Ein Anmeldeformular ist eine der effektivsten Methoden, um Besucher zu binden und in Abonnenten oder Kunden zu verwandeln. Wenn Sie wissen möchten, wie man ein Anmeldeformular in WordPress hinzufügt, sind Sie auf dem besten Weg, ein stärkeres und besser verbundenes Publikum aufzubauen.
Ein Anmeldeformular auf Ihrer WordPress-Website einzufügen, ist eine kluge Entscheidung, wenn Sie Nutzerdaten sammeln, Ihre E-Mail-Liste erweitern oder die Nutzerregistrierung vereinfachen möchten. Es ist schnell umgesetzt und bringt langfristige Vorteile für Ihre Geschäftsziele.
- Bauen Sie schneller eine qualifizierte E-Mail-Liste auf. Ein sichtbares und benutzerfreundliches Formular motiviert mehr Nutzer zur Anmeldung und verschafft Ihnen direkten Zugang zu engagierten Interessenten.
- Vereinfachen Sie die Nutzerregistrierung und Lead-Generierung. Automatisieren Sie die Erfassung wichtiger Nutzerdaten und verwandeln Sie Besucher in verwertbare Kontakte.
- Steigern Sie die Interaktion und fördern Sie wiederkehrende Besuche. Formulare schaffen einen Kommunikationskanal, der Ihr Publikum immer wieder mit Neuigkeiten, Angeboten oder exklusiven Inhalten zurückbringt.
- Erhöhen Sie die Konversionsraten mit minimalem Aufwand. Selbst ein einfaches Anmeldeformular kann Besucher unauffällig in Ihren Verkaufstrichter führen.
Im nächsten Abschnitt zeigen wir Ihnen, wie schnell Sie mit Elfsight ein professionelles Anmeldeformular erstellen können – auch ohne technische Vorkenntnisse.
Schnelle Anleitung: So erstellen Sie ein WordPress-Anmeldeformular
Jetzt, da Sie wissen, warum ein Anmeldeformular wichtig ist, sehen wir uns an, wie einfach es ist, mit Elfsight eines zu erstellen. Mit nur wenigen Schritten bauen Sie ein voll funktionsfähiges Formular, das Ihnen hilft, Nutzerdaten zu sammeln und Ihre Abonnentenzahl zu erhöhen – ganz ohne Programmierkenntnisse.
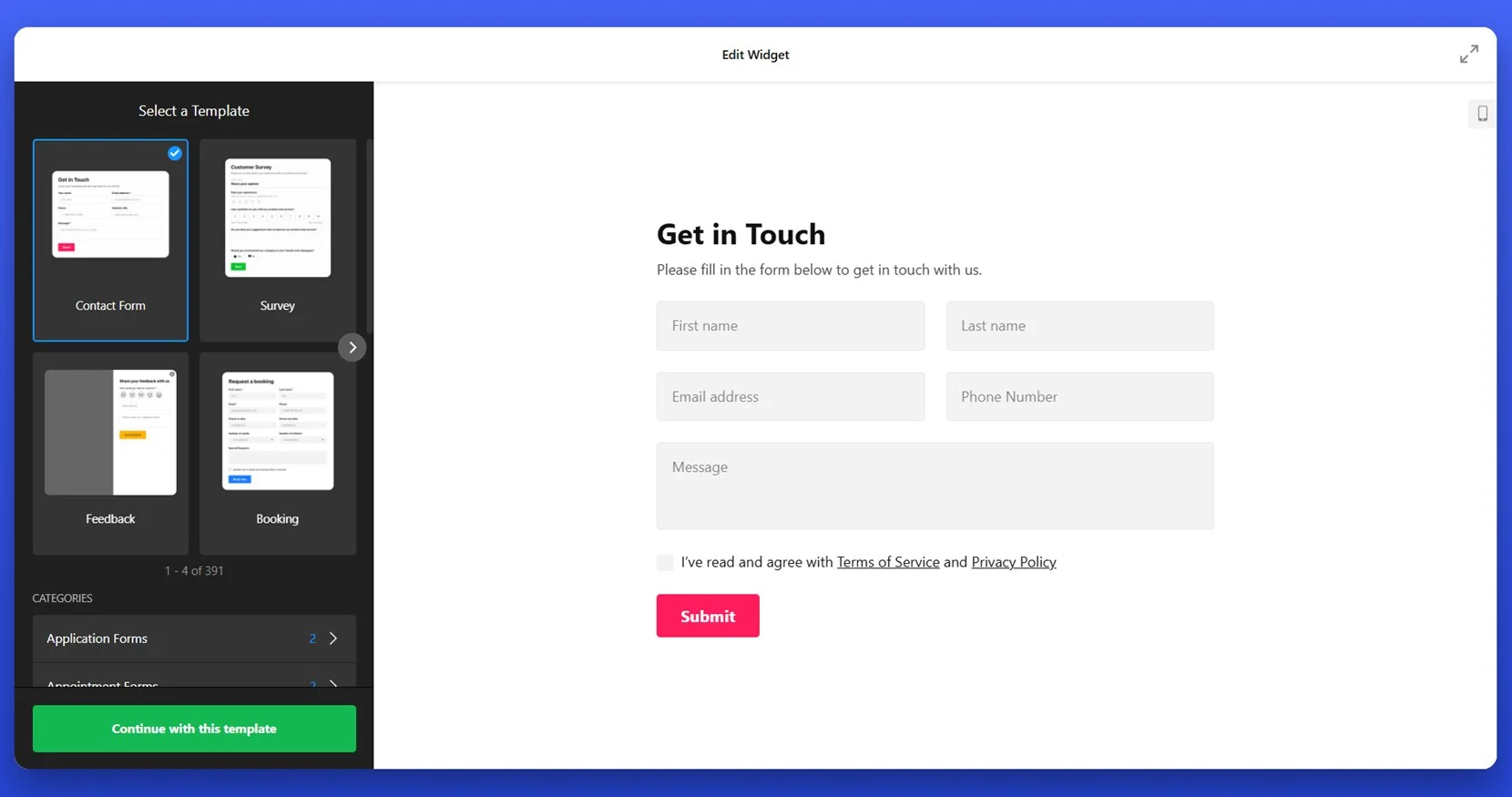
- Öffnen Sie den Elfsight-Editor und wählen Sie die Vorlage „Anmeldeformular“ aus.
- Passen Sie Layout-Einstellungen wie Formularfelder, Abstände und Ausrichtung an, damit das Formular zur Struktur Ihrer Website passt.
