Ein Feedback-Formular ist ein einfaches, aber wirkungsvolles Werkzeug, mit dem Sie direkt von Ihren Website-Besuchern Meinungen, Gedanken und Vorschläge sammeln können. Es hilft Ihnen, Nutzererfahrungen zu verstehen, Probleme aufzudecken und die Qualität Ihres Services insgesamt zu verbessern.
Wenn Sie Ihre WordPress-Website weiterentwickeln möchten, ist ein Feedback-Formular genau das Richtige. Es gibt Ihren Besuchern eine Stimme, schafft Vertrauen und liefert wertvolle Einblicke – ganz ohne komplizierte Einrichtung oder Programmierkenntnisse.
- Steigert die Nutzerbindung. Indem Sie Besucher einladen, ihre Meinung zu teilen, fördern Sie Interaktion und zeigen, dass Ihnen ihre Erfahrung wichtig ist.
- Deckt versteckte Probleme auf. Besucher melden möglicherweise Bugs oder UX-Probleme, die Ihnen entgangen sind, und helfen so, die Leistung Ihrer Website zu verbessern.
- Erhöht die Kundenzufriedenheit. Feedback ermöglicht es Ihnen, fundierte Entscheidungen zu treffen, die den Bedürfnissen und Erwartungen der Nutzer entsprechen.
- Stärkt die Markenbindung. Wenn Nutzer sich gehört fühlen, kommen sie eher zurück und empfehlen Ihre Website weiter.
- Fördert kontinuierliche Verbesserung. Direkte Rückmeldungen von echten Nutzern sind eine dauerhafte Quelle zur Optimierung Ihrer Inhalte und Services.
Jetzt, wo Sie wissen, warum Feedback-Formulare so wichtig sind, schauen wir uns an, wie Sie mit Elfsight schnell und einfach eines einrichten können.
Feedback-Formular in WordPress einbinden: Schnelle Anleitung
Ein Feedback-Formular in Ihre WordPress-Website einzufügen, muss nicht kompliziert oder zeitaufwendig sein. Mit Elfsight können Sie in nur wenigen Schritten ein professionell aussehendes Formular erstellen und veröffentlichen – ganz ohne Programmierung.
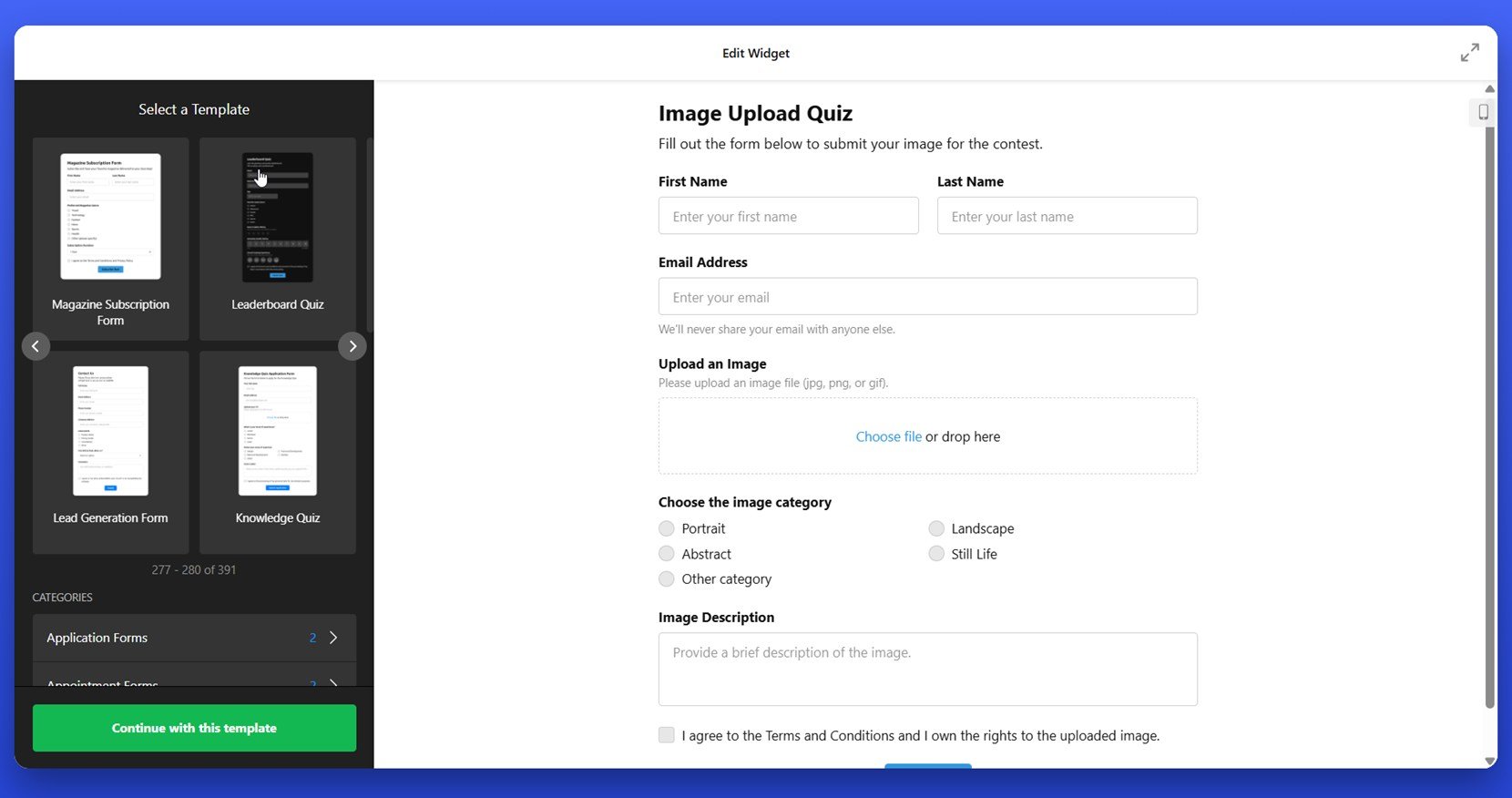
- Öffnen Sie den Elfsight Editor und wählen Sie die Vorlage für das Feedback-Formular-Plugin aus.
- Passen Sie Felder und Texte an Ihre Ziele und Ihren Tonfall an.
- Stellen Sie Layout-Einstellungen wie Formularbreite, Ausrichtung und Farben so ein, dass sie zum Design Ihrer Website passen.
