Webflow-Cookie-Zustimmungs-Widget

Erstellen Sie Ihr Cookie-Zustimmungs-Widget
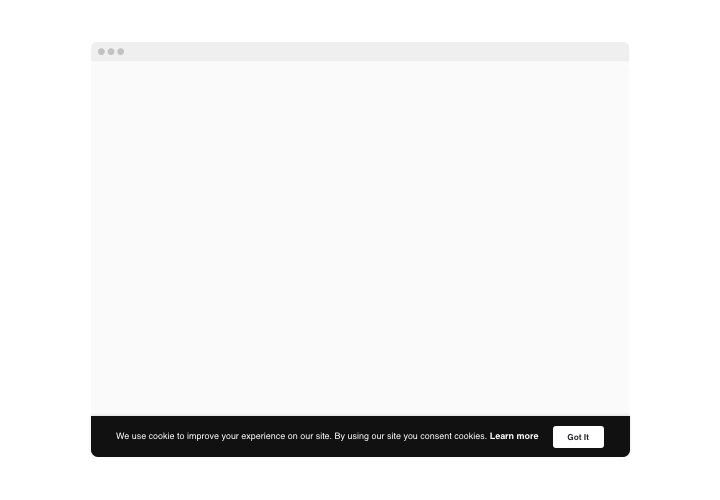
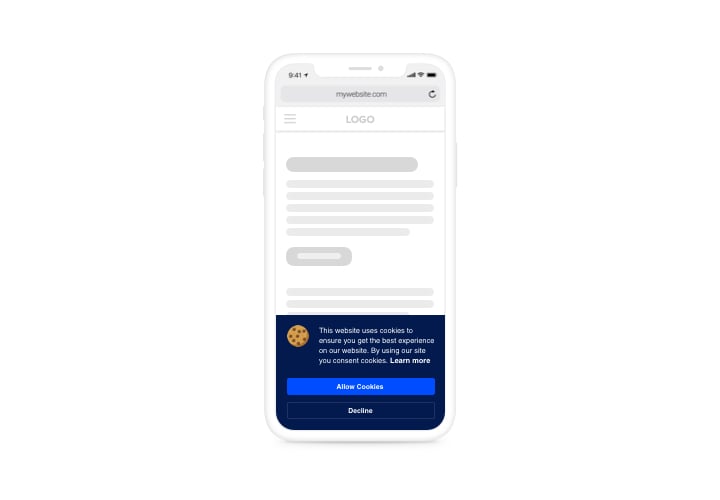
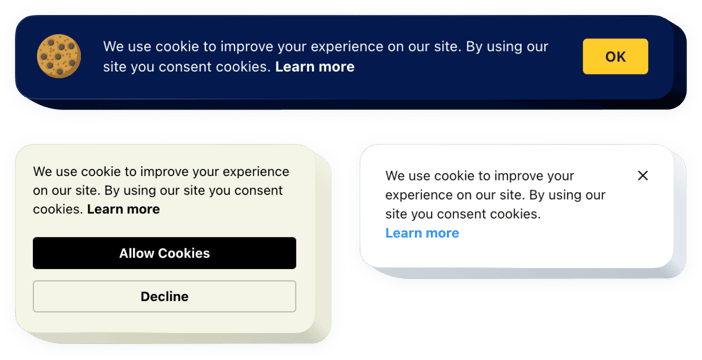
Screenshots
Cookie-Einwilligung in Webflow mit dem Elfsight-Widget einbetten
Mit dem Elfsight Cookie-Widget ist es ganz einfach, Sie zu benachrichtigen Informieren Sie Ihr Publikum über eine nette Popup-Leiste darüber, dass Ihre Website Cookies verwendet. Mit dem Widget können Sie Ihren Text anzeigen, einen Link zu den Nutzungsbedingungen der Website hinzufügen und aktive Schaltflächen anzeigen, um die Zustimmung der Besucher einzuholen. Sie können die Benachrichtigung wahlweise in Form einer Leiste oder einer responsiven Box anordnen und eine beliebige Position innerhalb der Seite festlegen. Außerdem hilft Ihnen die Option, Oberflächenelemente zu malen, dabei, dass das Widget ausgewogen aussieht und sich in den Gesamtstil einfügt.
Wo auf meiner Website kann ich es hinzufügen
Es ist einfach, die Ankündigung zur Verwendung von Cookies auf allen Seiten der Website sowie auf allen Seiten anzuzeigen Kommt nur darauf an, wo man es braucht. Wenn ein Besucher die Seite betritt, wird das Widget angezeigt.
Welche Vorteile bietet es mir?
Mit unserem Widget können Sie sofort und ohne Programmieraufwand und sehr schnell eine Cookie-Ankündigung anzeigen. Es verfügt über alle am weitesten verbreiteten europäischen Sprachen, um dem Website-Publikum ein komfortables Benutzererlebnis zu gewährleisten.
Wie füge ich die Cookie-Einwilligung zu meiner Webflow-Website hinzu?
Sie benötigen nur drei Minuten, um das Widget zum Laufen zu bringen. Es ist sehr schnell, kostenlos und ohne Programmierung.
Sie können das Widget über unseren Service in die Website einfügen. Nachfolgend finden Sie auf dieser Seite eine kurze Beschreibung dazu.
Hauptfunktionen des Cookie-Einwilligungs-Widgets
Um ein umfassendes Verständnis des Cookie-Widgets zu erlangen, Sehen Sie sich die Liste seiner Hauptfunktionen an. Sie machen das Widget für Ihr Unternehmen unglaublich effektiv:
- Erstellen Sie eine einfache Ankündigung oder fordern Sie die Zustimmung eines Benutzers an;
- Geben Sie eine benutzerdefinierte Benachrichtigung ein, die Formatierungsoptionen und Links unterstützt;
- Link zur Website-Nutzungsrichtlinie mit benutzerdefiniertem Linktext anzeigen oder ausblenden;
- Die Option zur Auswahl des Balken- oder Box-Layouttyps der Benachrichtigung;
- Wählen Sie eine benutzerdefinierte Farbe für Schaltflächen und Links.
Lass uns das überprüfen So platzieren Sie die Cookie-Einwilligung für Ihre Webflow-Site. Es geht schnell.
Die folgenden Aktionen sind das Einzige, was Sie tun müssen, um das Plugin einzurichten.
- Erstellen Sie Ihr maßgeschneidertes Cookie-Widget
Generieren Sie mit Hilfe unserer kostenlosen Demo ein Plugin mit einem ausgewählten Layout und funktionalen Merkmalen. - Kopieren Sie den persönlichen Code, um das Widget hinzuzufügen
Nachdem Sie Ihr Plugin generiert haben, erhalten Sie den eindeutigen Code aus der angezeigten Benachrichtigung auf Elfsight Apps. Kopieren Sie den Code. - Fügen Sie das Plugin auf Ihrer Webflow-Website hinzu
Definieren Sie die Stelle, an der Sie das Plugin hinzufügen möchten, und fügen Sie den kopierten Code dort ein. Veröffentlichen Sie die Änderungen. - Herzlichen Glückwunsch! Sie haben gerade das Widget hinzugefügt!
Betreten Sie Ihre Seite, um Ihr Plugin zu überprüfen.
Immer noch unruhig? Oder über irgendetwas gestolpert? Mit nur einer einzigen Anfrage an unser Support-Team können alle Probleme gelöst werden.