jQuery-Popup-Plugin

Erstellen Sie Ihr Popup-Plugin
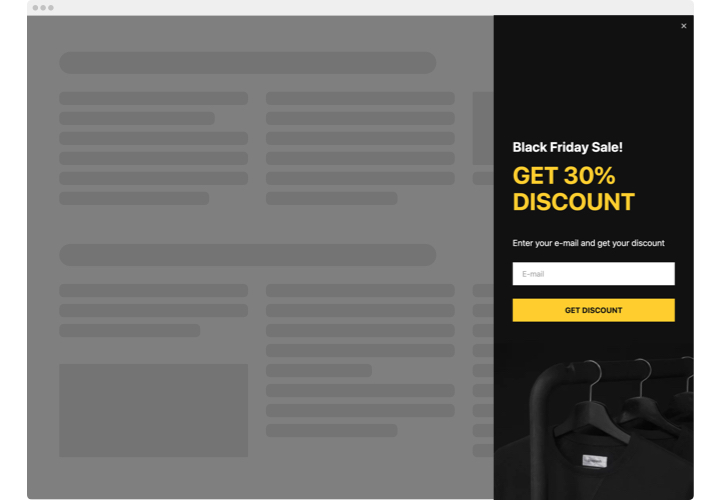
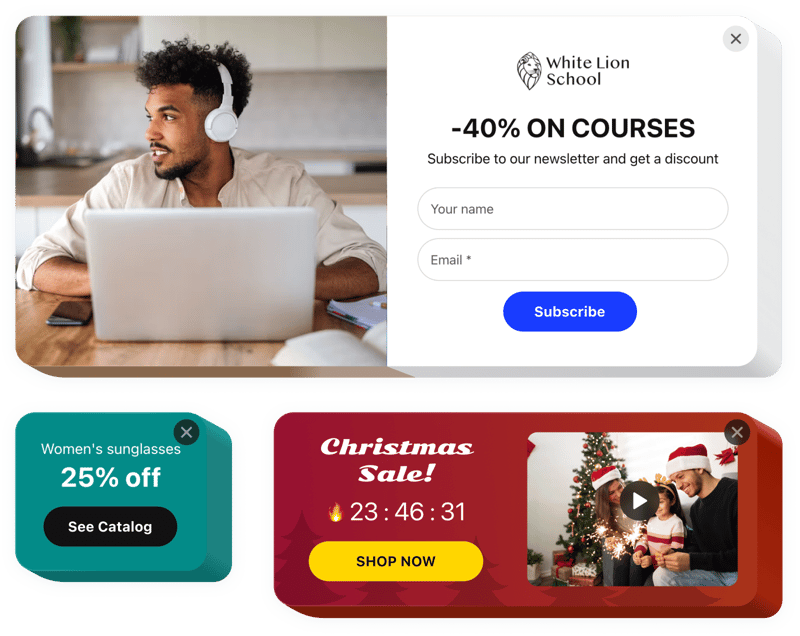
Screenshots
Beschreibung
Mit dem Elfsight jQuery Popup-Plugin können Benutzer personalisierte Benachrichtigungen aller Art erstellen und auf einer Webseite hinzufügen.
Erstellen Sie ein großartiges jQuery Popup kostenlos, indem Sie eine der vorgefertigten Vorlagen auswählen. Passen Sie den Stil und das Layout an, wählen Sie Auslösetriggers und stellen Sie das Timing ein, um eine höhere Effizienz zu erzielen.
Popups verschiedener Art ermöglichen es Kunden, sich für einen Newsletter anzumelden, Ihre neuesten Produkte und Dienstleistungen zu entdecken, Gutscheine einzulösen, von Sonderangeboten und exklusiven Angeboten zu erfahren, über wichtige Ereignisse informiert zu bleiben und vieles mehr.
Unser jQuery Popup-Plugin-Builder hilft Ihnen dabei, den Umsatz zu steigern, bevorstehende Updates zu bewerben, Einblicke zu sammeln und vieles mehr.
Hauptfunktionen des Popup-Plugins
Mit dem Popup-Builder für jQuery haben Sie Zugriff auf eine Vielzahl konfigurierbarer Elemente, die an die Ziele Ihrer Webseite angepasst werden können. Nachfolgend finden Sie die Hauptfunktionen, die es Ihnen ermöglichen, das perfekte Erlebnis für Ihre Webseitenbesucher zu gestalten.
- 14 Inhaltsblöcke zum Erstellen eines Popups
- 7 enthaltene Popup-Layouts für unterschiedliche Fälle
- Schaltflächen hinzufügen, um Besucher zu jeder beliebigen Adresse aus dem Popup-Fenster weiterzuleiten
- Option zum Hochladen eines Bildes für den Hintergrund des Plugins
- Popup kann nach einer bestimmten Zeit auf der Webseite oder einem bestimmten Scroll-Prozentsatz angezeigt werden
- Popup-Auslöser: Klicken auf ein bestimmtes Element oder Scrollen bis zu diesem Element
Erforschen Sie, wie der jQuery Popup-Builder mit der kostenlosen Demo funktioniert
Wie füge ich das Popup-Plugin zu einer jQuery-Webseite hinzu?
