Countdown-Uhr zur Website hinzufügen mit Widget
Möchten Sie Ihrer Website einen Hauch von Spannung verleihen? Entdecken Sie die Magie des Elfsight Countdown-Timers-Widgets. Mit diesem beeindruckenden Tool können Sie mühelos auffällige Countdowns und Uhren erstellen, selbst ohne Programmierkenntnisse. Das Widget bietet eine nahtlose Lösung zur Anzeige zeitkritischer Ereignisse und Aktionen und fesselt so sofort Ihre Website-Besucher.
Die Integration von Countdowns und Uhren auf Ihrer Website ist ein Kinderspiel und kann in nur wenigen einfachen Schritten durchgeführt werden. So geht’s:
- Beginnen Sie, indem Sie sich für ein kostenloses Konto bei Elfsight anmelden, einem führenden Anbieter von Countdown- und Uhren-Widgets.
- Wählen Sie Ihre Lieblingsvorlage aus und speichern Sie das speziell für Countdowns und Uhren entwickelte Widget.
- Kopieren Sie den eindeutigen Installationscode und binden Sie ihn problemlos an der gewünschten Stelle auf Ihrer Website ein.
Beeindruckt von seiner Einfachheit? Aber Moment, es gibt noch mehr! Sie können die Vielseitigkeit des Widgets durch eine kostenlose, interaktive Online-Demo erkunden, ohne sich anmelden zu müssen. Entfesseln Sie Ihre Kreativität und verbessern Sie Ihre Website mit fesselnden Countdowns und Uhren, um ein Gefühl der Dringlichkeit zu erzeugen und die Nutzerbindung zu steigern.
So integrieren Sie fesselnde Countdowns auf Ihrer Website
Wenn Sie Ihrer Website oder Ihrem Blog eine Erwartungshaltung verleihen möchten, ist der Elfsight Countdown-Timer die perfekte Lösung. Nachdem Sie das Display nach Ihren Wünschen angepasst haben, ist der nächste Schritt, es nahtlos in Ihre Webseiten einzubetten. Der Prozess ist einfach und effizient und ermöglicht es Ihnen, das Countdown-Timer-Widget in jedes HTML-Feld Ihrer Website einzubetten, unabhängig von der Plattform, die Sie verwenden.
Durch die Nutzung des Elfsight Countdown-Timer-Widgets können Sie eine Vielzahl von Vorteilen genießen, darunter:
- Kostenlose Anzeige von Countdowns und Uhren mit voller Funktionalität.
- Einfache Anpassung des Designs und der Vorlagen über das benutzerfreundliche Administrationspanel – kein Coding erforderlich.
- Halten Sie Ihre Website mit den neuesten zeitkritischen Ereignissen durch automatische Updates auf dem neuesten Stand.
Um das Elfsight Countdown-Timer-Widget auf Ihrer Website einzubetten, befolgen Sie diese einfachen Schritte:
- Melden Sie sich im Administrationspanel Ihres Elfsight-Widgets-Anbieters an.
- Erstellen, individualisieren und konfigurieren Sie Ihr Countdown-Timer-Widget nach Ihren Wünschen.
- Speichern Sie Ihre Widget-Einstellungen.
- Kopieren Sie den bereitgestellten Installationscode.
- Fügen Sie den Code in das HTML-Feld auf der Backend-Seite Ihrer Website ein.
Das war’s! Nun können Sie das Elfsight Countdown-Timer-Widget auf Ihrer Website voll ausnutzen und die Erfahrung Ihrer Zielgruppe mit fesselnden Countdowns und Uhren verbessern, die ein Gefühl der Dringlichkeit und der Beteiligung erzeugen.
Attraktive Countdowns in Ihre WordPress-Website mit Elfsight-Widget integrieren
Verbessern Sie Ihre Website mit dynamischen Countdowns und Uhren mit dem Elfsight Countdown-Timer-Widget. Egal, ob Sie den Standard-Website-Editor oder einen beliebten visuellen Builder wie Elementor verwenden, das Einbetten des Widgets ist ein Kinderspiel.
