Ein Anmeldeformular ist eine einfache Möglichkeit, Nutzerdaten – meist Namen und E-Mail-Adressen – direkt auf Ihrer Website zu sammeln. Egal, ob Sie eine Newsletter-Liste aufbauen oder exklusive Inhalte anbieten möchten, ein Anmeldeformular hilft dabei, Besucher in engagierte Abonnenten zu verwandeln.
Wenn Sie Ihre Zielgruppe vergrößern, die Interaktion steigern oder den Nutzer-Onboarding-Prozess vereinfachen wollen, ist das Hinzufügen eines Anmeldeformulars genau das Richtige. Es ist schnell eingerichtet und bietet langfristigen Mehrwert für jedes Unternehmen oder Projekt.
- Wachsen Sie Ihre E-Mail-Liste mühelos. Anmeldeformulare helfen Ihnen, E-Mail-Adressen von Besuchern in Echtzeit zu sammeln und so direkten Zugang zu Ihrer Zielgruppe zu erhalten.
- Verbessern Sie Ihre Marketing-Kommunikation. Mit einer wachsenden Abonnentenliste können Sie Updates, Angebote und Inhalte gezielter und persönlicher bewerben.
- Vereinfachen Sie den Nutzer-Onboarding-Prozess. Indem Sie Nutzer durch eine Anmelde-Reise führen, sorgen Sie für einen reibungsloseren Start und erhöhen die Bindung von Anfang an.
- Erfassen Sie Leads für zukünftige Konversionen. Ein gut platziertes Formular sammelt potenzielle Kundendaten, die Sie über die Zeit pflegen können.
- Halten Sie Ihre Zielgruppe langfristig engagiert. Regelmäßige Kommunikation über Anmelde-basierte Kanäle schafft Vertrauen und fördert wiederkehrende Besuche.
Jetzt, da Sie wissen, was ein Anmeldeformular für Ihre Website leisten kann, sehen wir uns an, wie Sie schnell und einfach starten können.
Kurzanleitung zur Erstellung eines Online-Anmeldeformulars
Die Erstellung eines Online-Anmeldeformulars muss nicht kompliziert sein. Mit dem visuellen Builder von Elfsight können Sie in nur wenigen Minuten ein voll funktionsfähiges Formular gestalten und veröffentlichen. Hier eine kurze Übersicht, wie es funktioniert:
- Öffnen Sie den Editor und wählen Sie eine Vorlage aus. Beginnen Sie mit einem vorgefertigten Anmeldeformular, das Ihren Anforderungen entspricht.
- Passen Sie die Formularfelder an, wählen Sie ein Layout und justieren Sie die Struktur.
- Stellen Sie Hintergrundfarbe, Typografie und weitere Elemente so ein, dass sie zum Design Ihrer Website passen.
- Klicken Sie auf „Kostenlos zur Website hinzufügen„, kopieren Sie den generierten Code und fügen Sie ihn im Backend Ihrer Website ein.
Dieser Prozess gibt Ihnen volle Kontrolle über Aussehen und Funktion Ihres Formulars – ohne externe Plugins oder komplizierte Setups. Änderungen können Sie sofort in der Vorschau sehen und bei Bedarf an Ihr Branding anpassen.
Sehen Sie, wie einfach es ist – erstellen Sie Ihr eigenes Anmeldeformular in wenigen Minuten!
Funktionen des Elfsight Formular-Builders
Nachdem Sie gesehen haben, wie schnell sich ein Anmeldeformular erstellen lässt, werfen wir einen Blick darauf, was Elfsight zu einer leistungsstarken Lösung macht. Die Plattform bietet eine Kombination aus Flexibilität, benutzerfreundlichen Werkzeugen und leistungsorientierten Funktionen, die Ihnen helfen, mit Zuversicht ein Anmeldeformular auf Ihrer Website einzufügen.
Das macht den Elfsight Formular-Builder besonders:
- Vollständig anpassbare Layouts und Felder. Fügen Sie Formularfelder hinzu, entfernen oder ordnen Sie sie neu, um genau die Daten zu erfassen, die Sie brauchen – von einfachen E-Mails bis zu vollständigen Kontaktdaten.
- Visuelle Bearbeitung mit Echtzeit-Vorschau. Nehmen Sie Änderungen über eine einfache Oberfläche vor und sehen Sie sofort, wie Ihr Formular auf der Website aussieht.
- Intelligente E-Mail-Benachrichtigungen. Erhalten Sie sofortige Meldungen, wenn jemand Ihr Formular absendet, damit Sie keinen Lead oder Abonnenten verpassen.
- Mobil optimiertes Design. Alle Formulare sind vollständig responsiv und sehen auf Desktop, Tablet und Mobilgeräten ohne zusätzliche Anpassungen gut aus.
- Nahtloses Datenmanagement. Verwalten, exportieren und überblicken Sie alle gesammelten Formulareinträge an einem Ort, um Ihren Workflow zu optimieren.
- Unterstützung für bedingte Logik. Zeigen oder verbergen Sie Formularelemente basierend auf Nutzerauswahlen, um das Formular dynamisch und übersichtlich zu halten.
- Integrierter Spam-Schutz. Nutzen Sie CAPTCHA und andere integrierte Tools, um Ihr Formular vor Bot-Einsendungen und Fake-Daten zu schützen.
Mit diesen Funktionen haben Sie alles, was Sie brauchen, um leistungsstarke, professionelle Anmeldeformulare zu erstellen. Im nächsten Abschnitt führen wir Sie detailliert durch den gesamten Prozess der Erstellung und Einbindung Ihres Formulars auf einer Website.
Schritt-für-Schritt: So fügen Sie ein Anmeldeformular zur Website hinzu
Jetzt, wo Sie mit den Funktionen von Elfsight vertraut sind, hier eine Schritt-für-Schritt-Anleitung zur Erstellung und Einbindung eines Anmeldeformulars auf Ihrer Website. Diese Schritte basieren auf der tatsächlichen Formular-Editor-Oberfläche und begleiten Sie von der Auswahl einer Vorlage bis zum Einbetten des fertigen Formulars.
