Webnode Facebook-Messenger

Erstellen Sie Ihr Facebook-Chat-Widget
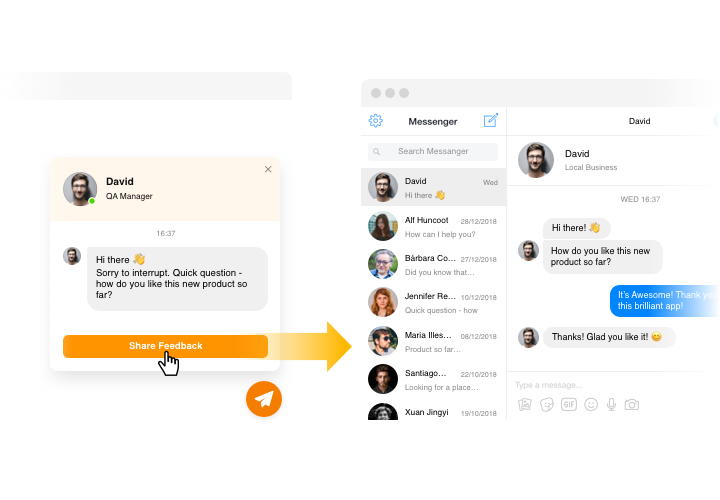
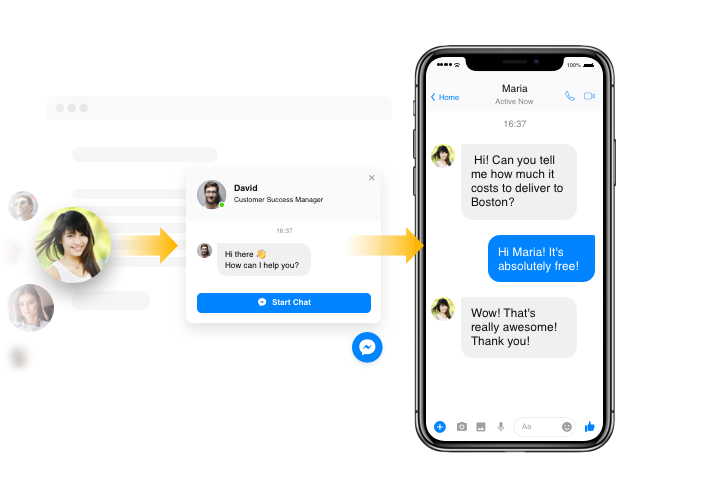
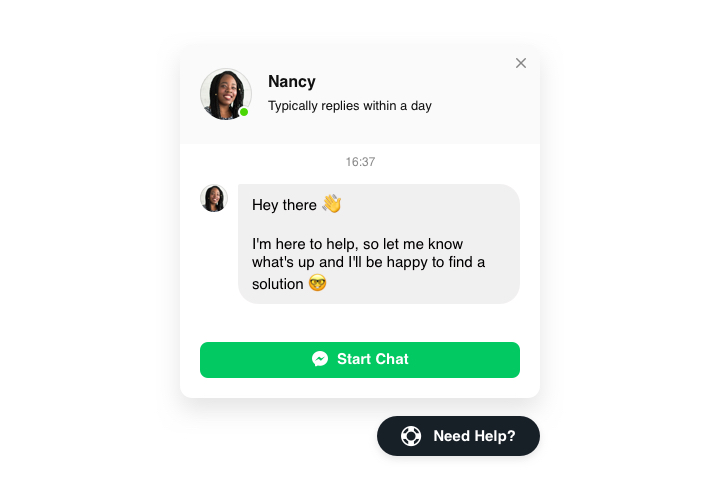
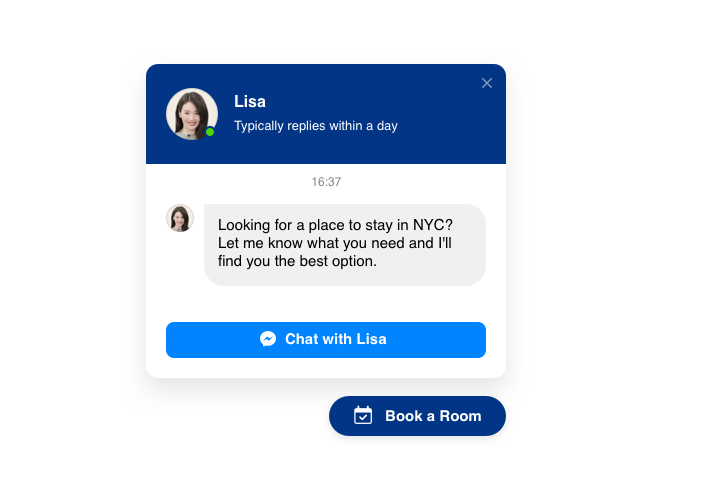
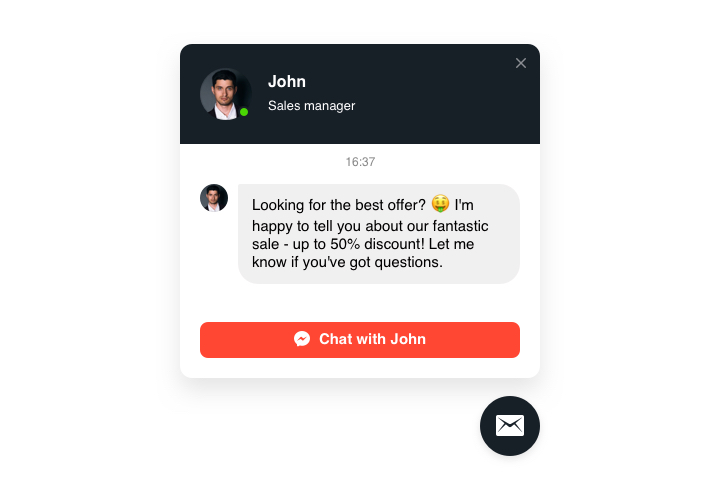
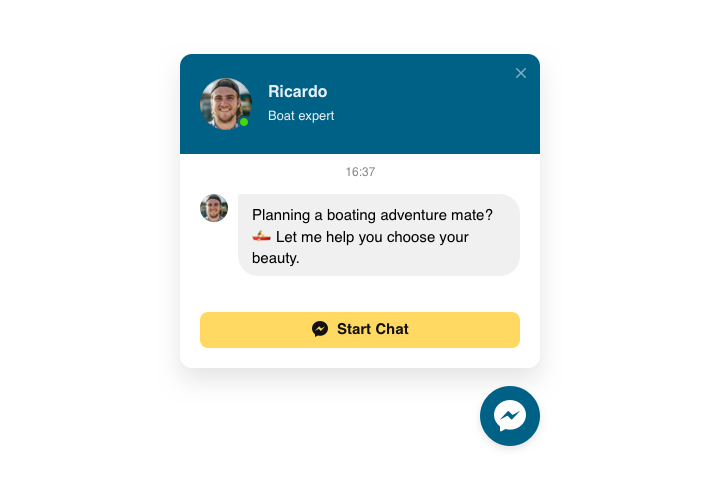
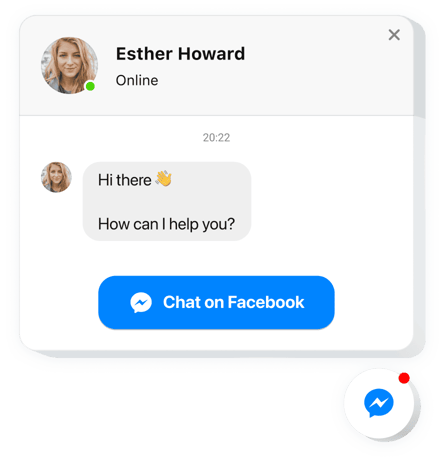
Screenshots
Beschreibung
Die von Elfsight erstellte Facebook-Chatbox ist für Ihre Website-Benutzer die einfachste Möglichkeit, Sie zu kontaktieren und Antworten zu erhalten ihre Fragen. Seien Sie im Lieblings-Messenger jederzeit live für Ihre Besucher erreichbar. Integrieren Sie Live-Chat auf Ihrer Webseite und dieser wird auf bestimmten Seiten oder für bestimmte Kundengruppen angezeigt, richten Sie Start-Chat-Auslöser ein, verfassen Sie Ihre individuelle Willkommensnachricht, ändern Sie Symbole und tun Sie mehr. Mit dem Facebook-Messenger sind Sie für Ihre Leute jederzeit und von jedem Ort aus leicht erreichbar.
