Ein Quiz auf Ihrer WordPress-Website einzufügen ist eine der effektivsten Methoden, um die Nutzerinteraktion zu steigern, Besucher länger zu binden und gezielte Aktionen wie Lead-Erfassung oder Produktempfehlungen zu fördern. Egal, ob Sie einen Blog, ein Portfolio oder eine Unternehmensseite betreiben – interaktive Inhalte wie Quizze können Ihre digitale Strategie deutlich verbessern.
Wenn Sie nach einer einfachen, codefreien Möglichkeit suchen, um ein Quiz in WordPress zu erstellen, sind Sie hier genau richtig. Dieser Leitfaden zeigt Ihnen Schritt für Schritt, wie es geht – ohne komplizierte Plugins oder überfordernde Abläufe. Schnell, flexibel und mit echtem Mehrwert für Ihre Besucher und Ziele.
- Erhöht die Besucherbindung. Quizze verwandeln passive Leser in aktive Teilnehmer, die länger klicken, nachdenken und interagieren.
- Generiert hochwertige Leads. Lead-Generierungs-Quizze helfen Ihnen, E-Mails zu sammeln und Zielgruppen zu segmentieren, während sie den Nutzern sofort wertvolles Feedback geben.
- Schafft teilbaren Content. Interaktive Quizze werden in sozialen Medien gerne geteilt, was Ihre Reichweite und Sichtbarkeit ohne zusätzlichen Aufwand erhöht.
- Verbessert die Personalisierung von Inhalten. Sie können Quiz-Ergebnisse auf verschiedene Zielgruppen zuschneiden, was die Relevanz und Conversion-Rate steigert.
Jetzt, wo Sie wissen, warum ein Quiz-Widget einen großen Unterschied machen kann, werfen wir einen kurzen Blick darauf, wie Sie mit Elfsight in wenigen einfachen Schritten eines erstellen können.
Schneller Weg, ein WordPress-Quiz zu erstellen
Nachdem Sie den Wert eines Quiz auf Ihrer WordPress-Seite erkannt haben, zeigen wir Ihnen, wie Sie mit Elfsight schnell eines erstellen. Sie benötigen keine Plugins oder Programmierkenntnisse – nur einen einfachen Drag-and-Drop-Editor direkt im Browser.
- Öffnen Sie den Elfsight Editor und wählen Sie eine Quiz-Vorlage, die zu Ihren Zielen passt.
- Passen Sie Layout, Fragetypen und Antwortlogik über das intuitive Design-Panel an.
- Stellen Sie Stile wie Hintergrund, Schriftarten und Farben so ein, dass sie zu Ihrem Branding passen.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den bereitgestellten Installationscode und fügen Sie ihn im WordPress-Backend ein.
Diese schnelle Einrichtung ermöglicht es Ihnen, ein voll funktionsfähiges Quiz auf Ihrer Website einzubetten, ohne zusätzliche Plugins installieren oder technische Einstellungen vornehmen zu müssen. Alles erfolgt visuell – ideal für Anfänger und Profis.
Starten Sie in nur wenigen Minuten mit Ihrem eigenen WordPress-Quiz!
Funktionen des Elfsight Form Builders
Nachdem Sie gesehen haben, wie einfach es ist, ein Quiz zu erstellen, lohnt es sich, die Besonderheiten von Elfsight als WordPress-Quiz-Builder kennenzulernen. Die Plattform kombiniert leistungsstarke Funktionen mit einfacher Anpassung und bietet alles, was Sie brauchen, um Feedback-Formulare zu erstellen und ein personalisiertes Quiz-Erlebnis zu liefern.
Hier sind einige der wichtigsten Funktionen und Vorteile, die Sie mit Elfsight erhalten:
- Vollständig anpassbare Vorlagen. Starten Sie mit einem vorgefertigten Quiz-Layout und passen Sie jedes Element an Ihre Ziele und Markenidentität an.
- Unterstützung für bedingte Logik. Erstellen Sie dynamische Quizze, die sich in Echtzeit an Nutzerantworten anpassen und personalisierte Erlebnisse bieten.
- E-Mail-Erfassung und Benachrichtigungen. Sammeln Sie Nutzerdaten und erhalten Sie sofortige Benachrichtigungen, wenn jemand ein Quiz auf Ihrer Website abschließt.
- Mehrstufige und einseitige Layouts. Wählen Sie den Ablauf, der am besten zu Ihrem Quiz passt – entweder eine einfache Ein-Seiten-Variante oder eine mehrstufige, geführte Interaktion.
- Code-freies Einbetten. Erhalten Sie einen sofort einsatzbereiten Installationscode, der nahtlos mit WordPress funktioniert – ohne Entwickler.
- Mobile Optimierung. Ihr Quiz sieht auf jedem Gerät gut aus und funktioniert einwandfrei – vom Desktop bis zum Smartphone.
Diese Funktionen machen Elfsight nicht nur zu einem Quiz-Builder, sondern zu einer Komplettlösung für ansprechende, konversionsstarke Formulare auf Ihrer WordPress-Seite. Im nächsten Schritt zeigen wir Ihnen den vollständigen Prozess zur Einrichtung und Einbindung des Widgets.
Quiz zu WordPress hinzufügen: Schritt-für-Schritt
Der visuelle Layout-Editor von Elfsight ermöglicht es Ihnen, ein individuelles WordPress-Quiz ohne Programmierung zu erstellen und zu veröffentlichen. Nachfolgend finden Sie eine Schritt-für-Schritt-Anleitung basierend auf der tatsächlichen Widget-Oberfläche. Sie beginnen mit der Auswahl einer Vorlage und arbeiten sich durch Formularerstellung, Gestaltung, Verhaltenseinstellungen und Einbettung.
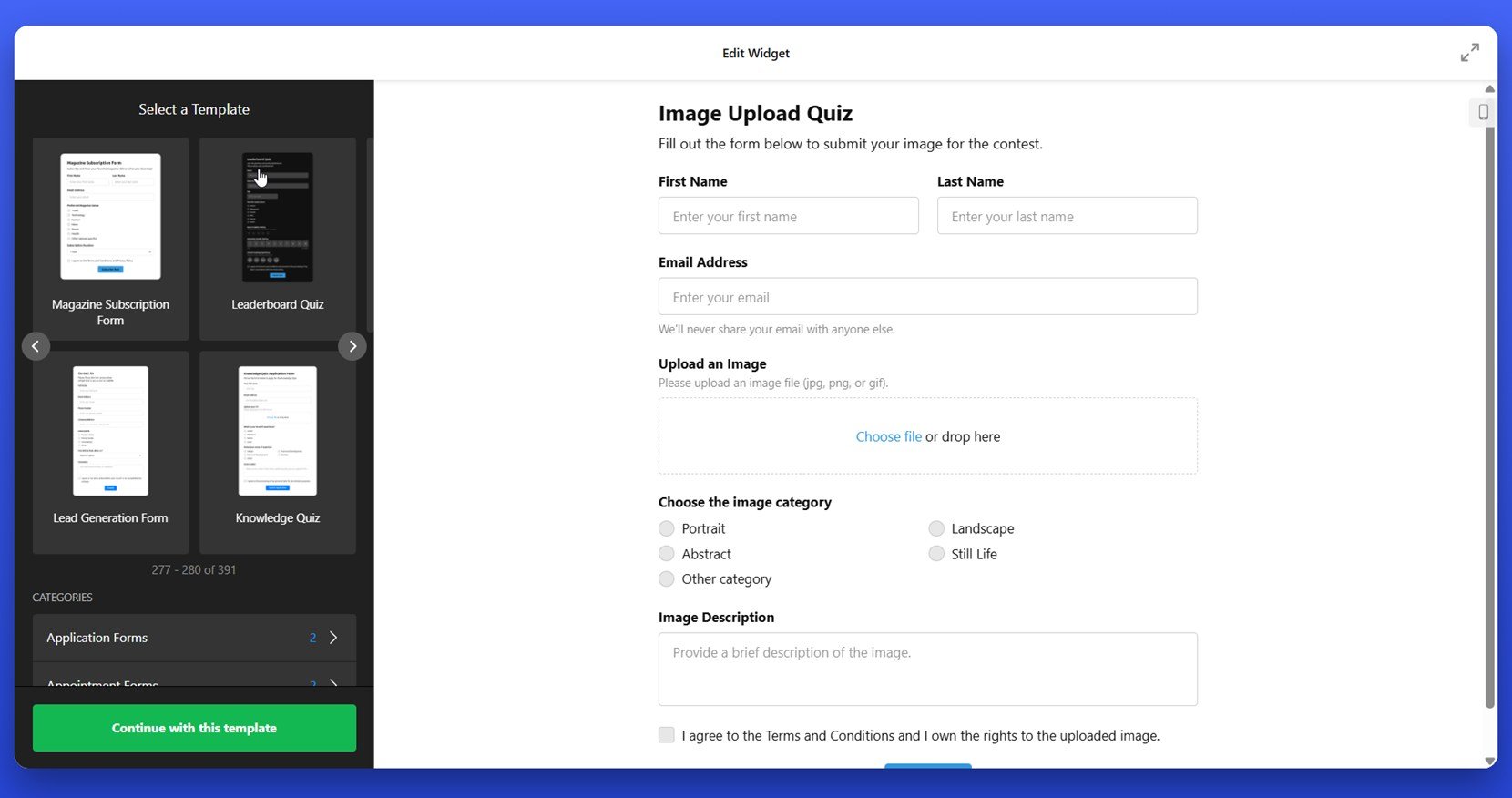
- Vorlage auswählen. Öffnen Sie den Elfsight Form Builder und durchsuchen Sie die verfügbaren Vorlagen. Wählen Sie ein Quiz-Format, das zu Ihren Zielen passt – zum Beispiel „Wissensquiz“ oder „Bild-Upload-Quiz“. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um mit der Bearbeitung zu starten.
