Webnode-Fotogalerie-Widget

Erstellen Sie Ihr Fotogalerie-Widget
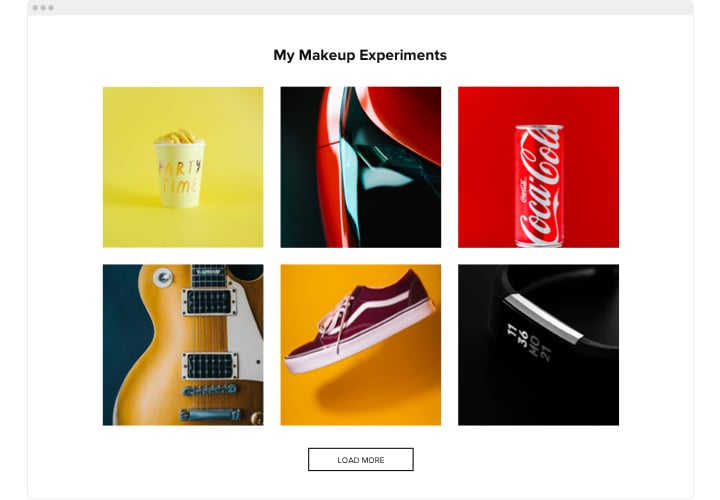
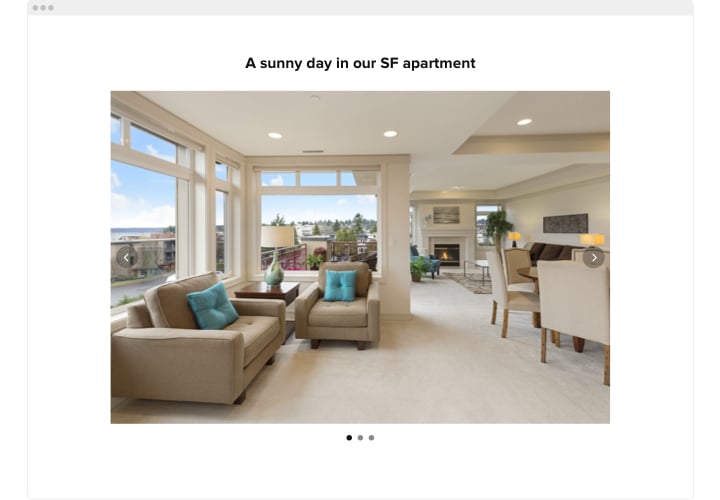
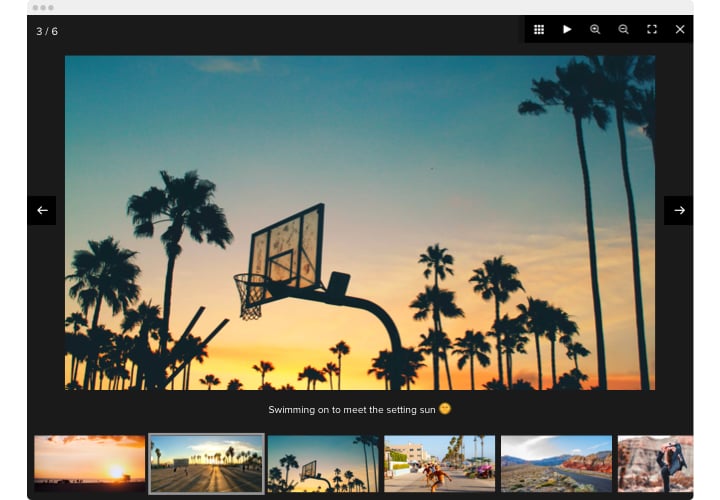
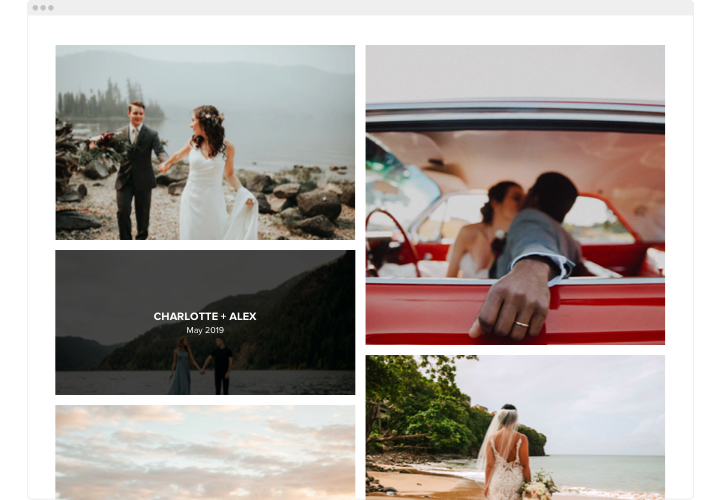
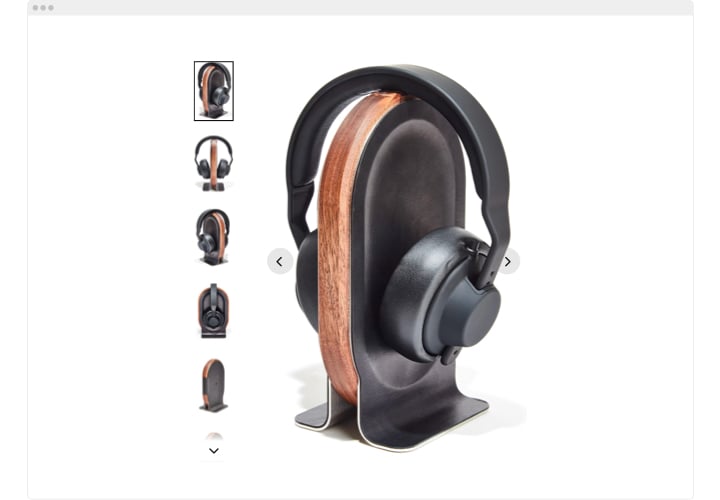
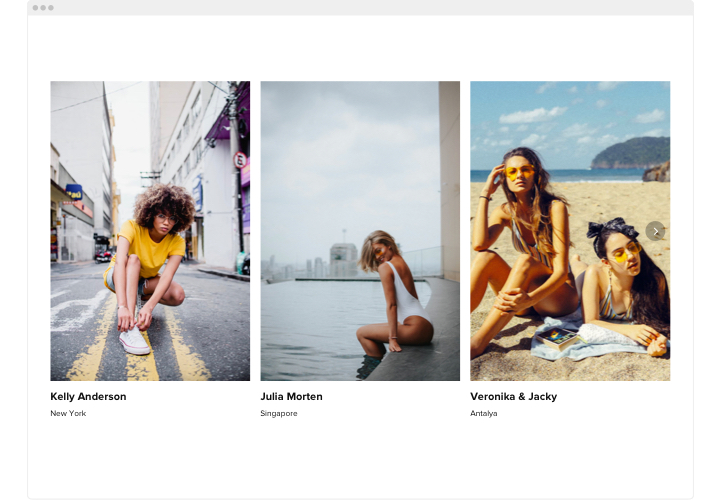
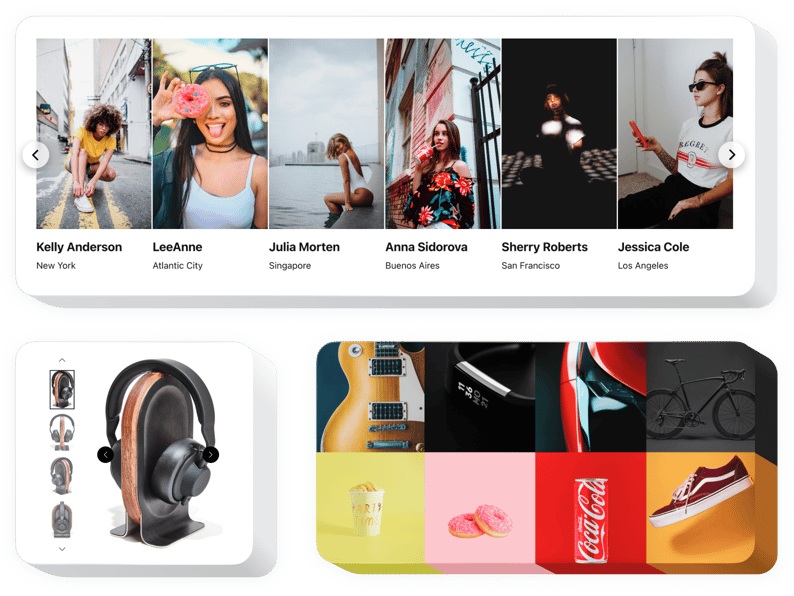
Screenshots
Beschreibung
Elfsight Photo Gallery ist Ihre beste Möglichkeit, Ihre Fotos zu präsentieren oder eine großartige Galerie auf Ihrer Website zu gestalten. Fügen Sie beliebig viele Bilder ein, verfassen Sie Bildunterschriften und wählen Sie die beste Art und Weise, diese auf der Seite zu positionieren. Unser Widget bietet sechs Layoutvarianten und viele weitere Schnittstellenfunktionen. Jedes Foto kann im Popup-Modus geöffnet werden, man kann durchblättern oder eine Diashow einschalten, die Zoom-Option verwenden und die Bilder im Vollbildmodus öffnen. Es steht Ihnen frei, die Widget-Elemente einzufärben, einen benutzerdefinierten Hintergrund hinzuzufügen, Texteinstellungen zu ändern und weitere Stilvariationen vorzunehmen.
