Die Integration eines Mailchimp-Formulars in Ihre WordPress-Website ist eine der schnellsten und effektivsten Methoden, um Ihre Abonnentenliste zu vergrößern. Egal, ob Sie einen Newsletter starten, Angebote bewerben oder eine Community aufbauen – ein eingebettetes Mailchimp-Kontaktformular sorgt dafür, dass Sie keine Gelegenheit verpassen, mit Ihren Besuchern in Kontakt zu treten.
Wenn Sie eine einfache Möglichkeit suchen, E-Mails zu sammeln und Ihre Marketingaktivitäten zu automatisieren, ist ein anpassbares Formular genau das, was Ihre Website braucht. So können Sie sich auf den Aufbau von Beziehungen konzentrieren, während Ihr System die Lead-Generierung übernimmt.
- Steigern Sie mühelos das Wachstum Ihrer Abonnenten. Ein sichtbares Formular auf wichtigen Seiten verwandelt Besucher mit minimalem Aufwand in Abonnenten.
- Automatisieren Sie Ihr E-Mail-Marketing von Anfang an. Neue Kontakte werden sofort zu Ihrer Mailchimp-Liste hinzugefügt und sind bereit, Ihre Kampagnen zu erhalten.
- Verbessern Sie Engagement und Konversionen. Personalisierte Nachrichten und Angebote erreichen zur richtigen Zeit die richtige Zielgruppe und erhöhen die Interaktion.
- Behalten Sie die volle Designkontrolle. Anpassbare Layouts und Stile sorgen dafür, dass Ihr Formular zu Ihrem Branding passt – ganz ohne technische Probleme.
- Vereinfachen Sie die Datenerfassung und -verwaltung. Alle Anmeldedaten werden sicher gespeichert und in Echtzeit mit Ihrem Mailchimp-Konto synchronisiert.
Sehen wir uns nun an, wie Sie mit der No-Code-Lösung von Elfsight in nur wenigen Minuten ein solches Formular erstellen können.
Erstellen Sie in wenigen Minuten ein WordPress-Mailchimp-Formular
Nachdem Sie die Vorteile eines Mailchimp-Formulars kennengelernt haben, ist der nächste Schritt, eines zu erstellen. Die Mailchimp-Formulare von Elfsight machen diesen Prozess schnell und einsteigerfreundlich, sodass Sie Ihre Umfrage mit nur wenigen Klicks starten können – ganz ohne Programmierkenntnisse.
- Öffnen Sie den Elfsight Editor und wählen Sie eine Mailchimp-Formularvorlage, die zu Ihrem Zweck passt.
- Passen Sie Layout, Abstände, Kopfzeile und Ausrichtung an die Struktur Ihrer Website an.
- Stellen Sie Farben, Schriftarten und Hintergrund so ein, dass sie Ihrem Branding entsprechen.
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den generierten Code und fügen Sie ihn in Ihr WordPress-Backend ein.
Dieser optimierte Prozess gibt Ihnen volle Kontrolle über das Aussehen und die Leistung Ihres Formulars, ohne dass Sie sich mit komplizierten manuellen Einstellungen beschäftigen müssen. Egal, ob Sie einen Blog, Shop oder ein Portfolio betreiben – ein gebrandetes Formular hilft Ihnen, Ihre E-Mail-Liste zu vergrößern und gleichzeitig ein nahtloses Erlebnis für Ihre Besucher zu schaffen.
Sehen Sie das Plugin in Aktion – erstellen Sie Ihr Mailchimp-Formular ganz einfach!
Funktionen des Elfsight Mailchimp Form Builders
Jetzt, wo Sie wissen, wie einfach es ist, mit Elfsight ein Mailchimp-Formular zu erstellen, werfen wir einen Blick auf die wichtigsten Funktionen und Vorteile, die diese Lösung zur klugen Wahl für jede WordPress-Website machen.
- Direkte Integration mit Mailchimp. Formulare synchronisieren sich automatisch mit Ihrem Mailchimp-Konto, sodass Sie keine manuellen Listenaktualisierungen vornehmen müssen.
- Anpassbares Design für jedes Layout. Wählen Sie aus verschiedenen Vorlagen und Layouts, die zum Aussehen und zur Struktur Ihrer Seiten passen.
- Drag-and-Drop-Builder ohne Programmieraufwand. Erstellen und bearbeiten Sie Formulare einfach mit einem visuellen Editor – technische Kenntnisse sind nicht erforderlich.
- Flexible Formularfeld-Einstellungen. Fügen Sie Felder hinzu, entfernen Sie sie oder ordnen Sie sie neu an, um genau die Daten zu erfassen, die Sie von Ihren Besuchern benötigen.
- Nahtlose Verwaltung im Dashboard. Sehen, sortieren und verwalten Sie alle Formularübermittlungen direkt in Ihrem Elfsight-Panel.
- Standardmäßig mobiloptimiert. Jedes Formular funktioniert sowohl auf Desktop- als auch auf Mobilgeräten einwandfrei, ohne zusätzliche Anpassungen.
- Einfache Einbettung für WordPress-Nutzer. Einfach den Embed-Code kopieren und einfügen – keine Plugins oder komplizierte Einrichtung nötig.
Diese Funktionen sind darauf ausgelegt, die Formularintegration zu vereinfachen und Ihnen zu helfen, Ihre Mailingliste automatisch zu vergrößern. Im nächsten Schritt führen wir Sie durch den kompletten Prozess der Erstellung und Einbettung Ihres Formulars.
So fügen Sie ein Mailchimp-Formular zu WordPress hinzu: Schritt für Schritt
Nachdem Sie die Kernfunktionen verstanden haben, gehen wir nun die vollständige Einrichtung durch. Mit Elfsight können Sie ganz einfach ein Mailchimp-Anmeldeformular erstellen, anpassen und in wenigen Schritten zu Ihrer WordPress-Website hinzufügen. So funktioniert es mit dem Widget-Editor.