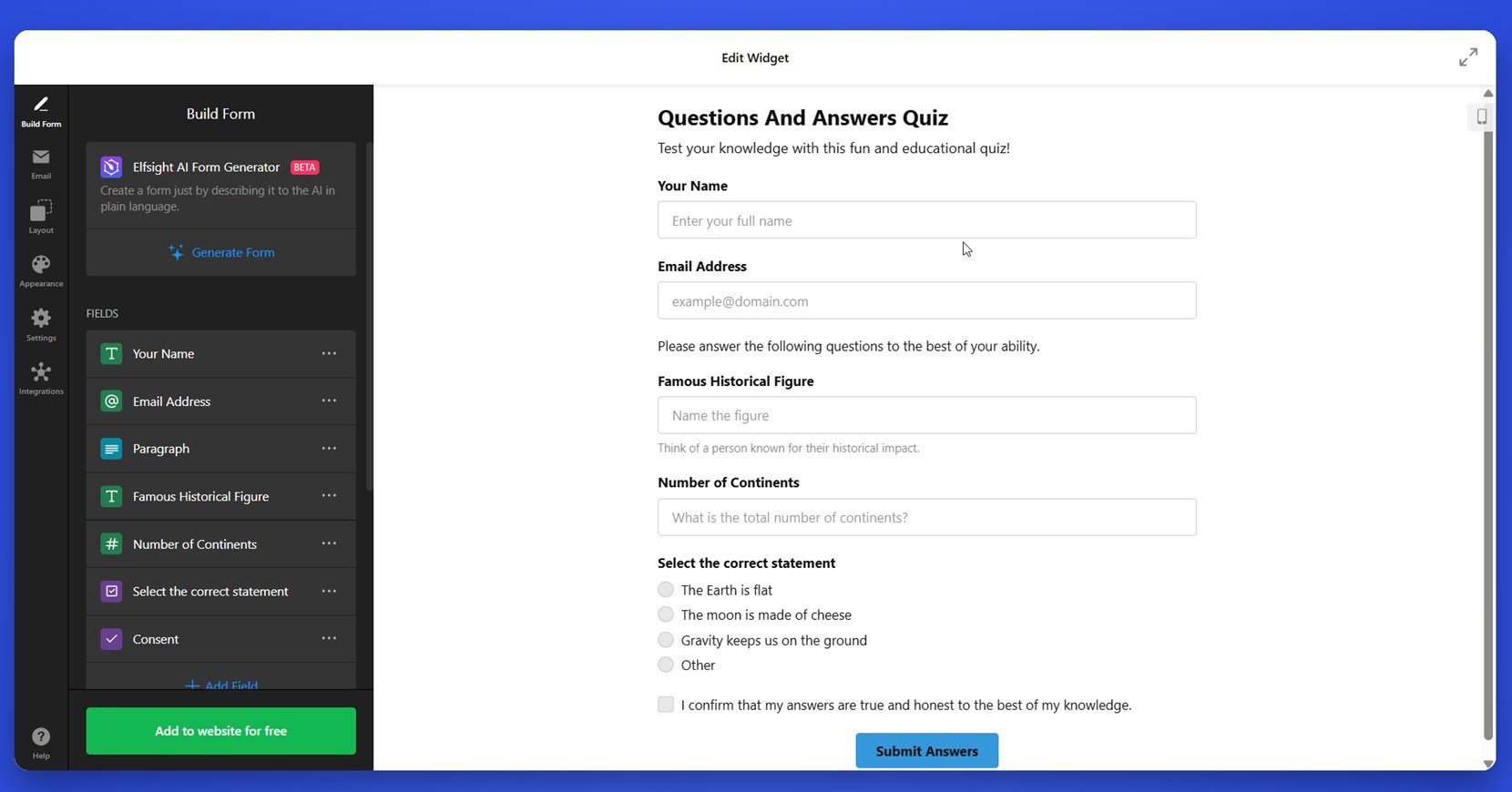
- Formular erstellen. Fügen Sie im Tab „Formular erstellen“ Formularfelder per Drag-and-Drop hinzu. Sie können Textfelder, Multiple-Choice-Optionen, E-Mail-Eingaben, Bild-Uploads und Zustimmungs-Checkboxen einfügen. Ordnen Sie die Felder frei an, um den Quiz-Ablauf zu strukturieren.
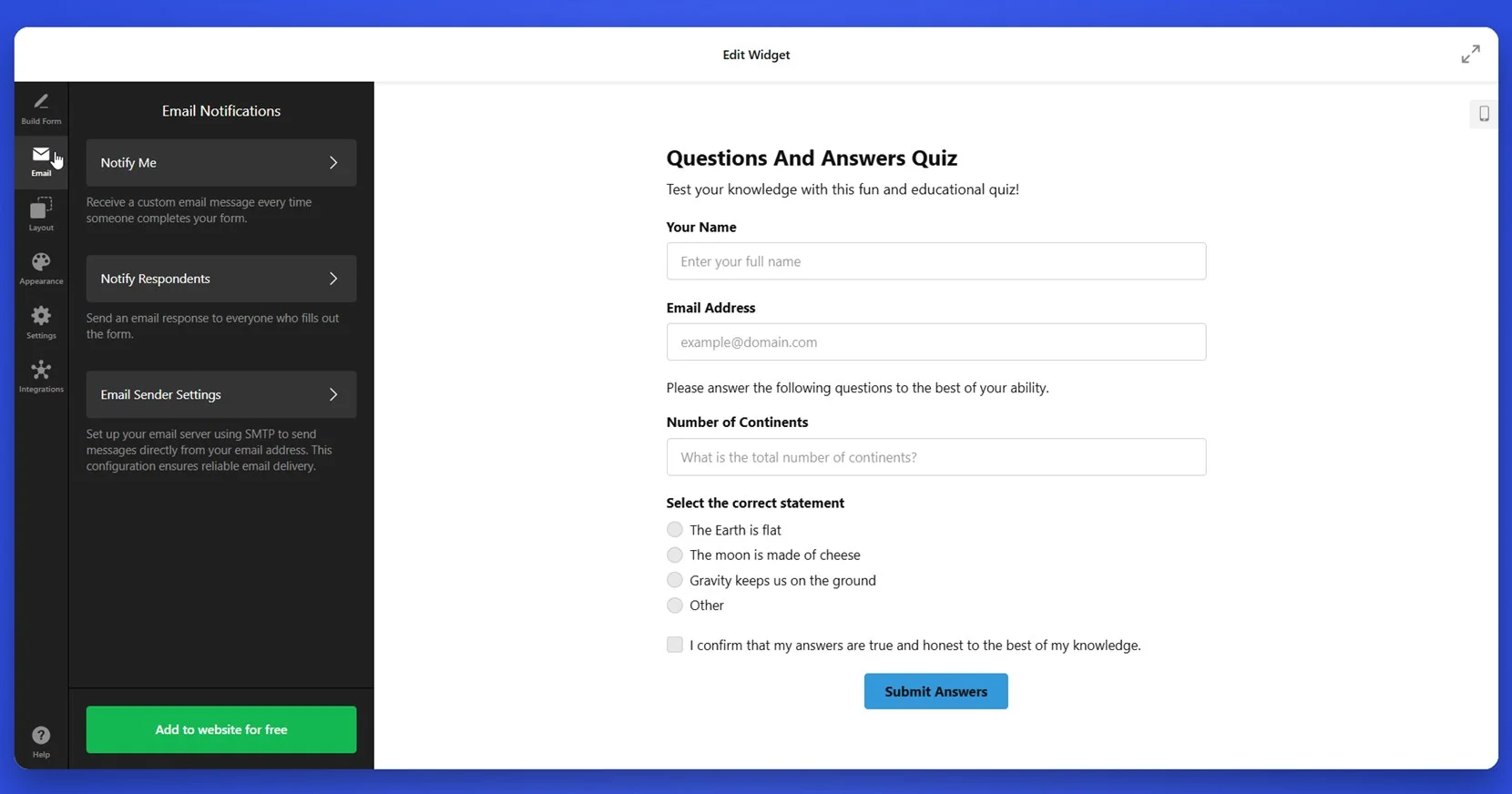
- Benachrichtigungen einrichten. Wechseln Sie zum Tab „E-Mail“, um festzulegen, wie Antworten verarbeitet werden. Aktivieren Sie Admin-Benachrichtigungen unter „Benachrichtige mich“ und richten Sie Bestätigungs-E-Mails unter „Benachrichtige Teilnehmer“ ein. Definieren Sie bei Bedarf Absender-Einstellungen.
