WooCommerce Store Locator-Plugin

Erstellen Sie Ihre Store Locator-App
Einbetten des Store Locator in WooCommerce mit einem Elfsight-Plugin
Der Elfsight Store Locator für WooCommerce ist ein lebendiges und flexibles Widget um die Benutzerfreundlichkeit und Kundenbindung Ihrer Website zu verbessern, indem Sie Ihren Kunden das Auffinden Ihrer Geschäfte einfacher denn je machen. Mit einer Reihe leistungsstarker Funktionen, die auf Nutzen und Leistung zugeschnitten sind, ist dieses Widget Ihre perfekte Lösung für die übersichtliche und praktische Präsentation Ihrer physischen Filialen. Integrieren Sie es jetzt und sehen Sie, wie es Ihre Website in einen nützlichen Filialfinder verwandelt!
Durch die Einbindung des Widgets steigern Sie Ihre Vertrauenswürdigkeit bei Ihren Kunden, indem Sie detaillierte Informationen über die physischen Standorte Ihres Unternehmens bereitstellen und so jedem Ihrer Kunden Sicherheit geben echte Präsenz. Dies führt zu einer schnelleren Entscheidungsfindung und einem soliden Kauferlebnis bei den Kunden.
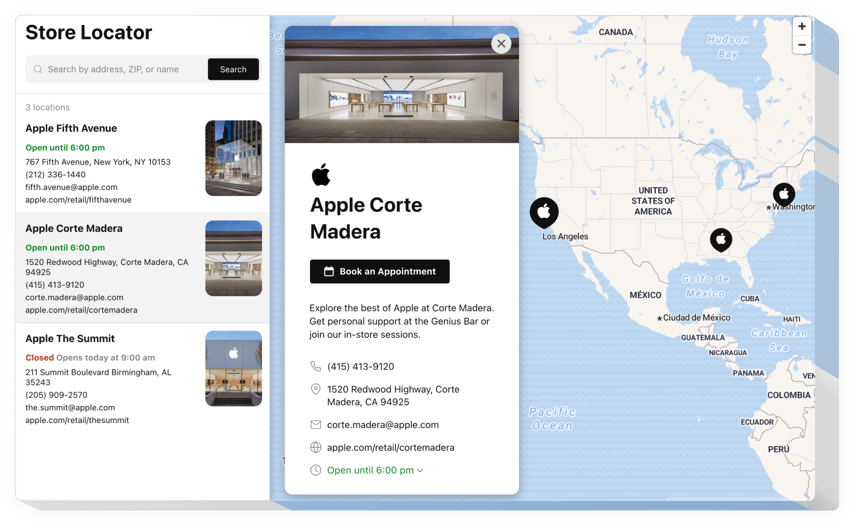
Betten Sie den wunderbaren Filialfinder ein, um Ihren Standort und wichtige Geschäftsdetails anzuzeigen. Heben Sie Ihre physische Adresse und relevante Informationen hervor, um mehr Besucher im Geschäft zu erreichen.
Die wichtigsten Widget-Funktionen umfassen
- Mühelose Standortwahl
- Benutzer -orientierte Kartenoptionen
- Standortaktionsschaltflächen zur Unterstützung von Integrationen
- Einfaches Standort-Popup bei Markierungsauswahl
- Standortbetriebsplan & offener Status
Sehen Sie sich einfach diese Demo an, um zu sehen, wie es funktioniert
Wie integriere ich den Store Locator in meine WooCommerce-Webseite?
Erfüllen Sie einfach die folgenden Richtlinien, um das Tool zu aktivieren.
- Öffnen Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres personalisierten Instruments.
Bestimmen Sie das bevorzugte Design und die bevorzugten Aspekte des Widgets und übernehmen Sie die Änderungen. - Erwerben Sie den einzigartigen Code, der im speziellen Formular auf Elfsight Apps angezeigt wird.
Sobald die Erstellung Ihres persönlichen Plugins abgeschlossen ist, kopieren Sie den einzelnen Code aus dem angezeigten Fenster und bewahren Sie ihn für einen späteren Anlass auf. - Geben Sie Informationen zur Verwendung des Tools auf der WooCommerce-Website ein.
Platzieren Sie den kürzlich gespeicherten Code auf Ihrer Seite und wenden Sie die Korrekturen an. - Das Setup ist vollständig abgeschlossen.
Besuchen Sie Ihre Seite, um die Leistung des Tools zu überprüfen.
Wenn Sie Fragen haben oder auf Schwierigkeiten stoßen, scheuen Sie sich nicht, unserem Support-Team zu schreiben. Unsere Berater helfen Ihnen gerne bei allen Schwierigkeiten, die Sie mit dem Widget haben könnten.
