Preistabellen-Widget für Blogger

Erstellen Sie Ihr Preistabellen-Widget
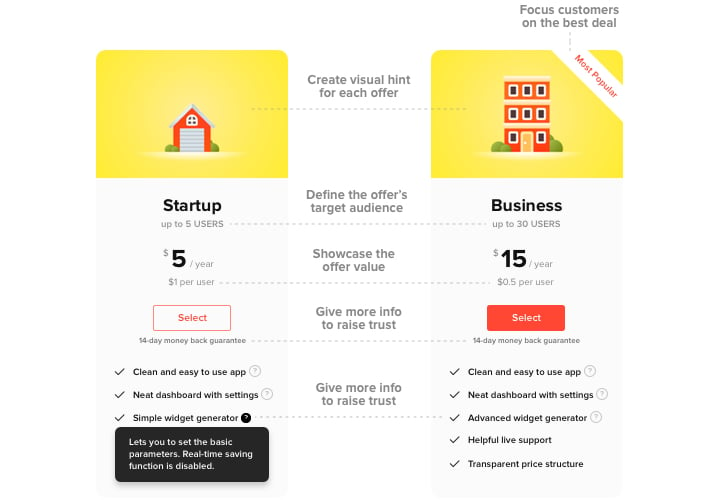
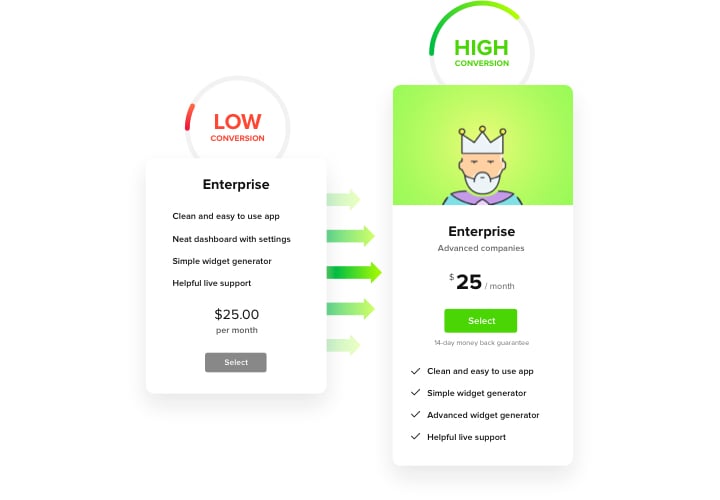
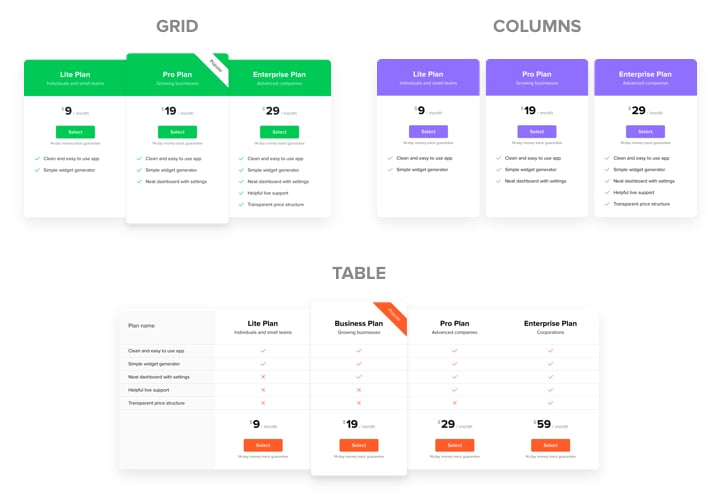
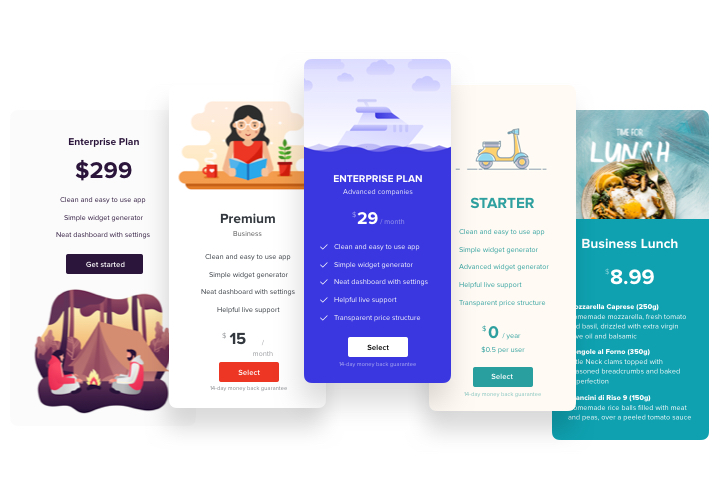
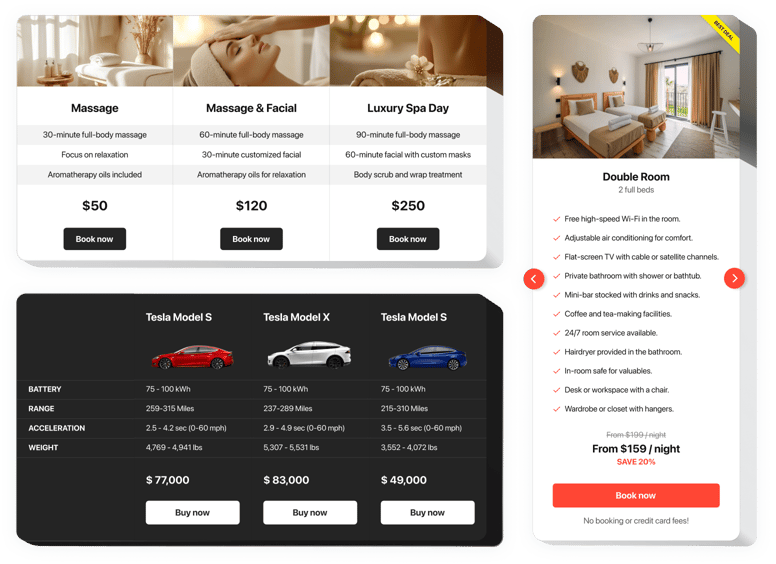
Screenshots
Beschreibung
Der Preis spielt eine der Schlüsselrollen, wenn es darum geht, Benutzer zum Kauf zu motivieren. Das Widget unseres Teams hilft den Käufern der Website nicht nur, verfügbare Preisangebote sehr schnell zu prüfen und zu analysieren. Durch die erweiterten Funktionen der Benutzeroberfläche und der Vorlagen trägt es auch dazu bei, die Konvertierung zu steigern.