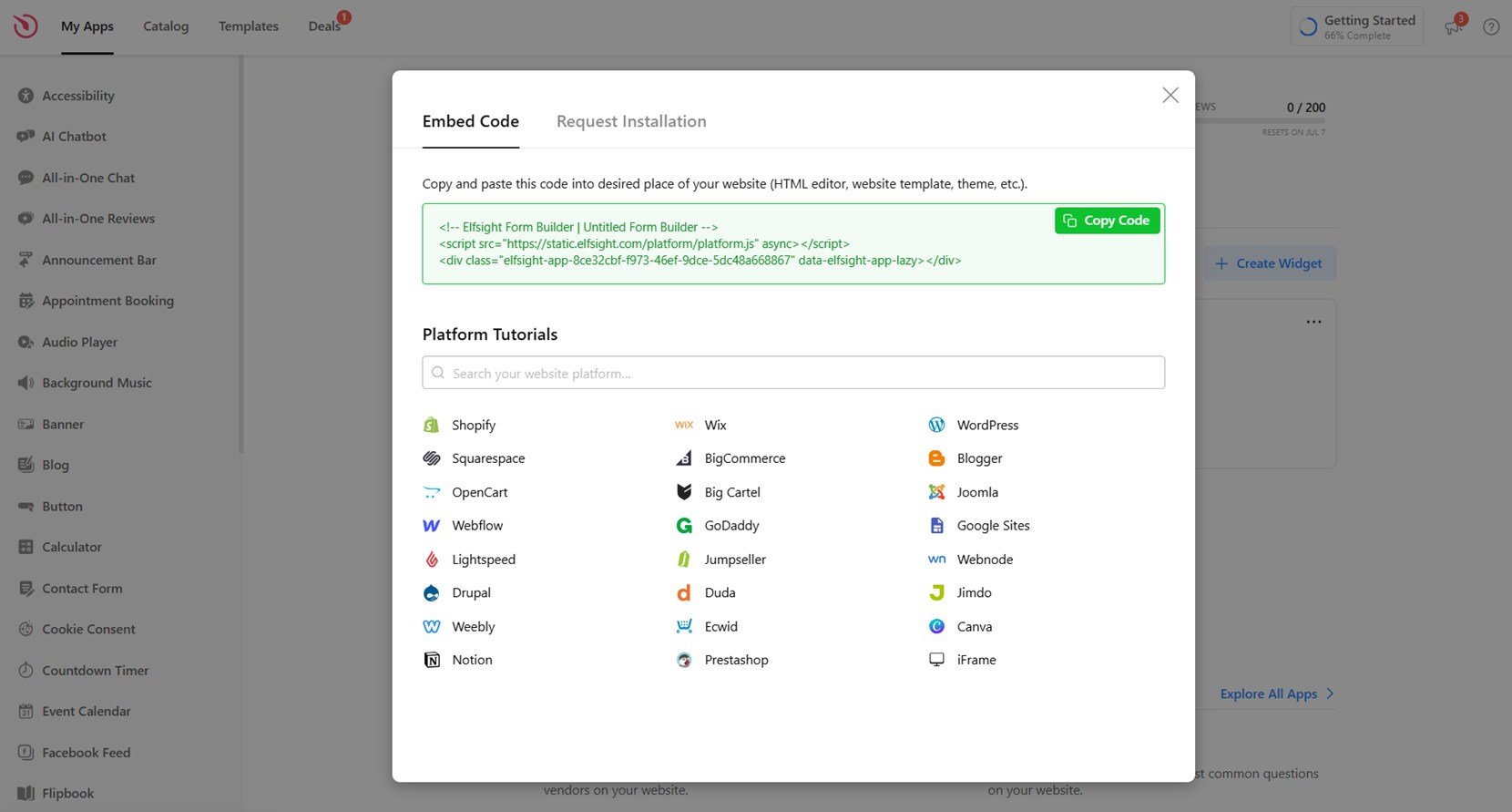
- Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den generierten Code und fügen Sie ihn im WordPress-Backend ein.
Das ist eine schnelle und benutzerfreundliche Methode, um auf jeder Seite Ihrer WordPress-Website eine voll funktionsfähige Feedback-Sektion einzufügen.
Bereit, wertvolle Einblicke zu sammeln? Erstellen Sie Ihr eigenes Feedback-Formular in wenigen Minuten!
Funktionen des Elfsight Form Builders
Nachdem Sie nun wissen, wie einfach es ist, mit Elfsight ein Feedback-Formular zu erstellen, werfen wir einen genaueren Blick auf die wichtigsten Funktionen und Vorteile, die es zu einer der besten Lösungen für WordPress-Feedback-Formulare machen.
Hier sind die Hauptgründe, warum Sie sich für das Elfsight Feedback-Formular für Ihre Website entscheiden sollten:
- Fertige Vorlagen für schnellen Start. Beginnen Sie mit einsatzbereiten Designs, die Ihnen helfen, Ihr Formular in wenigen Minuten ohne technische Kenntnisse zu veröffentlichen.
- Drag-and-Drop-Editor. Felder lassen sich einfach per visuellen Editor anordnen und anpassen – ohne Programmieraufwand.
- Vielfältige Feldtypen. Fügen Sie Kurztexte, Bewertungen, Dropdowns, E-Mails, Checkboxen und mehr hinzu, um detaillierte Kundenmeinungen zu sammeln.
- Responsives Design. Ihr Formular sieht auf Desktop, Tablet und Smartphone automatisch gut aus und funktioniert einwandfrei.
- Individuelle Erfolgsmeldungen und Weiterleitungen. Zeigen Sie eine Dankesnachricht oder leiten Sie Nutzer nach dem Absenden auf eine andere Seite weiter, um das Erlebnis zu verbessern.
- E-Mail-Benachrichtigungen. Sie werden sofort informiert, wenn jemand eine Rückmeldung absendet, damit kein wertvolles Feedback verloren geht.
- Integrierter Spam-Schutz. Nutzen Sie CAPTCHA und andere Anti-Spam-Tools, damit Ihr Formular nur gültige Einsendungen erhält.
Diese Funktionen machen Elfsight zur idealen Lösung für alle, die online Testimonials sammeln oder aussagekräftiges Feedback von Besuchern erhalten möchten. Im nächsten Abschnitt führen wir Sie Schritt für Schritt durch die Erstellung und Einbindung Ihres Formulars in WordPress.
WordPress Feedback-Formular erstellen: Schritt-für-Schritt
Um ein vollständig individuell angepasstes Feedback-Formular mit Elfsight zu erstellen, benötigen Sie keine Programmierkenntnisse oder externe Entwickler. Folgen Sie einfach diesen Schritten im visuellen Editor, um das Widget direkt in Ihre WordPress-Website einzubetten.