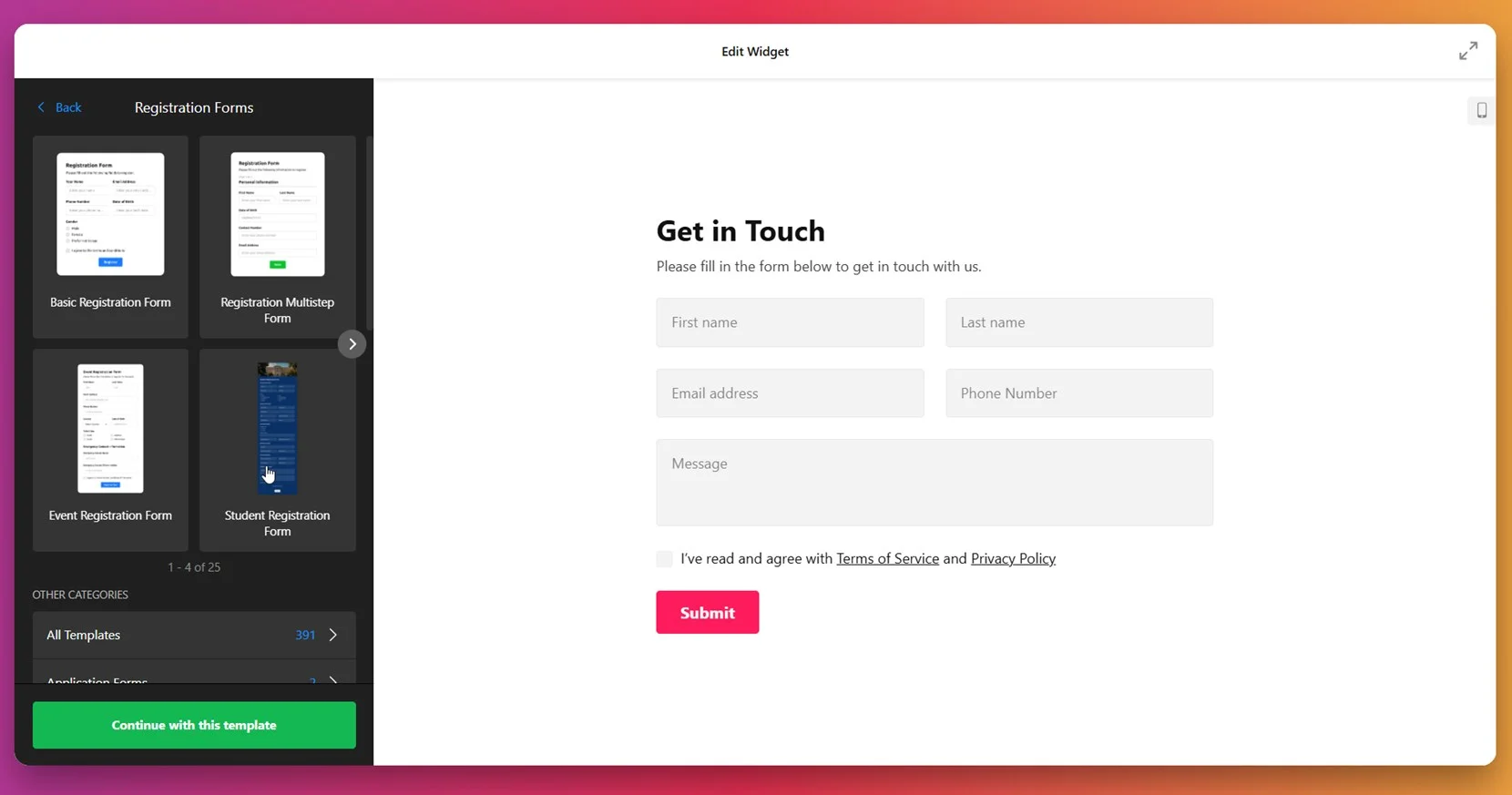
- Wählen Sie eine Vorlage. Öffnen Sie den Widget-Editor und navigieren Sie zur Kategorie „Anmeldeformulare“. Durchstöbern Sie die Vorlagen, wählen Sie eine aus und klicken Sie auf „Mit dieser Vorlage fortfahren“.
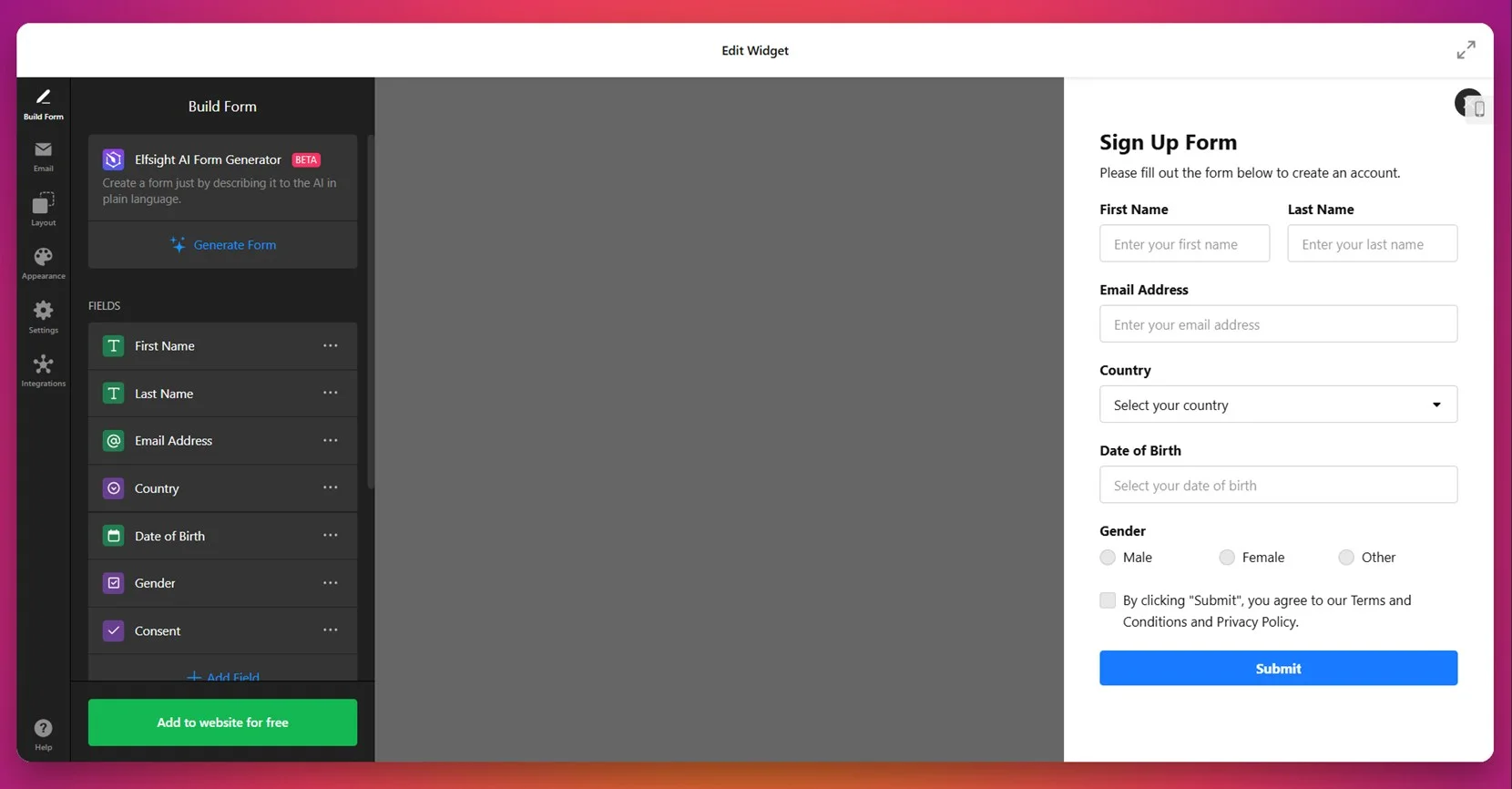
- Erstellen Sie Ihre Formularfelder. Fügen Sie im Tab „Formular erstellen“ Felder wie Name, E-Mail, Land, Geburtsdatum, Geschlecht und Einwilligung hinzu oder entfernen Sie sie. Nutzen Sie die Seitenleiste, um Elemente per Drag & Drop in die gewünschte Reihenfolge zu bringen.