- Individualisieren Sie das Erscheinungsbild, indem Sie Farben, Schriftarten und Hintergrundelemente auswählen, die zu Ihrem Branding passen.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den Einbettungscode und fügen Sie ihn im WordPress-Backend ein.
Dieser Vorgang dauert nur wenige Minuten und gibt Ihnen volle Kontrolle über Aussehen und Funktion Ihres Formulars. Egal, ob Sie eine Mailingliste aufbauen oder die Nutzerregistrierung vereinfachen möchten – Elfsight macht die Einrichtung kinderleicht.
Möchten Sie es live sehen? Erstellen Sie Ihr eigenes Anmeldeformular in Sekundenschnelle!
Vorteile des Elfsight Formular-Builders
Nachdem Sie gesehen haben, wie einfach es ist, ein Formular zu erstellen, werfen wir einen genaueren Blick darauf, warum Elfsight die bevorzugte Lösung für Anmeldeformulare in WordPress ist. Dieses Tool bietet eine leistungsstarke Funktionspalette, die Ihnen hilft, Besucher mühelos zu binden und Daten zu sammeln.
Hier sind die wichtigsten Funktionen und Vorteile, die das Elfsight Anmeldeformular besonders machen:
- Vollständig anpassbares Formularlayout und Design. Gestalten Sie jedes Detail Ihres Formulars – von der Feldstruktur bis zu Farben und Schriftarten – so, dass es perfekt zum Branding Ihrer Website passt.
- Standardmäßig mobilfreundlich und responsiv. Ihr Formular sieht auf allen Geräten gut aus und funktioniert einwandfrei, ohne dass Sie manuell eingreifen müssen.
- Flexible Felder für jeden Zweck. Fügen Sie Felder hinzu, entfernen oder ordnen Sie sie neu, um genau die Informationen zu erfassen, die Sie benötigen – von E-Mails bis zu detaillierten Nutzerdaten.
- Eingebaute E-Mail-Benachrichtigungen und Alerts. Erhalten Sie sofort eine Nachricht, wenn jemand Ihr Formular ausfüllt, und bleiben Sie in Echtzeit verbunden.
- Spam-Schutz mit CAPTCHA. Halten Sie Ihren Posteingang sauber mit intelligenten Spamfiltern, die direkt im Widget integriert sind.
- Nahtlose Integration mit E-Mail-Diensten. Verbinden Sie Ihr Formular einfach mit Plattformen wie Mailchimp, Google Sheets oder Zapier für eine reibungslose Datenverarbeitung.
- Ein-Klick-Installation mit automatischen Updates. Binden Sie Ihr Formular einmal ein und profitieren Sie automatisch von zukünftigen Verbesserungen – ohne Wartungsaufwand.
Diese Funktionen bieten Ihnen alles, was Sie brauchen, um ein interaktives, professionell aussehendes Formular zu erstellen, das auf jeder WordPress-Seite perfekt funktioniert. Kommen wir nun zum vollständigen Einrichtungsprozess, bei dem wir jeden Schritt von der Erstellung bis zur Installation durchgehen.
Anmeldeformular in WordPress erstellen: Schritt für Schritt
Nachdem Sie gesehen haben, was mit den fertigen Elfsight-Vorlagen möglich ist, führen wir Sie nun durch den kompletten Prozess, wie Sie Ihr Anmeldeformular in WordPress erstellen und einbinden. Die Einrichtung geht schnell und erfordert keine Programmierung – Sie wählen einfach ein Layout, passen das Formular an und fügen den Code in Ihre Website ein. Folgen Sie diesen Schritten, um in wenigen Minuten ein funktionierendes Registrierungsformular zu erstellen.
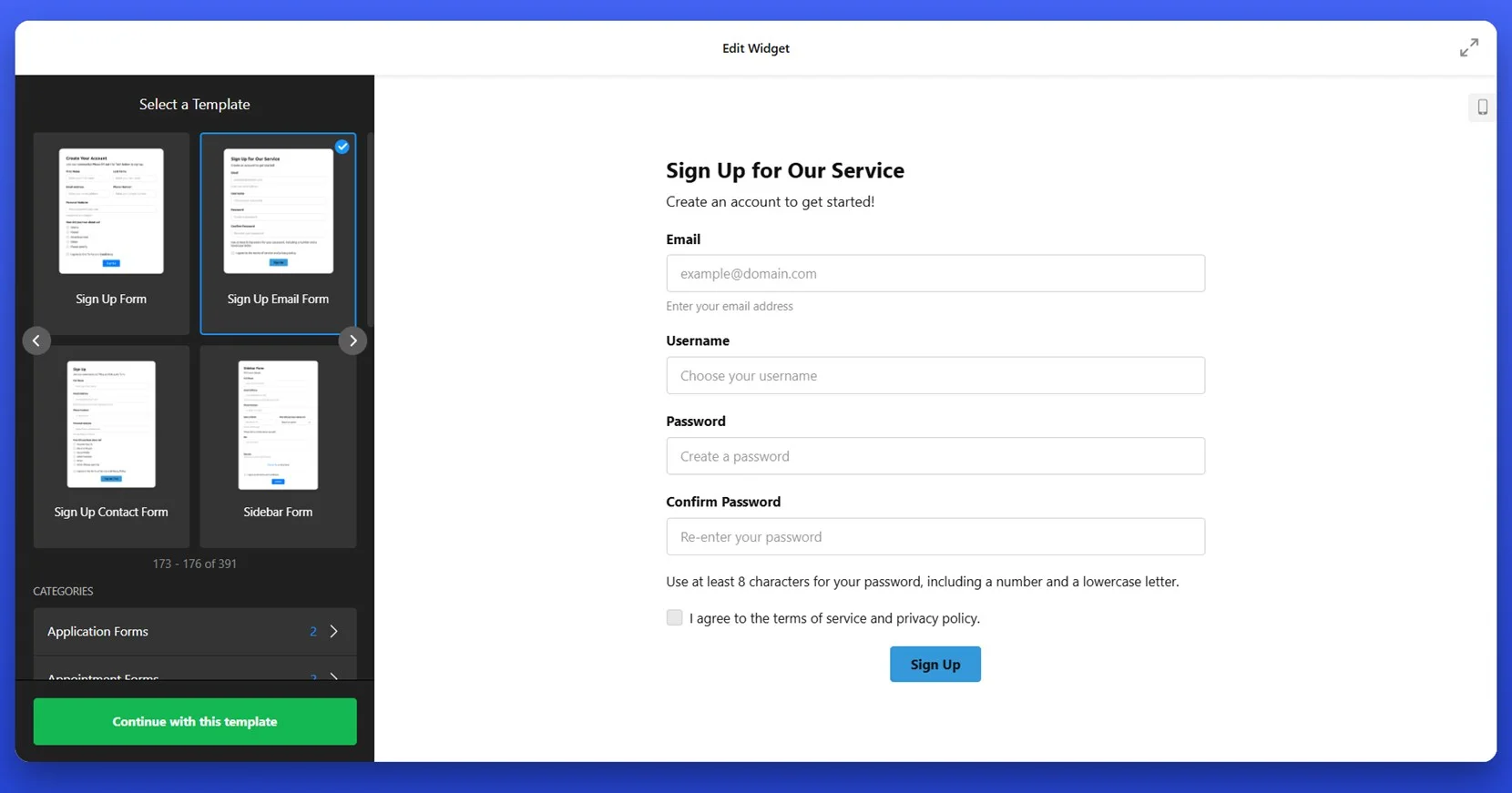
- Vorlage auswählen. Öffnen Sie den Form Builder und wählen Sie die Vorlage „Sign Up Email Form“. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um den Editor mit dem vorab geladenen Layout zu öffnen.