- Vorlage auswählen. Öffnen Sie den Elfsight Form Builder und wählen Sie das Feedback-Formular-Layout, das zu Ihrem Zweck passt. Klicken Sie auf „Mit dieser Vorlage fortfahren“, um mit der Anpassung zu beginnen.
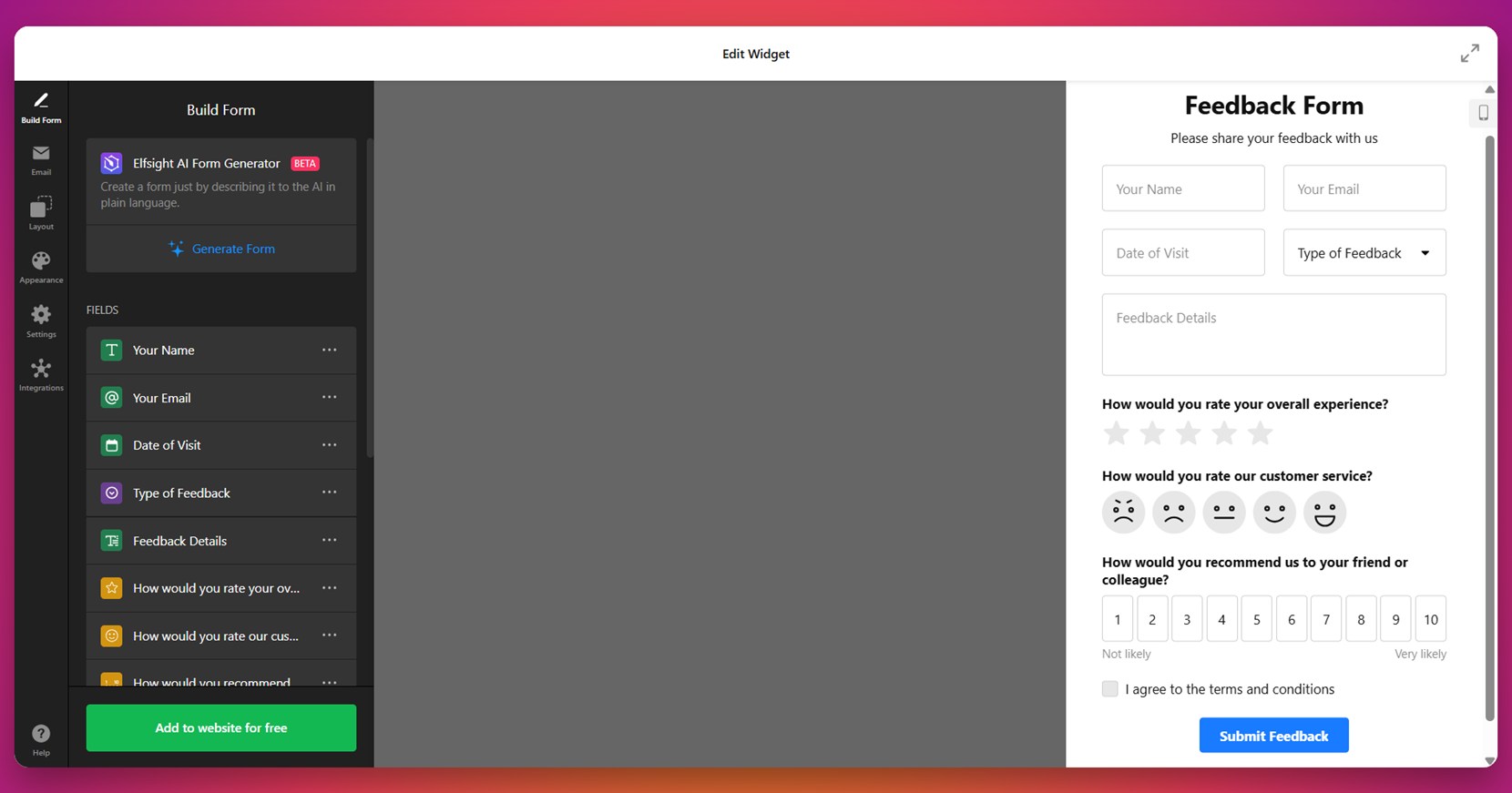
- Felder hinzufügen und anpassen. Nutzen Sie den Tab „Formular erstellen“, um notwendige Felder wie Name, E-Mail, Bewertung, Datum oder Freitext hinzuzufügen. Sie können Blöcke entfernen, neu anordnen und Beschriftungen an Ihre Formularlogik anpassen.
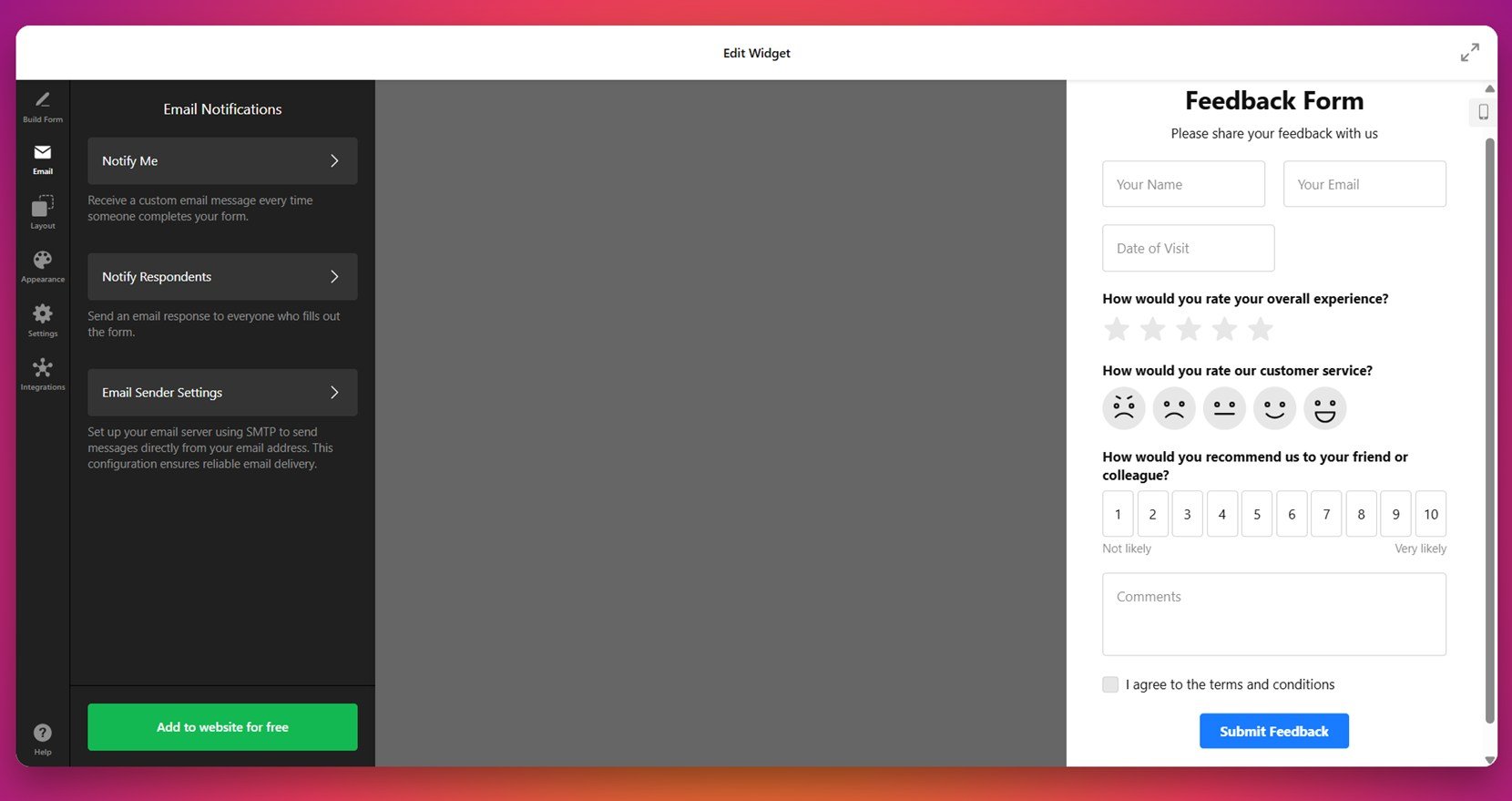
- E-Mail-Benachrichtigungen aktivieren. Im Tab „E-Mail“ aktivieren Sie Admin-Benachrichtigungen und wählen, ob der Besucher nach dem Absenden informiert werden soll. Bei Bedarf konfigurieren Sie SMTP-Einstellungen für bessere Zustellbarkeit.