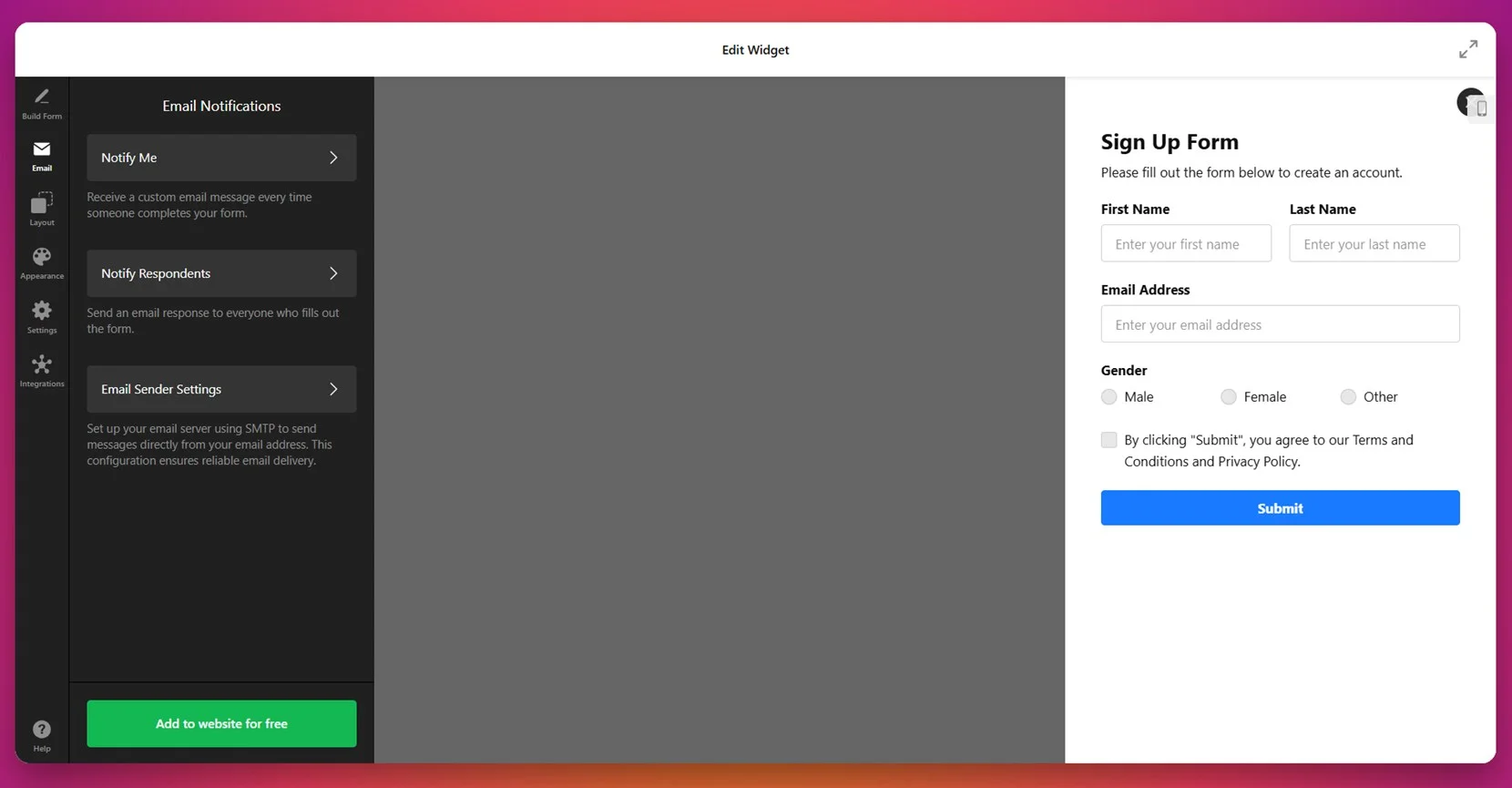
- Konfigurieren Sie E-Mail-Benachrichtigungen. Im Tab „E-Mail“ richten Sie Benachrichtigungen für sich selbst und automatische Antworten für Nutzer ein, die das Formular ausfüllen. Sie können auch Absender-Einstellungen über SMTP für bessere Zustellung konfigurieren.
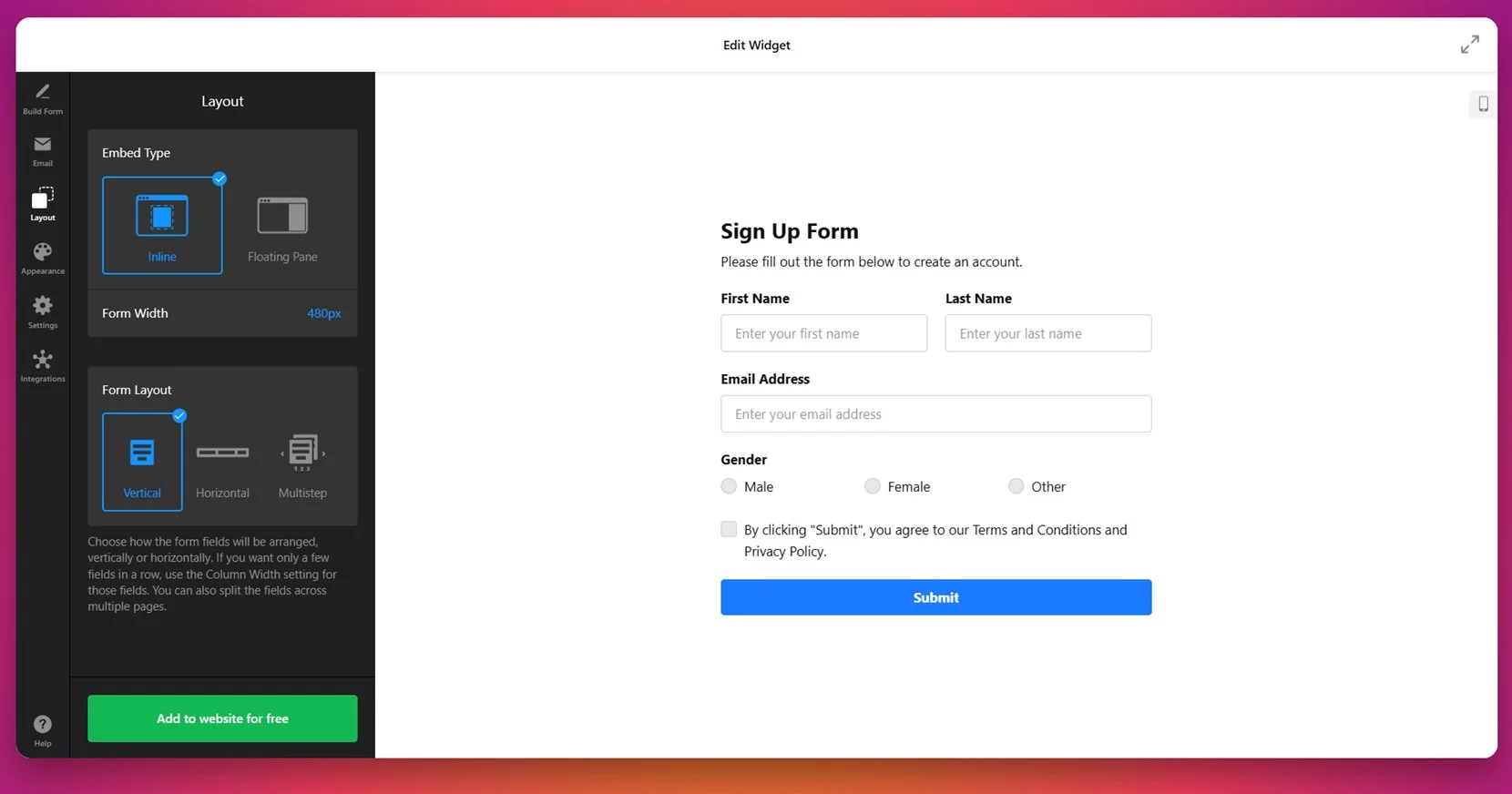
- Passen Sie das Layout an. Im Tab „Layout“ wählen Sie aus, wie das Formular angezeigt wird – inline, schwebend oder mehrstufig. Sie können Breite und Ausrichtung (vertikal oder horizontal) einstellen.