- Formularfelder anpassen. Füllen Sie im Formular-Editor Felder wie E-Mail, Benutzername, Passwort und Passwort bestätigen aus. Sie können Feldbezeichnungen und Platzhaltertexte bearbeiten, um den Ton anzupassen, und je nach Registrierungsablauf Felder hinzufügen oder entfernen.
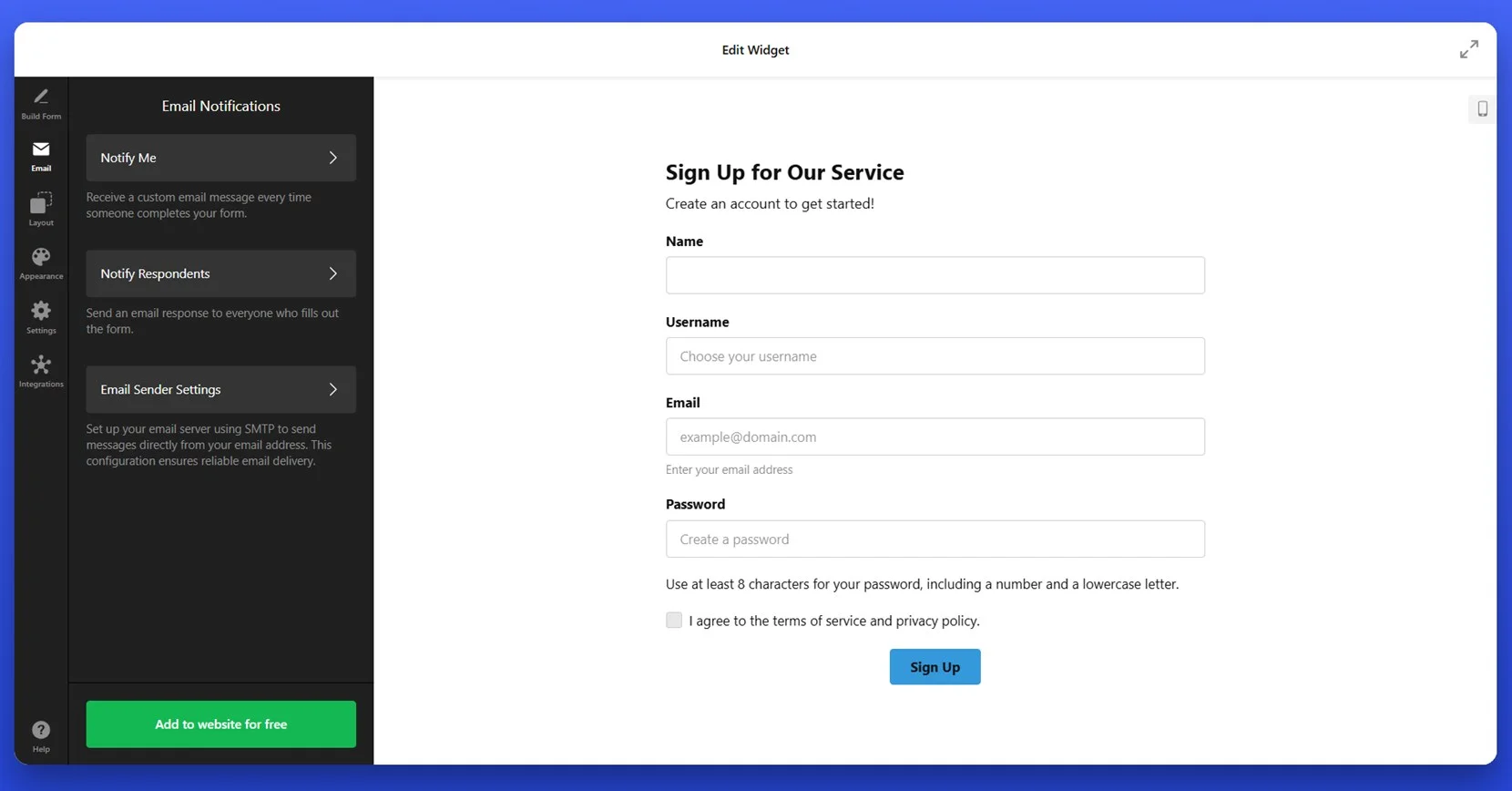
- Benachrichtigungen aktivieren. Gehen Sie im linken Menü zum Tab „E-Mail“. Richten Sie „Benachrichtige mich“ ein, um Alerts zu erhalten, wenn jemand Ihr Formular ausfüllt, und „Benachrichtige Teilnehmer“, um Bestätigungsnachrichten an neue Nutzer zu senden. Konfigurieren Sie SMTP in den „E-Mail-Absender-Einstellungen“ für eine zuverlässige Zustellung.