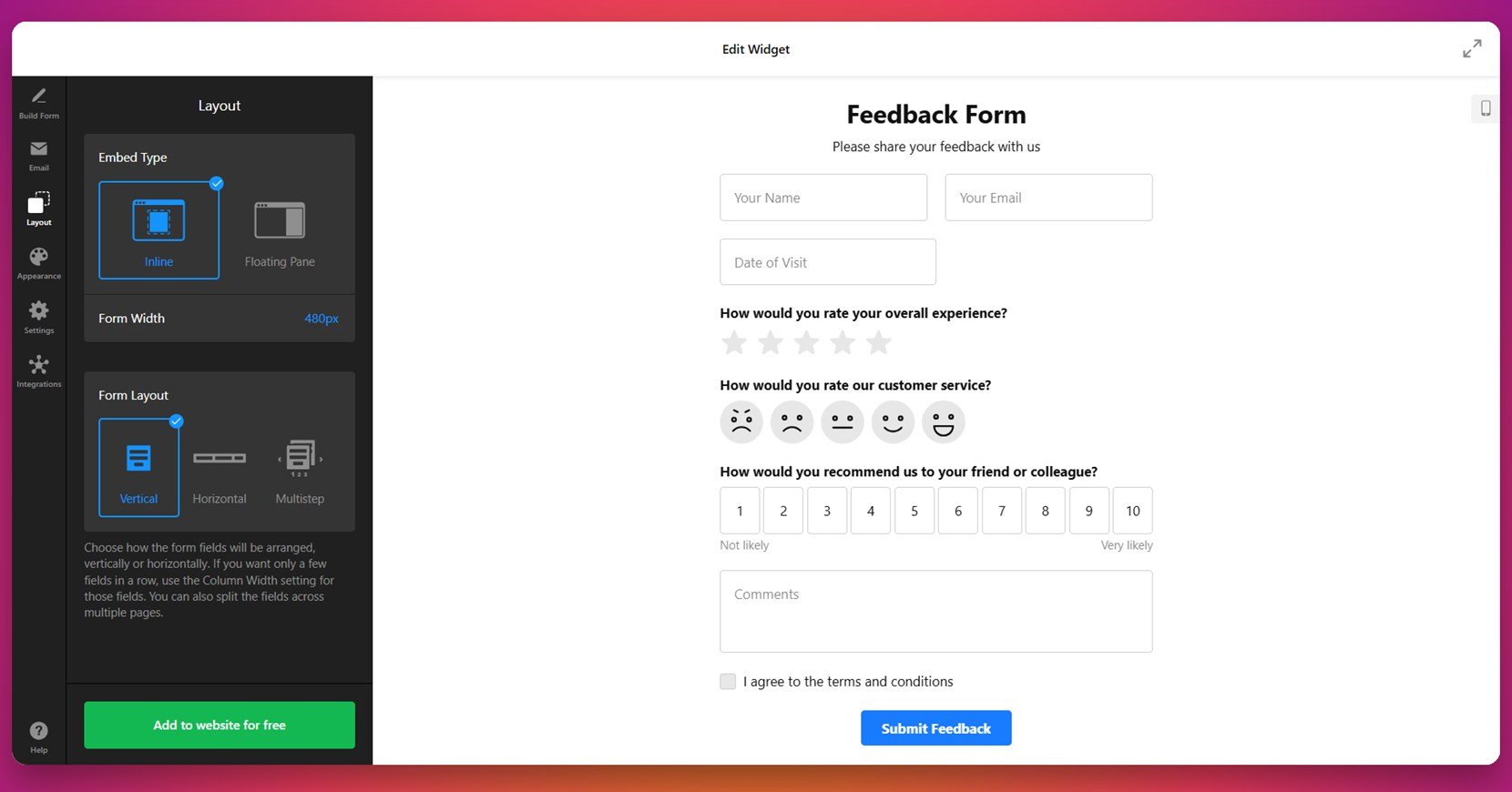
- Layout-Einstellungen anpassen. Im Bereich „Layout“ wählen Sie zwischen Inline- oder Floating-Pane-Einbettung. Legen Sie Breite und Struktur (Vertikal, Horizontal oder Mehrschritt) je nach Inhaltsfluss fest.