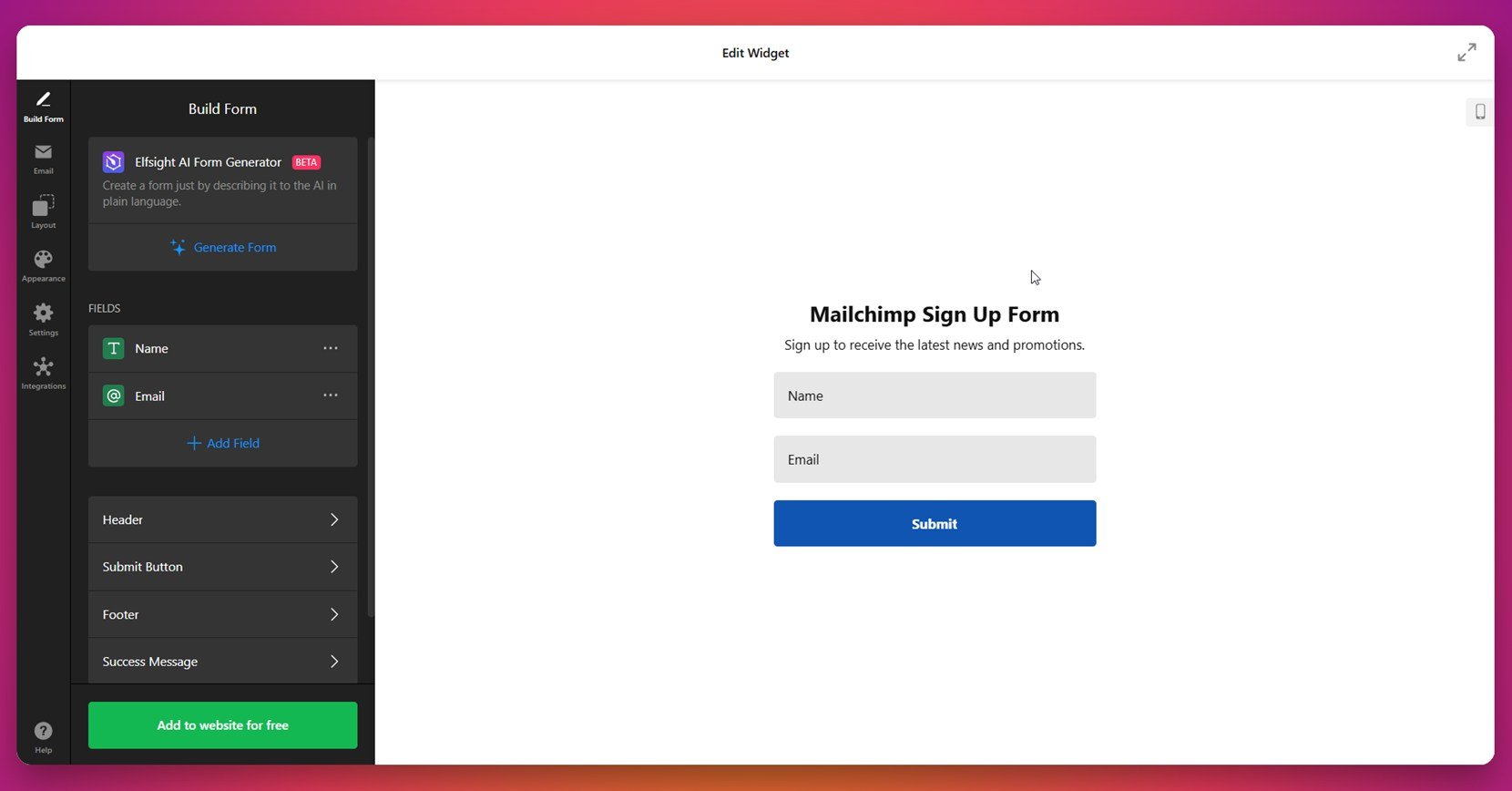
- Beginnen Sie mit dem Erstellen des Formulars. Öffnen Sie den Elfsight Form Builder und wählen Sie eine Mailchimp-fertige Vorlage. Sie können Ihr Formular entweder mit dem KI-Formular-Generator erstellen oder manuell bauen.
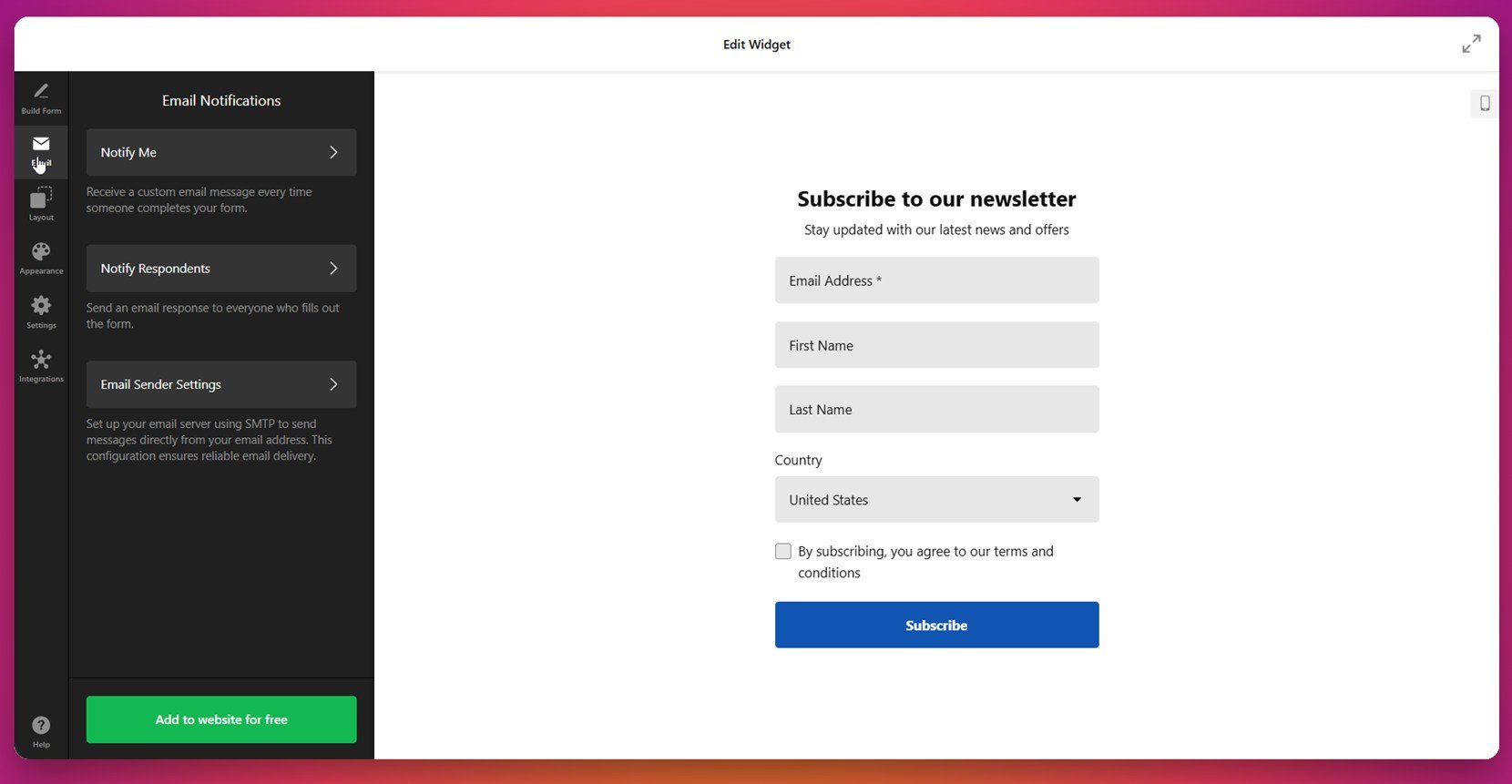
- Richten Sie E-Mail-Benachrichtigungen ein. Gehen Sie zum Tab „E-Mail“. Aktivieren Sie „Benachrichtige mich“, um eine Meldung zu erhalten, wenn jemand Ihr Formular ausfüllt, und nutzen Sie „Benachrichtige Teilnehmer“, um automatisierte Bestätigungs-E-Mails an neue Abonnenten zu senden.
