Webnode-Popup-Widget

Erstellen Sie Ihr Popup-Widget
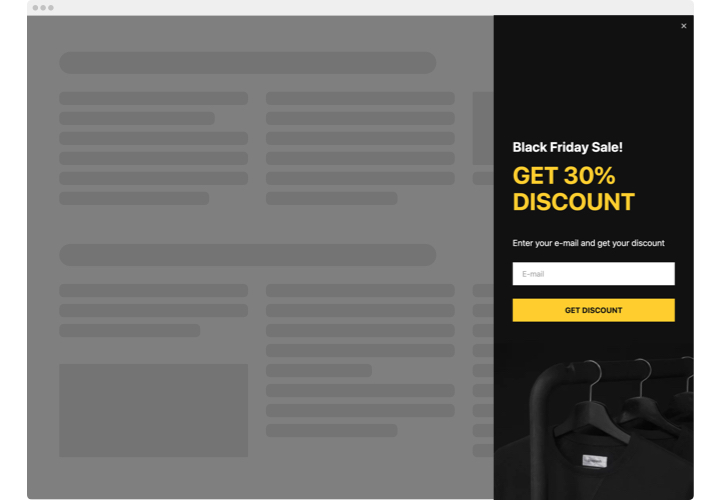
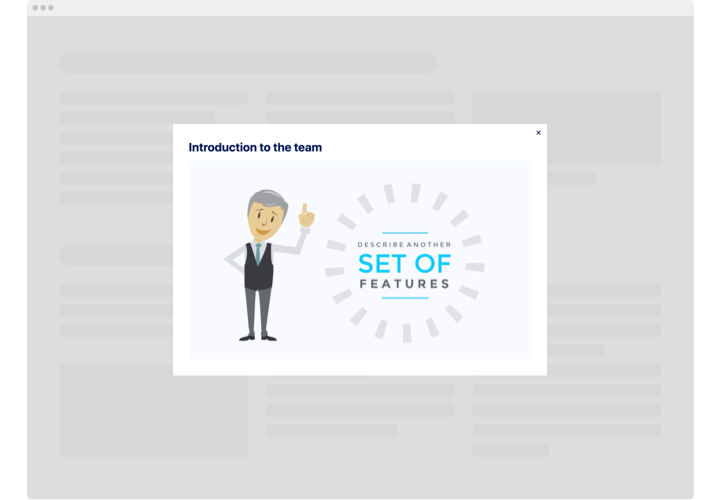
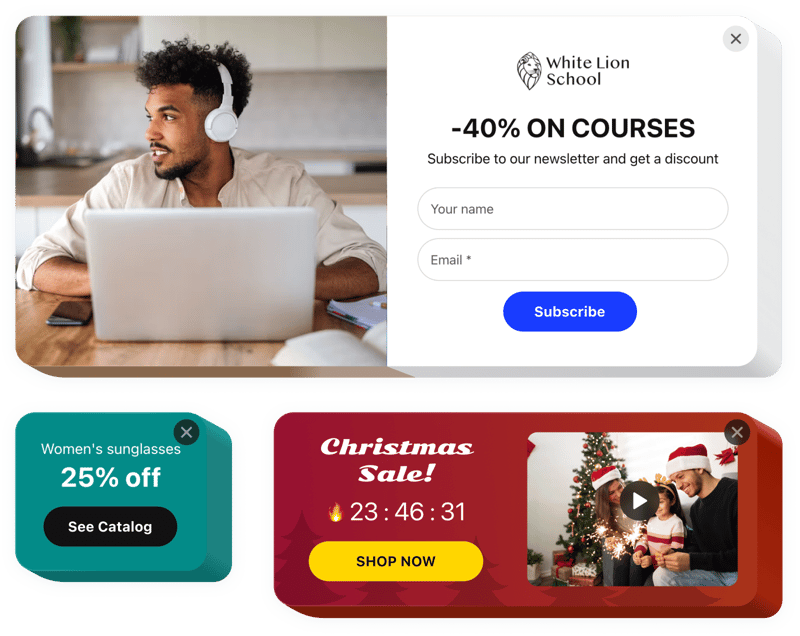
Screenshots
Beschreibung
Mit dem Elfsight Popup-Tool können Sie Ihre benutzerdefinierten Popups für jede Aufgabe entwerfen und in die integrieren Website. Gestalten Sie mit Hilfe verschiedener Elemente ein einzigartiges Pop-up. Passen Sie das Aussehen und die Position an. Wählen Sie den Öffnungsauslöser und passen Sie das Timing an, um eine höhere Pop-up-Wirksamkeit zu erzielen. Popups ermöglichen es Menschen, E-Mails zu abonnieren, mehr über Ihre Angebote zu erfahren, ihre Gutscheine zu nutzen, an Ausverkäufen und Sonderangeboten teilzunehmen, über bevorstehende Veranstaltungen auf Ihrer Website benachrichtigt zu werden und vieles mehr.