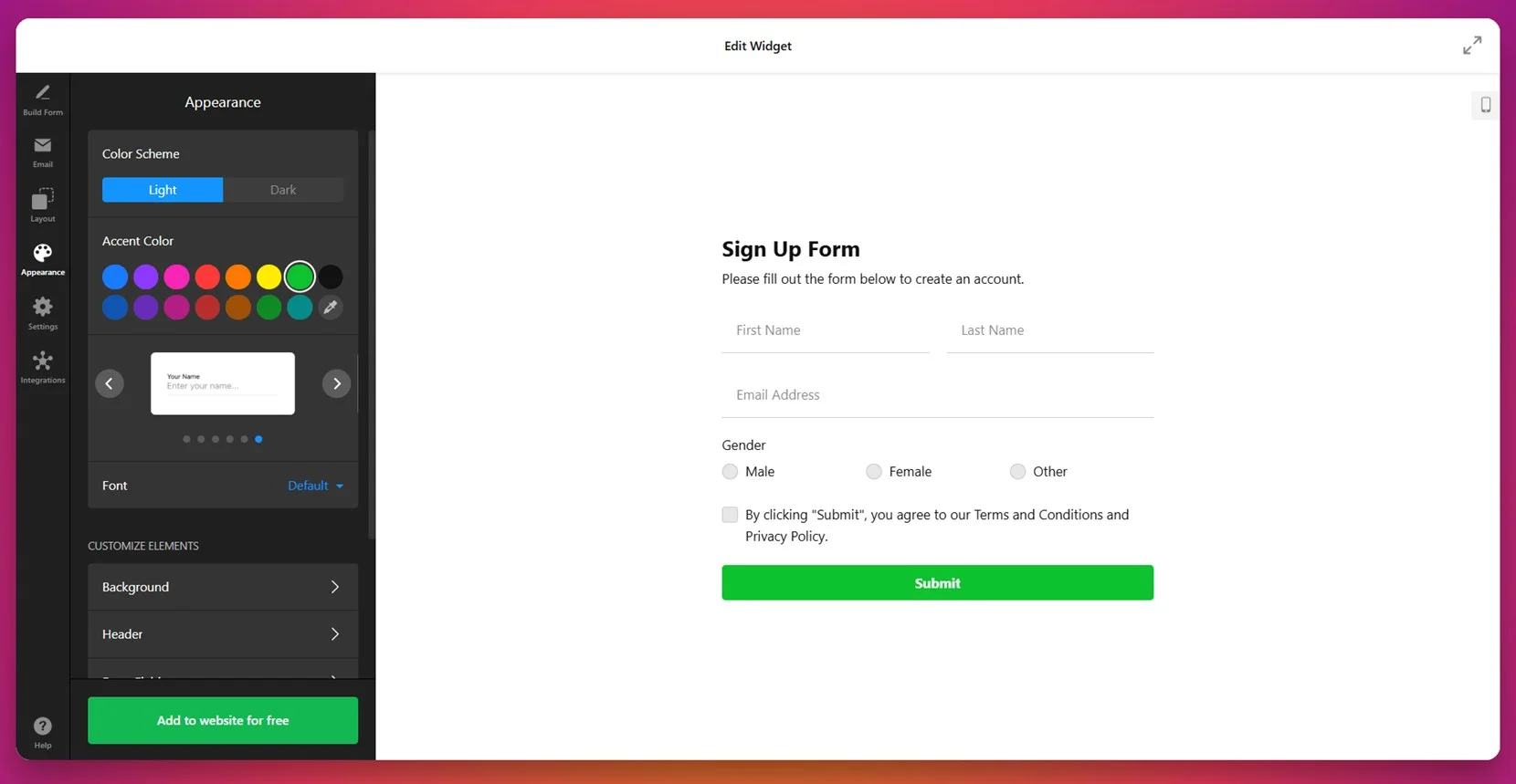
- Gestalten Sie das Erscheinungsbild. Im Tab „Aussehen“ wählen Sie ein Farbschema (hell oder dunkel), eine Akzentfarbe und Schriftarten aus. Passen Sie Elemente wie Hintergrund, Kopfzeile und Eingabefelder an Ihr Branding an.