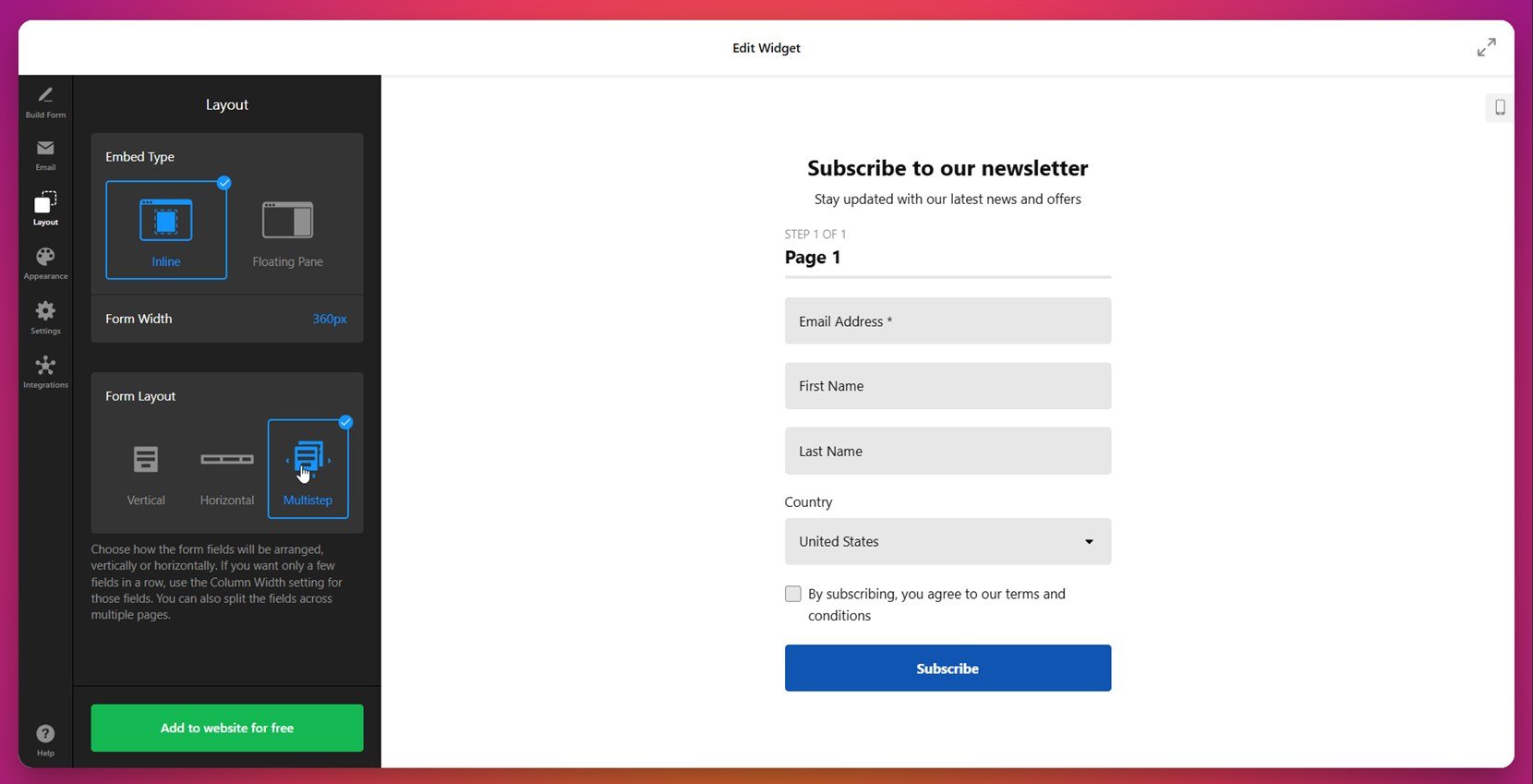
- Passen Sie das Formularlayout an. Öffnen Sie den Tab „Layout“, um die Position des Formulars (inline oder schwebend) auszuwählen und die Anzeigeform – vertikal, horizontal oder mehrstufig – festzulegen. So sorgen Sie für einen besseren Ablauf und höhere Abschlussraten.