Beeindrucken Sie Website-Besucher mit verlockenden Fotogalerien!
Funktionen
Hier können Sie alle Funktionen der Fotogalerie für Webnode sehen. Sie können sie direkt im Editor verwalten und sie helfen Ihnen dabei, das Widget entsprechend Ihren Anforderungen zu gestalten.
- Verwenden Sie CTA-Schaltflächen, um Benutzer zur Conversion zu führen.
- Gewöhnen Sie die Dauer des Folienwechsels an.
- Wählen Sie zwischen zahlreichen Paginierungsoptionen.
- Platzieren Sie Ihren Text mithilfe der erweiterten Position an einer beliebigen Stelle auf der Seite.
- Ändern Sie 5 Inhaltsfunktionen.
Sehen Sie in unserer Demo, wie alle Funktionen funktionieren
Wie integriere ich die Fotogalerie in meine Webnode-Site?
Um das Widget einzubetten, befolgen Sie einfach die folgenden Anweisungen.
- Erstellen Sie Ihr einzigartiges Galerie-Plugin
Generieren Sie in unserer kostenlosen Demo ein Plugin mit einer ausgewählten Benutzeroberfläche und funktionalen Merkmalen. - Kopieren Sie den individuellen Code, um das Plugin einzurichten
Nachdem Sie Ihr Widget angepasst haben, erhalten Sie den individuellen Code aus der erscheinenden Benachrichtigung auf Elfsight Apps. Kopiere es. - Fügen Sie das Plugin auf Ihrer Webnode-Website hinzu
Suchen Sie den Bereich, in dem Sie das Plugin anzeigen möchten, und fügen Sie dort den gespeicherten Code ein. Veröffentlichen Sie die Änderungen. - Die Integration ist gelungen!
Besuchen Sie die Website, um Ihr Plugin zu überprüfen.
Sie können sich gerne an den Elfsight-Support wenden, wenn Sie Hilfe benötigen oder Fragen haben. Wir stehen Ihnen bei jeder Anfrage mit Rat und Tat zur Seite.
Wie füge ich ohne Programmiererfahrung eine Fotogalerie zu meiner Webnode-Website hinzu?
Elfsight stellt eine Lösung vor, mit der Sie selbst ein Fotogalerie-Plugin erstellen können. Sehen Sie, wie unkompliziert es ist So geht es: Gehen Sie zur Live-Demo, um einen Fotogalerie-Bereich einzurichten, den Sie auf der Webnode-Webseite sehen möchten. Wählen Sie eine unserer vorgefertigten Vorlagen aus und ändern Sie die Fotogalerie-Einstellungen sowie das Layout und die Farbschemata einschließlich Ihrer Inhalte, ohne Programmierkenntnisse. Speichern Sie die Fotogalerie und erhalten Sie einen Installationscode, den Sie mit einem kostenlosen Plan einfach in jede Webnode-Webseite einfügen können. Mit unserem unkomplizierten Editor kann jeder Webbenutzer einen Fotogalerie-Bereich erstellen und ihn einfach in seine Webnode-Website einbetten. Sie sollten kein kostenpflichtiges Abonnement abschließen oder Ihre Kartendaten angeben, um an dem Dienst teilzunehmen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unseren technischen Kundensupport.