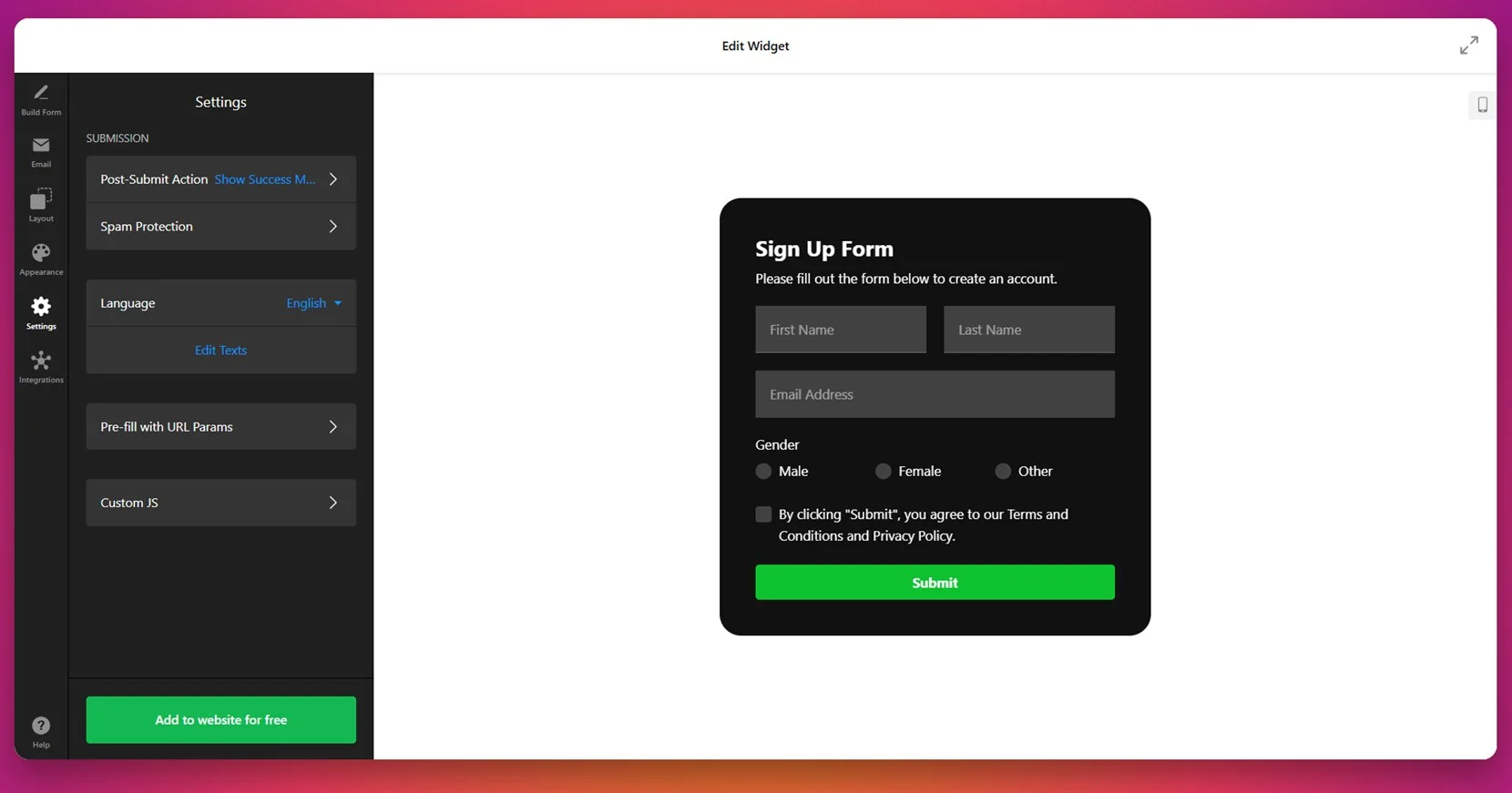
- Legen Sie das finale Formularverhalten fest. Im Tab „Einstellungen“ konfigurieren Sie die Aktion nach dem Absenden (z. B. Erfolgsmeldung), aktivieren Spam-Schutz, ändern die Sprache und fügen bei Bedarf benutzerdefiniertes JavaScript hinzu.
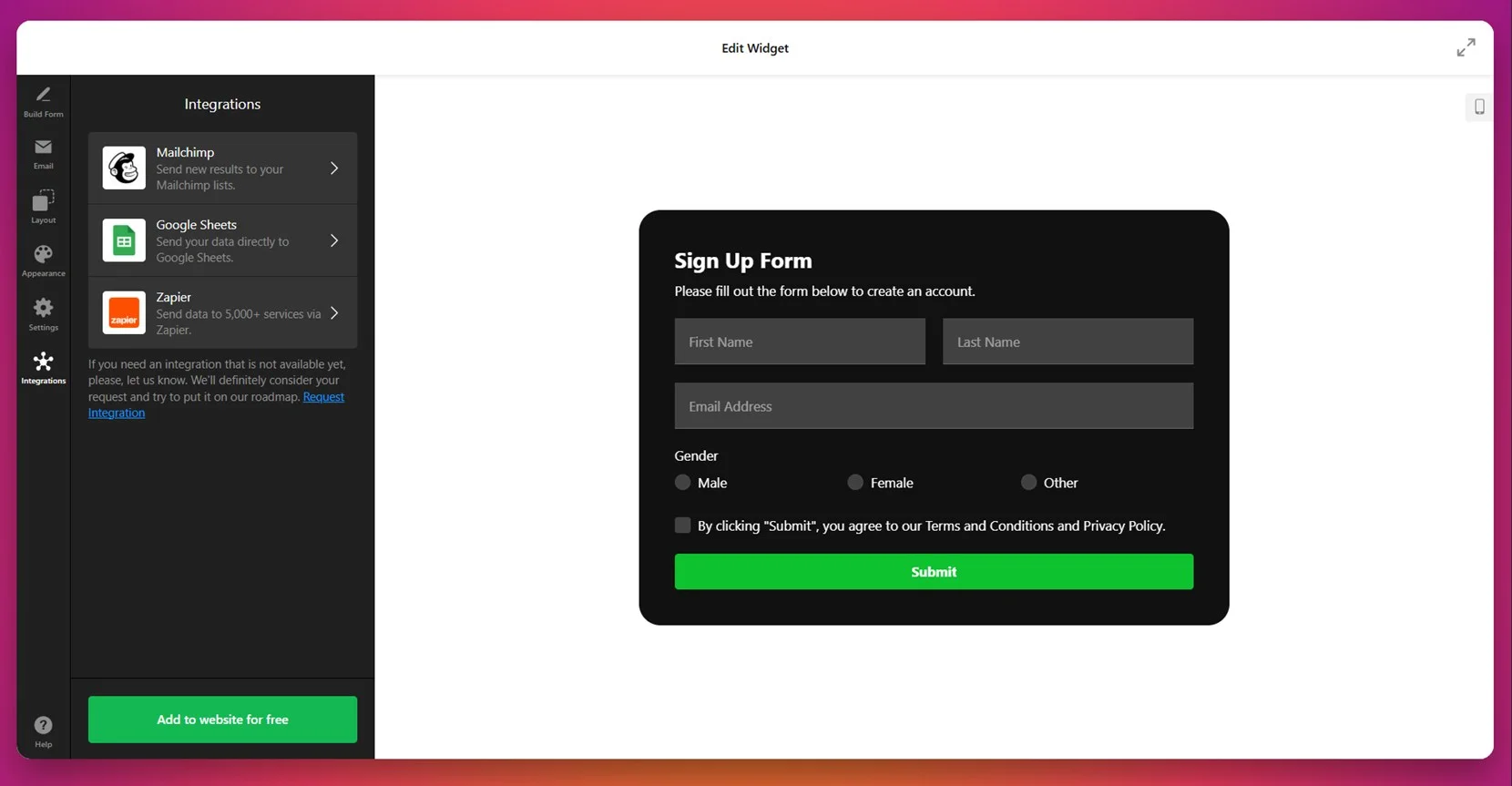
- Integrieren Sie externe Dienste. Im Tab „Integrationen“ verbinden Sie Ihr Formular mit Mailchimp, Google Sheets oder Zapier, um gesammelte Daten dorthin zu senden, wo Sie sie brauchen.