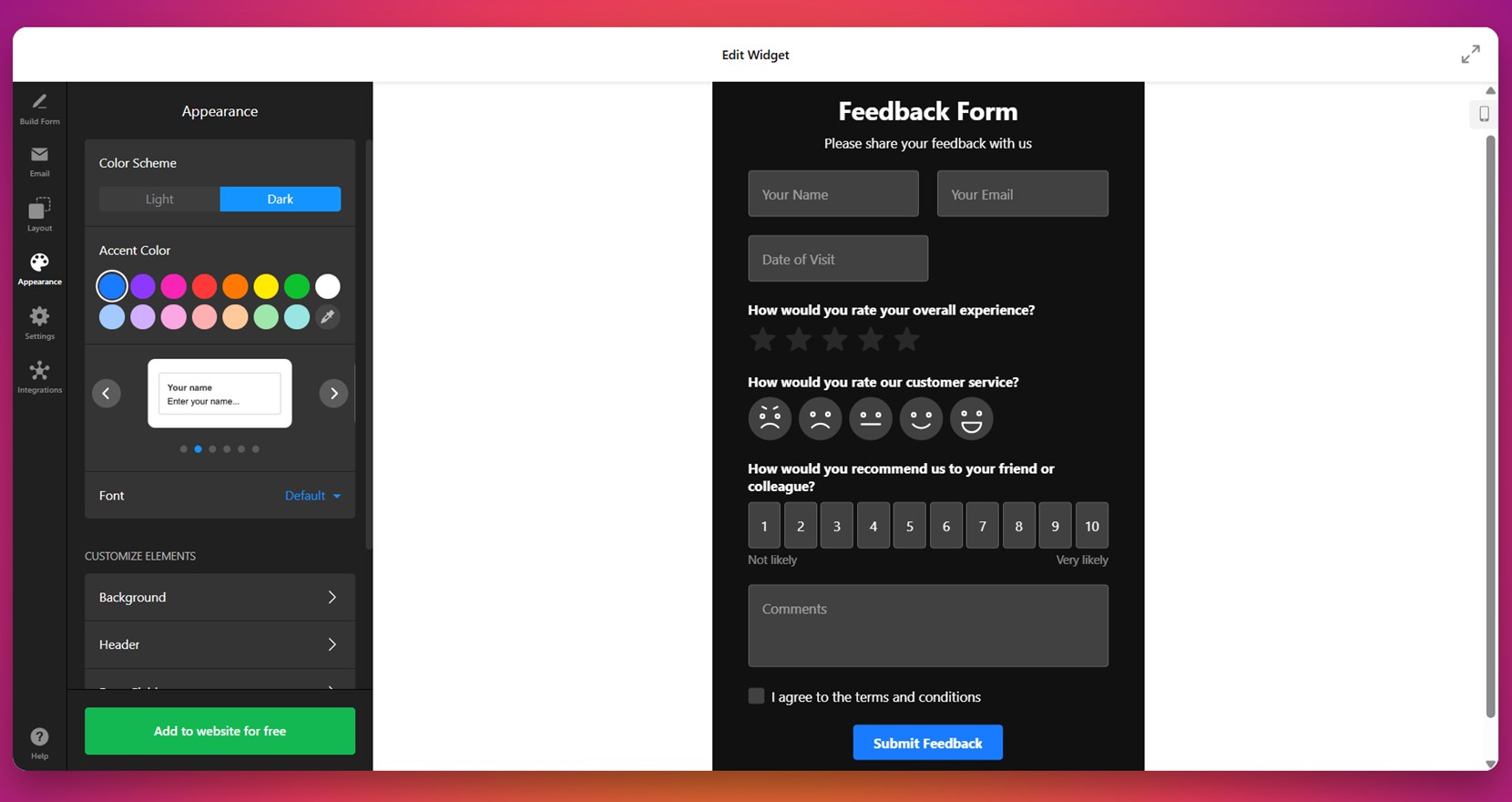
- Design des Formulars gestalten. Wechseln Sie zum Tab „Aussehen“ und wählen Sie ein helles oder dunkles Schema. Wählen Sie markenkonforme Akzentfarben, Schriftarten und passen Sie Kopfzeile, Hintergrund und Eingabefelder an.
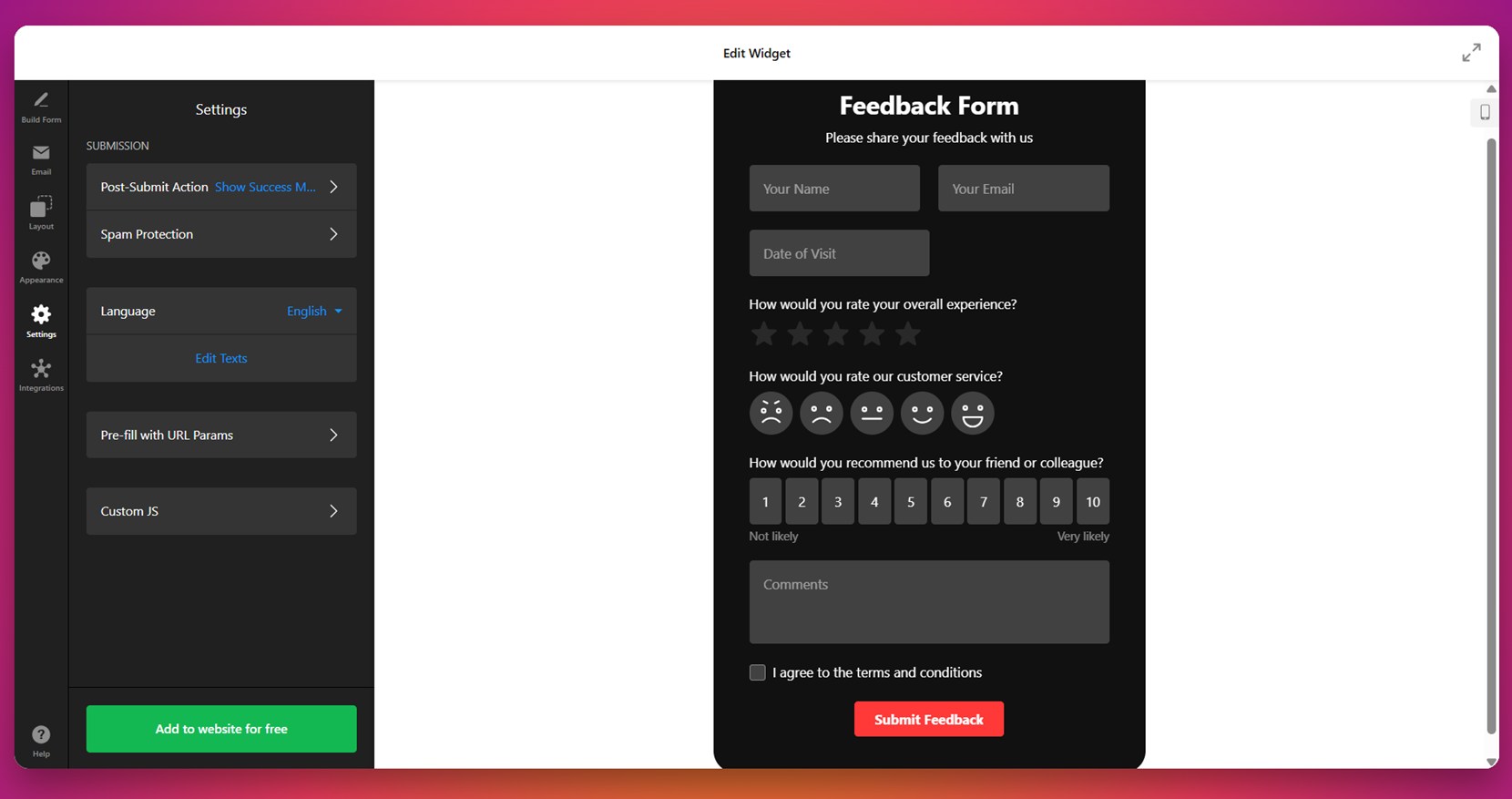
- Verhalten und Sprache einstellen. Im Tab „Einstellungen“ legen Sie fest, was nach dem Absenden passiert (z. B. Dankesnachricht anzeigen). Aktivieren Sie Spam-Schutz, setzen Sie die Standardsprache und fügen Sie bei Bedarf URL-Parameter hinzu.