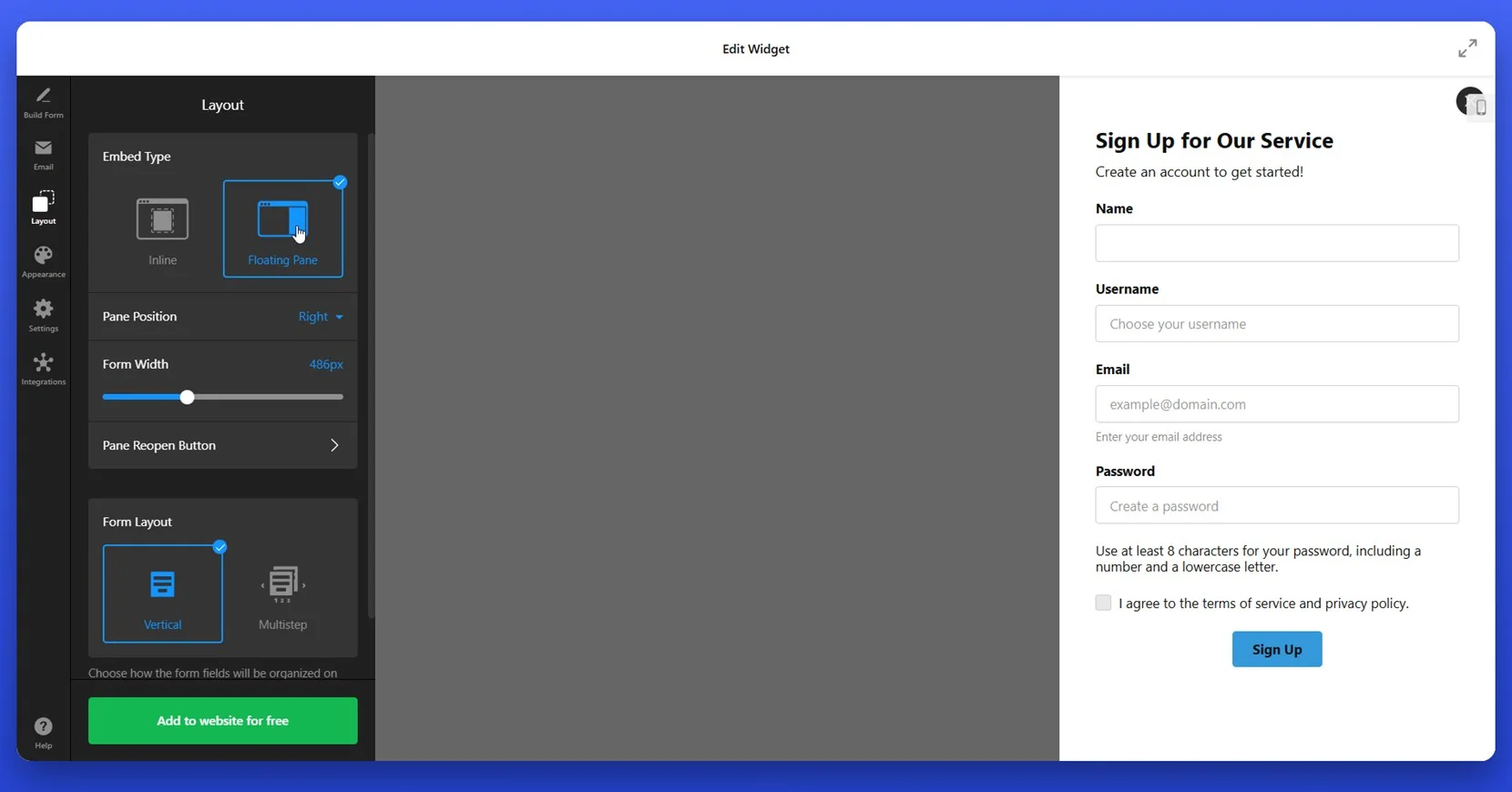
- Layout-Einstellungen anpassen. Öffnen Sie den Tab „Layout“ und wählen Sie, wie das Formular angezeigt werden soll – Inline oder als schwebendes Fenster. Legen Sie die Position des Fensters fest (z. B. rechte Bildschirmseite), passen Sie die Breite an und entscheiden Sie, ob Sie ein vertikales Layout oder einen mehrstufigen Formularablauf wünschen.
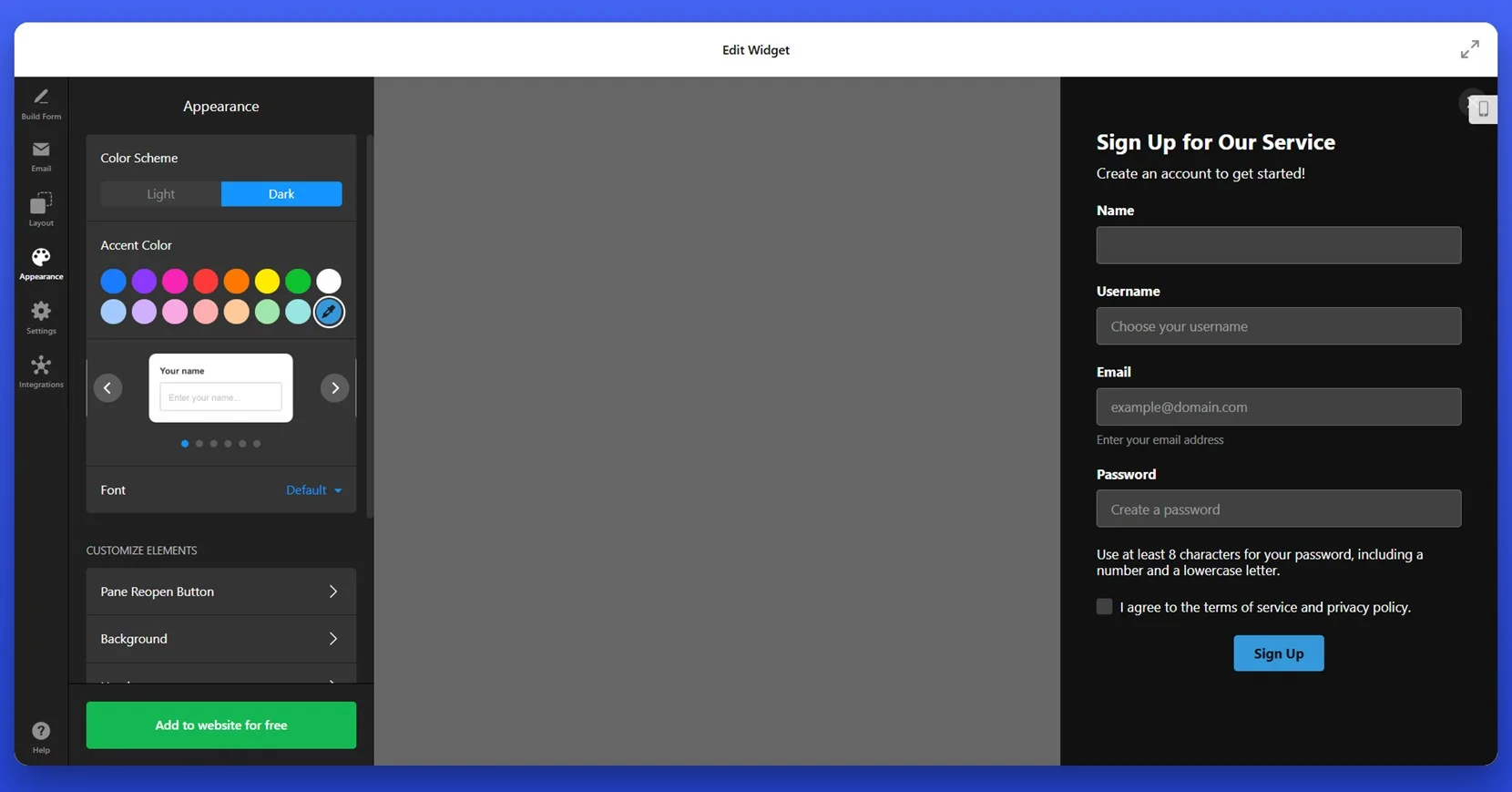
- Visuellen Stil bearbeiten. Gehen Sie zum Tab „Aussehen“, um Farben, Schriftstil und Thema zu personalisieren. Wählen Sie zwischen Hell- und Dunkelmodus, bestimmen Sie eine Akzentfarbe und stimmen Sie das Design auf das Branding Ihrer Website ab.
