Webflow Store Locator-Widget

Erstellen Sie Ihr Store Locator-Widget
Store Locator mit einem Elfsight-Widget in Webflow einbetten
Der Elfsight Store Locator für Webflow ist ein dynamisches und anpassbares Widget um die Benutzerfreundlichkeit und Kundenbindung Ihrer Website zu verbessern, indem Sie es Ihren Kunden einfacher denn je machen, Ihren Standort zu finden. Mit einer Reihe hilfreicher Funktionen für Effizienz und Leistung ist dieses Widget Ihre Schlüssellösung für die interaktive und bequeme Darstellung Ihrer physischen Filialen. Betten Sie es jetzt ein und erleben Sie, wie es Ihre Website in einen benutzerorientierten Filialfinder verwandelt!
Durch die Einbindung des Widgets erhöhen Sie Ihre Glaubwürdigkeit bei Ihren Kunden, indem Sie detaillierte Informationen zu den physischen Standorten Ihres Unternehmens bereitstellen und so alle beruhigen Ihrer etablierten Präsenz. Dies führt zu einer schnelleren Entscheidungsfindung und einem verbesserten Einkaufserlebnis für die Kunden.
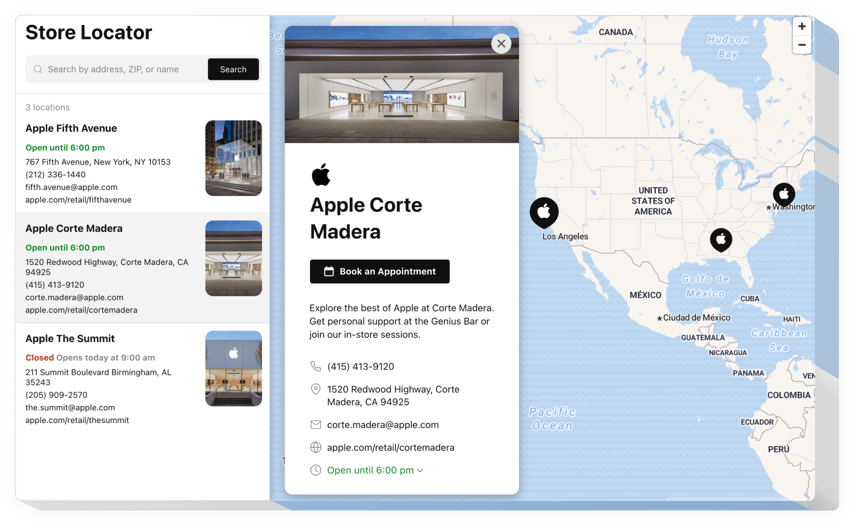
Profitieren Sie vom brillanten Filialfinder, um Ihren Standort und wichtige Betriebsdaten anzuzeigen. Zeigen Sie Ihre aktuelle Adresse und relevante Informationen an, um mehr Kunden im Geschäft anzulocken.
Zu den wichtigsten Widget-Funktionen gehört
- Mühelose Standortauswahl
- Hilfreiche Karte Eigenschaften
- Standortinteraktionsschaltflächen zur Unterstützung von Integrationen
- Einfache Standortkarte beim Klicken auf die Markierung
- Standortarbeitsplan & Offener Status
Wie bette ich Store Locator in meine Webflow-Website ein?
Erfüllen Sie einfach die folgenden Richtlinien, um das Plugin zu integrieren.
- Nutzen Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Gestaltung Ihres personalisierten Plugins.
Wählen Sie die passenden Design- und Funktionsmerkmale des Werkzeugs aus und nehmen Sie die Änderungen vor. - Lassen Sie sich den persönlichen Code im speziellen Formular auf Elfsight Apps anzeigen.
Wenn die Einrichtung Ihres persönlichen Tools abgeschlossen ist, kopieren Sie den individuellen Code im erscheinenden Popup und bewahren Sie ihn zur weiteren Verwendung auf. - Beginnen Sie mit der Nutzung des Tools auf der Webflow-Webseite.
Platzieren Sie den Code, den Sie kürzlich kopiert haben, auf Ihrer Webseite und speichern Sie die Verbesserungen. - Das Setup ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um die Leistung des Widgets zu prüfen.
Wenn Sie Fragen haben oder auf Hindernisse stoßen, wenden Sie sich bitte an unser Support-Personal. Unsere Spezialisten beantworten gerne alle Fragen, die Sie zum Produkt haben.
