Webflow-Click-to-Call-Schaltfläche

Erstellen Sie Ihr Click-to-Call-Widget
Click-to-Call in Webflow mit dem Elfsight-Widget einbetten
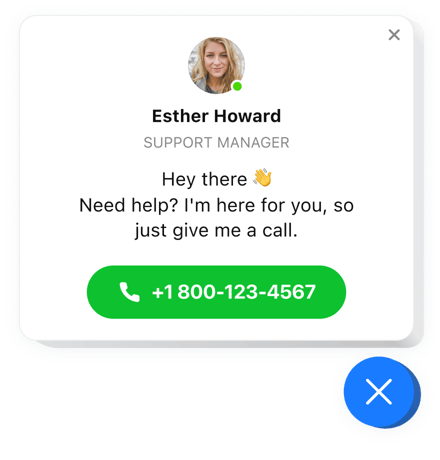
Elfsight Call Now Button ist ein einfaches Widget für eine Website. Dadurch können Kunden Sie schneller anrufen. Von Mobiltelefonen aus betrachtet, beginnt das Widget, Ihre Nummer zu wählen, sobald ein Benutzer auf die Telefonblase klickt. Wenn Sie es von Desktops aus verwenden, wird durch Klicken Ihre Nummer auf der Seite angezeigt, damit Benutzer Sie direkt anrufen können. Es besteht nicht nur die Möglichkeit, die Telefonnummer hinzuzufügen, sondern auch das Anruffenster zu konfigurieren, das den Namen und das Bild Ihres Kundenkontakts sowie eine Bildunterschrift enthält. Alle Teile sind flexibel und ermöglichen die Konfiguration, um jede Variante der Schnittstelle zu erhalten. Es besteht auch die Möglichkeit, einen Auslöser auszuwählen, der die Telefonblase zum Platzen bringt, und zu entscheiden, welche Benutzerkategorie sie sehen soll.
Wo kann ich das Widget einbetten
Sie können es zu jeder Seite Ihrer Website oder zu allen Webseiten hinzufügen. In den Widget-Einstellungen können Sie die URLs bestimmter Seiten eingeben, auf denen Sie das Widget aktivieren müssen. Oder verwenden Sie die Ausschlussfunktion und geben Sie die URLs der Seiten ein, auf denen Sie die Anzeige des Widgets verhindern möchten.
Welche Vorteile kann es mir bringen?
Sie können mehr Anrufe tätigen von Kunden dank der schnellen und bequemen Möglichkeit, Sie anzurufen, ohne die Webseite zu verlassen. Es kann Ihnen dabei helfen, mehr direkte Kommunikation zu erreichen und Besucher in Kunden umzuwandeln. Außerdem können Sie Ihren Kundenstamm aus Leads erstellen.
Wie bette ich Call Button in meine Webflow-Website ein?
Sie benötigen nur eine Minute Zeit für die Einrichtung. Dieser Vorgang ist wirklich schnell, kostenlos und erfordert keine Programmierung.
Sie können in unserem Service ein Anruf-Widget zu Ihrer Website hinzufügen. Befolgen Sie dazu die nachstehenden Anweisungen auf dieser Seite.
Hauptfunktionen des Click-to-Call-Widgets
Um sich einen umfassenden Überblick über das Widget zu verschaffen, finden Sie hier die Liste der Hauptmerkmale. Sie machen unser Widget für Sie unglaublich effizient:
- Schnelle Telefonate auf Mobiltelefonen;
- Wählen Sie eine von drei Optionen für die Widget-Platzierung: Links oder rechts schwebend oder benutzerdefiniert;
- Die Möglichkeit, Widgets auf bestimmten Seiten einzubetten oder Webseiten auszuschließen;
- Wählen Sie Kategorien von Benutzern aus, die das Widget sehen sollen: alle, neu oder wiederkehrend;
- Eingebaute Widget-Auslöser: Zeit auf der Seite, Zeit auf der Website, Scroll-Prozentsatz und ein Versuch, die Website zu verlassen.
So fügen Sie den Click-To-Call-Button zu Ihrer Webflow-Website hinzu
Diese verschiedenen Aktionen sind alles, was Sie tun müssen, um das Widget zu installieren.
- Generieren Sie Ihr einzigartiges Anruf-Widget
Erhalten Sie mit unserem kostenlosen Editor ein Plugin mit ausgewähltem Design und Funktionen. - Erhalten Sie den individuellen Code zur Installation des Plugins
Nachdem Sie Ihr Widget konfiguriert haben, erhalten Sie den Installationscode aus der angezeigten Benachrichtigung auf Elfsight Apps. Kopieren Sie diesen Code zur weiteren Verwendung. - Zeigen Sie das Plugin auf Ihrer Webflow-Site an
Gehen Sie zu der Stelle, an der Sie das Plugin platzieren möchten, und fügen Sie dort den kopierten Code hinzu. Übernehmen Sie die Änderungen. - Fertig!
Betreten Sie den Laden, um einen Blick auf Ihren Call Button zu werfen.
Sie können sich immer noch nicht entscheiden? Oder haben Sie Fragen? Richten Sie einfach eine Anfrage an unseren Kundenservice, der bei Problemen weiterhilft.