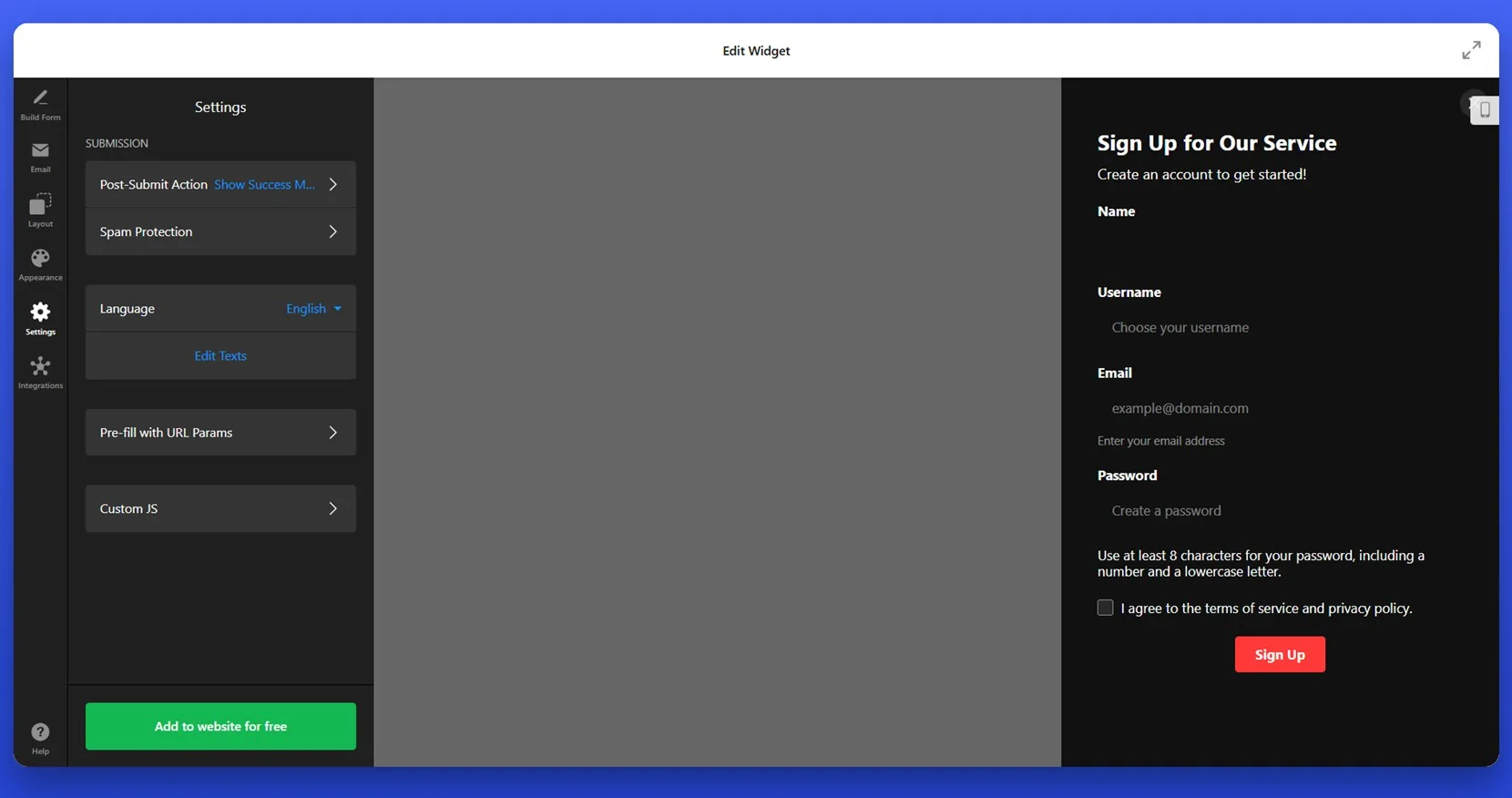
- Formularverhalten und Sprache einstellen. Definieren Sie im Tab „Einstellungen“, was nach dem Absenden passieren soll – etwa eine Erfolgsmeldung anzeigen oder auf eine andere Seite weiterleiten. Aktivieren Sie den Spam-Schutz, wählen Sie Ihre Sprache und passen Sie bei Bedarf Textbeschriftungen an.