Popups helfen Ihnen, effizienter zu verkaufen, geplante Anlässe anzukündigen, Feedback und Abonnements zu erhalten und vieles mehr.
Funktionen
Hier ist eine Liste aller Funktionen des Widgets. Sie sind direkt im Editor verfügbar und helfen Ihnen, das Widget passend für Ihren Anwendungsfall zu gestalten.
- Zwölf enthaltene Blöcke zum Formen eines Popups;
- Fünf enthaltene Popup-Layouts für verschiedene Fälle;
- Schaltflächen hinzufügen, um Benutzer zu einer beliebigen Seite zu führen;
- Option zum Hochladen eines Bildes für den Hintergrund;
- Popup kann nach einer festgelegten Zeit auf der Seite oder einem Scroll-Prozentsatz aktiviert werden;
- Auslösen eines Pop-ups durch Klicken auf ein Element oder Scrollen nach unten.
Wie integriere ich das Popup-Widget in meine Webnode-Site?
Um das Widget einzuführen, führen Sie diese schnellen Schritte aus:
- Erstellen Sie Ihr persönliches Popup-Plugin
Erstellen Sie in unserer kostenlosen Demo ein Widget mit einem bevorzugten Aussehen und Funktionalität. - Holen Sie sich den persönlichen Code, um das Plugin anzuzeigen
Nachdem Sie Ihr Widget erstellt haben, erhalten Sie Ihren Installationscode aus dem erscheinenden Fenster von Elfsight Apps. Kopieren Sie den Code. - Integrieren Sie das Plugin in Ihre Webnode-Website
Definieren Sie den Bereich, in dem Sie das Widget anzeigen möchten, und fügen Sie dort den kopierten Code hinzu. Veröffentlichen Sie die Änderungen. - Herzlichen Glückwunsch! Sie haben das Widget gerade integriert!
Gehen Sie zur Webseite, um Ihre Arbeit zu überprüfen.
Zögern Sie nicht, sich an den Kundensupport zu wenden, wenn Sie Rat benötigen oder Fragen haben. Wir stehen Ihnen bei jeder Anfrage mit Rat und Tat zur Seite.
Wie füge ich ohne Programmierkenntnisse eine PayPal-Schaltfläche zu meiner Webnode-Website hinzu?
Elfsight bietet eine SaaS-Lösung, mit der Sie selbst ein PayPal-Schaltflächen-Widget erstellen können. Sehen Sie, wie einfach das ist Der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein PayPal-Button-Widget zu erstellen, das Sie auf Ihrer Webnode-Website sehen möchten. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die Einstellungen der PayPal-Schaltfläche an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den PayPal-Button und kopieren Sie den Installationscode, damit Sie ihn ganz einfach in Ihre Webnode-Website einbinden können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein PayPal-Button-Widget erstellen und es einfach in seine Webnode-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.