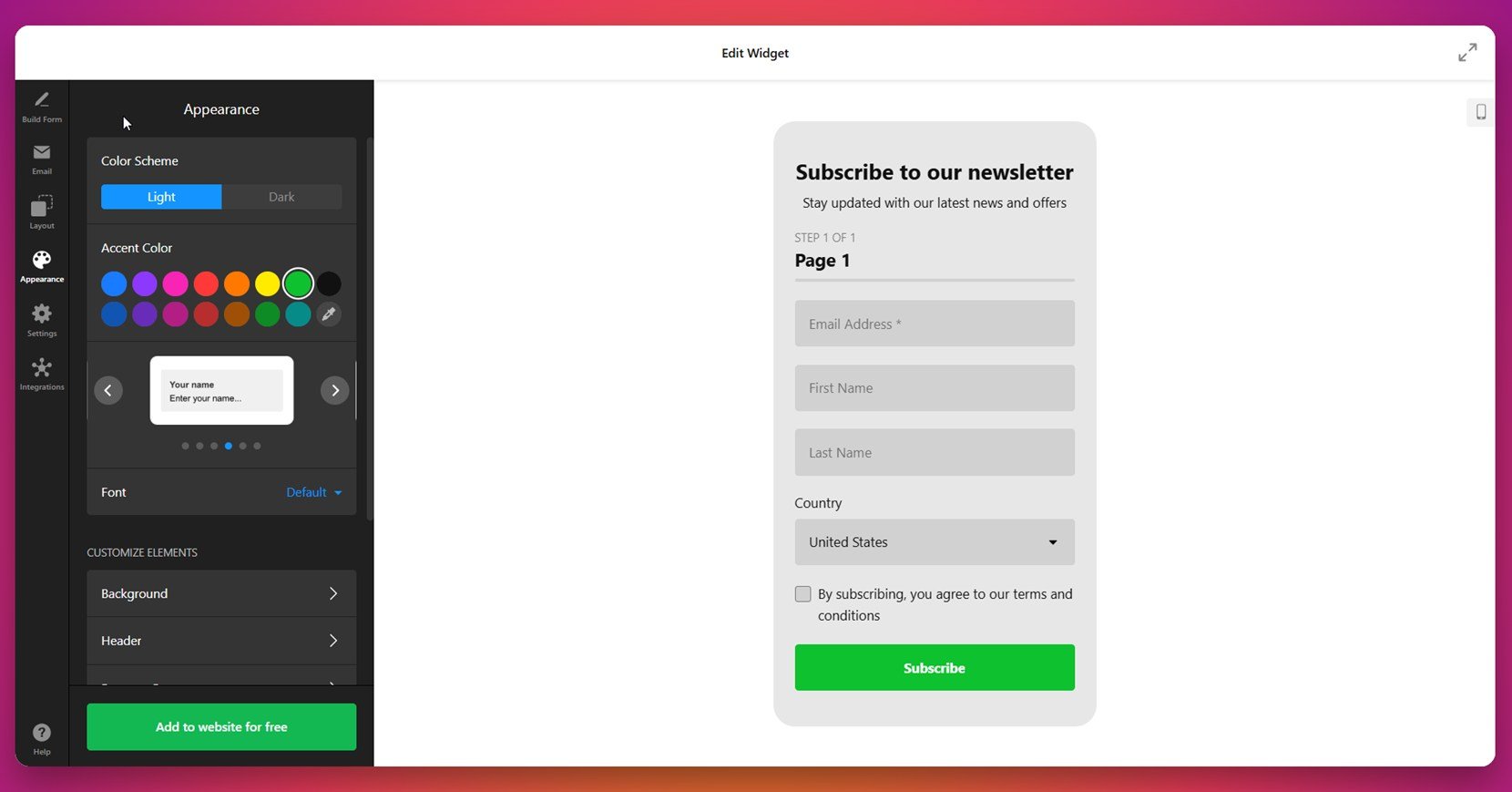
- Gestalten Sie das Erscheinungsbild. Wechseln Sie zum Bereich „Aussehen“, um ein Farbschema anzuwenden, eine Akzentfarbe auszuwählen und Schriftarten einzustellen. Sie können Elemente wie Hintergrund, Überschriften und Abstände feinjustieren, damit alles zu Ihrem Branding passt.
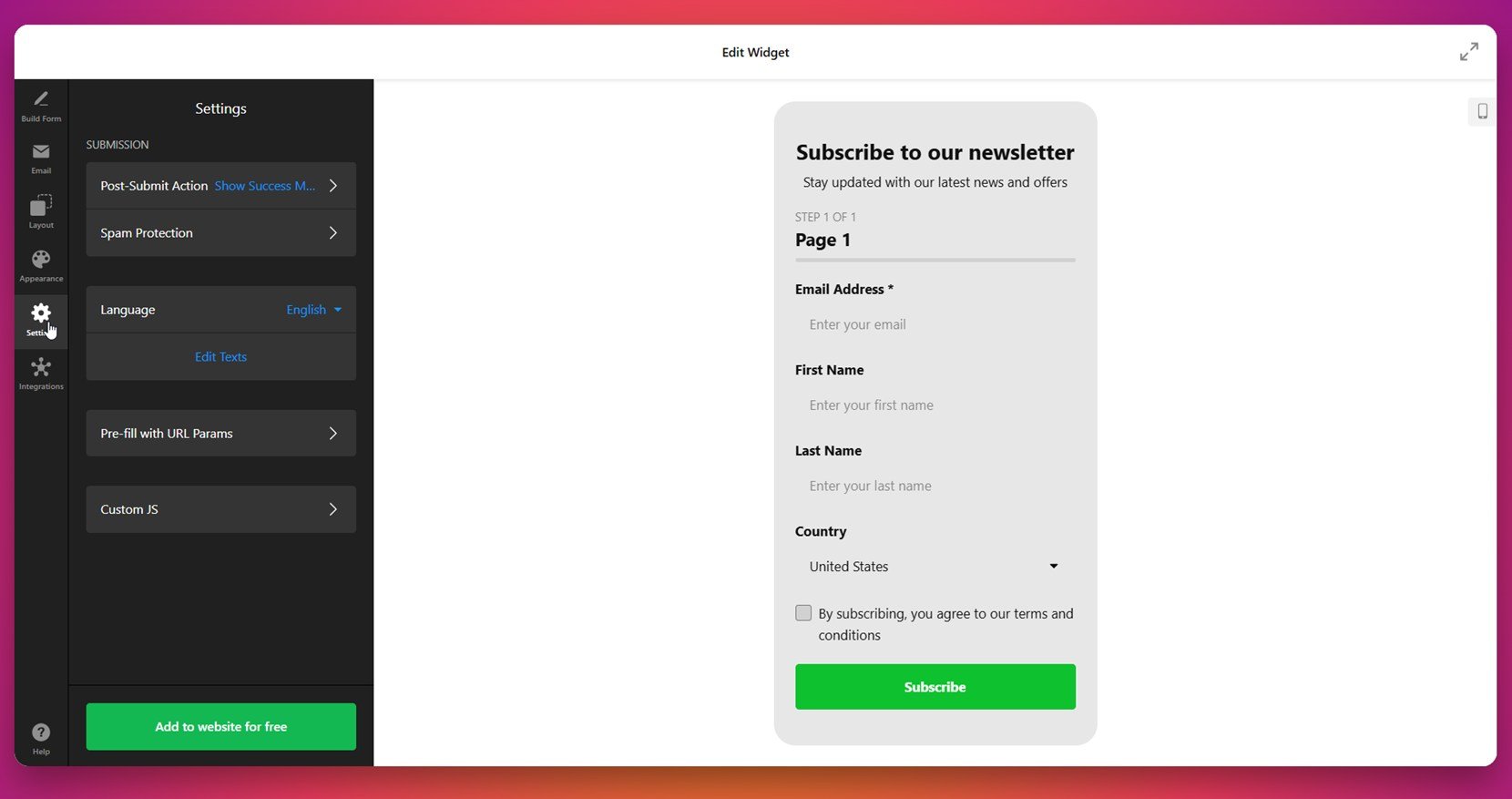
- Konfigurieren Sie erweiterte Einstellungen. Im Tab „Einstellungen“ legen Sie fest, was nach dem Absenden passiert, aktivieren den Spam-Schutz, wählen Ihre bevorzugte Sprache und können optional Felder per URL-Parameter vorausfüllen.