Option 1: Standard-Website-Editor
Um Countdowns und Uhren auf Ihrer Website hinzuzufügen, beginnen Sie damit, das Elfsight Countdown-Timer-Widget im Admin-Panel zu erstellen und anzupassen. Kopieren Sie dann den bereitgestellten Installationscode und fügen Sie ihn in das HTML-Feld des Admin-Panels Ihrer Website ein. Befolgen Sie diese einfachen Schritte:
- Erstellen Sie das Elfsight Countdown-Uhr-Widget im Admin-Panel.
- Kopieren Sie den Installationscode.
- Melden Sie sich bei Ihrem Website-Konto an.
- Wechseln Sie zur relevanten Seite, auf der Sie das Widget einbetten möchten.
- Fügen Sie einen benutzerdefinierten HTML-Block in den gewünschten Abschnitt der Seite ein.
- Fügen Sie den Elfsight Countdown-Timer-Code in den Block ein.
Speichern Sie die Änderungen, und Sie sind fertig! Die Countdowns und Uhren werden jetzt nahtlos auf Ihrer Website angezeigt, ohne dass HTML-Code-Änderungen erforderlich sind.
Option 2: Elementor
Wenn Sie Elementor für die visuelle Bearbeitung bevorzugen, ist die Integration des Elfsight Countdown-Uhr-Widgets in Ihre Website ein Kinderspiel. So geht’s:
- Erstellen Sie das Elfsight Countdown-Timer-Widget kostenlos im Admin-Panel und speichern Sie es.
- Kopieren Sie den Installationscode.
- Greifen Sie auf das Admin-Dashboard Ihrer Website zu und wählen Sie die gewünschte Seite aus.
- Wählen Sie „Mit Elementor bearbeiten“ aus der Seitenliste oder dem WordPress-Seitenmanager.
- Ziehen Sie das „HTML“-Element an die Stelle der Seite, an der Sie die Countdowns und Uhren einbetten möchten.
- Fügen Sie den Elfsight Countdown-Timer-Code in das Element ein.
Speichern Sie die Änderungen sowohl in Elementor als auch in WordPress, und Sie sind bereit! Die dynamischen Countdowns und Uhren werden jetzt auf Ihrer Website angezeigt und fügen Ihren Inhalten ein Gefühl der Dringlichkeit und Engagement hinzu. Wiederholen Sie diesen Vorgang für jede Seite, auf der Sie das Elfsight Countdown-Timer-Widget präsentieren möchten.
Mit dem Elfsight Countdown-Timer-Widget können Sie mühelos Ihre Website mit fesselnden Countdowns und Uhren verbessern, die die Erfahrung Ihres Publikums verbessern und ihr Engagement steigern.
Dynamische Countdowns auf Ihrer Squarespace-Website mit Elfsight Countdown-Timer-Widget integrieren
Um fesselnde Countdowns und Uhren mühelos auf Ihrer Website hinzuzufügen, befolgen Sie diese einfachen Schritte, um das Elfsight Countdown-Timer-Widget einzubetten:
- Erstellen und passen Sie das Countdown-Timer-Widget auf Elfsight.com an, um Ihren Präferenzen zu entsprechen.
- Kopieren Sie den bereitgestellten Installationscode für das Widget.
- Melden Sie sich im Admin-Panel Ihrer Website an.
- Wechseln Sie zur Seite, auf der Sie die Countdowns und Uhren präsentieren möchten.
- Fügen Sie einen HTML-Code-Block auf der gewünschten Seite ein.
- Fügen Sie den kopierten Installationscode in den Code-Block ein.
Speichern Sie die Änderungen und überprüfen Sie die Seite. Jetzt werden Ihre Website dynamisch Countdowns und Uhren anzeigen und Ihren Besuchern ein Gefühl der Dringlichkeit vermitteln. Mit dem Elfsight Countdown-Timer-Widget haben Sie die volle Kontrolle über das Design und die Funktionalität der Anzeige. Das Beste daran ist, dass das Widget kostenlos ist und alle Anpassungen, die Sie im Admin-Panel vornehmen, sofort auf Ihrer Website angezeigt werden.
