Webnode Store Locator-Widget

Erstellen Sie Ihr Store Locator-Widget
Store Locator mit einem Elfsight-Widget in Webnode einbetten
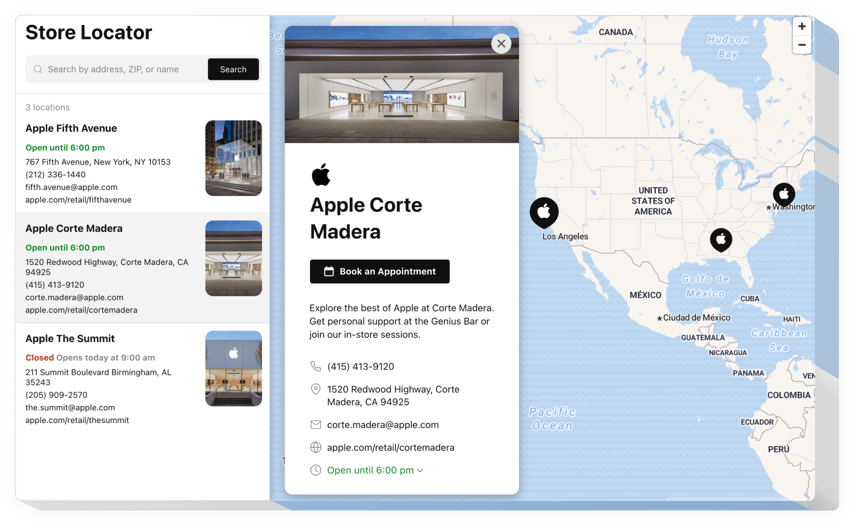
Der Elfsight Store Locator für Webnode ist ein lebendiges und anpassbares Widget um den Komfort und die Kundenbindung Ihrer Website zu steigern, indem Sie es Ihren Kunden einfacher denn je machen, Ihren Standort zu finden. Mit einer Reihe großartiger Funktionen, die für Effizienz und Leistung entwickelt wurden, ist dieses Widget Ihre Lösung der Wahl, um Ihre physischen Ladenstandorte auf verständliche und benutzerfreundliche Weise darzustellen. Fügen Sie es jetzt hinzu und bemerken Sie, wie es Ihre Website in einen wunderbaren Filialfinder verwandelt!
Durch die Verwendung des Widgets erhöhen Sie Ihre Glaubwürdigkeit bei Ihren Kunden, indem Sie detaillierte Informationen zu den physischen Standorten Ihres Unternehmens bereitstellen und so jeden Ihrer Kunden beruhigen echte Präsenz. Dies könnte zu einer besseren Entscheidungsfindung und einem soliden Kauferlebnis bei den Kunden führen.
Probieren Sie den wunderbaren Filialfinder aus, um Ihren Standort und hilfreiche Geschäftsdetails anzuzeigen. Geben Sie Ihre echte Adresse und relevante Informationen an, um zusätzliche Besucher im Geschäft anzulocken.
Dies sind nur einige der vielen Widget-Funktionen:
- Standortauswahl löschen
- Hilfreiche Karteneigenschaften
- Standortaktionsschaltflächen zur Unterstützung von Integrationen
- Einfaches Standort-Popup beim Klicken auf die Markierung
- Standort-Geschäftszeit & offener Status
Testen Sie alle Personalisierungsfunktionen in einer voll funktionsfähigen Demo
Wie binde ich Store Locator in meine Webnode-Seiten ein?
Führen Sie einfach die folgenden Schritte aus, um das Plugin einzubetten.
- Verwalten Sie unseren kostenlosen Konfigurator und beginnen Sie mit dem Bau Ihres maßgeschneiderten Instruments.
Finden Sie das passende Layout und die Eigenschaften des Plugins und wenden Sie die Änderungen an. - Erhalten Sie Ihren einzigartigen Code, der in der Box von Elfsight Apps angezeigt wird.
Kopieren Sie unmittelbar nach Abschluss der Einrichtung Ihres persönlichen Plugins den exklusiven Code aus der angezeigten Box und bewahren Sie ihn zur späteren Verwendung auf. - Initiieren Sie die Nutzung des Widgets auf Ihrer Webnode-Homepage.
Geben Sie den kürzlich kopierten Code in Ihre Webseite ein und speichern Sie die Anpassungen. - Das Setup wurde erfolgreich abgeschlossen.
Besuchen Sie Ihre Seite, um die Leistung des Tools zu überprüfen.
Sollten Sie auf Schwierigkeiten stoßen, können Sie sich gerne an unser Support-Team wenden. Unsere Berater beantworten gerne alle Fragen, die Sie zum Widget haben.