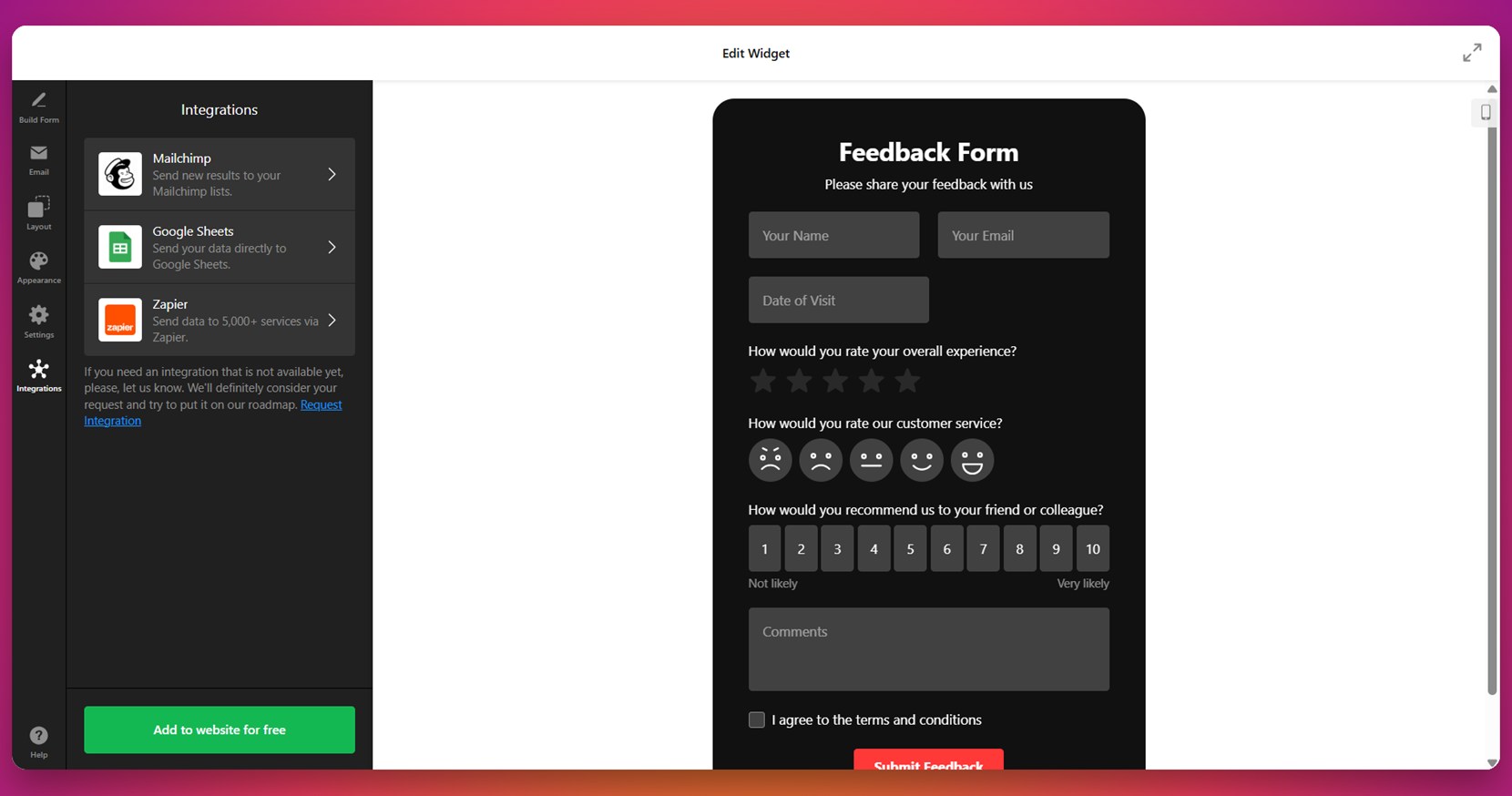
- Integrationen verbinden. Im Bereich „Integrationen“ verknüpfen Sie das Formular mit Mailchimp, Google Sheets oder Zapier, um Datensammlung und E-Mail-Flows zu automatisieren.
- Widget in WordPress einbetten. Klicken Sie auf „Kostenlos zur Website hinzufügen“, kopieren Sie den generierten Code und fügen Sie ihn im WordPress-Backend über einen Custom-HTML-Block oder ein Plugin, das benutzerdefinierte Einbettungen erlaubt, ein.
Das Hinzufügen Ihres Elfsight Feedback-Formulars zu WordPress ist schnell erledigt und erfordert keine Plugins oder technische Kenntnisse. Nach dem Kopieren des Einbettungscodes melden Sie sich im WordPress-Adminbereich an, öffnen die Seite oder den Beitrag, auf dem das Formular erscheinen soll, und fügen einen „Custom HTML“-Block hinzu. Dort fügen Sie den Code ein, speichern die Seite, und Ihr Formular ist sofort live.
So können Sie das Formular genau dort platzieren, wo Ihre Besucher am ehesten darauf reagieren – sei es auf einer Kontaktseite, im Support-Bereich oder am Ende wichtiger Inhaltsabschnitte.
Mit diesen einfachen Schritten haben Sie in wenigen Minuten ein voll funktionsfähiges und markenkonformes Feedback-Formular auf Ihrer WordPress-Website. Wenn Sie weitere Möglichkeiten zur Sammlung von Nutzermeinungen erkunden möchten, sehen wir uns nun einige Alternativen zum Elfsight Feedback-Formular an.