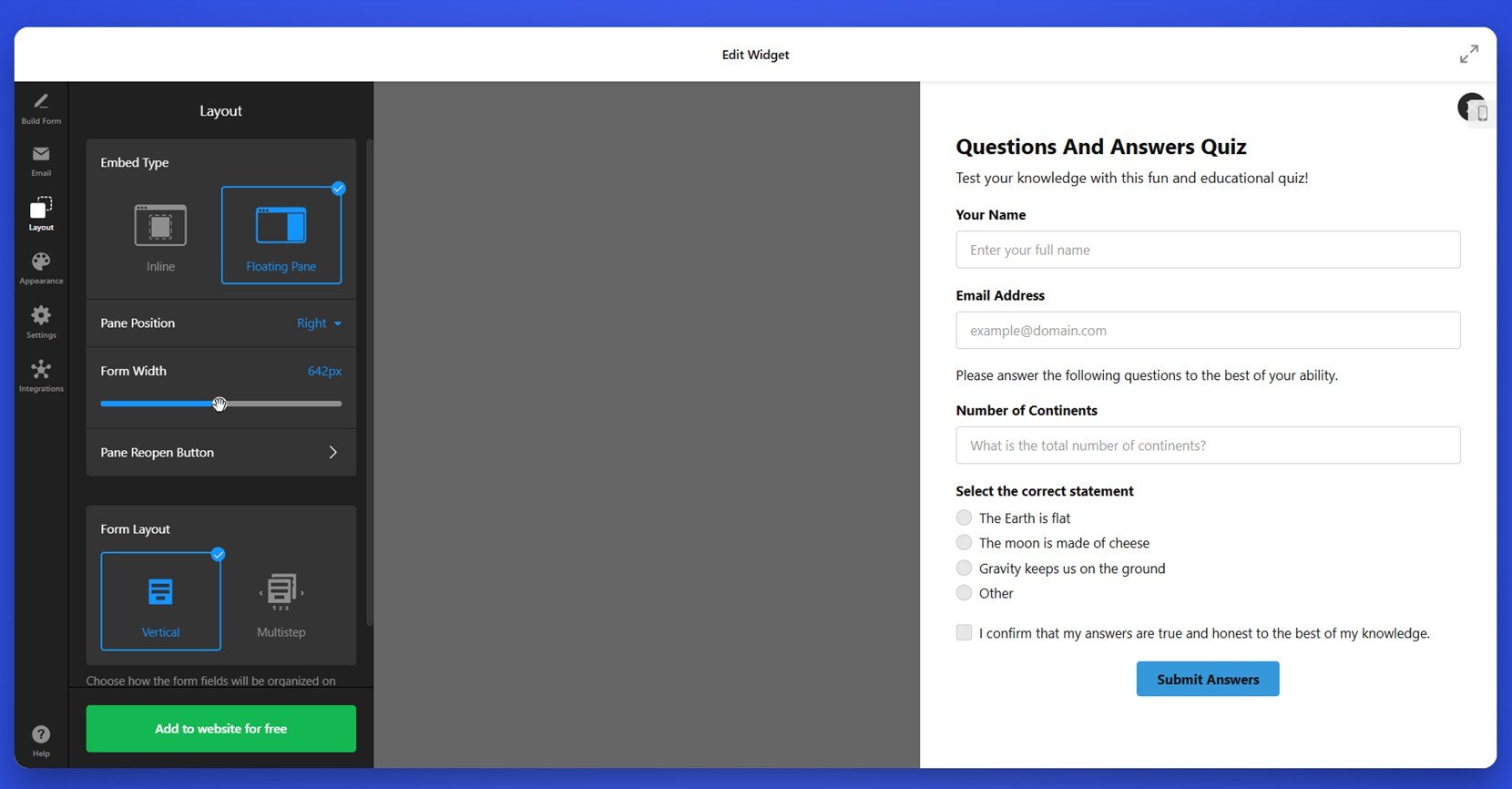
- Layout anpassen. Wählen Sie im Bereich „Layout“ aus, ob das Quiz „Inline“ oder als „Schwebendes Fenster“ angezeigt wird. Bestimmen Sie die Position des Fensters (links oder rechts), stellen Sie die gewünschte Formularbreite mit dem Schieberegler ein und wählen Sie zwischen „Vertikal“ oder „Mehrstufig“ als Formularstruktur.
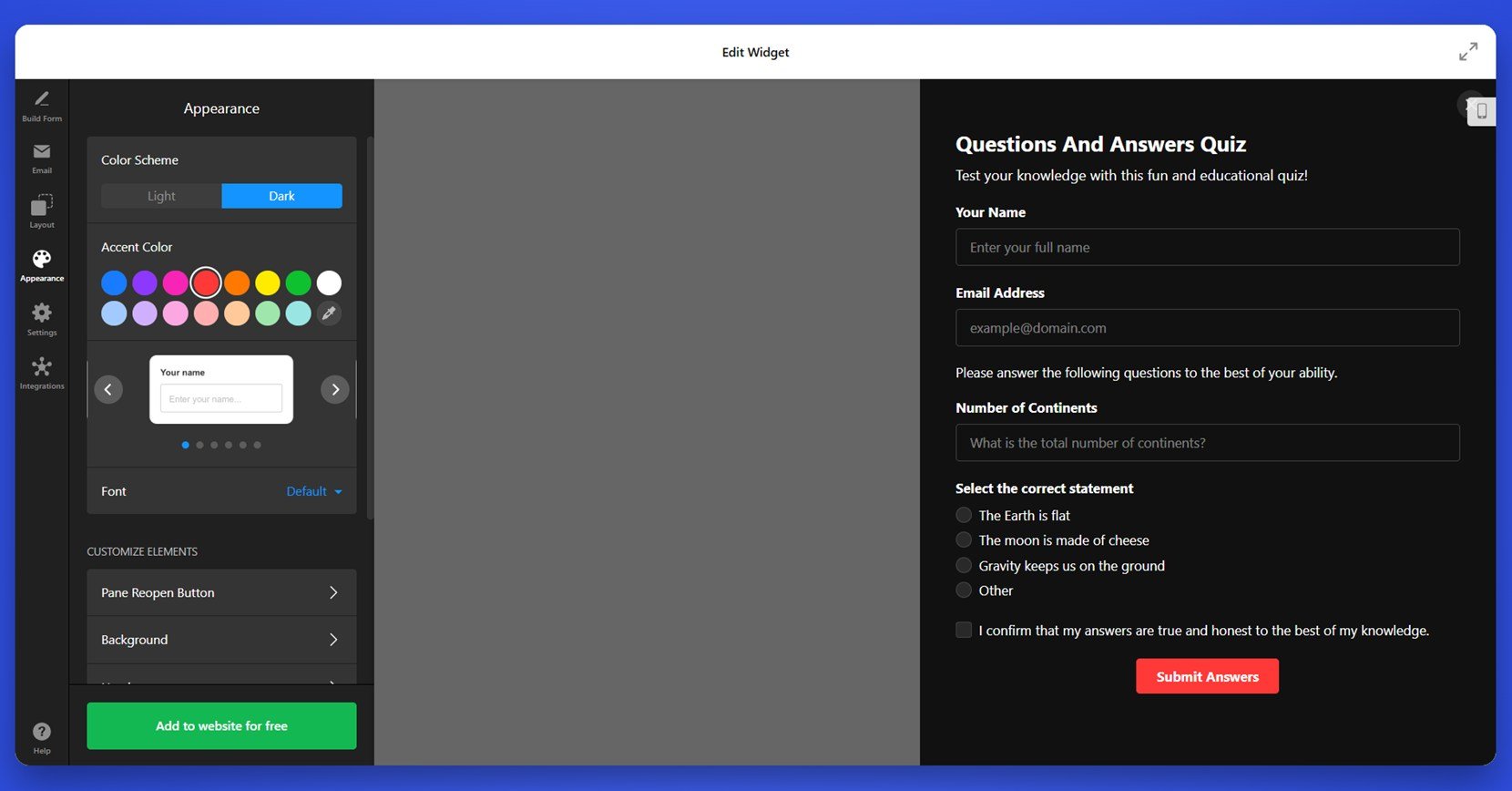
- Erscheinungsbild anpassen. Wählen Sie im Bereich „Design“ ein Farbschema (Hell oder Dunkel), legen Sie eine Akzentfarbe fest und passen Sie die Schriftarten an. Nutzen Sie die Live-Vorschau, um das Aussehen Ihres Quiz zu überprüfen und Abstände sowie Hintergrund nach Bedarf zu optimieren.