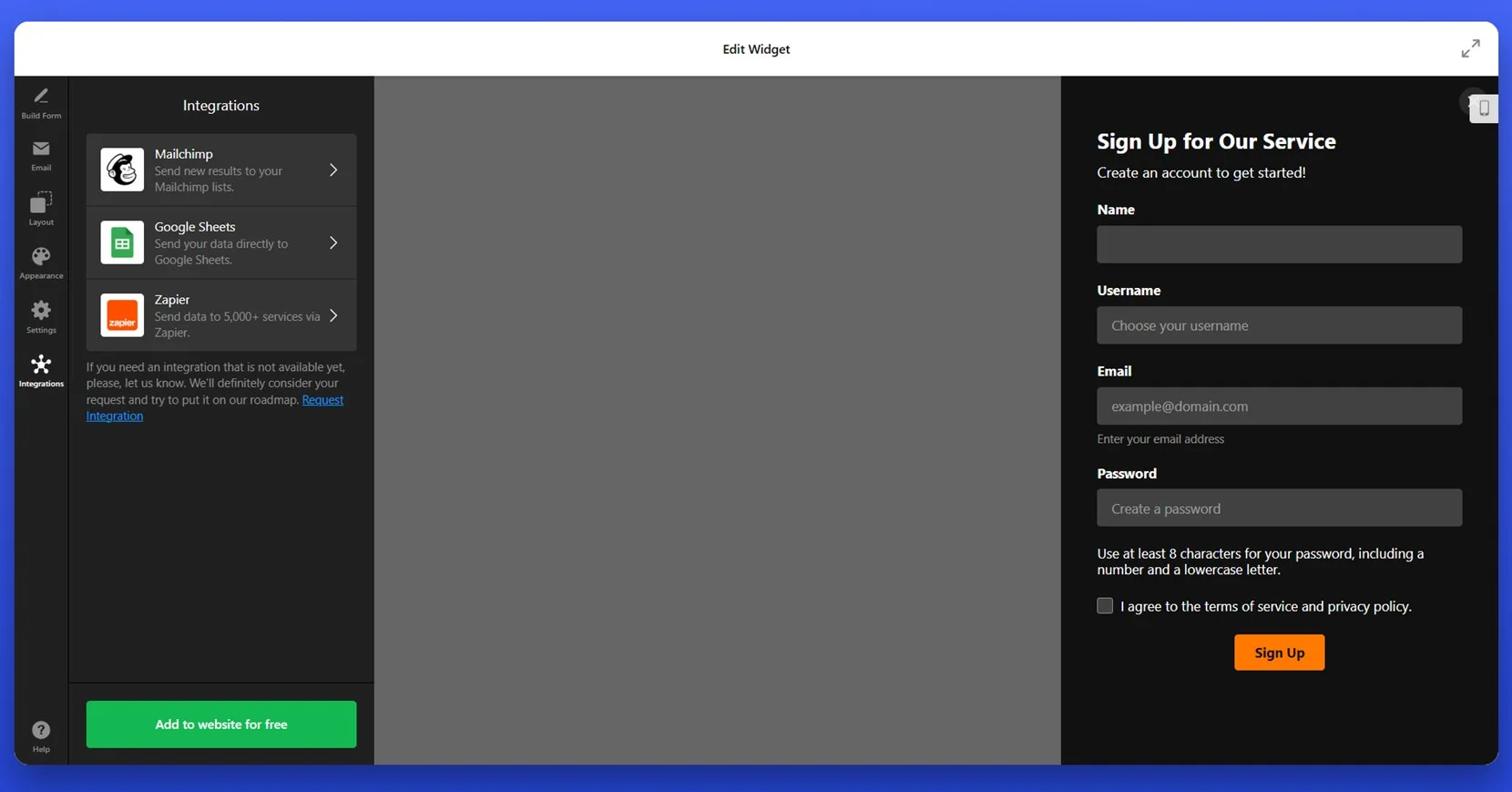
- Integrationen verbinden (optional). Verknüpfen Sie im Tab „Integrationen“ Ihr Formular mit Mailchimp, Google Sheets oder Zapier. So können Sie übermittelte Daten automatisch an Ihre bevorzugten Marketing- oder Speicherplattformen senden.
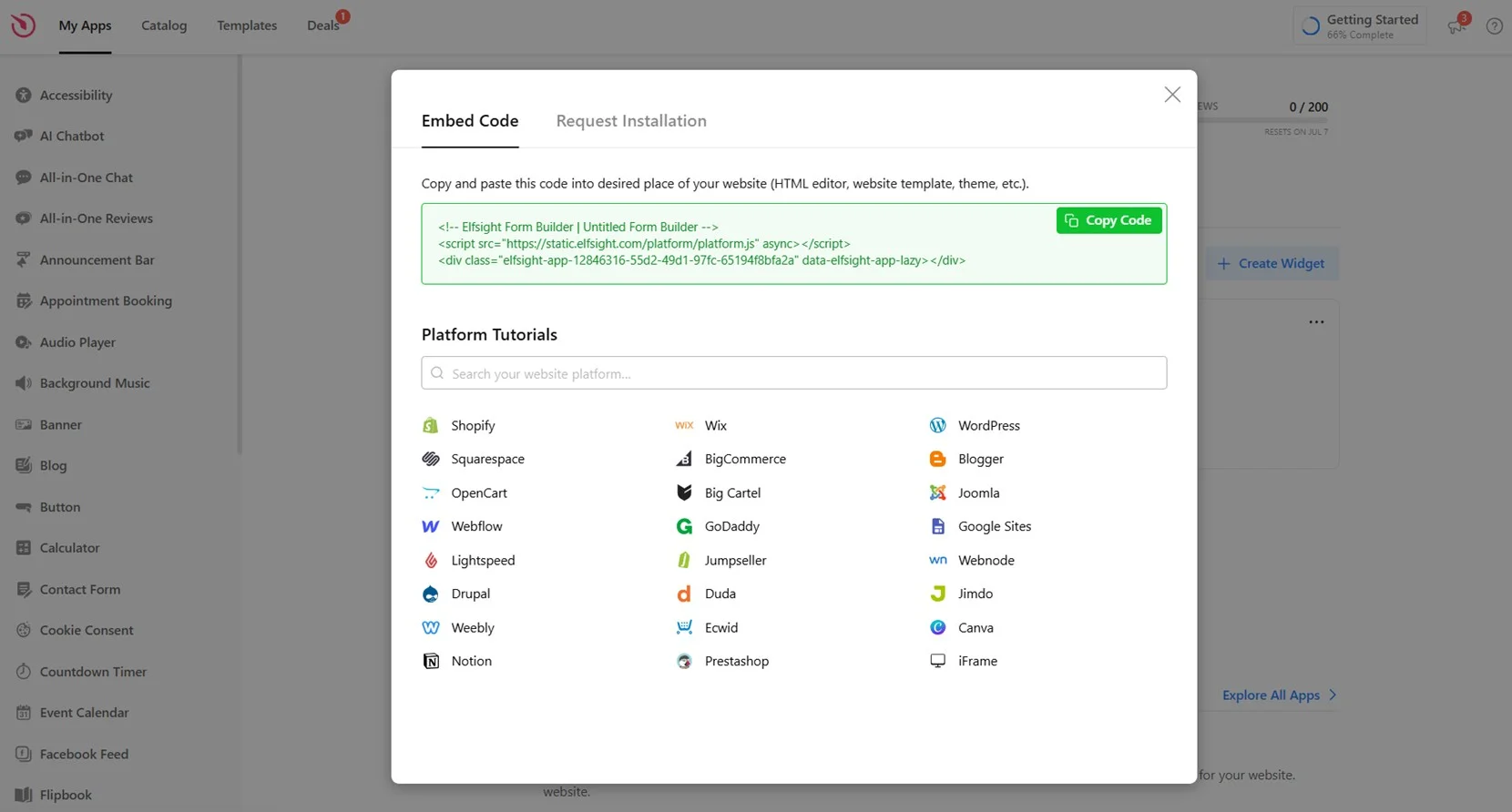
- Code auf Ihrer Website einbetten. Klicken Sie auf „Kostenlos zur Website hinzufügen“ und kopieren Sie den generierten Einbettungscode. Öffnen Sie Ihr WordPress-Dashboard, navigieren Sie zur Seite oder zum Bereich, wo das Formular erscheinen soll, und fügen Sie den Code in einen Custom-HTML-Block ein. Speichern und veröffentlichen Sie Ihre Änderungen.