Wo auf meiner Website kann ich den Facebook-Chat anzeigen
Facebook-Live-Chat kann auf jeder einzelnen Seite Ihrer Website oder nur auf den von Ihnen ausgewählten Seiten angezeigt werden. Eine andere Möglichkeit besteht darin, bestimmte Seiten auszuschließen, wenn Sie sie ohne Chat wünschen.
Welche Vorteile bringt es mir?
Mit diesem Plugin können Kunden ganz einfach ihre Anfragen oder Probleme an Sie senden. Dadurch können Sie die Anzahl der Leads und Käufe steigern. Darüber hinaus steigern schnelle Antworten und ein personalisierter Umgang mit den Menschen das Niveau Ihrer Kundenbeziehungen.
Wie kann ich den Facebook-Messenger auf meiner Website installieren?
Sie benötigen nur drei Minuten Ihrer Zeit, um mit der Nutzung des Widgets zu beginnen. Das Hinzufügen erfolgt sehr schnell, kostenlos und ohne Programmieraufwand.
Elfsight Facebook Chat kann über unseren Dienst oder über den Marktplatz eingerichtet werden. Hier können Sie alle Details der beiden Optionen vergleichen und Ihre auswählen.
Funktionen
Um ein klares Verständnis der Facebook-Chatbox zu erhalten, können Sie nachschauen durch die Liste der primären Merkmale. Sie machen dieses Widget für Sie maximal effektiv:
- Platzieren Sie den Facebook-Messenger auf Ihrer Website, um Live-Chats mit anderen zu führen;
- Chatten Sie direkt von Ihrer Facebook-Seite aus;
- Wählen Sie eine von drei Optionen für den Chat-Standort: als schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster;
- Wählen Sie Ihr Blasensymbol aus unserer Sammlung;
- Bearbeiten Sie den Text der Chat-Blase.
Eine vollständige Liste der Funktionen finden Sie in unserer Demo
So betten Sie den Facebook-Chat auf Ihrer Webnode-Site ein. Es geht unkompliziert und schnell.
Die folgenden Schritte sind das Einzige, was Sie brauchen, um den Messenger zu aktivieren.
- Erstellen Sie Ihr individuelles Chat-Plugin
Richten Sie mit unserem kostenlosen Konfigurator ein Plugin mit individueller Oberfläche und Funktionen ein. - Erhalten Sie den persönlichen Code zum Anzeigen des Plugins
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie den eindeutigen Code aus der Popup-Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Integrieren Sie das Plugin in Ihre Website
Wählen Sie den Bereich aus, in den Sie das Plugin einbetten möchten, und fügen Sie dort den gespeicherten Code ein. Wenden Sie die Ergebnisse an. - Fertig!
Besuchen Sie Ihre Webseite, um einen Blick auf Ihre Arbeit zu werfen.
Immer noch unruhig? Oder haben Sie Anfragen? Senden Sie einfach eine Anfrage an unseren Kundendienst. Wir werden jedes Problem lösen.