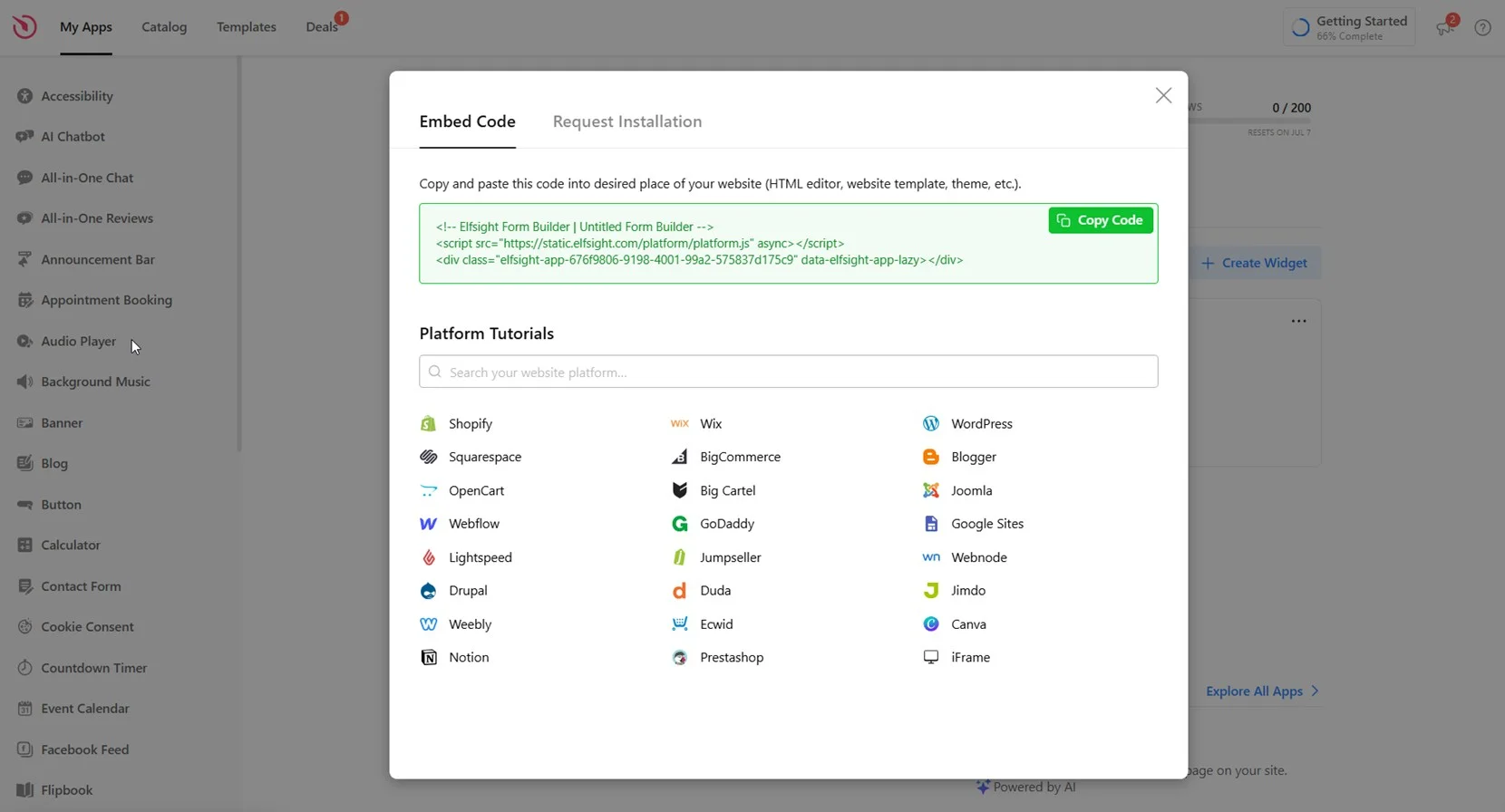
- Veröffentlichen Sie das Formular auf Ihrer Website. Klicken Sie auf „Kostenlos zur Website hinzufügen“ und kopieren Sie den generierten Einbettungscode. Fügen Sie diesen Code an der passenden Stelle im HTML Ihrer Website ein und speichern Sie die Änderungen.
Mit dieser Einrichtung haben Sie volle Kontrolle darüber, wie Ihr Formular funktioniert, aussieht und sich in Ihre bestehenden Marketing-Tools einbindet. Es ist eine Komplettlösung, um Nutzeranmeldungen effizient zu sammeln.
Wenn Sie weitere Wege erkunden möchten, um Anmeldeformulare zu erstellen oder zu verwalten, stellt der nächste Abschnitt alternative Methoden vor, die Sie in Betracht ziehen können.
Weitere Methoden zum Hinzufügen von Anmeldeformularen zur Website
Während Elfsight eine All-in-One-Lösung für die Erstellung und Verwaltung von Anmeldeformularen bietet, gibt es je nach Plattform und technischem Komfort weitere Möglichkeiten. Im Folgenden finden Sie einige gängige Alternativen, um Webformulare einzubetten oder Website-Registrierungsformulare manuell oder über native Builder einzurichten. Jede Methode hat ihren eigenen Ablauf, Vorteile und Einschränkungen.
Manuelle HTML-Formularintegration
Diese Methode eignet sich für Nutzer, die volle Kontrolle bevorzugen und sich mit HTML auskennen. Sie können ein individuelles Formular manuell erstellen und es über Form-Action-Endpunkte mit Ihrem Backend oder einem externen Dienst verbinden.
- Schreiben Sie Ihren HTML-Code. Erstellen Sie ein <form>-Element in Ihrer HTML-Datei. Fügen Sie darin Felder wie Name, E-Mail, Telefonnummer, Checkboxen für Einwilligungen und bei Bedarf ein Dropdown-Menü hinzu. Ergänzen Sie einen Absende-Button. Beispiel:
<form action="/submit-form.php" method="POST"> <input type="text" name="name" placeholder="Ihr Name" required> <input type="email" name="email" placeholder="Ihre E-Mail" required> <input type="tel" name="phone" placeholder="Ihre Telefonnummer"> <label> <input type="checkbox" name="consent" required> Ich stimme den Bedingungen zu </label> <select name="interest"> <option value="">Option wählen</option> <option value="product">Produkt-Updates</option> <option value="news">Newsletter</option> </select> <button type="submit">Absenden</button> </form> - Legen Sie die Action-URL fest. Im action-Attribut des Formulars geben Sie den Server-Endpunkt an, an den die Formulardaten gesendet werden sollen. Stellen Sie sicher, dass die method auf POST gesetzt ist, um die Daten sicher zu übertragen. Beispiel:
<form action="/submit-form.php" method="POST"> - Konfigurieren Sie die Backend-Verarbeitung. Erstellen Sie ein Skript in Ihrer bevorzugten Backend-Sprache – PHP, Node.js oder Python –, das die Formulardaten empfängt. Dieses Skript sollte die Eingaben lesen, bereinigen, um Sicherheitsrisiken (wie XSS oder SQL-Injection) zu vermeiden, und optional in einer Datenbank speichern oder per E-Mail weiterleiten. Beispiel in PHP:
if ($_SERVER["REQUEST_METHOD"] === "POST") { $name = htmlspecialchars($_POST["name"]); $email = htmlspecialchars($_POST["email"]); // Daten speichern oder verarbeiten } - Fügen Sie Validierung hinzu. Um sicherzustellen, dass Nutzer das Formular korrekt ausfüllen, verwenden Sie HTML5-Validierungsattribute wie required, type=“email“ oder minlength. Für dynamischere Validierung (z. B. Echtzeit-Fehlermeldungen) nutzen Sie JavaScript-Event-Listener, die Daten sofort prüfen und Feedback geben, bevor das Formular abgeschickt wird.
