und die Möglichkeit, eigene Farben auszuwählen.
Machen Sie es Ihren Kunden leicht, nach dem Datum von Outdoor-Veranstaltungen zu suchen, da die Wettervorhersage immer zur Hand ist!
Sehen Sie sich alle Funktionsmerkmale des Wetter-Widgets an. Sie sind direkt im Editor verfügbar und helfen Ihnen bei der Erstellung des Widgets, das Ihren Anforderungen entspricht.
- 3 Möglichkeiten, den Ort einzugeben: über den Namen, die Postleitzahl und die Koordinaten;
- Über 30 Sprachen werden unterstützt, um Wetterdetails in der Sprache anzuzeigen, die Ihr Publikum spricht;
- 5 Varianten der Widget-Konfiguration für verschiedene Anwendungsfälle;
- Die Möglichkeit, die tägliche Vorhersage für die kommende Woche mit Datum hinzuzufügen;
- Fügen Sie das stündliche Wetter für die nächsten 12 Stunden hinzu.
Wie kann ich das Wetter-Widget zu meiner Webnode-Site hinzufügen?
Um das Plugin hinzuzufügen, führen Sie einfach diese schnellen Schritte aus
- Erstellen Sie Ihr einzigartiges Wetter-Plugin
Konfigurieren Sie es mit unserem kostenlosen Konfigurator ein Plugin mit benutzerdefiniertem Design und fügen Sie den Standort hinzu. - Kopieren Sie den individuellen Code, um das Plugin einzurichten
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie den eindeutigen Code in der Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Veröffentlichen Sie das Plugin auf Ihrer Webnode-Site
Definieren Sie den Bereich, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Veröffentlichen Sie die Änderungen. - Die Einrichtung ist erfolgreich!
Besuchen Sie die Website, um einen Blick auf Ihr Widget zu werfen.
Zögern Sie nicht, sich an unseren Kundenservice zu wenden, wenn Sie Rat benötigen oder eine Frage haben. Unsere Spezialisten helfen Ihnen gerne bei jeder Anfrage weiter.
Gibt es eine Option, Weather ohne Programmiererfahrung in meine Webnode-Website einzubetten?
Elfsight bietet eine Lösung, mit der Sie selbst einen Wetterabschnitt einrichten können. Sehen Sie, wie einfach das ist : Arbeiten Sie in der Live-Demo daran, ein Wetter-Plugin zu erstellen, das Sie auf Ihrer Webnode-Webseite integrieren möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und ändern Sie die Wettereinstellungen, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und das Farbschema ohne Codierung. Klicken Sie hier, um die von Ihnen vorgenommenen Wettereinstellungen zu speichern und den Installationscode zu kopieren, den Sie in die Webnode-Webseite einbetten können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit dem benutzerfreundlichen Konfigurator kann jeder Internetnutzer online eine Wetter-App erstellen und diese problemlos auf der Webnode-Webseite einfügen. Es ist nicht erforderlich, einen kostenpflichtigen Plan abzuschließen oder Ihre Kartendaten einzugeben, um auf den Elfsight-Dienst zuzugreifen. Wenn Sie bei irgendeinem Schritt auf Probleme stoßen, wenden Sie sich an unseren technischen Support.