Verbessern Sie das interaktive Erlebnis Ihrer Website mit dem Elfsight Countdown-Timer-Widget und fesseln Sie Ihr Publikum mit visuell ansprechenden Countdowns und Uhren.
Ihre Shopify-Website mit Elfsight Countdown-Timer-Widget verbessern
Die Steigerung des Engagements auf Ihrer Website war noch nie einfacher mit dem Elfsight Countdown-Timer-Widget. Als Website-Betreiber wissen Sie, wie wichtig es ist, Ihren Besuchern ein Gefühl der Dringlichkeit und Aufregung zu vermitteln. Hier ist eine einfache Anleitung, wie Sie dynamische Countdowns und Uhren mit dem Elfsight Countdown-Timer-Widget hinzufügen können:
- Erstellen Sie ein individuelles Countdown-Timer-Widget kostenlos auf Elfsight.com.
- Kopieren Sie den bereitgestellten Installationscode für das Widget.
- Melden Sie sich im Admin-Panel Ihrer Shopify-Website an.
- Wechseln Sie zur Seite, auf der Sie die Countdowns und Uhren einbetten möchten.
- Fügen Sie einen HTML-Code-Block auf der gewünschten Seite ein.
- Fügen Sie den kopierten Installationscode in den Code-Block ein.
Speichern und überprüfen Sie die Seite. Voilà! Ihre Website wird jetzt dynamische Countdowns und Uhren anzeigen und ein überzeugendes Gefühl der Dringlichkeit vermitteln und das Besucherengagement steigern. Mit dem Elfsight Countdown-Timer-Widget haben Sie die volle Kontrolle über das Design und die Funktionalität der Anzeige. Das Beste daran ist, dass es komplett kostenlos ist und alle Anpassungen, die Sie im Admin-Panel des Widgets vornehmen, sofort auf Ihrer Website angewendet werden. Verbessern Sie das interaktive Erlebnis Ihrer Website und fesseln Sie Ihr Publikum mit dem Elfsight Countdown-Timer-Widget. Machen Sie sich bereit, mit visuell ansprechenden Countdowns und Uhren auf Ihrer Website einen bleibenden Eindruck zu hinterlassen.
Ihre WooCommerce-Website mit Elfsight Countdown-Uhr-Widget verbessern
Optimieren Sie Ihre WooCommerce-Website mit dem Elfsight Countdown-Timer-Widget. Das Hinzufügen eines Countdown-Timers zu Ihrer Website ist jetzt mühelos. Befolgen Sie diese einfachen Schritte, um das Widget einzubetten und ein Gefühl der Dringlichkeit zu erzeugen:
- Erstellen Sie ein individuelles Countdown-Timer-Widget auf Elfsight Apps und speichern Sie Ihre Einstellungen.
- Kopieren Sie den für Ihr Widget generierten Code.
- Betten Sie den Code problemlos in das HTML Ihrer Website ein und aktivieren Sie den Countdown-Timer.
Keine Notwendigkeit für technisches Know-how oder die Einstellung eines Entwicklers. Das Elfsight Countdown-Timer-Widget ermöglicht es Ihnen, mühelos Ihre WooCommerce-Website zu verbessern, Conversions zu fördern und die Benutzererfahrung mit dynamischen Countdowns und Uhren zu verbessern. Steigern Sie das Engagement und erhöhen Sie die Verkäufe, indem Sie das Elfsight Countdown-Timer-Widget noch heute auf Ihrer WooCommerce-Website hinzufügen!
So integrieren Sie die Elfsight Countdown-Uhr in Ihre Magento-Website
Erstellen und passen Sie das Widget an. Beginnen Sie, indem Sie auf Elfsight Apps zugreifen und Ihre benutzerdefinierte Countdown-Uhr erstellen. Passen Sie das Design an und stellen Sie den Countdown nach Ihren Wünschen ein. Wenn Sie zufrieden sind, speichern Sie alle Änderungen.
