Spinning-Wheel-Integration für Webflow

Erstellen Sie Ihr Spinning Wheel-Widget
Spinnrad mit Elfsight-Widget einbetten
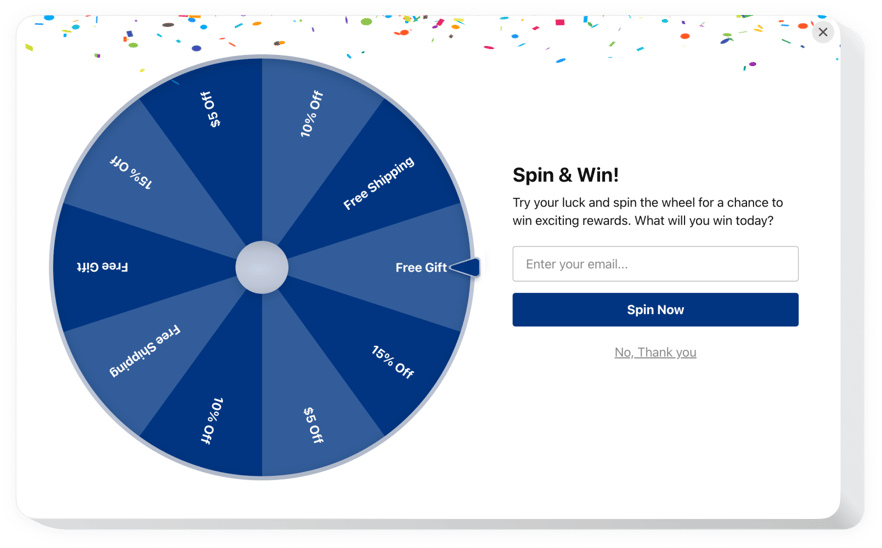
Fügen Sie Ihrer Website ein dynamisches und interaktives Spinnrad hinzu! Passen Sie bis zu 10 Preise mit personalisierten Inhalten, Bildern, exklusiven Promo-Codes und Calls-to-Action an. Sammeln Sie E-Mails, bevor Benutzer spielen, senden Sie automatisierte Benachrichtigungen an Gewinner, erhalten Sie Echtzeit-Updates und verwalten Sie die Gewinnchancen für jeden Preis. Optimieren Sie die Sichtbarkeit mit intelligenten Triggern und gerätespezifischem Targeting. Das Widget unterstützt über 70 Sprachen und reagiert vollständig. Sie können das Erscheinungsbild und Verhalten auch mithilfe von benutzerdefiniertem CSS und JavaScript anpassen.
Verbessern Sie die Benutzerinteraktion und steigern Sie die Conversions, indem Sie Ihren Website-Besuchern verlockende Belohnungen anbieten!
Hauptfunktionen des Spinning Wheel Widget für Webflow
Hier finden Sie eine umfassende Übersicht über die Funktionen des Spinning Wheel Widgets, die speziell auf Webflow zugeschnitten sind. Diese Optionen sind im Editor verfügbar, um Ihnen bei der Konfiguration des Widgets entsprechend Ihren spezifischen Anforderungen zu helfen.
- Fügen Sie dem interaktiven Spinnrad bis zu 10 einzigartige Preise hinzu.
- Benutzerdefinierter Inhalt für jeden Preis.
- Jeder Preis kann seinen eigenen exklusiven Promo-Code enthalten.
- Spezielle Aktionsschaltfläche für jeden Preis.
- Option zum Sammeln der E-Mails der Benutzer vor dem Drehen das Rad.
Dieses Widget ist perfekt für Webflow-Benutzer, die interaktive Elemente in ihre Website integrieren möchten.
Wie bette ich das Spinning Wheel in meine Webflow-Site ein?
Um das Widget zu integrieren Führen Sie in Ihrer Webflow-Website die folgenden Schritte aus:
- Erstellen Sie Ihr benutzerdefiniertes Spinning Wheel-Widget
Nutzen Sie unsere kostenlose Demo, um das Widget mit Ihrem bevorzugten Stil und Ihrer bevorzugten Funktionalität zu gestalten. - Kopieren Sie den eindeutigen Code, um das Widget einzubetten
Sobald Sie Ihr Widget konfiguriert haben, erhalten Sie über das Popup in Elfsight Apps einen eindeutigen Code. Speichern Sie diesen Code zur späteren Verwendung. - Fügen Sie das Spinning Wheel-Widget zu Ihrer Webflow-Site hinzu
Navigieren Sie zu dem Abschnitt, in den Sie das Widget einbetten möchten, fügen Sie den kopierten Code ein, und übernehmen Sie die Änderungen. - Widget erfolgreich eingebettet!
Besuchen Sie Ihre Webflow-Site, um das Widget in Aktion zu sehen.
Wenn Sie Wenn Sie Hilfe benötigen oder Fragen haben, können Sie sich gerne an unser Support-Team wenden. Wir helfen immer gerne weiter, insbesondere für Webflow-Benutzer.
Wie kann ich das Spinning Wheel ohne Programmiererfahrung zu meiner Webflow-Website hinzufügen?
Elfsight bietet eine SaaS-Plattform Damit können Sie ohne Programmierkenntnisse ein Spinning Wheel-Widget erstellen. Verwenden Sie den Online-Editor, um Ihr Widget zu konfigurieren. Wählen Sie eine Vorlage, passen Sie die Einstellungen an, fügen Sie Ihre Inhalte hinzu und passen Sie das Layout und die Farben an. Wenn Sie fertig sind, speichern Sie das Widget und kopieren Sie den Installationscode, um es in Ihre Webflow-Site einzubetten. Für die Nutzung des Dienstes ist weder ein Abonnement noch eine Kreditkarte erforderlich. Wenn Sie auf Probleme stoßen, steht Ihnen unser technisches Support-Team jederzeit zur Verfügung.