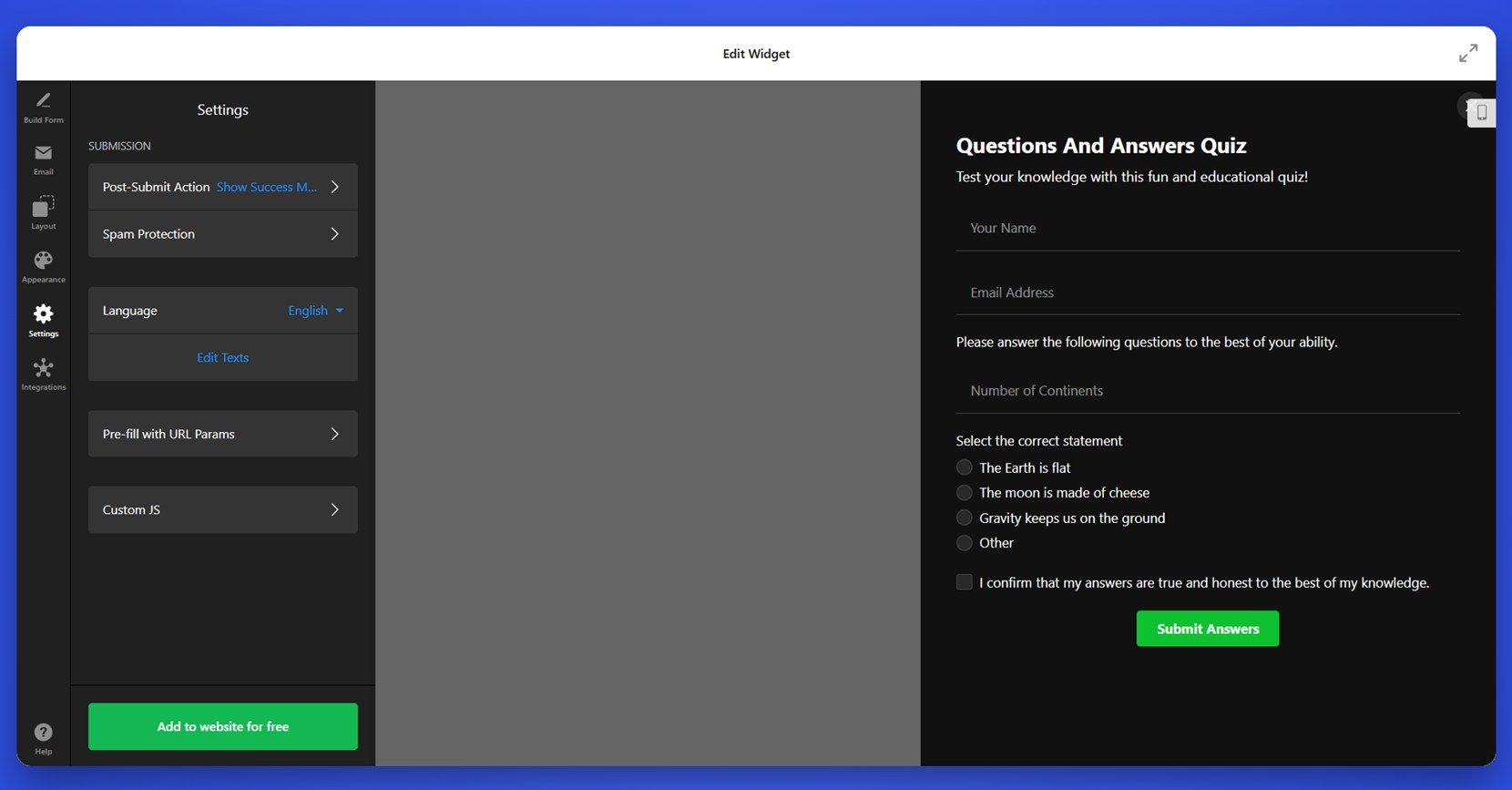
- Widget-Einstellungen konfigurieren. Definieren Sie unter „Einstellungen“ die Aktion nach dem Absenden (z. B. Dankesnachricht anzeigen), aktivieren Sie den Spam-Schutz, wählen Sie die Anzeigesprache und fügen Sie optional URL-Parameter oder benutzerdefiniertes JavaScript hinzu.
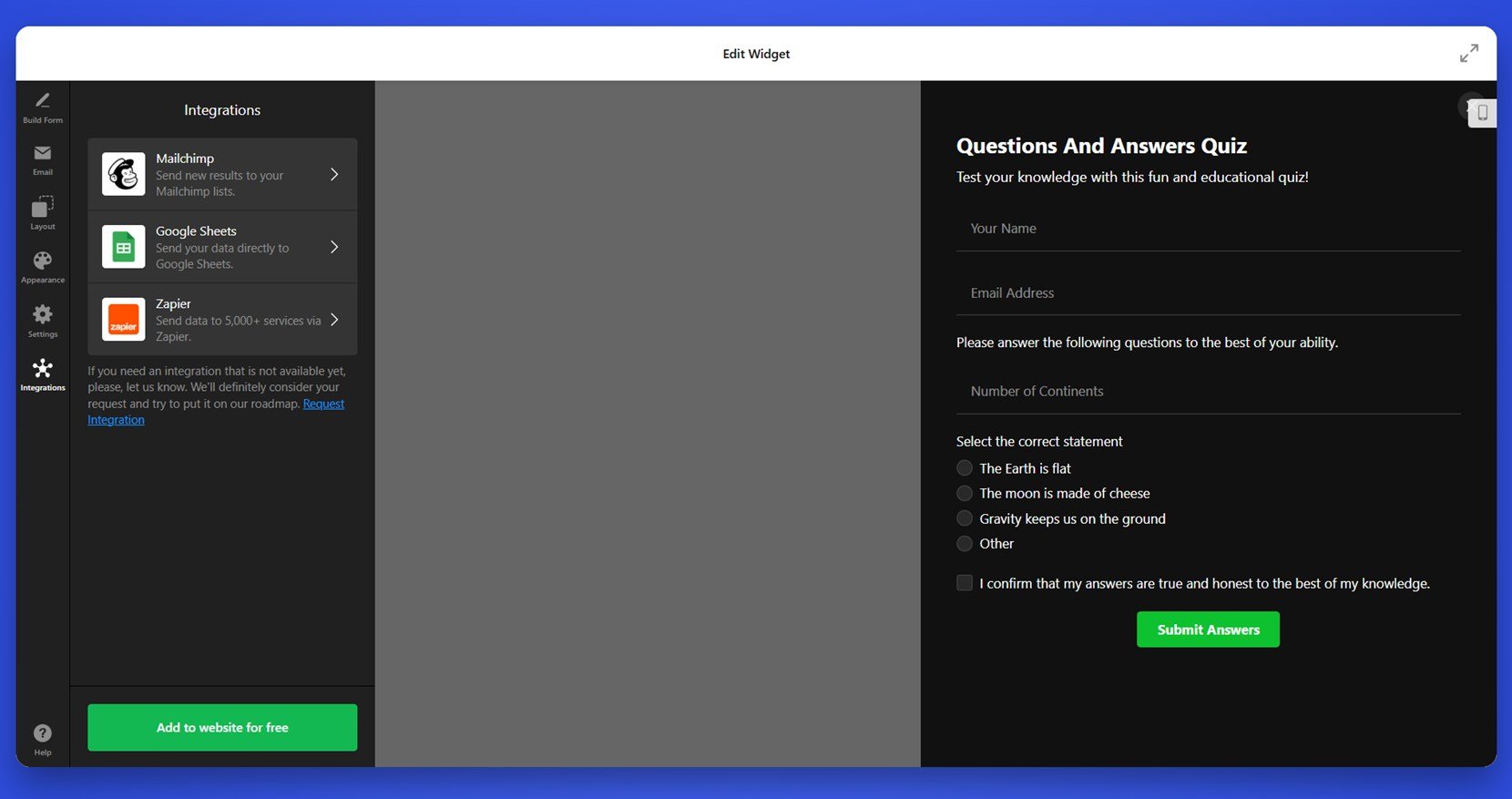
- Integrationen verbinden. Verknüpfen Sie im Tab „Integrationen“ Ihr Quiz mit Plattformen wie Mailchimp, Google Sheets oder Zapier. So können Sie Leads nahtlos erfassen und Automatisierungen nach Quiz-Abschlüssen einrichten.