Mit diesen Schritten haben Sie ein voll funktionsfähiges, gestaltetes und integriertes Anmeldeformular auf Ihrer WordPress-Website – bereit, Nutzerdaten zu sammeln, Konversionen zu steigern und Ihren Registrierungsprozess zu unterstützen.
Weitere Möglichkeiten, ein Anmeldeformular zu erstellen
Während Elfsight einen benutzerfreundlichen visuellen Einrichtungsprozess bietet, bevorzugen manche Nutzer die manuelle Erstellung eines Anmeldeformulars mit reinem HTML. Diese Methode eignet sich für Entwickler oder Website-Besitzer mit Programmierkenntnissen, die ein leichtgewichtiges, pluginfreies Formular vollständig nach ihren technischen Anforderungen gestalten möchten. Sie haben volle Kontrolle über Struktur, Gestaltung und Integration des Formulars.
Manuelle HTML-Formularerstellung in WordPress
Dieser Ansatz erlaubt es Ihnen, ein individuelles Anmeldeformular direkt mit HTML in Ihre WordPress-Inhalte einzubetten. Sie erstellen den Formularcode, definieren das Absendeverhalten und verarbeiten die Daten mit Ihrem eigenen Backend oder einem Drittanbieterdienst. Diese Methode ist flexibel, erfordert aber Aufmerksamkeit bei Validierung, Spam-Schutz und Gestaltung.
- Schreiben Sie Ihren HTML-Formularcode. Beginnen Sie mit der Grundstruktur des Formulars unter Verwendung standardmäßiger HTML-Elemente. Zum Beispiel:
<form action="your-processing-script.php" method="POST"> <label for="name">Name:</label> <input type="text" id="name" name="name" required><br> <label for="email">E-Mail:</label> <input type="email" id="email" name="email" required><br> <input type="submit" value="Anmelden"> </form> - Erstellen Sie ein Formular-Handler-Skript. Ersetzen Sie action=“your-processing-script.php“ durch die URL eines serverseitigen Skripts (z. B. in PHP oder Python), das die Formularübermittlungen verarbeitet. Sie müssen ein Backend-Skript erstellen, das die übermittelten Daten sicher sammelt und verarbeitet. In PHP etwa sammeln Sie Werte mit $_POST[‚email‘] und speichern oder versenden sie sicher.
- Melden Sie sich im WordPress-Dashboard an. Navigieren Sie im Admin-Bereich zur Seite oder zum Beitrag, wo das Formular erscheinen soll. Klicken Sie auf das „+“-Symbol, um einen neuen Block hinzuzufügen. Wählen Sie aus der Liste den Block „Custom HTML“ aus.
- Fügen Sie Ihren HTML-Formularcode in den Block ein. Kopieren Sie den vollständigen HTML-Code, den Sie im ersten Schritt geschrieben haben, in den Custom-HTML-Block. Nutzen Sie die Vorschau, um zu prüfen, ob das Formular korrekt dargestellt wird und zum Layout passt.
- Veröffentlichen oder aktualisieren Sie Ihre Seite. Wenn alles passt, klicken Sie auf „Veröffentlichen“ oder „Aktualisieren“, um das Formular live zu schalten.
Da dieses Formular manuell codiert ist, sind Sie selbst für das Styling mit CSS, den Schutz mit CAPTCHA oder anderen Anti-Spam-Mechanismen sowie die Validierung der Eingaben (clientseitig mit JavaScript oder serverseitig im Skript) verantwortlich.
Vergleich der Methoden zur Erstellung eines Anmeldeformulars in WordPress
Die folgende Tabelle vergleicht die Elfsight-Lösung mit der manuellen HTML-Methode. Sie zeigt die wichtigsten Vorteile und Einschränkungen beider Ansätze, damit Sie die beste Wahl für Ihre Anforderungen treffen können.
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight | Einfachste Einrichtung mit vollständiger visueller Anpassung und ohne Programmieraufwand. | Erweiterte Funktionen wie Integrationen erfordern eventuell ein kostenpflichtiges Elfsight-Konto. |
| Manuelles HTML | Volle Kontrolle über Struktur und Funktion ohne Abhängigkeit von Plugins. | Erfordert Programmierkenntnisse, Backend-Setup und bietet keinen integrierten Sicherheits- oder Designschutz. |
Während die manuelle Methode fortgeschrittenen Nutzern maximale Freiheit bietet, ist Elfsight die schnellere und intuitivere Lösung für interaktive und responsive Formulare. Im nächsten Abschnitt erfahren Sie, wie Sie Ihr Widget an Ihr Branding anpassen und für Besucher attraktiver gestalten können.
Tipps zur Anpassung Ihres WordPress-Formulars
Sobald Ihr Anmeldeformular eingebettet ist, besteht der nächste Schritt darin, Aussehen und Verhalten an das Design Ihrer Website anzupassen und Ihre Besucher effektiv anzusprechen. Dieser Abschnitt enthält wichtige Tipps für ein ansprechendes und konversionsstarkes Formularlayout.
- Halten Sie das Layout einfach und übersichtlich. Platzieren Sie die wichtigsten Felder (wie Name und E-Mail) oben und vermeiden Sie es, Nutzer mit zu vielen Eingaben zu überfordern.
- Passen Sie das Formular-Design an das Farbschema Ihrer Website an. Verwenden Sie einheitliche Schriftarten, Farben und Abstände, um ein harmonisches visuelles Erlebnis auf Ihren Seiten zu schaffen.
- Verwenden Sie klare und prägnante Call-to-Action (CTA)-Buttons. Beschriftungen wie „Jetzt beitreten“ oder „Kostenlos abonnieren“ funktionieren besser als generische „Absenden“-Buttons.
