Zeitleisten-Widget für Elementor

Erstellen Sie Ihr Elementor-Timeline-Widget
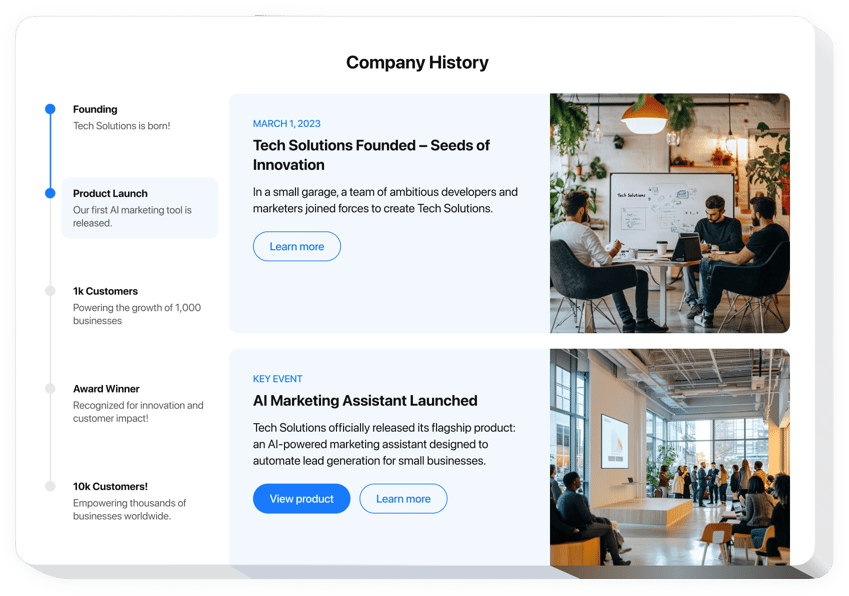
Elementor-Timeline-Widget
Entwerfen Sie eine dynamische, interaktive Timeline für Ihre Elementor-Website, ohne Code schreiben zu müssen. Mit dem Elementor Timeline Builder von Elfsight können Sie personalisierte Meilensteine hinzufügen, die Ihre Website-Besucher fesseln und fesseln. Ganz gleich, ob Sie die Reise Ihres Unternehmens darstellen, Produktentwicklungen hervorheben oder wichtige Projektmeilensteine verfolgen möchten, mit diesem Tool können Sie ganz einfach eine Zeitleiste erstellen, die Ihren Anforderungen entspricht.
- Erstellen Sie mühelos interaktive Zeitleisten.
Erstellen Sie in kürzester Zeit eine voll funktionsfähige Zeitleiste, ohne dass Sie Programmierkenntnisse benötigen. Binden Sie Ihre Website-Besucher sofort ein, indem Sie eine Zeitleiste hinzufügen, die Ihre Meilensteine zum Leben erweckt. - Umfassende Anpassungsoptionen.
Ändern Sie das Erscheinungsbild Ihrer Zeitleiste, indem Sie aus verschiedenen Vorlagen, Farbschemata, Schriftarten und mehr wählen. Passen Sie alles perfekt an das Branding Ihrer Website an. - Reibungsloser Einbettungsprozess.
Fügen Sie einfach den HTML-Code zu Ihrer Elementor-Website hinzu und Ihre Timeline wird mit nur wenigen Klicks live geschaltet. Kein technischer Aufwand – es geht schnell und einfach. - Edividueller Kundensupport.
Wenn Sie Hilfe benötigen, ist unser Support-Team für Sie da. Wir setzen uns dafür ein, dass Ihre Zeitleiste auf Ihrer Elementor-Website reibungslos funktioniert.
Beginnen Sie mit der Nutzung der Elementor-Zeitleiste von Elfsight, um Ihre Besucher anzusprechen und Ihre Meilensteine stilvoll zu präsentieren!
Was Sie mit der Elementor-Zeitleiste tun können
- Fesseln Sie Ihre Besucher visuell.
Präsentieren Sie Ihre Geschichte, Meilensteine oder Produktfortschritte auf interaktive, optisch ansprechende Weise. Eine Zeitleiste hilft dabei, komplexe Informationen aufzuschlüsseln und erleichtert es Besuchern, Ihre Reise auf einen Blick zu erfassen. - Heben Sie Meilensteine und Erfolge hervor.
Von Produkteinführungen bis hin zu wichtigen Unternehmensmeilensteinen: Nutzen Sie die Zeitleiste, um eine chronologische Ansicht der wichtigsten Ereignisse und Phasen zu bieten. Es hält Besucher auf dem Laufenden und ermutigt sie, Ihre Fortschritte zu erkunden. - Präsentieren Sie Ihre Erfolge.
Heben Sie die bedeutendsten Erfolge oder Ereignisse in Ihrer Chronik hervor. Präsentieren Sie sie in einem visuell organisierten Format, das es Benutzern leicht macht, Ihre Leistungen zu verfolgen und zu würdigen.
Probieren Sie den Editor aus, um alle verfügbaren Optionen anzuzeigen.
So fügen Sie eine Zeitleiste zu Elementor hinzu
Einbetten der Elementor-Zeitleiste auf Ihrer Website ist einfach und erfordert keine Programmierung. Befolgen Sie einfach diese einfachen Schritte, um loszulegen:
- Verwalten Sie unseren Konfigurator und beginnen Sie mit der Erstellung Ihres eigenen No-Code-Plugins.
Wählen Sie das benutzerdefinierte Erscheinungsbild und die Funktionen der App und implementieren Sie die Änderungen. - Erhalten Sie den persönlichen Einbettungscode, der im Fenster von Elfsight Apps angezeigt wird.
Kopieren Sie nach Abschluss der Einrichtung den persönlichen Code im angezeigten Popup und bewahren Sie ihn zur späteren Verwendung auf. - Beginnen Sie mit der Implementierung des Plugins auf Elementor-Seiten.
Fügen Sie den zuvor gespeicherten Code in Ihre Webseite ein und übernehmen Sie die Änderungen. - Fertig! Die Einbettung Ihres No-Code-Plugins ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um die Leistung der erweiterten chronologischen Anzeige zu sehen.
Ausführliche Anweisungen finden Sie in unserer Anleitung zum Erstellen einer benutzerdefinierten Zeitleiste auf einer Website.
Ist das Timeline-Widget für Elementor kostenlos?
Benötige ich Programmierkenntnisse, um das Timeline-Widget zu verwenden?
Wie kann ich Elementor eine interaktive Zeitleiste hinzufügen?
Welche Arten von Zeitleisten kann ich erstellen?
Sie können verschiedene Zeitleisten für Ihre Elementor-Site entwerfen, wie zum Beispiel:
- Unternehmensgeschichte: Zeigen Sie die Reise Ihres Unternehmens im Laufe der Zeit an, mit wichtigen Meilensteinen und Großereignissen.
- Produktentwicklung: Zeigen Sie die Phasen der Produktentwicklung vom Konzept bis zur Markteinführung an und skizzieren Sie die wichtigsten Phasen.
- Projektphasen: Verfolgen und markieren Sie verschiedene Phasen Ihrer laufenden oder abgeschlossenen Projekte.
- Veranstaltungspläne: Stellen Sie detaillierte Zeitpläne für Veranstaltungen, Produkteinführungen oder Werbeaktionen bereit und bieten Sie alle notwendigen Informationen an einem praktischen Ort.