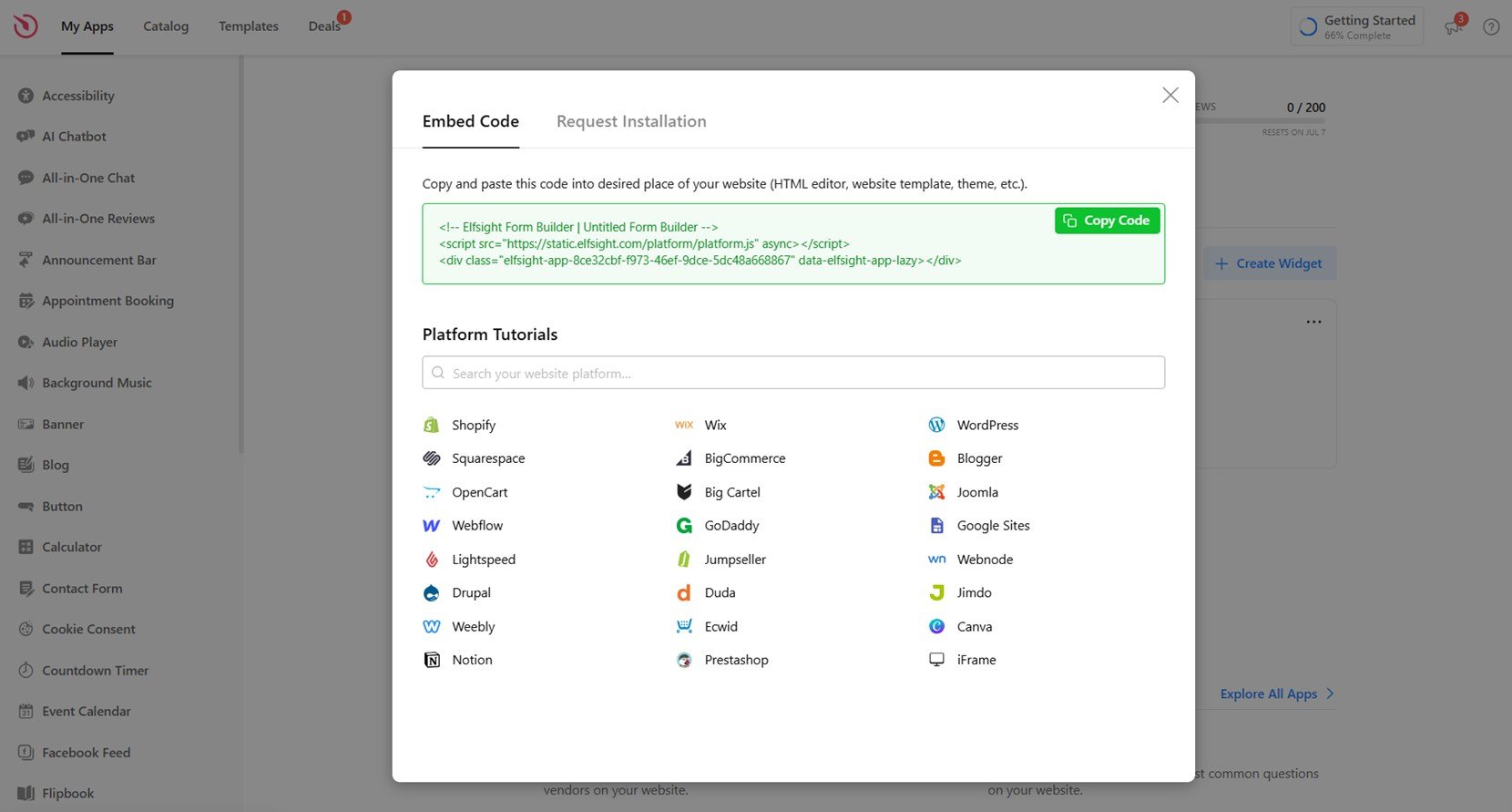
- Code auf Ihrer Website einbetten. Klicken Sie auf „Kostenlos zur Website hinzufügen“ und kopieren Sie den bereitgestellten Einbettungscode. Öffnen Sie Ihr WordPress-Dashboard, gehen Sie zur Zielseite, fügen Sie einen Custom-HTML-Block hinzu und fügen Sie den Code ein. Speichern und veröffentlichen Sie die Seite, um Ihr Quiz zu aktivieren.
Das Hinzufügen des Elfsight-Quiz-Widgets zu einer WordPress-Seite ist dank des integrierten Block-Editors besonders einfach. Nachdem Sie den Einbettungscode aus dem Elfsight-Editor kopiert haben, öffnen Sie die Seite oder den Beitrag im WordPress-Dashboard, klicken auf das „+“-Symbol, um einen neuen Block hinzuzufügen, und wählen „Custom HTML“. Fügen Sie den Code in diesen Block ein, prüfen Sie die Vorschau, um sicherzugehen, dass alles korrekt angezeigt wird. Wenn alles passt, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“.
WordPress unterstützt benutzerdefinierte Einbettungen nativ, sodass Sie keine zusätzlichen Plugins oder Integrationen benötigen – einfach kopieren, einfügen und veröffentlichen.
Jetzt, da Sie wissen, wie Sie Ihr WordPress-Quiz mit Elfsight erstellen und installieren, schauen wir uns weitere Möglichkeiten an, ein Quiz zu bauen, und wie sie im Vergleich abschneiden.
Weitere Möglichkeiten, ein WordPress-Quiz zu erstellen
Während Elfsight eine All-in-One-Lösung für die Erstellung und Einbettung von Quizzen bietet, gibt es auch andere Methoden, die Sie direkt im WordPress-Ökosystem erkunden können. Dazu gehören native WordPress-Plugins, offizielle blockbasierte Editoren und manuelles Einbetten via HTML. Im Folgenden finden Sie eine Schritt-für-Schritt-Anleitung zu einer der zugänglichsten nativen Methoden, um ein Quiz ohne Drittanbieter oder externe Dienste zu erstellen.
Methode 1: HTML-Block im WordPress Gutenberg
Eine der einfachsten Alternativen ist die Nutzung des offiziellen WordPress-Block-Editors (Gutenberg) in Kombination mit dem integrierten HTML-Block. Diese Methode erlaubt es Ihnen, grundlegendes Quiz-HTML oder JavaScript von Quiz-Plattformen einzubetten oder eigenen Code zu verwenden, wenn Sie damit vertraut sind. So geht’s manuell:
- Melden Sie sich im WordPress-Dashboard an. Gehen Sie im linken Menü zu „Seiten“ oder „Beiträge“ und wählen Sie die Seite aus, auf der das Quiz erscheinen soll. Wenn Sie neu starten, klicken Sie auf „Neu hinzufügen“.
- Starten Sie den Gutenberg-Editor. Dieser öffnet den visuellen Seiten-Builder, in dem Sie Blöcke hinzufügen oder anordnen können.