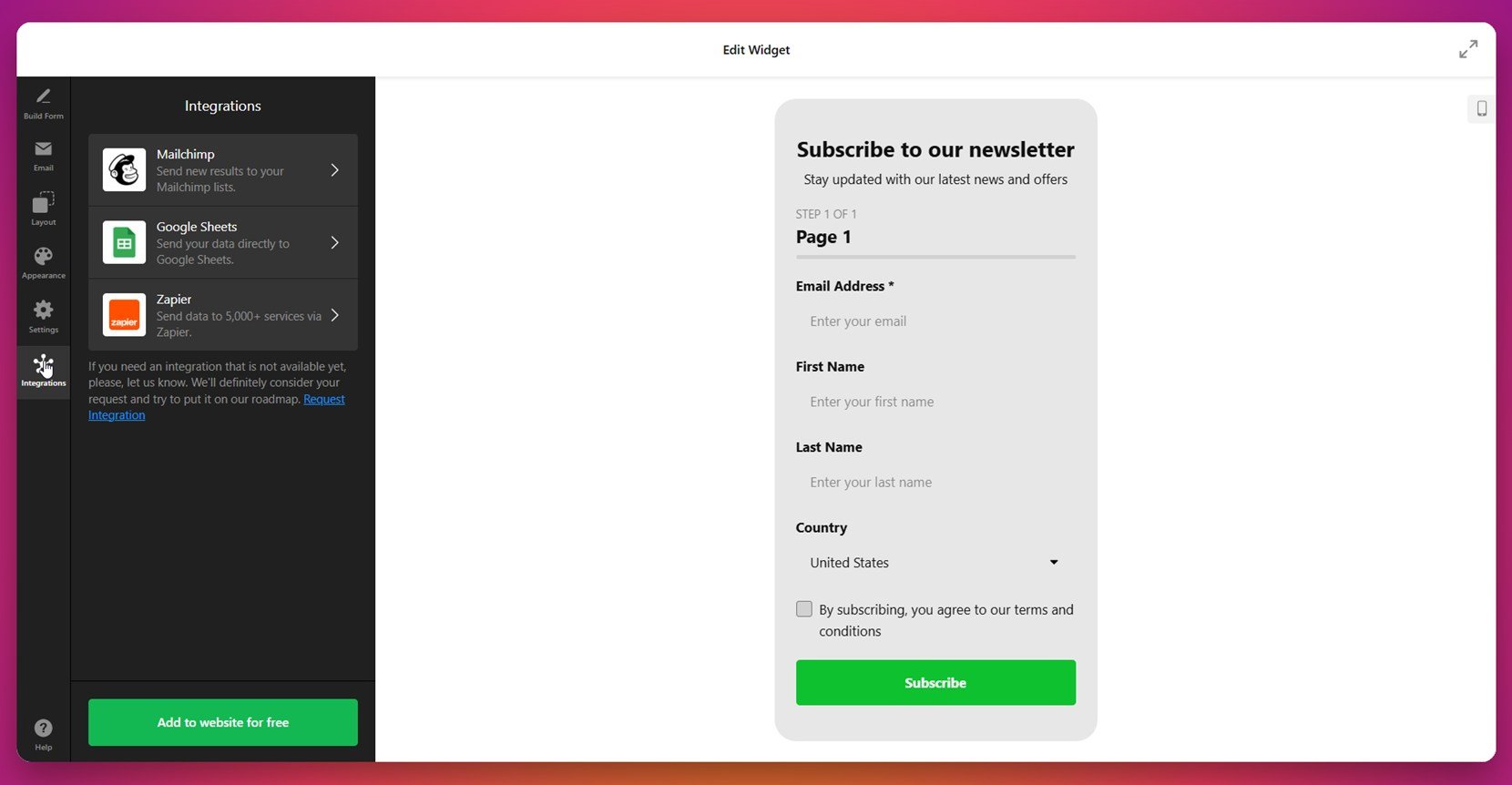
- Verbinden Sie Ihre Integrationen. Im Tab „Integrationen“ verknüpfen Sie Mailchimp, um gesammelte E-Mails automatisch zu synchronisieren. Sie können auch Google Sheets oder Zapier aktivieren, um Daten weiterzuleiten.