Kopieren Sie den bereitgestellten Code. Nachdem Sie Ihren Elfsight Countdown-Timer angepasst haben, kopieren Sie den eindeutigen Code-Schnipsel, der den Timer auf Ihrer Website anzeigen wird.
Fügen Sie den Code auf Ihrer Website ein. Navigieren Sie zur gewünschten Stelle auf Ihrer Website, an der der Countdown-Timer angezeigt werden soll. Fügen Sie den kopierten Code in den entsprechenden HTML-Abschnitt oder das Widget ein.
Vorschau anzeigen und aktivieren. Speichern Sie die Änderungen und überprüfen Sie Ihre Website, um den Elfsight Countdown-Timer in Aktion zu sehen. Sie sind bereit, Ihre Besucher mit dem dynamischen und visuell ansprechenden Countdown-Uhr zu engagieren.
Mit Elfsight Countdown-Uhr können Sie ein Gefühl der Dringlichkeit erzeugen, Conversions steigern und die Benutzererfahrung Ihrer Website verbessern. Das Beste daran? Sie müssen kein Coding-Experte sein oder professionelle Hilfe suchen. Das Hinzufügen dieses Widgets ist ein nahtloser und problemloser Prozess, der es Ihnen ermöglicht, Spannung zu erzeugen und Aktionen auf Ihrer Website zu initiieren. Plus, mit automatischen Updates haben Sie immer die neuesten Funktionen und Verbesserungen zur Verfügung.
Entdecken Sie die vielseitigen Funktionen des Elfsight Countdown-Timers
Integrieren Sie nahtlos das Elfsight Countdown-Timer-Widget in Ihre Website und erhalten Sie Zugang zu einer Vielzahl außergewöhnlicher Funktionen. Dieses unglaubliche Countdown-Timer-Widget bietet einen nahtlosen Einbettungsprozess und entfaltet seine leistungsstarken Funktionen, sobald Sie ein Konto erstellen. Lassen Sie uns die wichtigsten Fähigkeiten erkunden, die Ihre Website verbessern werden:
| Maßgeschneiderte Countdowns erstellen | Entwerfen Sie fesselnde Countdown-Timer, die perfekt zu Ihrer Marke und dem ästhetischen Erscheinungsbild Ihrer Website passen. Passen Sie das Aussehen, die Dauer und die Auslöser jedes Timers an, um ein Gefühl der Dringlichkeit zu erzeugen und Conversions zu steigern. |
| Mehrere Timer-Optionen | Verwalten und implementieren Sie gleichzeitig mehrere Countdown-Timer, um verschiedene Produkte, Aktionen oder Ereignisse auf Ihrer Website zu bewerben. Nutzen Sie die Kraft verschiedener Timer, um Ihr Publikum zu fesseln und das Engagement zu steigern. |
| Flexible Platzierung | Betten Sie Countdown-Timer mühelos überall auf Ihrer Website ein. Vom Startseite bis zu Produktseiten und Landingpages wählen Sie ideale Positionen, um die Wirkung zu maximieren und die Benutzererfahrung zu verbessern. |
| Auslöseanzeige-Optionen | Verwenden Sie erweiterte Trigger-Einstellungen, um Countdown-Timer basierend auf spezifischen Benutzerinteraktionen anzuzeigen. Aktivieren Sie Timer beim Scrollen, Hovern oder Klicken und präsentieren Sie sie zum perfekten Zeitpunkt, um Handlungen auszulösen. |
| Anpassbare Designs | Erstellen Sie visuell ansprechende Countdown-Timer, die Ihr Publikum fesseln. Passen Sie Farben, Schriftarten, Größen und Stile an, um das Branding Ihrer Website zu unterstützen und ein nahtloses und immersives Benutzererlebnis zu schaffen. |
| Echtzeit-Updates | Erleben Sie Echtzeit-Updates mit dem Elfsight Countdown-Timer-Widget. Die Timer passen sich automatisch an die aktuelle Zeit und das aktuelle Datum an, um genaue und zuverlässige Countdowns für Ihre Kunden sicherzustellen. |
| Mobile Responsiveness | Bieten Sie ein nahtloses Benutzererlebnis auf allen Geräten mit vollständig responsiven Countdown-Timern. Ob Besucher von Desktops, Tablets oder Mobilgeräten auf Ihre Website zugreifen, die Timer passen sich problemlos an. |
Entdecken Sie die Leistung des Elfsight Countdown-Timer-Widgets
Lassen Sie uns nun die verschiedenen Gestaltungsoptionen mit dem Elfsight Countdown-Timer-Widget erkunden. Diese Beispiele zeigen die endlosen Möglichkeiten zur Anpassung Ihrer Countdown-Timer und stimmen sie perfekt auf das ästhetische Erscheinungsbild Ihrer Website ab. Ob Sie einen persönlichen Blog oder einen florierenden Online-Shop haben, diese Beispiele werden Sie dazu inspirieren, Ihr Benutzererlebnis mit auffälligen Countdown-Timern zu verbessern.
