Elementor Countdown-Timer-Widget

Erstellen Sie Ihr Countdown-Timer-Widget
Betten Sie den Countdown-Timer auf Elementor mit dem Elfsight-Widget ein
Zeigen Sie mit dem Elfsight Countdown-Widget steigende Verkaufszahlen für Ihre Website. Heizen Sie die Atmosphäre an und erwecken Sie ein Gefühl der Knappheit Ihrer Waren, indem Sie direkt vor den Augen der Kunden zeigen, wie schnell sie gekauft werden. Legen Sie beim Kauf Dringlichkeit fest, indem Sie die Zeit bis zum Ende des Sonderangebotszeitraums herunterzählen. Kündigen Sie Ihre zukünftigen Anlässe oder Feiertage an und sorgen Sie dafür, dass Ihr Publikum sich darauf freut, dass sie einen Countdown-Timer zeigen.
Steigern Sie Ihre Website-Verkäufe mit Dringlichkeits-Timern und Zählungen, die unser Elementor Countdown-Timer bietet.
Regen Sie Käufer zum Kauf an, indem Sie ein Gefühl der Dringlichkeit vermitteln.
Geben Sie Ihrer Kundschaft die Angst, die Zeit und den Verkauf zu niedrigen Preisen zu verpassen, während die Zeit drängt Ich zähle bis zum Ende herunter. Dadurch können Benutzer schneller einkaufen und die Verkäufe auf Ihrer Website steigern.
Demonstrieren Sie den Rückgang des Lagerbestands, um den wahrgenommenen Wert der Artikel zu steigern.
Schaffen Sie ein Gefühl der Konkurrenz für Ihr Unternehmen Waren, indem gezeigt wird, wie die Verkaufsmenge wächst und der Lagerbestand abnimmt. Der wahrgenommene Wert des Produkts wird steigen und die Kunden werden es auch haben wollen.
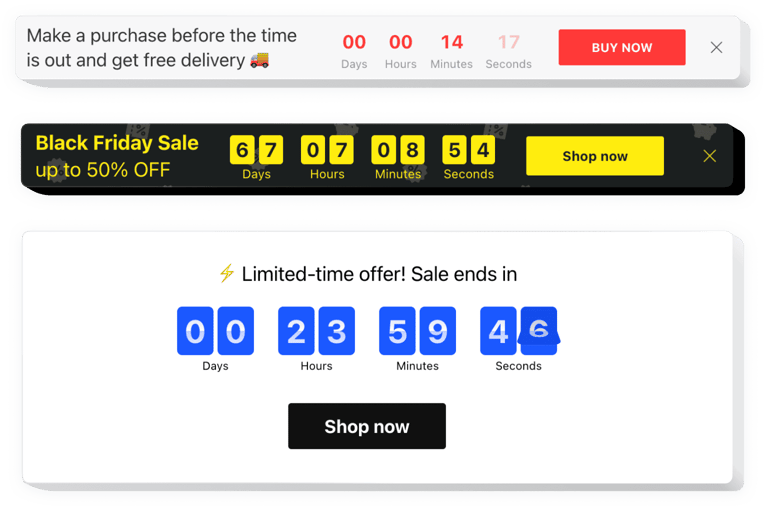
Erregen Sie mit Hilfe einer auffälligen Timer-Leiste im Feiertagsstil mehr Aufmerksamkeit auf den Verkauf.
Gestalten Sie eine helle Themen-Verkaufsbar für Festivals und besondere Anlässe. Es spiegelt die Feiertagsatmosphäre wider und fördert Ihre Sonderangebote, damit Sie in der Hochsaison mehr verkaufen können.
Hauptfunktionen des Countdown-Timer-Widgets
Welche Eigenschaften machen unser Widget zum besten für jede Elementor-Site? Entdecken Sie die grundlegenden Vorteile:
- Auf- und Abwärtszähler;
- Bearbeitbarer Schaltflächentext;
- Option zum Ausschalten jeder Zeiteinheit;
- Option zum Ändern der Farbe von Timer, Schaltfläche, Beschriftungen und Nachrichten;
- Anpassbare Größen von Timer und Schaltfläche.
Sie können alle Vorteile mit Hilfe des Live-Editors erkunden
So fügen Sie einen Countdown-Timer zur Elementor-Website hinzu
Um die Einbettung durchzuführen, müssen Sie dies nicht tun Sie benötigen Programmierkenntnisse oder viel Zeit. Nur mehrere einfache Schritte und 1 Minute Zeit ergeben einen individuellen Elementor-Countdown-Timer für Sie .
- Generieren Sie Ihr individuelles Countdown-Widget
Erstellen Sie mit unserem kostenlosen Editor ein Plugin mit dem gewünschten Aussehen und den gewünschten Optionen. - Erhalten Sie den eindeutigen Code zum Anzeigen des Plugins.
Nachdem Sie das Widget generiert haben, erhalten Sie über die Popup-Benachrichtigung auf Elfsight Apps einen eindeutigen Code für das Countdown-Plugin. - Veröffentlichen Sie das Plugin auf der Elementor-Website
Integrieren Sie das Plugin an einer ausgewählten Stelle der Website und veröffentlichen Sie die Ergebnisse. - Fertig!
Besuchen Sie Ihre Website, um es zu sehen So funktioniert Ihr Elementor Countdown Timer-Plugin.
Haben Sie Fragen zur Anzeige des Plugins oder zur Anpassung? Wenden Sie sich bei Problemen an den Elfsight-Support.