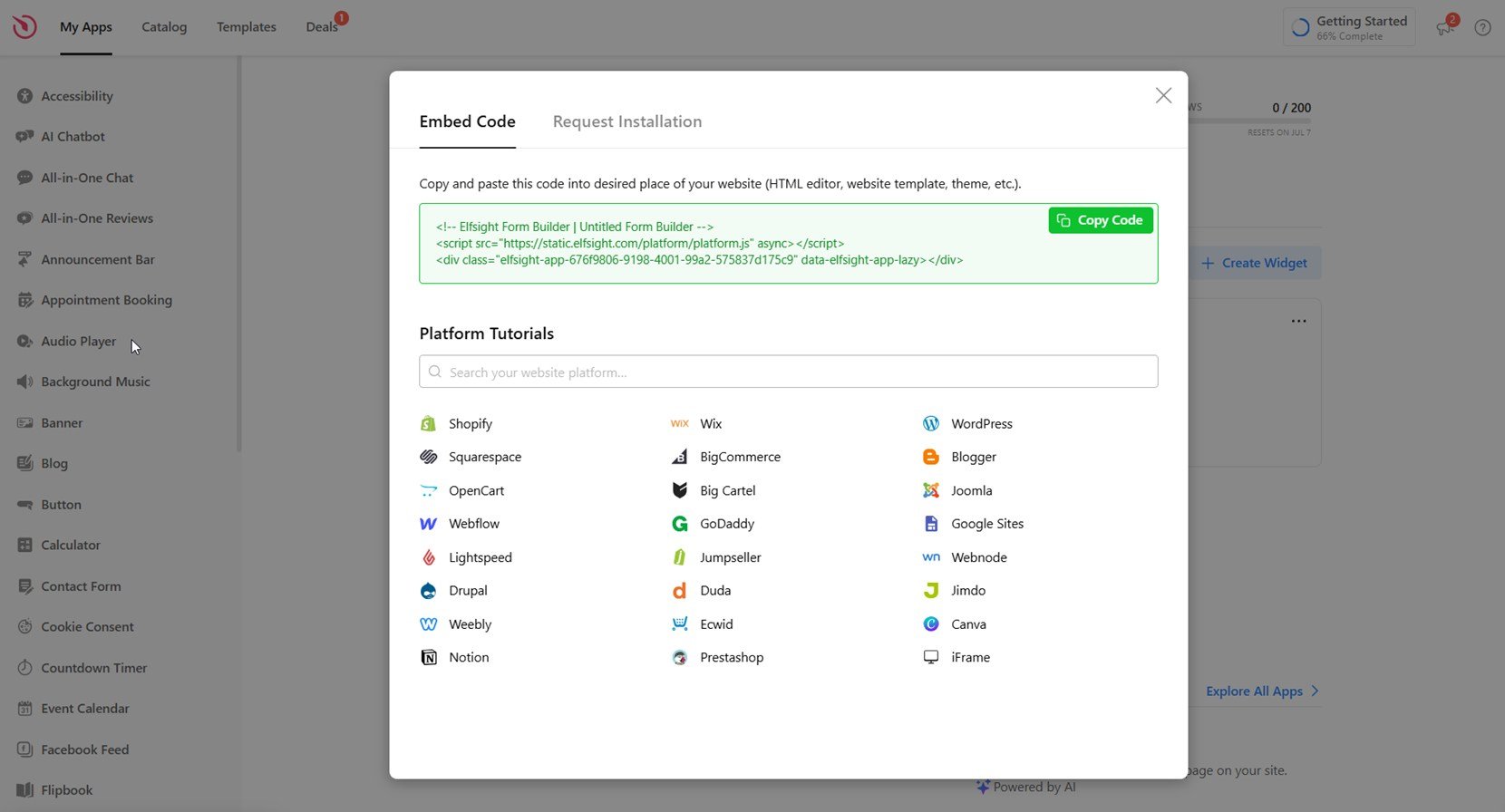
- Binden Sie das Widget in WordPress ein. Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den bereitgestellten Embed-Code und fügen Sie ihn in Ihre WordPress-Seite ein. Speichern Sie die Änderungen und veröffentlichen Sie die aktualisierte Seite.
Um das Elfsight Mailchimp-Formular in Ihre WordPress-Website einzufügen, benötigen Sie keine Plugins oder Entwicklerhilfe. Öffnen Sie einfach den WordPress-Editor für die Seite oder den Beitrag, auf dem das Formular erscheinen soll. Fügen Sie einen neuen Custom-HTML-Block hinzu, fügen Sie den von Elfsight kopierten Embed-Code ein und speichern Sie Ihre Änderungen. Sie können das Formular auch in der Seitenleiste oder im Footer über einen Widget-Block in den WordPress-Design-Einstellungen platzieren.
Diese Einrichtung bietet Ihnen ein flexibles und leistungsstarkes Formular, das auf Ihre Zielgruppe und Geschäftsziele zugeschnitten ist und vollständig in Ihre Mailchimp-E-Mail-Automatisierung integriert ist.
Mit Ihrem nun live geschalteten Mailchimp-Formular auf Ihrer WordPress-Website sind Sie bereit, Leads zu sammeln und Abonnenten effektiver zu binden. Wenn Sie an alternativen Einrichtungsmethoden interessiert sind, lesen Sie weiter – wir behandeln das im nächsten Abschnitt.
Weitere Möglichkeiten, Mailchimp-Formulare mit WordPress zu verbinden
Um ein Mailchimp-Formular in Ihre WordPress-Website einzufügen, gibt es neben Elfsight einige native und manuelle Optionen, die Sie in Betracht ziehen können. Diese Methoden erfordern möglicherweise mehr Einrichtung, ermöglichen aber dennoch eine effektive Sammlung von Abonnenten. Im Folgenden zwei beliebte Alternativen: die Verwendung des offiziellen Mailchimp-Embed-Codes und die Verbindung über den Mailchimp-Block von WordPress (verfügbar in bestimmten Themes oder über Jetpack).
Manuelle Code-Erstellung
Sie können ein Mailchimp-Anmeldeformular manuell auf Ihrer WordPress-Website einbetten, indem Sie einen HTML-Code-Schnipsel verwenden, der in Ihrem Mailchimp-Konto generiert wird. Dieser Ansatz bietet direkten Zugriff auf die native Mailchimp-Funktionalität, ohne auf Drittanbieter-Tools oder Plugins angewiesen zu sein, und eignet sich für Nutzer, die sich mit Code auskennen.
- Melden Sie sich in Ihrem Mailchimp-Konto an. Gehen Sie zu mailchimp.com und loggen Sie sich ein. Navigieren Sie im Dashboard zu Ihrer Zielgruppenliste.
- Öffnen Sie den Bereich „Audience“. Wählen Sie im linken Menü „Audience“. Falls Sie mehrere Listen haben, wählen Sie diejenige aus, die Sie mit diesem Formular erweitern möchten.
- Öffnen Sie die Anmeldeformular-Tools. Klicken Sie auf „Manage Audience“ und wählen Sie „Signup forms“. Hier finden Sie verschiedene Optionen zur Sammlung von Abonnenten.
- Wählen Sie „Embedded forms“. Aus den verfügbaren Formulararten wählen Sie „Embedded forms“. Eine Basisversion Ihres Formulars erscheint und kann angepasst werden.