- Klicken Sie auf das „+“-Symbol, um einen neuen Block einzufügen. Dieses Symbol finden Sie oben links im Editor oder zwischen bestehenden Blöcken. Ein Klick öffnet die Block-Bibliothek.
- Suchen Sie in der Block-Bibliothek nach „Custom HTML“. Es befindet sich unter der Kategorie „Formatierung“. Klicken Sie darauf, um es zur Seite hinzuzufügen.
- Fügen Sie Ihren Quiz-Einbettungscode in den HTML-Block ein. Das kann ein Skript einer anderen Plattform oder eigener Quiz-Code sein. Achten Sie darauf, nur gültigen, sauberen Code einzufügen.
- Klicken Sie auf „Vorschau“ über dem Editor. So sehen Sie, wie das Quiz auf der Live-Seite dargestellt wird. Das hilft, Formatierungsfehler oder Darstellungsprobleme vor der Veröffentlichung zu erkennen.
- Nehmen Sie bei Bedarf Anpassungen vor. Wenn das Quiz nicht wie erwartet angezeigt wird, prüfen Sie auf Syntaxfehler oder fehlenden Code.
- Wenn alles passt, klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“. Damit speichern Sie die Änderungen und machen das Quiz auf Ihrer Website sichtbar.
Diese Methode bietet Flexibilität, wenn Sie bereits eigenen Quiz-Code haben oder HTML manuell bearbeiten möchten. Allerdings fehlen visuelle Editierung, Vorlagen und benutzerfreundliche Anpassungen.
Methode 2: WPForms Lite (Native Plugin)
WPForms Lite ist eines der am weitesten verbreiteten nativen WordPress-Plugins und ein guter Einstieg, um einfache Quizze oder Umfragen zu erstellen. Es ist benutzerfreundlich gestaltet und enthält einen Drag-and-Drop-Builder ohne Programmieraufwand. Die kostenlose Version unterstützt zwar keine fortgeschrittene Punktevergabe oder ergebnisbasierte Logik, eignet sich aber gut für einfache Fragebögen, Feedback-Formulare oder nicht bewertete Quizze.
- Melden Sie sich im WordPress-Dashboard an. Navigieren Sie im linken Menü zu „Plugins“ → „Installieren“, um die Plugin-Bibliothek zu öffnen.
- Geben Sie im Suchfeld „WPForms Lite“ ein. Sobald es erscheint, klicken Sie auf „Jetzt installieren“ und danach auf „Aktivieren“.
- Gehen Sie nach der Aktivierung zu WPForms → Neu hinzufügen. Damit starten Sie den Formular-Builder, um Ihr Quiz oder Ihren Fragebogen zu gestalten.
- Wählen Sie eine Vorlage aus. Sie können mit einem „Leeren Formular“ starten oder ein einfaches vorgefertigtes Formular wie „Einfaches Kontaktformular“ auswählen und es zum Quiz anpassen.
- Ziehen Sie quizrelevante Felder in Ihr Formular. Verwenden Sie Feldtypen wie „Multiple Choice“, „Dropdown“ oder „Checkboxen“, um Ihre Fragen zu erstellen. Klicken Sie auf jedes Feld, um Beschriftung, Auswahlmöglichkeiten und Pflichtfelder zu bearbeiten.
- Richten Sie Bestätigungsnachrichten und Benachrichtigungen ein. Unter dem Tab „Einstellungen“ passen Sie an, was Nutzer nach dem Absenden sehen, und definieren E-Mail-Benachrichtigungen, die an Sie gesendet werden.
- Klicken Sie oben rechts auf „Speichern“. So sichern Sie Ihre Formular-Konfiguration.
- Klicken Sie auf „Einbetten“ und kopieren Sie den generierten Shortcode. Sie erhalten einen Shortcode wie [wpforms id=“123″], den Sie überall auf Ihrer WordPress-Seite oder in Beiträgen einfügen können.
- Öffnen Sie den Seiten-Editor, wo das Quiz erscheinen soll. Fügen Sie einen „Shortcode“-Block hinzu und fügen Sie den Code ein.
- Klicken Sie auf „Aktualisieren“ oder „Veröffentlichen“, um das Formular live zu schalten. Ihr Quiz ist nun auf der Website sichtbar.
WPForms Lite macht es einfach, einen einfachen Fragebogen oder formularbasiertes Quiz mit einer klaren Oberfläche und nativer WordPress-Integration zu erstellen. Es ist ideal für Nutzer ohne technische Vorkenntnisse, die eine unkomplizierte Lösung innerhalb von WordPress suchen.
Vergleich: Elfsight vs. andere WordPress-Quiz-Methoden
Hier ein kurzer Vergleich, der Ihnen hilft, die passende Methode für Ihre Bedürfnisse zu finden:
| Methode | Hauptvorteil | Hauptnachteil |
|---|---|---|
| Elfsight Quiz Plugin | Bietet visuelle Bearbeitung, bedingte Logik und eine codefreie, ansprechende Benutzeroberfläche. | Erfordert das Kopieren und Einfügen von Drittanbieter-Einbettungscode in Ihre Website. |
| Gutenberg HTML-Block | Volle Kontrolle über den Code und Integration beliebiger externer Quiz-Skripte. | Erfordert manuelles Codieren und bietet keine visuelle Oberfläche für die Quiz-Erstellung. |
| WPForms Lite Plugin | Schnelle Installation und direkte Nutzung im WordPress-Dashboard. | Begrenzte Quiz-Funktionen, keine Punktevergabe oder erweiterte Anpassungen. |
Wie Sie sehen, gibt es verschiedene Möglichkeiten, ein Quiz in WordPress einzufügen. Elfsight bietet jedoch die umfassendste und benutzerfreundlichste Lösung – besonders wenn Sie ohne technischen Aufwand Ergebnisse erzielen möchten. Im nächsten Abschnitt erfahren Sie, wie Sie Ihr Quiz an Ihr Branding und Ihre Inhalte anpassen können.
Tipps zur Personalisierung Ihres Website-Quiz
Nachdem Ihr Quiz live ist, folgt die Anpassung. Das Layout, die Fragen und das Design auf Ihre Ziele und Zielgruppe abzustimmen, ist entscheidend, um die Nutzerbindung zu maximieren und ein persönliches Quiz-Erlebnis zu schaffen. Hier einige praktische Tipps, um das Beste aus Ihrem Quiz-Widget herauszuholen – egal ob mit Drag-and-Drop-Formularbaukasten oder HTML-Einbettung.
- Stimmen Sie den visuellen Stil auf Ihre Marke ab. Verwenden Sie konsistente Schriftarten, Button-Stile und Farbschemata, die zum Rest Ihrer Website passen. So bleibt das Nutzererlebnis stimmig und professionell.
- Nutzen Sie bedingte Logik für einen besseren Ablauf. Zeigen oder verbergen Sie Fragen basierend auf vorherigen Antworten, um das Quiz relevant und dynamisch zu halten. Das verbessert die Benutzerfreundlichkeit und verhindert Überforderung.
- Halten Sie Ihr Quiz kurz und klar. Streben Sie 5–7 gut formulierte Fragen mit minimalen Ablenkungen an. Jede Frage sollte leicht verständlich und schnell zu beantworten sein, um Absprünge zu vermeiden.
- Fügen Sie ansprechendes Feedback oder Ergebnis-Seiten hinzu. Nutzen Sie den Abschlussbildschirm, um Ergebnisse zu teilen, personalisierte Nachrichten anzuzeigen oder Nutzer zu Aktionen wie Newsletter-Anmeldung oder weiterführenden Inhalten zu motivieren.
- Testen Sie die mobile Optimierung. Prüfen Sie Ihr Quiz auf verschiedenen Bildschirmgrößen, damit Buttons, Abstände und Funktionen auf allen Geräten einwandfrei funktionieren.
- Beschriften Sie Antwortmöglichkeiten klar. Vermeiden Sie unklare Formulierungen. Wenn Sie Bilder oder Symbole verwenden, sorgen Sie für einfache Interpretation und optische Einheitlichkeit.
- Nutzen Sie Einblendanimationen oder Fortschrittsanzeigen. Sanfte Übergänge und sichtbare Fortschrittsbalken machen mehrstufige Quizze interaktiv und übersichtlich.