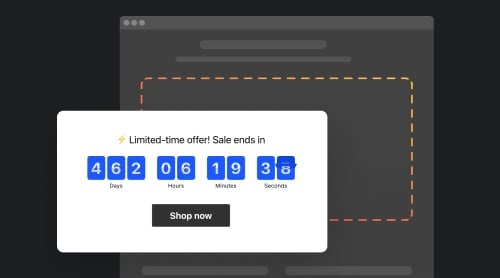
Beispiel 1: Rabattzeitraum-Uhr

Erstellen Sie einen fesselnden Countdown-Timer auf Ihrer Website, um Ihren exklusiven Rabattzeitraum oder Ihr besonderes Angebot hervorzuheben. Dieser Timer dient als leistungsstarke visuelle Erinnerung für Besucher, um die zeitlich begrenzte Gelegenheit zu nutzen. Mit jeder verstrichenen Sekunde wird das Gefühl der Erwartung steigen und Benutzer dazu ermutigen, einen Kauf zu tätigen. Sobald der Countdown null erreicht, können Sie eine benutzerdefinierte Nachricht anzeigen, um die Bedeutung des Angebots zu unterstreichen.
Beispiel 2: Festliches Verkaufs-Banner mit Timer

Nutzen Sie die festliche Jahreszeit, um die Verkäufe durch Einbetten eines festlichen Top-Banners mit Countdown-Timer auf Ihrer Website zu steigern. Der Timer wird Besucher subtil an Ihren laufenden Verkauf erinnern, während sie Ihren Inhalt erkunden. Das Banner wird die Benutzer elegant begleiten, während sie scrollen, um maximale Sichtbarkeit und Engagement zu gewährleisten.
Beispiel 3: Spezielle Angebots-Bottom-Bar-Uhr

Kündigen Sie Ihre exklusiven Gutscheine und Sonderangebote mit einem verlockenden Countdown-Timer an, der in einer schwebenden Bottom-Bar auf jeder Seite angezeigt wird. Der Timer sowie eine personalisierte Nachricht verleiten Besucher dazu, vor Ablauf der Zeit zu handeln, mit einfachem Zugang zur Gutscheinseite in nur einem Klick.
Beispiel 4: Personalisierter Countdown-Timer

Erstellen Sie einen einzigartigen Countdown-Timer für jeden Besucher und bieten Sie einen besonderen Bonus innerhalb eines kurzen Zeitrahmens an. Dieser personalisierte Ansatz verleiht ein Gefühl der Dringlichkeit und ermutigt zu sofortigem Handeln. Legen Sie die Dauer des Timers einfach fest und experimentieren Sie mit verschiedenen Farbkombinationen und vordefinierten Stilen, um die Aufmerksamkeit jedes Benutzers zu erfassen.