- Konfigurieren Sie das Formularlayout. Nutzen Sie Checkboxen, um sichtbare Felder anzupassen, Titel, Pflichtfeldmarkierungen zu aktivieren oder zu deaktivieren oder reCAPTCHA hinzuzufügen. Die Live-Vorschau zeigt Ihre Änderungen sofort an.
- Kopieren Sie den Embed-Code. Sobald Ihr Formular wie gewünscht aussieht, kopieren Sie den HTML-Code unterhalb der Vorschau. Diesen Code verwenden Sie, um das Formular auf Ihrer WordPress-Seite einzubetten.
- Fügen Sie den Code in den WordPress-Editor ein. Öffnen Sie die gewünschte Seite oder den Beitrag in WordPress. Fügen Sie einen neuen „Custom HTML“-Block hinzu und fügen Sie den kopierten Code von Mailchimp ein.
- Vorschau und Veröffentlichung des Formulars. Prüfen Sie in der Seitenvorschau, wie das Formular aussieht. Wenn alles korrekt ist, speichern oder veröffentlichen Sie die Änderungen, damit das Formular auf Ihrer Live-Website sichtbar wird.
Die Verwendung des Embed-Codes gibt Ihnen volle Kontrolle darüber, welche Felder angezeigt werden, und verbindet sich direkt mit Ihrer Mailchimp-Zielgruppe. Allerdings sind grundlegende Kenntnisse in HTML und Seitenlayout erforderlich, um Design und mobile Darstellung anzupassen.
Block-Editor-Methode
Das Hinzufügen eines Mailchimp-Formulars mit dem Gutenberg-Block-Editor ist eine schnelle und codefreie Möglichkeit, die direkt in WordPress integriert ist. Diese Methode ist besonders nützlich für Nutzer, die mit Mailchimp-kompatiblen Plugins oder Themes wie Jetpack arbeiten und eine vereinfachte Einrichtung suchen.
- Installieren Sie ein Mailchimp-kompatibles Plugin oder Theme. Stellen Sie sicher, dass Ihre WordPress-Installation Mailchimp-Blöcke unterstützt. Jetpack ist eines der gängigsten Plugins mit dieser Funktion. Installieren und aktivieren Sie es, falls noch nicht geschehen.
- Öffnen Sie den WordPress-Seiteneditor. Navigieren Sie im Dashboard zu „Seiten“ oder „Beiträge“ und wählen Sie die Seite aus, auf der das Formular erscheinen soll. Klicken Sie auf „Bearbeiten“, um den Gutenberg-Editor zu öffnen.
- Fügen Sie den Mailchimp-Block ein. Nutzen Sie den Block-Inspektor, um nach „Mailchimp“ zu suchen. Wählen Sie den Mailchimp-Block aus den Ergebnissen und fügen Sie ihn Ihrem Inhalt hinzu.
- Verbinden Sie sich mit Ihrem Mailchimp-Konto. Es erscheint eine Aufforderung zur Anmeldung und Autorisierung. Schließen Sie diesen Schritt ab, um Ihr Mailchimp-Konto mit dem Formularblock zu synchronisieren.
- Passen Sie das Formularlayout an. Wählen Sie aus, welche Felder enthalten sein sollen, z. B. Name und E-Mail, und passen Sie Beschriftungen, Button-Text oder Ausrichtung an. Je nach Theme sind auch grundlegende Designoptionen verfügbar.
- Veröffentlichen Sie die Seite. Nutzen Sie die Vorschaufunktion, um das Formular zu prüfen, und klicken Sie dann auf „Veröffentlichen“ oder „Aktualisieren“, um es live zu schalten.
Diese Methode eignet sich gut für schnelle Einsätze und funktioniert gut im nativen Editor, ist aber in der Flexibilität durch die Funktionen des Blocks und die Unterstützung des Themes begrenzt.
Vergleich der Mailchimp-Integrationsmethoden
Im Folgenden finden Sie einen Vergleich von Elfsight und den alternativen Methoden zur Einbettung von Mailchimp-Formularen in eine WordPress-Website. Jede Methode hat ihre Stärken, doch Elfsight bietet die meiste Kontrolle und Einfachheit in einer Lösung.
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Form Builder | Volle Anpassung, nahtlose Mailchimp-Synchronisation und visueller Editor ohne Programmieraufwand. | Erfordert das Kopieren und Einfügen von Drittanbieter-Embed-Code in den WordPress-Editor. |
| Mailchimp Embed-Code | Verwendet direkt das native Mailchimp-Formular und integriert sich sofort mit Ihrer Zielgruppe. | Begrenzte Designoptionen und erfordert manuelle HTML-/CSS-Anpassungen für das Styling. |
| WordPress Mailchimp Block | Einfach in WordPress-Editor zu verwenden mit unkomplizierter Konfiguration. | Nur über bestimmte Plugins oder Themes verfügbar; bietet minimale Layout-Flexibilität. |
Während alle Methoden ihren Zweck erfüllen, sticht Elfsight als die vielseitigste und benutzerfreundlichste Option hervor, um ein Mailchimp-Formular auf jeder WordPress-Seite hinzuzufügen. Im nächsten Abschnitt geben wir praktische Tipps, um das Beste aus Ihrer Formularintegration herauszuholen.
Tipps, damit Ihre Formulare besser funktionieren
Um das Beste aus Ihrem eingebetteten Mailchimp-Formular herauszuholen – unabhängig vom gewählten Tool – sollten Sie einige bewährte Praktiken beachten, die Funktionalität, Reaktionsfähigkeit und Sichtbarkeit auf Ihrer WordPress-Website verbessern. Hier sind die wichtigsten Punkte, die Sie beim Hinzufügen und Verwalten eines Formular-Widgets beachten sollten:
- Platzieren Sie Ihr Formular gut sichtbar. Positionieren Sie es oberhalb des Seitenanfangs oder in der Seitenleiste, damit Besucher nicht scrollen oder suchen müssen, um es zu finden.
- Verwenden Sie ein responsives Layout. Testen Sie Ihr Formular immer auf Mobilgeräten und Tablets. Wählen Sie Designs, die sich an verschiedene Bildschirmgrößen anpassen, um potenzielle Abonnenten nicht zu verlieren.