- Wählen Sie die richtige Platzierung für maximale Sichtbarkeit. Formulare, die über dem Seitenumbruch, in Pop-ups oder im Blogbeitrag platziert sind, erhalten meist mehr Aufmerksamkeit und Konversionen.
- Stellen Sie sicher, dass alle Elemente mobil responsiv sind. Achten Sie darauf, dass Ihr Formular sich auf kleineren Bildschirmen richtig anpasst und die Felder leicht zu bedienen sind.
- Fügen Sie optionale Felder nur bei Bedarf hinzu. Konzentrieren Sie Ihr Formular auf die wichtigsten Daten. Lange Formulare schrecken Nutzer oft ab.
- Zeigen Sie Erfolgsmeldungen an oder leiten Sie nach dem Absenden weiter. Bestätigen Sie, dass das Formular erfolgreich abgeschickt wurde, mit einer Dankesnachricht oder einer Weiterleitung auf eine Folgeseite.
Wenn Sie das Aussehen und die Funktionalität Ihres Formulars optimiert haben, können Sie noch einen Schritt weitergehen und die verschiedenen Arten von Anmeldeformularen erkunden, die Sie erstellen können. Von einfachen Newsletter-Formularen bis zu interaktiven Lead-Capture-Modulen sind die Möglichkeiten flexibel und leistungsstark.
Formulararten, die Sie mit Elfsight erstellen können
Elfsight bietet eine Sammlung fertiger Vorlagen, die den Prozess der Erstellung zielgerichteter, leistungsstarker Anmeldeformulare vereinfachen. Diese Vorlagen sind auf unterschiedliche Geschäftsanforderungen zugeschnitten und helfen Ihnen, Nutzerregistrierung, Partnerschaften und Kundenanmeldungen zu optimieren. Nachfolgend drei vielseitige Optionen und wie sie in verschiedenen Branchen effektiv eingesetzt werden können.
Signature Anmeldeformular
Das Signature Anmeldeformular besticht durch ein klares, kompaktes Layout, ideal für Profis, die eine Mailingliste aufbauen möchten, ohne den Website-Fluss zu stören. Es eignet sich besonders für Personal Brands, Berater und Freelancer, die ein leichtgewichtiges Formular in Blog-Footer, Seitenleisten oder Über-uns-Seiten einbetten wollen. Das Design legt den Fokus auf die Botschaft und erleichtert Nutzern die Anmeldung.
Affiliate Anmeldeformular
Das Affiliate Anmeldeformular ist auf Unternehmen zugeschnitten, die ihr Partnerprogramm ausbauen möchten. Diese Vorlage enthält Felder zur Erfassung von Namen, Firmendaten und Werbeplattformen, was die Filterung von Bewerbern erleichtert und den Aufbau eines qualifizierten Partnernetzwerks unterstützt. Ideal für SaaS-Unternehmen, E-Commerce-Marken und digitale Produktanbieter.
Kundenregistrierungs-Anmeldeformular
Das Kundenregistrierungs-Anmeldeformular ist für die Nutzerregistrierung und Einrichtung von Kundenkonten konzipiert. Mit Eingabefeldern für E-Mail, Name und Passwort eignet es sich perfekt für Online-Dienste, Mitgliederplattformen und digitale Marktplätze. Verwenden Sie es auf Kontoerstellungsseiten oder nach dem Checkout, um Käufer in registrierte Mitglieder zu verwandeln.
Diese Vorlagen bieten eine solide Basis für vielfältige Geschäftsziele. Egal, ob Sie Ihr Publikum vergrößern, Partnerschaften aufbauen oder Registrierungen vereinfachen möchten – Sie können schnell und mit minimalem Aufwand starten. Kommen wir nun zu häufigen Problemen und deren effektiven Lösungen.
Häufige Probleme und deren Lösungen
Auch die besten Anmeldeformulare können bei Einrichtung oder Nutzung auf Probleme stoßen. Nachfolgend finden Sie typische Schwierigkeiten, die Nutzer beim Hinzufügen eines Anmeldeformulars in WordPress haben, sowie klare Lösungen, damit Ihr Formular reibungslos funktioniert.
Warum wird mein Anmeldeformular nicht auf der Seite angezeigt?
Wie teste ich, ob das Formular korrekt funktioniert?
Warum werden keine E-Mail-Benachrichtigungen versendet?
Wie verhindere ich Spam über mein Formular?
Wenn Sie diese Herausforderungen frühzeitig angehen, stellen Sie sicher, dass Ihr Anmeldeformular auf allen Geräten reibungslos funktioniert und sich nahtlos in Ihre Abläufe einfügt. Zum Abschluss noch einige Gedanken zu den Vorteilen von Anmeldeformularen auf Ihrer WordPress-Website.
Abschließende Gedanken
Ein Anmeldeformular auf Ihrer WordPress-Website ist eine der effektivsten Methoden, um Nutzerdaten zu sammeln, Ihre Abonnentenzahl zu erhöhen und Besucher mit personalisierten Erlebnissen zu binden. Ob Sie sich für ein visuelles Widget wie Elfsight entscheiden oder die manuelle HTML-Methode wählen – ein gut platziertes und gestaltetes Formular wird zu einem starken Werkzeug in Ihrer digitalen Strategie.
Von flexiblen Vorlagen wie dem Signature- oder Affiliate-Anmeldeformular bis hin zu detaillierter Anpassung und responsivem Design verfügen Sie nun über das nötige Wissen, um ein interaktives, benutzerfreundliches Formular zu erstellen, das genau auf Ihre Bedürfnisse zugeschnitten ist. Mit der richtigen Einrichtung wird Ihr Anmeldeformular mehr als nur ein Eingabefeld – es wird zum Startpunkt einer wertvollen Kundenbeziehung.
Brauchen Sie Hilfe?
Wir hoffen, dieser Artikel hat Ihnen einen klaren Überblick darüber gegeben, wie Sie Anmeldeformulare für Ihre WordPress-Website erstellen und verwalten. Wenn Sie Fragen haben oder auf Probleme stoßen, kontaktieren Sie uns – unser Team bei Elfsight hilft Ihnen gerne weiter. Wir engagieren uns dafür, intuitive Widget-Lösungen zu bieten, die Ihr Business stärken.
Verbinden Sie sich gerne mit unserer wachsenden Community, um Fragen zu stellen, Ideen auszutauschen und mit anderen zusammenzuarbeiten. Haben Sie eine Funktion im Sinn? Hinterlassen Sie Ihre Vorschläge in unserer Wunschliste – wir freuen uns immer über Ihr Feedback, um uns weiterzuentwickeln.