Beispiel 5: Event-Start-Countdown-Widget

Promoten Sie bevorstehende Events, Wettbewerbe oder Anlässe, indem Sie einen Countdown-Timer auf Ihrer Website anzeigen. Passen Sie den Timer an, um die Tage bis zum Start des Events herunterzuzählen, und erzeugen Sie Vorfreude bei Ihrem Publikum. Verbessern Sie den Timer mit einem Button, der Benutzern die Registrierung oder das Erkunden von Eventdetails ermöglicht.
Beispiel 6: Banner mit Countdown für zeitlich begrenzten Versand

Steigern Sie die Verkäufe und animieren Sie zu schnellen Käufen, indem Sie ein fixes Top-Banner mit Countdown-Timer anzeigen. Dieses Banner bietet Käufern einen besonderen Bonus und zählt einen kurzen Zeitraum herunter, um ihn zu nutzen. Ob kostenloser Versand oder ein einzigartiges Geschenk, die Klickbarkeit des Banners bindet Benutzer ein und ermutigt zu promptem Handeln.
Beispiel 7: Hochzeits-Countdown-Widget

Feiern Sie Ihre bevorstehende Hochzeit, indem Sie einen entzückenden Countdown-Timer auf Ihrer Website hinzufügen. Der Timer wird alle an den freudigen Anlass erinnern und die Gäste gespannt auf den großen Tag warten lassen. Passen Sie den Timer mit einem Thema an, das zu Ihrem Hochzeitsstil passt, und fügen Sie Emojis zum Nachrichtentext hinzu, um einen zusätzlichen Hauch emotionalen Charme zu verleihen.
Mit dem Elfsight Countdown-Timer haben Sie die kreativen Werkzeuge, um interaktive Countdowns auf Ihrer Website hinzuzufügen, die die Benutzerbindung verbessern und unvergessliche Erlebnisse für Ihr Publikum schaffen.
Fazit
Der Elfsight Countdown-Timer-Widget ist ein leistungsstarkes Tool, das Website-Besitzern ermöglicht, die Benutzererfahrung und -bindung mühelos zu verbessern. Mit seinem nahtlosen Integrationsprozess können Sie problemlos fesselnde Countdown-Timer auf Ihrer Website einbetten, unabhängig von Ihrer Plattform. Das Widget bietet eine Vielzahl von Anpassungsoptionen, mit denen Sie maßgeschneiderte Timer erstellen können, die perfekt zu Ihrer Website-Ästhetik passen. Ob Sie einen persönlichen Blog oder eine geschäftige E-Commerce-Website betreiben, das Elfsight Countdown-Timer-Widget ist eine vielseitige Ergänzung, die Conversions steigern und die Benutzerinteraktion verbessern kann.
Indem Sie das Potenzial mehrerer Timer nutzen, können Sie effektiv verschiedene Werbeaktionen, Veranstaltungen und Angebote ansprechen und Ihren Besuchern ein dynamisches und immersives Erlebnis bieten. Die ausgelösten Anzeigeoptionen gewährleisten, dass Ihre Countdown-Timer im perfekten Moment erscheinen, um Aktionen zu stimulieren und Aufmerksamkeit zu erregen. Darüber hinaus garantieren die Echtzeit-Updates genaue Countdowns und halten Ihr Publikum gut informiert und engagiert.
Die Schönheit dieses Widgets liegt nicht nur in seinen fesselnden Designs, sondern auch in seiner Mobilitätsreaktion, die ein nahtloses Benutzererlebnis auf allen Geräten gewährleistet. Mit dem Elfsight Countdown-Timer-Widget haben Sie die Möglichkeit, Ihre Website in eine interaktive und ansprechende Plattform zu verwandeln, die Besucher dazu bringt, jeden „Tick“ der Uhr gespannt zu erwarten. Nutzen Sie das Potenzial von Countdown-Timern und schaffen Sie eine Dringlichkeit, die Aktionen motiviert und Ihre Online-Präsenz verbessert. Betten Sie noch heute das Elfsight Countdown-Timer-Widget ein und machen Sie auf Ihrer Website jeden Moment zählbar.