- Überladen Sie das Formular nicht mit zu vielen Feldern. Halten Sie die Anzahl der Felder minimal. Fragen Sie nur die wichtigsten Daten wie Name und E-Mail ab, es sei denn, weitere Informationen sind für Ihren Prozess entscheidend.
- Überprüfen Sie die E-Mail-Integration regelmäßig. Auch wenn das Formular zu funktionieren scheint, kontrollieren Sie Ihren verbundenen E-Mail-Dienst auf neue Kontakte, um sicherzustellen, dass die Synchronisation korrekt läuft.
- Binden Sie das Formular sauber mit WordPress-Blöcken oder HTML-Widgets ein. Vermeiden Sie es, Formulare in Bereichen zu platzieren, die mit anderen Skripten oder Elementen kollidieren könnten, wie z. B. in Pop-ups, die von externen Plugins verwaltet werden.
- Aktivieren Sie Bestätigungs- oder Erfolgsmeldungen. Informieren Sie Nutzer mit einer individuellen Nachricht oder Weiterleitung, dass ihre Anmeldung erfolgreich war. Das schafft Vertrauen und verbessert die Nutzererfahrung.
- Verwenden Sie ausreichenden Kontrast und Schriftgröße. Stellen Sie sicher, dass Formularfelder, Beschriftungen und Buttons gut lesbar und optisch vom restlichen Inhalt abgehoben sind.
Diese einfachen, aber wirkungsvollen Maßnahmen sorgen dafür, dass Ihr Formular gut funktioniert und Ergebnisse liefert. Im nächsten Abschnitt sehen wir uns Beispiele an, wer von eingebetteten Mailchimp-Formularen profitiert und wie verschiedene Branchen sie einsetzen.
Wer von Mailchimp-Formularen profitiert: Anwendungsfälle
Mailchimp-Anmeldeformulare werden in vielen Branchen eingesetzt, um E-Mail-Marketing und Abonnentensammlung zu optimieren. Im Folgenden finden Sie wichtige Bereiche, in denen dieses Widget starken Nutzen und praktische Vorteile für das Unternehmenswachstum bietet.
Anwendung im eCommerce und Einzelhandel 💰
Online-Shops nutzen Mailchimp-Formulare, um Kunden-E-Mail-Listen zu erweitern, Rabatte zu bewerben und Erinnerungen an verlassene Warenkörbe zu senden. Ein Formular auf der Startseite, Produktseiten oder im Checkout-Bereich hilft, Besucher in Abonnenten zu verwandeln und so zukünftige Käufe und Kundenbindung zu fördern.
Anwendung in Medien und Content-Plattformen 📰
Blogs, Online-Magazine und Newsletter verwenden Anmeldeformulare, um treue Leserschaften aufzubauen. Formulare werden meist in Artikelseiten eingebettet oder als Pop-ups angezeigt, um Leser zur Anmeldung für Updates, exklusive Geschichten oder geschützte Inhalte zu animieren.
Anwendung in Bildung und Online-Lernen 🎓
Bildungseinrichtungen und Kursanbieter nutzen Mailchimp-Formulare, um Einschreibungsinformationen, Kursupdates und kostenlose Lernmaterialien zu teilen. Formulare auf Kurs-Landingpages oder in Lern-Dashboards helfen Lehrenden, mit aktuellen und potenziellen Studierenden in Kontakt zu bleiben.
Wie Sie sehen, hilft das Einbetten eines Mailchimp-Formulars in Ihre WordPress-Website – egal ob im Einzelhandel, Verlagswesen oder Bildungsbereich – dabei, Interesse zu wecken und dauerhafte Beziehungen zu Ihrer Zielgruppe aufzubauen. Nun wenden wir uns einigen häufigen Problemen zu und zeigen, wie Sie diese schnell lösen können.
Fehlerbehebung bei möglichen Problemen
Obwohl das Hinzufügen eines Mailchimp-Formulars zu einer WordPress-Website meist reibungslos verläuft, können einige technische oder Einrichtungsprobleme auftreten. Im Folgenden finden Sie häufige Probleme in Form eines FAQ-Formats zur schnellen Fehlerbehebung.
Warum wird mein Mailchimp-Formular auf meiner WordPress-Seite nicht angezeigt?
Warum sieht mein Formular kaputt oder falsch aus?
Warum erreichen Formularübermittlungen meine Mailchimp-Liste nicht?
Kann ich mehrere Mailchimp-Formulare auf derselben Website verwenden?
Wie erkenne ich, ob das Formular auf Mobilgeräten funktioniert?
Wenn Sie diese häufig gestellten Fragen beachten, stellen Sie sicher, dass Ihr Mailchimp-Formular auf Ihrer WordPress-Website zuverlässig funktioniert.
Fazit
Ein Mailchimp-Anmeldeformular auf Ihrer WordPress-Website einzufügen, ist eine praktische Möglichkeit, Ihre E-Mail-Liste zu vergrößern und auf sinnvolle Weise mit Ihrem Publikum in Kontakt zu treten. Egal, ob Sie einen visuellen Builder verwenden, nativen Code einbetten oder erweiterte Anpassungen vornehmen – entscheidend ist, dass das Formular gut platziert, responsiv und korrekt mit Ihrem Mailchimp-Konto integriert ist.
Von der Auswahl der richtigen Methode bis zur Fehlerbehebung bei Anzeige- und Synchronisationsproblemen haben wir in diesem Leitfaden alles behandelt, was Sie wissen müssen, um ein funktionierendes Formular sicher auf Ihrer Website zu veröffentlichen. Mit der richtigen Einrichtung und Platzierung können Sie die Abonnentensammlung optimieren und Ihre Marketingstrategie von Anfang an verbessern.
Suchen Sie weitere Unterstützung?
Wir hoffen, dieser Leitfaden hat Ihnen die nötige Klarheit verschafft. Wenn Sie bereit sind, den nächsten Schritt zu gehen, kontaktieren Sie uns und erfahren Sie, wie Sie das perfekte Mailchimp-Formular für Ihre WordPress-Website erstellen. Bei Elfsight ist es unsere Mission, Ihnen eine reibungslose und intuitive Widget-Erfahrung zu bieten.
Werden Sie Teil unserer wachsenden Community, um Ideen auszutauschen, neue Funktionen zu diskutieren und Verbesserungen vorzuschlagen. Wenn Sie eine Funktion im Sinn haben, zögern Sie nicht, sie auf unserer Wunschliste einzutragen – wir entwickeln Elfsight gemeinsam mit Ihnen.