Weitere Möglichkeiten, Feedback-Formulare in WordPress hinzuzufügen
Wenn Sie Elfsight noch nicht nutzen möchten oder nach integrierten Alternativen suchen, bietet WordPress weitere Wege, um Feedback von Ihren Besuchern zu sammeln. Im Folgenden finden Sie die gängigsten nativen oder plattformkompatiblen Methoden, um ein Nutzer-Feedback-Formular auf Ihrer Website einzufügen.
Jede dieser Methoden ermöglicht es Ihnen, Nutzerbewertungen oder einfache Nachrichten zu erhalten, wobei sich der Einrichtungsaufwand und die Anpassungsmöglichkeiten unterscheiden können.
Verwendung des integrierten Formular-Blocks von WordPress (über Jetpack)
Jetpack, ein Plugin von Automattic, enthält einen einfachen Feedback-Formular-Block, den Sie direkt im Gutenberg-Editor hinzufügen können. Er eignet sich ideal für schnelle Formulare mit minimalem Designaufwand.
- Gehen Sie zu Ihrem WordPress-Dashboard. Stellen Sie sicher, dass Jetpack installiert und aktiviert ist. Falls nicht, installieren Sie es im Plugin-Bereich und verbinden Sie Ihr WordPress.com-Konto.
- Erstellen oder bearbeiten Sie eine Seite/einen Beitrag. Öffnen Sie die Seite oder den Beitrag, auf dem Sie das Feedback-Formular einfügen möchten, im Block-Editor (Gutenberg).
- Fügen Sie den „Formular“-Block hinzu. Klicken Sie auf das „+“-Symbol, suchen Sie nach „Formular“ und wählen Sie „Feedback-Formular“ oder „Kontaktformular“ aus.
- Passen Sie Ihre Felder an. Fügen Sie Felder wie Name, E-Mail, Nachricht hinzu oder entfernen Sie sie und passen Sie Beschriftungen oder Platzhalter nach Bedarf an.
- Konfigurieren Sie Benachrichtigungen. Legen Sie die E-Mail-Adresse fest, die Einsendungen erhält, und fügen Sie eine Bestätigungsnachricht für Nutzer nach dem Absenden hinzu.
- Veröffentlichen oder aktualisieren Sie die Seite. Sobald das Formular konfiguriert ist, speichern Sie die Änderungen und das Formular ist auf Ihrer Website sichtbar.
Obwohl Jetpack-Formulare schnell und einfach sind, bieten sie nur begrenzte Design-Anpassungen und keine integrierten Bewertungs- oder Umfragefunktionen.
Feedback-Formular per HTML einbetten (manuelle Methode)
Wenn Sie volle Kontrolle über die Formularstruktur wünschen, können Sie ein Feedback-Formular manuell mit HTML erstellen und in Ihren Inhalt oder Ihr Template einfügen. Diese Methode eignet sich am besten für Nutzer, die sich mit Code auskennen und Daten manuell verwalten möchten.
- Erstellen Sie den Formular-Code in HTML. Schreiben Sie ein einfaches Feedback-Formular mit Eingabefeldern wie Name, E-Mail, Nachricht und Bewertung (z. B. mit Radio-Buttons oder Auswahlfeldern).
- Fügen Sie einen Formular-Handler hinzu. Sie müssen einen Backend-Handler (z. B. PHP) erstellen oder verlinken, der die eingereichten Daten verarbeitet und per E-Mail oder in einer Datenbank speichert.
- Stellen Sie sicher, dass das Formular Tags, Aktions-URLs, Methoden (POST) und Eingabefelder enthält.
- Fügen Sie den Code in den WordPress-Editor ein. Öffnen Sie die Zielseite, wechseln Sie zum „Custom HTML“-Block und fügen Sie Ihren Formular-Code dort ein.
- Testen Sie den Absendevorgang. Vergewissern Sie sich, dass das Formular funktioniert, Daten korrekt sendet und nach dem Absenden eine Dankesnachricht oder Weiterleitung anzeigt.
Diese Methode gibt Ihnen volle Kontrolle über jedes Element, erfordert aber serverseitige Verarbeitung, Sicherheitsmaßnahmen und zeitaufwändiges Testen.
Vergleich von Elfsight und anderen Feedback-Formular-Methoden
Hier eine Vergleichstabelle, die die wichtigsten Vor- und Nachteile von Elfsight und den zwei häufigsten Alternativmethoden für Feedback-Formulare in WordPress gegenüberstellt:
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Feedback-Formular | Bietet einen vollständig anpassbaren No-Code-Editor mit vorgefertigten Vorlagen und Drag-and-Drop-Steuerung. | Erfordert das Einbetten eines Codeschnipsels im WordPress-Backend (einmalige Einrichtung). |
| Jetpack Formular-Block | Schnelle Bereitstellung über den nativen WordPress-Block-Editor, ohne externen Code. | Begrenzte Gestaltungsmöglichkeiten, keine erweiterten Eingabetypen wie Bewertungsskalen oder Drittanbieter-Integrationen. |
| Manuelles HTML-Einbetten | Volle Kontrolle über Formularstruktur und Verhalten für individuelle Anwendungsfälle. | Erfordert manuelles Codieren, Backend-Verarbeitung und bietet keinen integrierten Sicherheits- oder Designschutz. |
Jede Methode bietet je nach Ihren Kenntnissen in Code und Design-Tools unterschiedliche Flexibilität. Für eine schnelle, optisch ansprechende und codefreie Lösung ist Elfsight jedoch die effizienteste und skalierbarste Wahl.
Kommen wir nun zu einigen cleveren Tipps, wie Sie Ihr Feedback-Formular optimal nutzen und bessere Ergebnisse erzielen können.
Clevere Tipps für das Beste aus Ihrem Webformular
Nachdem Sie die verschiedenen Möglichkeiten gesehen haben, ein Feedback-Formular in Ihre WordPress-Website einzufügen, konzentrieren wir uns nun darauf, wie Sie es effektiv einsetzen. Diese Tipps gelten für jedes Widget oder Formular und helfen, die Nutzerbindung zu erhöhen, die Formularabschlussrate zu verbessern und mehr verwertbare Antworten zu sammeln.
- Platzieren Sie das Formular dort, wo es am relevantesten ist. Binden Sie das Formular in der Nähe von Inhalten ein, bei denen Nutzer am ehesten reagieren – etwa auf einer „Kontakt“-Seite, im Footer oder nach einem Kauf oder Artikel.