- Gestalten Sie das Formular. Verwenden Sie CSS, um das Formular optisch an das Design Ihrer Website anzupassen. Sie können Eingabefelder, Ränder, Abstände, Button-Farben, Schriftarten und Layouts stylen. Responsive Design erreichen Sie mit CSS-Media-Queries oder Flexbox für bessere mobile Bedienbarkeit.
- Binden Sie das Formular ein. Kopieren Sie den gesamten Formularblock (inklusive <form>-Tag, Feldern und CSS-Klassen) und fügen Sie ihn an der gewünschten Stelle im HTML Ihrer Website ein. Stellen Sie sicher, dass Ihre Backend-Datei am definierten Action-URL erreichbar ist.
Diese Methode bietet maximale Kontrolle über Logik, Integration und Design des Formulars und ist unabhängig von externen Diensten oder visuellen Editoren.
Nutzung des nativen Anmeldeformulars in WordPress
WordPress bietet über den Standard-Blockeditor oder das Jetpack-Plugin eine einfache Formularfunktion. Diese Option eignet sich für Nutzer, die ihre Website mit WordPress verwalten und eine native Lösung bevorzugen.
- Öffnen Sie den WordPress-Editor. Gehen Sie im Dashboard zu „Seiten“ oder „Beiträge“ und klicken Sie auf „Neu hinzufügen“ oder wählen Sie eine bestehende Seite zum Bearbeiten mit dem Blockeditor aus.
- Fügen Sie einen Formular-Block hinzu. Klicken Sie auf das „+“-Symbol im Editor, suchen Sie nach „Formular“ und wählen Sie den von Jetpack bereitgestellten Formular-Block aus. Stellen Sie sicher, dass Jetpack installiert und aktiviert ist.
- Wählen Sie den Formular-Typ „Anmeldung“. Nach dem Einfügen des Blocks wählen Sie eine Vorlage wie „Newsletter“ oder „Anmeldung“ mit Standardfeldern aus.
- Passen Sie die Felder an. Klicken Sie auf ein Feld, um Beschriftung, Platzhalter oder Eingabetyp zu bearbeiten. Fügen Sie neue Felder wie Dropdowns oder Telefonnummern hinzu oder löschen Sie nicht benötigte Felder.
- Gestalten Sie das Formular. Nutzen Sie das Einstellungsmenü rechts, um Layout, Abstände, Farben, Button-Stil und Schriftgröße anzupassen und ein stimmiges Design zu schaffen.
- Veröffentlichen Sie die Seite. Klicken Sie auf „Vorschau“, um die Änderungen zu prüfen. Wenn alles passt, drücken Sie „Veröffentlichen“ oder „Aktualisieren“, damit das Formular auf Ihrer Website sichtbar wird.
Diese Methode eignet sich gut, wenn Sie eine minimalistische, native WordPress-Erfahrung ohne zusätzliche Formular-Plugins wünschen.
Google Forms für Anmeldungen nutzen
Google Forms ist eine kostenlose und schnelle Möglichkeit, ein einfaches Anmeldeformular zu erstellen und in Ihre Website einzubetten. Es eignet sich gut für grundlegende Datenerfassung ohne Designanforderungen.
- Gehen Sie zu Google Forms. Besuchen Sie forms.google.com und klicken Sie auf „Leeres Formular“ oder wählen Sie eine Vorlage aus der Galerie, um mit der Erstellung Ihres Anmeldeformulars zu beginnen.
- Richten Sie Ihre Formularfelder ein. Geben Sie einen Titel und eine Beschreibung ein, fügen Sie Felder wie Name, E-Mail, Telefonnummer und Checkboxen hinzu, indem Sie auf das „+“-Symbol in der rechten Seitenleiste klicken. Wählen Sie passende Feldtypen wie Kurzantwort oder Mehrfachauswahl.
- Klicken Sie auf „Senden“. Sobald Ihr Formular fertig ist, klicken Sie oben rechts auf „Senden“, um die Freigabeoptionen zu öffnen.
- Passen Sie die Größe an. Im Einbettungs-Tab () legen Sie Breite und Höhe fest, wie das Formular auf Ihrer Website angezeigt werden soll.
- Kopieren Sie den Einbettungscode. Klicken Sie auf „Kopieren“, um den von Google generierten iframe-Code zu übernehmen.
- Binden Sie das Formular auf Ihrer Website ein. Fügen Sie den kopierten iframe-Code in den HTML-Bereich Ihrer Website oder in einen speziellen Embed-Block an der gewünschten Stelle ein.
Google Forms ist schnell einsatzbereit und sehr zugänglich, was es zu einer guten temporären oder Einsteigerlösung macht.
Vergleichstabelle: Elfsight vs. andere Methoden
Hier ein kurzer Vergleich verschiedener Anmeldeformular-Lösungen, der Ihnen hilft, die beste Option für Ihre Website zu finden.
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Anmeldeformular | Volle Designkontrolle, flexible Felder und Drittanbieter-Integrationen in einer Lösung. | Erfordert Einbettung per Skript, was manche Editoren ohne Vollzugriff einschränken. |
| Manuelles HTML-Formular | Maximale Kontrolle über Logik, Design und Integrationsendpunkte. | Benötigt Backend-Kenntnisse und regelmäßige Wartung für Stabilität und Sicherheit. |
| WordPress natives Formular | Direkt im Editor integriert, einfach für WordPress-Nutzer einzufügen. | Benötigt Jetpack und hat eingeschränkte Integrationen sowie keine erweiterten Tracking-Funktionen. |
| Google Forms | Schnell, kostenlos und ohne Registrierung oder Drittanbieter-Setup nutzbar. | Nicht geeignet für markenkonformes oder nahtloses visuelles Design auf professionellen Websites. |
Jede Methode bietet eine Möglichkeit, ein Anmeldeformular je nach Ziel und Plattform hinzuzufügen. Für eine ausgewogene Kombination aus Einfachheit, Anpassbarkeit und Funktionalität bleibt Elfsight die flexibelste und skalierbarste Option. Im nächsten Abschnitt geben wir Tipps, wie Sie die Leistung Ihres Anmeldeformulars optimieren können.
Tipps, um das Beste aus Ihrem Online-Anmeldeformular herauszuholen
Dieser Abschnitt enthält praktische Tipps, die Ihnen helfen, ein Anmeldeformular effektiv auf Ihrer Website einzubetten und zu verwalten. Diese Richtlinien gelten für jedes Widget, unabhängig von Plattform oder Anbieter, und verbessern Nutzererfahrung, Sichtbarkeit und Conversion-Rate.
- Gehen Sie zum E-Mail-Tab Ihrer Formulareinstellungen.
- Öffnen Sie E-Mail-Absender-Einstellungen und klicken Sie auf E-Mail-Absender hinzufügen.
- Geben Sie Ihre SMTP-Serverdaten ein, inklusive Ihrer individuellen E-Mail-Adresse, SMTP-Host, Port, Benutzername und Passwort.