Folgen Sie den unten beschriebenen Schritten, um das Plugin zu jQuery hinzuzufügen:
- Popup-Vorlage auswählen
Starten Sie unseren kostenlosen Popup-Builder und wählen Sie eine der einsatzbereiten Designs aus oder erstellen Sie Ihr Plugin von Grund auf neu. - Popup anpassen
Passen Sie Ihr jQuery-Plugin an, indem Sie Blöcke wie Bilder, Textinhalte, Überschriften und Schaltflächen hinzufügen oder entfernen. Ändern Sie den Stil, die Farben, die Schriftart und das Layout, um das Design Ihrer Webseite zu integrieren. - Plugin in jQuery einbetten
Nachdem Sie Ihr jQuery Popup-Plugin konfiguriert haben, kopieren Sie den generierten HTML-Code. Fügen Sie den Code in das CMS Ihrer Seite ein und wenden Sie die Änderungen an.
Für detailliertere Anweisungen lesen Sie unseren umfassenden Artikel über wie man ein jQuery Popup hinzufügt zu Ihrer Webseite.
Bitte wenden Sie sich an unseren Support, wenn Sie Hilfe bei der Installation benötigen. Wir helfen Ihnen gerne bei allen Fragen weiter.
FAQ
Wie kann ich ein Popup zu meiner jQuery-Webseite hinzufügen?
Um ein Popup zu Ihrer jQuery-Seite hinzuzufügen, verwenden Sie den Elfsight-Editor, um Ihr Plugin zu gestalten. Es sind keine Programmierkenntnisse erforderlich, da der Popup-Designer eine benutzerfreundliche Oberfläche hat, sodass jeder die Benachrichtigung erstellen und anpassen kann. Kopieren Sie einfach das generierte HTML-Embed-Skript und fügen Sie es in Ihr jQuery-CMS ein.
Ist der Popup-Builder kostenlos?
Ja, der Popup-Builder für jQuery ist kostenlos verfügbar, sodass auch Kunden mit begrenzten Ressourcen von diesem nützlichen Tool profitieren können. Es gibt auch kostenpflichtige Tarife, die erweiterte Funktionen bieten.
Wo ist der beste Platz, um das Banner-Popup auf meiner Webseite hinzuzufügen?
Mit unserem Popup-Tool können Sie erstellen:
- Ein Popup im Vollbildmodus, um sofort die Aufmerksamkeit Ihrer Besucher zu erlangen;
- Ein schwebendes Popup, um Nutzer während des Surfens auf Ihrer Seite zu engagieren;
- Ein Footer-, Header- und Sidebar-Plugin, um Ihre Nachricht sichtbar zu halten, ohne den Navigationsfluss zu unterbrechen.
Diese vielseitigen Platzierungen ermöglichen eine effektive Positionierung, sodass Ihre Banner-Popups die Aufmerksamkeit auf sich ziehen und das Engagement steigern.
Welche Arten von jQuery Popup-Plugins kann ich mit Elfsight erstellen?
Sie können eine Vielzahl von Popups erstellen, die für spezifische Zwecke zugeschnitten sind.
Zum Beispiel können Sie ein Newsletter-Anmelde-Popup erstellen, um Nutzer dazu zu ermutigen, Ihrer Mailingliste beizutreten, ein Promotion-Popup, um durch VIP-Angebote Konversionen zu steigern, oder ein Rabatt-Popup, um zeitlich begrenzte Angebote hervorzuheben und Besucher zu Käufen zu motivieren.
Insgesamt stehen über 100+ Popup-Vorlagen zur Verfügung, sodass Sie einfach das perfekte Design für Ihre Ziele finden können.
Welche Auslöser gibt es für das Öffnen eines Popups?
Mit dem Popup-Plugin von Elfsight haben Sie mehrere Auslöser zur Verfügung, um zu steuern, wann Ihre Benachrichtigung angezeigt wird. Sie können es so einstellen, dass es beim Einstieg auf der Seite, nach einer bestimmten Zeit auf der Seite oder wenn ein Nutzer einen bestimmten Prozentsatz der Seite heruntergescrollt hat, erscheint.
Zusätzlich können Popups durch einen Klick aktiviert werden, wenn der Besucher die Seite verlassen möchte, oder durch das Platzieren eines CTA-Buttons, um das Popup manuell zu aktivieren. Diese flexiblen Auslöser helfen Ihnen, die Zeitplanung des Plugins anzupassen und das Engagement zu steigern.