- Halten Sie es kurz und fokussiert. Fragen Sie nur nach den wichtigsten Informationen. Lange Formulare schrecken Nutzer ab. Optimal sind 3–5 Felder für maximale Beteiligung.
- Verwenden Sie klare, freundliche Feldbeschriftungen. Beschriftungen wie „Wie können wir uns verbessern?“ oder „Ihre Meinung ist uns wichtig“ wirken einladender als generische Begriffe wie „Kommentare“.
- Optimieren Sie für mobile Geräte. Stellen Sie sicher, dass das Formular auf Smartphones und Tablets gut dargestellt wird. Nutzen Sie vertikale Layouts und vermeiden Sie zu eng beieinanderliegende Felder, die schwer zu bedienen sind.
- Testen Sie das Bestätigungsverhalten. Ob Dankesnachricht oder Weiterleitung – sorgen Sie dafür, dass Nutzer wissen, dass ihr Feedback erfolgreich übermittelt wurde.
- Aktivieren Sie Benachrichtigungen, um keine Einsendungen zu verpassen. Schalten Sie immer E-Mail-Benachrichtigungen ein, damit Sie sofort informiert werden, wenn jemand Feedback gibt.
- Überprüfen Sie Einsendungen regelmäßig und handeln Sie danach. Feedback ist nur wertvoll, wenn Sie darauf reagieren. Beobachten Sie die Antworten und passen Sie Inhalte, Produkte oder Services entsprechend an.
Mit diesen einfachen Maßnahmen wird Ihr Feedback-Formular zu einem starken Werkzeug, um echte Nutzermeinungen zu sammeln. Schauen wir uns nun an, wer am meisten von Feedback-Formularen auf WordPress-Websites profitiert und in welchen Branchen sie besonders sinnvoll sind.
Wer von Feedback-Formularen profitiert: Anwendungsfälle
Feedback-Formulare sind vielseitige Werkzeuge, die in vielen Branchen eingesetzt werden können. Von kleinen Dienstleistern bis zu großen E-Commerce-Websites helfen sie, wertvolle Einblicke zu gewinnen, die Nutzererfahrung zu verbessern und Entscheidungen zu unterstützen. So nutzen verschiedene Unternehmen Feedback-Formulare effektiv.
Anwendung im E-Commerce und Einzelhandel 💳
Online-Shops können Feedback-Formulare nutzen, um Rückmeldungen zur Produktzufriedenheit, Lieferproblemen und dem gesamten Einkaufserlebnis zu sammeln. Ein kurzes Formular nach dem Checkout oder in Bestellbestätigungs-E-Mails hilft Händlern, direkt von Kunden Schwachstellen und Vorlieben zu erfahren. Auch Vorschläge für neue Produkte oder Kategorien lassen sich so erfassen.
Anwendung in Bildung und Online-Lernen 📚
Bildungsplattformen sammeln mit Feedback-Formularen Rückmeldungen zu Kursinhalten, Lehrqualität und technischer Zugänglichkeit. Eingebettet am Ende von Lektionen oder Modulen helfen sie Lehrenden, den Lernprozess anhand direkter Nutzermeinungen zu optimieren. Gleichzeitig regen sie Lernende zur Reflexion und Engagement an.
Anwendung in Gastronomie und Events 🍽️
Hotels, Restaurants, Eventplaner und Reiseanbieter verwenden Feedback-Formulare, um zu erfahren, wie Gäste Service, Atmosphäre, Buchung und Zufriedenheit empfunden haben. Ein Formular in Buchungsbestätigungen, Dankes-E-Mails oder auf Zimmerseiten ermöglicht es Besuchern, ihre Eindrücke direkt nach dem Erlebnis zu teilen.
Egal in welcher Branche – ein Feedback-Formular schafft Vertrauen, verfeinert Services und fördert kontinuierliche Verbesserungen. Kommen wir nun zu häufigen Problemen und wie Sie diese effektiv lösen können.
Häufige Probleme beheben
Auch bei richtiger Einrichtung können Feedback-Formulare auf WordPress-Websites gelegentlich Darstellungs- oder Zustellprobleme verursachen. Hier sind typische Schwierigkeiten mit klaren Lösungen, die Ihnen helfen, die Funktionalität Ihres Formulars zu sichern.
Warum wird mein Feedback-Formular nicht auf der Seite angezeigt?
Warum erhalte ich keine Einsendungen vom Feedback-Formular?
Wie behebe ich Probleme mit der mobilen Darstellung?
Warum funktionieren die Absende-Buttons nicht mehr?
Können Browser Feedback-Formulare blockieren?
Wie erkenne ich Spam- oder Bot-Aktivitäten?
Wenn Sie diese häufigen Probleme frühzeitig angehen, läuft Ihr Feedback-Formular reibungslos und liefert zuverlässig Einsendungen. Zum Abschluss fassen wir kurz zusammen, warum ein Feedback-Formular eine kluge Ergänzung für Ihre WordPress-Website ist.
Fazit
Ein Feedback-Formular auf Ihrer WordPress-Website zu integrieren, ist eine der einfachsten und effektivsten Methoden, um Einblicke zu gewinnen, die Nutzererfahrung zu verbessern und dauerhafte Beziehungen zu Ihrem Publikum aufzubauen. Ob Sie ein No-Code-Tool wie Elfsight, einen nativen Block oder eine manuelle Lösung wählen – ein Kanal für Echtzeit-Feedback ist unverzichtbar, um die Bedürfnisse und Erwartungen Ihrer Besucher zu verstehen.
Wir haben verschiedene Einrichtungswege, Branchenanwendungen, Optimierungstipps und häufige Fehlerbehebungen durchgesprochen. Mit dem richtigen Formular steigern Sie nicht nur die Nutzerbindung, sondern erhalten auch Daten, die bedeutende Verbesserungen für Ihre Inhalte und Services ermöglichen. Jetzt ist der perfekte Zeitpunkt, Ihre Feedback-Strategie umzusetzen.
Brauchen Sie weitere Informationen?
Wir hoffen, dieser Leitfaden war hilfreich und inspirierend für Sie. Wenn Sie Unterstützung suchen oder mehr darüber erfahren möchten, wie Sie individuelle Widgets in Ihre WordPress-Website einfügen, kontaktieren Sie uns – unser Team bei Elfsight hilft Ihnen gerne weiter. Wir bieten flexible No-Code-Lösungen, die Ihr Business wachsen lassen.
Werden Sie Teil unserer lebendigen Community, um Ideen auszutauschen, Antworten zu erhalten und Ihre Funktionswünsche in unsere Wunschliste einzubringen. Wir freuen uns darauf, von Ihnen zu hören und Ihre Erfahrung noch besser zu machen.