Nach dem Speichern werden alle ausgehenden E-Mails (z. B. neue Einsendungen oder Bestätigungen) von Ihrer eigenen Domain versendet – das wirkt professioneller und vertrauenswürdiger.
Hier weitere hilfreiche Tipps, um das Beste aus Ihrem WordPress-Anmeldeformular herauszuholen:
- Platzieren Sie das Formular an gut sichtbarer Stelle. Positionieren Sie Ihr Anmeldeformular oberhalb des Seitenanfangs oder in wichtigen Inhaltsbereichen, damit Nutzer es ohne viel Scrollen sehen.
- Halten Sie das Formular kurz und fokussiert. Fragen Sie nur die wichtigsten Informationen ab. Kürzere Formulare haben meist höhere Abschlussraten und reduzieren Hürden beim Onboarding.
- Verwenden Sie klare und überzeugende Handlungsaufforderungen (CTAs). Ersetzen Sie generische Buttons wie „Absenden“ durch aktive Formulierungen wie „Jetzt beitreten“ oder „Kostenlos starten“, um die Nutzererfahrung ansprechender zu gestalten.
- Stellen Sie sicher, dass das Formular mobilfreundlich ist. Testen Sie, wie das Formular auf verschiedenen Geräten aussieht und funktioniert. Passen Sie Breite und Schriftgrößen an, damit keine Felder abgeschnitten oder Texte unleserlich sind.
- Stylen Sie das Formular passend zu Ihrem Branding. Passen Sie Schriftarten, Farben und Buttons an das Design Ihrer Website an. Das schafft Vertrauen und sorgt für ein stimmiges Nutzererlebnis.
- Zeigen Sie Bestätigungsmeldungen deutlich an. Zeigen Sie Nutzern nach dem Absenden immer eine Erfolgsmeldung oder leiten Sie sie auf eine Dankeseite weiter, um die Aktion zu bestätigen.
- Aktivieren Sie grundlegenden Spam-Schutz. Nutzen Sie reCAPTCHA oder eine einfache Verifikationsstufe, um Spam-Einsendungen zu verhindern, ohne Nutzer zu frustrieren.
- Testen Sie vor der Veröffentlichung. Prüfen Sie das Formular in verschiedenen Browsern und auf unterschiedlichen Geräten, um Layout- oder Funktionsprobleme frühzeitig zu erkennen.
Diese Tipps helfen Ihnen, ein benutzerfreundliches und conversion-optimiertes Anmeldeformular einzurichten. Im nächsten Abschnitt sehen wir uns an, wer besonders von Anmeldeformularen in verschiedenen Branchen und Anwendungsfällen profitiert.
Wer braucht Anmeldeformulare: Anwendungsfälle
Anmeldeformulare werden branchenübergreifend genutzt, um Leads zu generieren, Abonnentenlisten aufzubauen und die Kommunikation mit Nutzern zu verbessern. Hier einige Beispiele, wie drei wichtige Branchen sie effektiv auf ihren Websites einsetzen.
Anwendung in SaaS und Tech-Produkten 💻
SaaS-Unternehmen und Tech-Startups verwenden Anmeldeformulare, um E-Mails für Beta-Anmeldungen, kostenlose Testphasen, Produktupdates oder Onboarding-Prozesse zu erfassen. Diese Formulare sind meist auf der Startseite, auf Preisübersichtsseiten oder während der Registrierung in der App platziert, um Nutzerakquise und Produktzugang zu erleichtern.
Anwendung bei Events und Konferenzen 📅
Veranstalter nutzen Anmeldeformulare, um Teilnehmerregistrierungen zu verwalten, Interesse an kommenden Events zu erfassen und Zu- oder Absagen zu organisieren. Diese Formulare finden sich oft auf Event-Landingpages oder Ticketportalen und enthalten individuelle Felder wie Sitzplatzpräferenzen oder Essenswünsche.
Anwendung im Immobilienbereich 🏠
Immobilienmakler und -agenturen setzen Anmeldeformulare ein, um Leads für Immobilienangebote zu generieren, Besichtigungstermine anzufragen oder Nutzer für Benachrichtigungen zu neuen Angeboten zu registrieren. Formulare sind meist in Immobilien-Detailseiten integriert oder als schwebende Elemente in Sidebars für schnelle Lead-Erfassung platziert.
Wie Sie sehen, passen sich Anmeldeformulare an eine Vielzahl von Geschäftszielen und Kundenreisen an. Im nächsten Abschnitt behandeln wir häufige Probleme, die auftreten können, und wie Sie diese lösen.
Häufige Probleme beheben
Obwohl das Hinzufügen eines Anmeldeformulars zur Website einfach ist, können technische oder nutzerbezogene Probleme auftreten. Hier die häufigsten Probleme und wie Sie sie effektiv lösen.
Warum wird mein Anmeldeformular nicht auf der Website angezeigt?
Warum erhalte ich keine Formular-Einsendungen oder Benachrichtigungen?
Wie behebe ich Styling-Probleme mit meinem eingebetteten Formular?
Was tun, wenn Formulardaten nicht mit meinen Integrationen synchronisiert werden?
Wie verhindere ich Spam- oder Bot-Einsendungen?
Warum brechen Nutzer das Formular vor dem Absenden ab?
Wenn Sie diese häufigen Probleme verstehen und beheben, läuft Ihr Anmeldeformular reibungslos. Zum Abschluss noch einige Gedanken, um das Gelernte zu festigen.
Fazit
Ein Anmeldeformular auf Ihrer Website ist eine der effektivsten Methoden, um Leads zu erfassen, Ihre Zielgruppe zu vergrößern und die Nutzerbindung zu verbessern. Mit einer Vielzahl von Optionen – von manuellen HTML-Formularen bis zu Drag-and-Drop-Formular-Buildern – können Sie die Lösung wählen, die zu Ihrem Workflow und technischen Kenntnissen passt. Entscheidend ist, eine klare, benutzerfreundliche Erfahrung zu schaffen, die Ihre Geschäftsziele unterstützt.
Wir haben alles von der Einrichtung bis zur Fehlerbehebung behandelt, inklusive branchenspezifischer Anwendungsfälle und Best Practices. Mit der richtigen Umsetzung werden Anmeldeformulare zu einem starken Werkzeug auf Ihrer Website, das Onboarding, Konversionen und Kommunikation nachhaltig verbessert.
Brauchen Sie weitere Informationen?
Wir hoffen, dieser Leitfaden hat Ihnen alles Nötige für den Start gegeben. Wenn Sie smartere, sauberere Webformulare erstellen oder weitere Fragen haben, kontaktieren Sie uns – unser Team hilft Ihnen gerne. Bei Elfsight engagieren wir uns dafür, leistungsstarke Widget-Lösungen zu bieten, die auf Ihre Geschäftsziele zugeschnitten sind.
Wir laden Sie auch ein, unserer Community beizutreten, wo Nutzer Strategien, Feedback und Ideen austauschen. Haben Sie einen Feature-Wunsch oder Verbesserungsvorschlag? Tragen Sie ihn in unsere Wunschliste ein – wir hören immer zu.