Nachdem Sie Ihr Quiz an Ihre Zielgruppe und Marke angepasst haben, ist der nächste Schritt zu wissen, welche Quizarten Sie erstellen können. Im Folgenden stellen wir die beliebtesten und nützlichsten Quizformate vor, die Sie mit Elfsight umsetzen können.
Quiztypen, die Sie mit Elfsight erstellen können
Elfsight bietet eine Sammlung anpassbarer Quiz-Vorlagen für verschiedene Zwecke – von Produktempfehlungen bis zur Lead-Erfassung. Diese vorgefertigten Layouts helfen Ihnen, interaktive Erlebnisse schnell und ohne Programmieraufwand zu erstellen. Hier sind vier beliebte Quiztypen, die Sie mit Elfsight-Vorlagen umsetzen können.
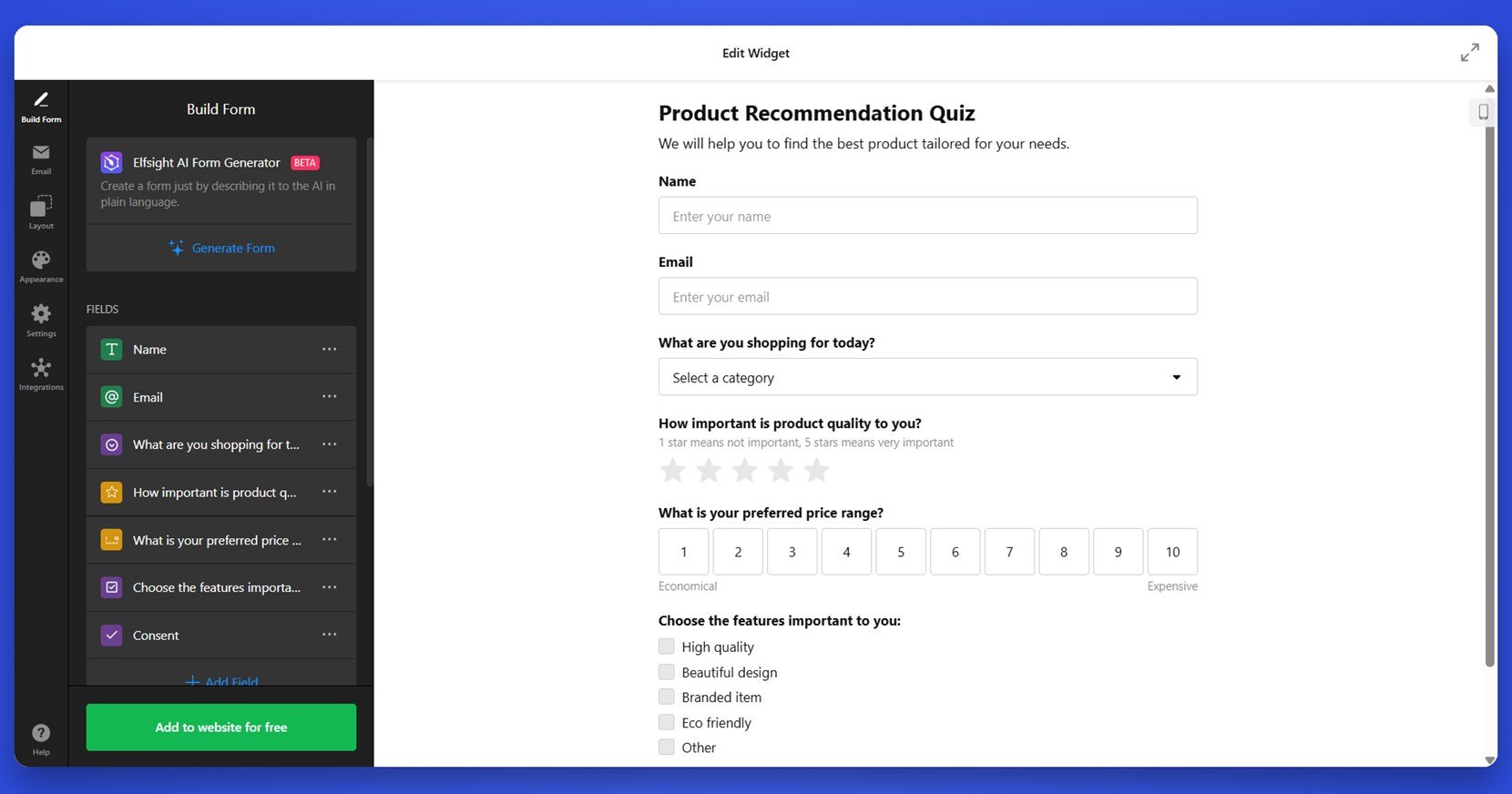
Produktempfehlungs-Quiz 🛒
Die Produktempfehlungs-Quiz-Vorlage führt Nutzer durch eine Reihe von Fragen, um das passende Produkt zu ermitteln. Ideal für E-Commerce-Websites, die ein personalisiertes Einkaufserlebnis bieten und Käufer gezielt zu passenden Artikeln führen möchten.

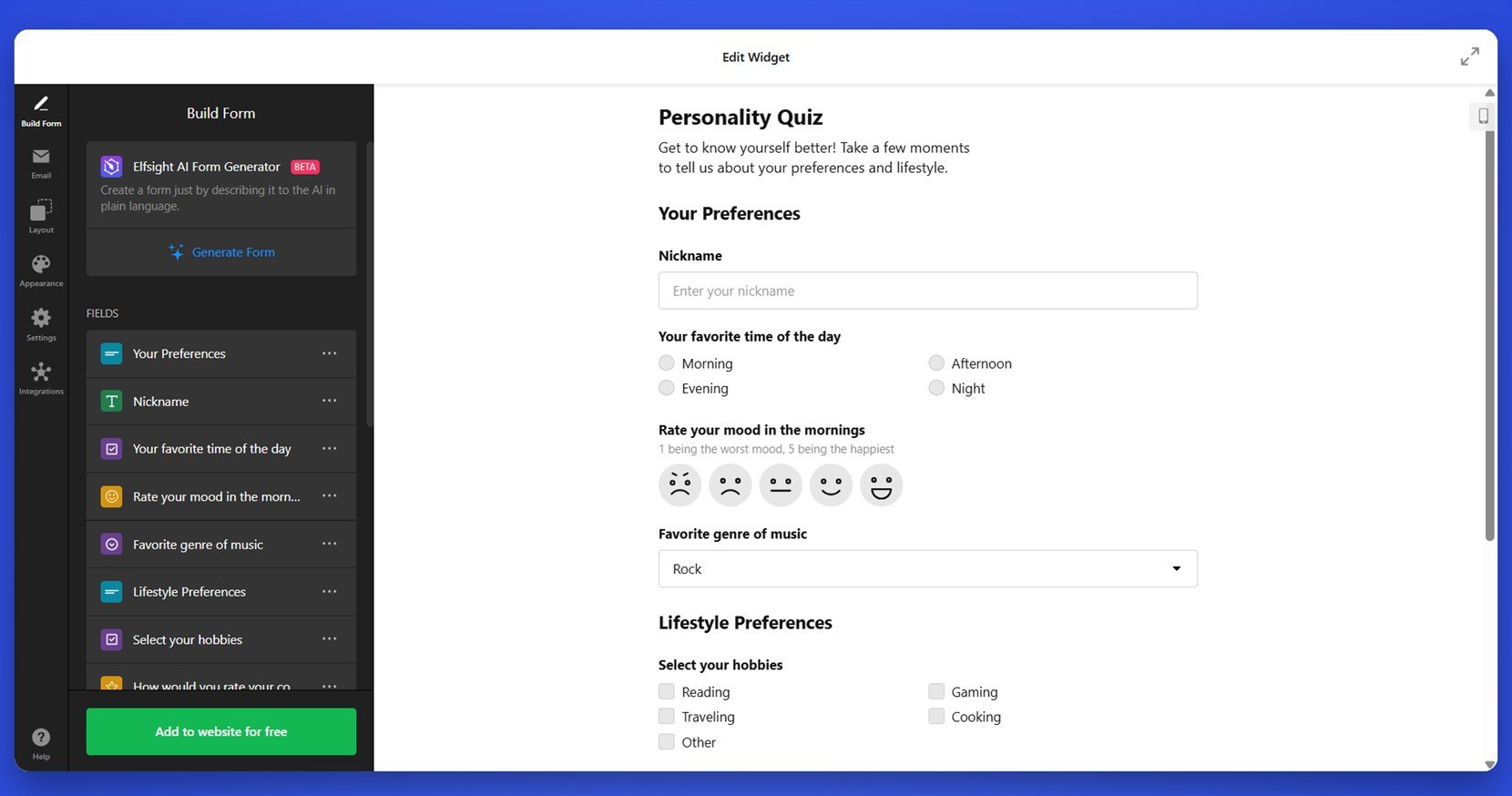
Persönlichkeitstest-Quiz 👤
Das Persönlichkeitstest-Quiz bietet ein unterhaltsames und ansprechendes Format, mit dem Nutzer ihren Persönlichkeitstyp anhand ihrer Antworten entdecken können. Es enthält personalisierte Ergebnisse und ist darauf ausgelegt, in sozialen Medien geteilt zu werden, um Sichtbarkeit und Interaktion zu erhöhen.