Erhöhen Sie den Umsatz Ihrer Website mit Hilfe einer effektiven Preisgestaltung auf die nächste Stufe.
- Finden Sie mehr Kunden.
Wenden Sie die wirkungsvollsten Tricks der Benutzeroberfläche an, zerstreuen Sie alle Ängste, die Kunden beim Kauf haben, und erzielen Sie die maximale Conversion. - Widget in nur 50 Sekunden einrichten.
Nehmen Sie sich nur wenige Minuten Zeit, um das beste Widget zu erstellen. Nehmen Sie alle erforderlichen Design- und Inhaltskonfigurationen vor, um sie in nur wenigen Schritten anzuzeigen. - Machen Sie Ihre Angebote für Kunden spannend.
Wählen Sie beliebige Farben, zeigen Sie eine Tabelle und Bilder um Ihre Preisgestaltung für Kunden unterhaltsam zu gestalten und einen positiven Einfluss auf das Kaufergebnis zu haben.
Funktionen
Die Eigenschaften, die Machen Sie unser Widget zur besten Preistabelle für Blogger-Websites.
- 2 vordefinierte Arten von Rahmenradien und 4 vordefinierte Arten von Rahmenbreiten;
- Anpassbare Funktionsliste, komplett mit Funktionssymbolen , Hinweise und eine unbegrenzte Anzahl von Funktionen;
- Machen Sie jede Spalte hervorgehoben;
- Anpassbarer Radius und Breite des Schaltflächenrahmens;
- Für Mobilgeräte optimiertes Layout.
So fügen Sie eine Preistabelle zur Blogger-Website hinzu
Eine Anleitung zum Einbetten unseres Widgets in eine Blogger-Site. Um dies zu erreichen, benötigen Sie weder Kenntnisse in der Webentwicklung noch viel Zeit. Nur ein paar einfache Schritte und 2 Minuten.
- Generieren Sie Ihre maßgeschneiderte Preistabelle.
Erstellen Sie mit unserem kostenlosen Konfigurator ein Plugin mit der gewünschten Vorlage und Einstellungen. - Erhalten Sie den Code für die Installation des Plugins.
Nach der Widget-Anpassung erhalten Sie den Code für das Preis-Plugin im angezeigten Fenster von Elfsight Apps. - Betten Sie das Plugin auf der Blogger-Website ein.
Platzieren Sie das Plugin an der erforderlichen Stelle der Website und veröffentlichen Sie die Ergebnisse. - Fertig!
Geben Sie Ihre Website ein, um Ihre Preise anzuzeigen.
Haben Sie Probleme beim Einrichten des Widgets? Sehen Sie sich unsere detaillierte Anleitung an: Preistabelle in einen Blogger integrieren» oder wenden Sie sich an unser Support-Team, das alle möglichen Probleme gerne löst.
Wie kann ich eine Preistabelle zu meiner Blogger-Website hinzufügen, ohne Programmierkenntnisse?
Elfsight bietet eine einfache SaaS-Lösung, mit der Sie problemlos ein Preistabelle-Widget erstellen können. So einfach ist der Prozess:
- Arbeiten Sie direkt im Online-Editor, um das Preistabelle-Widget zu erstellen, das Sie auf Ihrer Blogger-Website verwenden möchten.
- Wählen Sie eine der verfügbaren Vorlagen aus, passen Sie die Einstellungen für die Preistabelle an, fügen Sie Ihre Inhalte hinzu und ändern Sie das Layout sowie die Farben – alles ohne Programmierkenntnisse.
- Speichern Sie die Preistabelle und kopieren Sie den Installationscode, den Sie problemlos in Ihre Blogger-Website einfügen können, ohne ein kostenpflichtiges Abo abschließen zu müssen.
Mit unserem benutzerfreundlichen Editor kann jeder Nutzer ein Preistabelle-Widget erstellen und es einfach in seine Blogger-Website einfügen. Sie müssen nicht bezahlen oder Ihre Zahlungsinformationen eingeben, um auf den Service zuzugreifen. Wenn Sie Unterstützung benötigen, steht Ihnen unser technisches Support-Team gerne zur Seite.