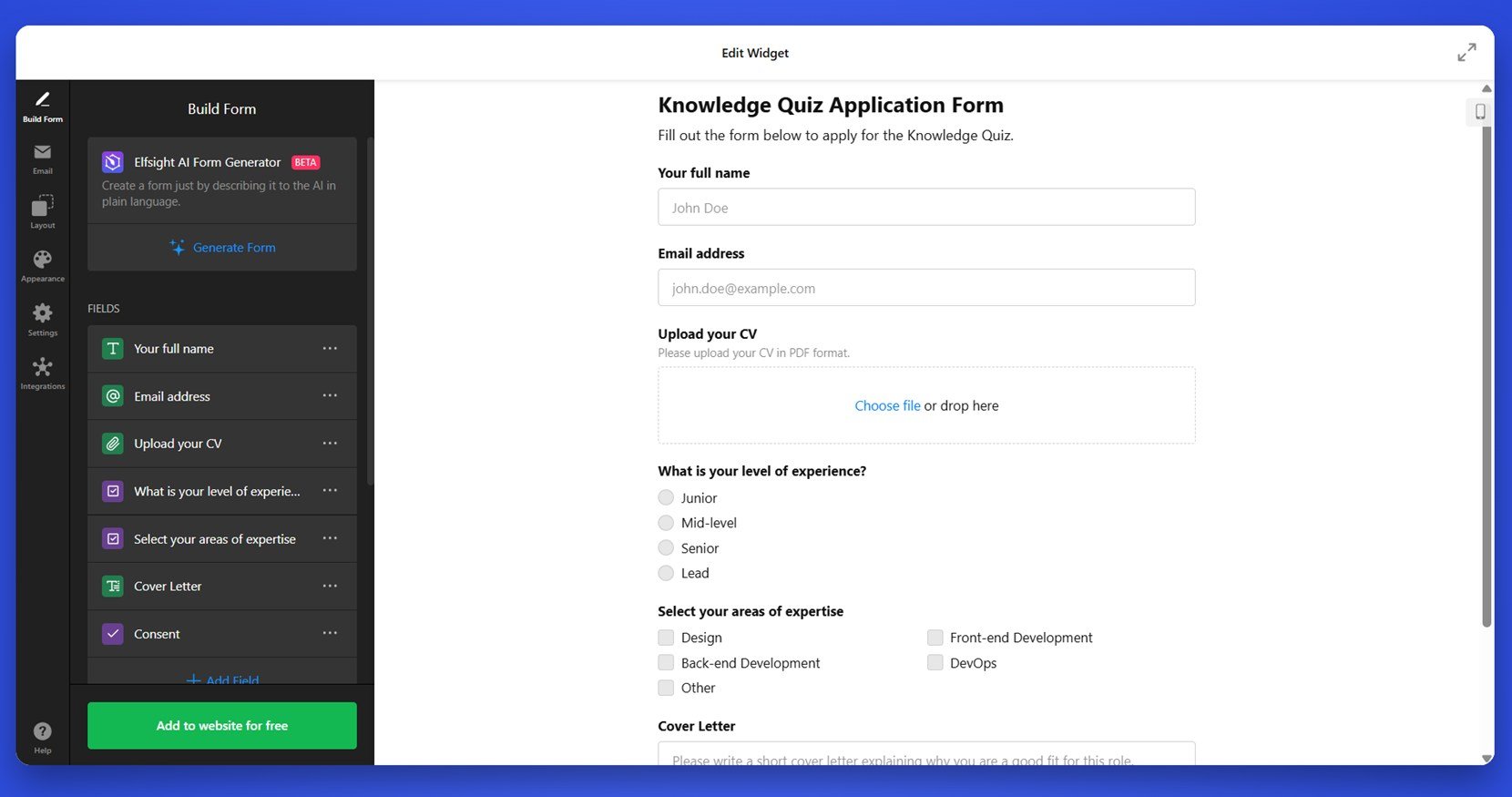
Wissensquiz 📚
Die Wissensquiz-Vorlage eignet sich perfekt, um das Verständnis der Nutzer zu bestimmten Themen zu testen oder Gelerntes zu überprüfen. Sie unterstützt Multiple-Choice-Fragen, korrekte Antwortanzeigen und Punktevergabe, ideal für Bildungsinhalte oder Schulungen. Sie können Anzahl der Fragen, Gewichtung der Punkte und Feedback zum Ergebnis individuell anpassen.

Diese Vorlagen sind nur der Anfang – jede lässt sich vollständig an Ihre Marke und Ziele anpassen. Im nächsten Abschnitt behandeln wir häufige Herausforderungen bei der Arbeit mit Quiz-Widgets und wie Sie diese schnell lösen können.
Lösungen für häufige Probleme
Obwohl das Erstellen und Einbetten eines Quiz auf Ihrer WordPress-Seite meist reibungslos verläuft, können technische oder funktionale Schwierigkeiten auftreten. Nachfolgend finden Sie häufige Fragen von Nutzern und praktische Tipps zur schnellen Problemlösung.
Warum wird mein Quiz nach dem Einbetten des Codes nicht auf der Website angezeigt?
Kann ich den Quiz-Builder mit WordPress-Seitenerstellern wie Elementor oder WPBakery verwenden?
Das Design wirkt kaputt oder verschoben. Was sollte ich prüfen?
Warum sammelt das Formular keine Antworten oder Leads?
Kann ich das Quiz nach dem Einbetten noch bearbeiten?
Warum lädt das Quiz auf manchen Seiten langsam?
Dies sind einige der häufigsten Probleme, die Nutzer bei der Einrichtung von Quiz-Widgets in WordPress erleben. In den meisten Fällen lassen sich Anzeige- oder Funktionsprobleme mit wenigen Anpassungen schnell beheben. Fassen wir nun alles zusammen und bereiten Sie darauf vor, Ihr perfektes Quiz zu erstellen.
Fazit
Ein ansprechendes Quiz für Ihre WordPress-Website zu erstellen war noch nie so einfach. Egal, ob Sie Leads generieren, Produktempfehlungen personalisieren oder einfach Ihr Publikum unterhalten möchten – ein gut gestaltetes Quiz-Widget bringt echten Mehrwert für Ihre interaktive Content-Strategie. Mit den intuitiven Vorlagen von Elfsight – von Produktempfehlungsformularen bis zu bewerteten und wissensbasierten Quizzen – können Sie dynamische, optisch ansprechende Quizze erstellen, ohne eine einzige Codezeile zu schreiben.
Wir haben den Einrichtungsprozess, die Anpassung, Anwendungsfälle und häufige Herausforderungen durchgesprochen, damit Sie genau wissen, wie Sie ein Quiz in WordPress erstellen. Jetzt sind Sie dran – bauen Sie ein Quiz, das zu Ihrer Marke passt, Ihre Geschäftsziele unterstützt und Besucher immer wieder zurückbringt.
Brauchen Sie weitere Hilfe?
Wir hoffen, dieser Leitfaden hat Ihnen alles gegeben, was Sie brauchen, um Ihr erstes Quiz-Widget zu erstellen. Wenn Sie Fragen haben oder Unterstützung bei einem speziellen Design wünschen, zögern Sie nicht, uns zu kontaktieren. Elfsight hilft Ihnen dabei, leistungsstarke, codefreie Lösungen zu starten, die messbare Ergebnisse für Ihr Unternehmen bringen.
Werden Sie Teil unserer lebendigen Community, um Ideen auszutauschen, Feedback zu geben und Verbesserungen vorzuschlagen. Wir freuen uns auf Ihre Anregungen – reichen Sie neue Ideen direkt in unserer Wunschliste ein und gestalten Sie die Zukunft unserer Plattform mit.