Was ist ein Call-to-Action-Button? Warum auf Ihrer Website einbetten?
Ein Call-to-Action-Button ist ein optisch auffälliges Element, das Besucher auf Ihrer Website zu einer bestimmten Aktion lenkt. Es dient als Leitfaden für Benutzer und fordert sie auf, die gewünschte Aktion auszuführen, wie „Jetzt kaufen“ oder „Heute abonnieren„.
Sie werden in der Regel an prominenter Stelle auf einer Website platziert und verwenden überzeugende Sprache, um Besucher dazu zu ermutigen, darauf zu klicken.
Das Einbetten eines CTA-Buttons auf Ihrer Website kann dazu beitragen, Konversionen zu steigern, den Traffic auf bestimmte Seiten zu lenken und die Benutzerinteraktion zu verbessern. Lenken Sie Benutzer und erreichen Sie Ihre Geschäftsziele!
Fügen Sie kostenlos einen Button zu Ihrer Website hinzu
Einen CTA-Button zu Ihrer Website-Seite hinzufügen muss weder schwierig noch teuer sein. Mit dem Elfsight Button-Widget können Sie problemlos einen Button anpassen, der nahtlos in das Design Ihrer Website passt. Und das Beste daran ist, dass Sie dies kostenlos tun können!
Versuchen Sie es und nutzen Sie den Live-Konfigurator unten, um das Widget Ihrer Träume zu erstellen!
Wie integriert man das Button-Widget in Websites: Kostenlose Tutorials
Lassen Sie uns Schritt-für-Schritt-Anleitungen geben, wie Sie das Plugin kostenlos erstellen und einbetten können, und das auf verschiedenen Website-Plattformen. Mit diesen Anweisungen können Sie das Button-Widget nahtlos in Ihre Website einbinden und noch heute mit der Steigerung der Benutzerinteraktion beginnen.
Schritt 1: Starten Sie mit dem Button-Plugin-Builder
Zunächst haben Sie zwei Möglichkeiten: Nutzen Sie die interaktive Demo oben oder melden Sie sich im Admin-Dashboard an, um den HTML-Code-freien Button-Widget-Konfigurator zu öffnen. Beide Methoden gewähren Ihnen Zugang zum Builder des Plugins, mit dem Sie das Widget nach Ihren Wünschen anpassen können.

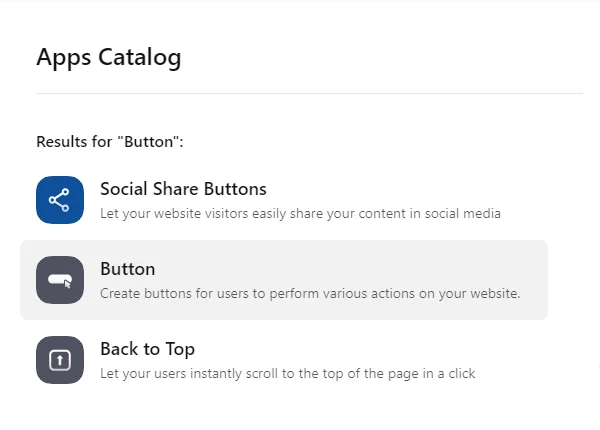
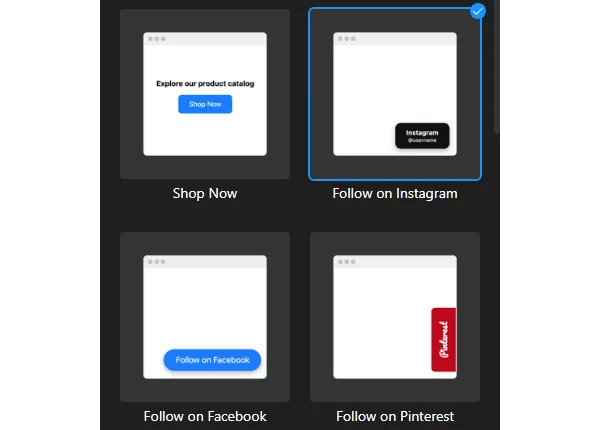
Schritt 2: Erkunden Sie die Vorlagensammlung des Button-Builders
Tauchen Sie ein in die umfangreiche Sammlung von Vorlagen, die vom Elfsight-Team angeboten wird. Jede Vorlage ist sorgfältig gestaltet, um verschiedenen Geschäftstypen gerecht zu werden, sodass Sie garantiert die finden, die perfekt zu Ihrer Marke, Vision und Ihren Bedürfnissen passt.

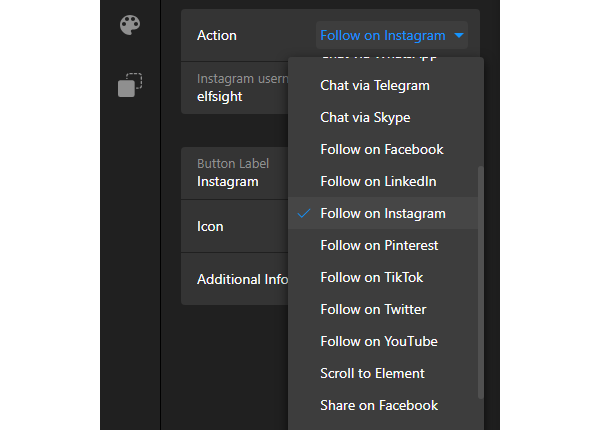
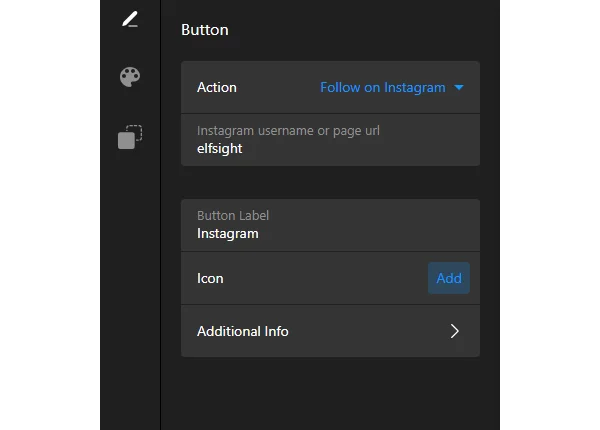
Schritt 3: Integrieren Sie den Umleitungslink für Ihren Button mühelos
Vereinfachen Sie den Prozess, indem Sie die Plattform oder das soziale Netzwerk als Quelle für den Button-Link auswählen. Scrollen Sie durch die verfügbaren Optionen und geben Sie dann die URL oder den Benutzernamen ein.

Schritt 4: Fügen Sie das Icon und die Beschriftung des Buttons hinzu
Diesen Schritt können Sie durch Klicken auf die Registerkarten „Symbol“ und „Beschriftung“ im Menü ausführen. Von dort aus können Sie aus einer Vielzahl von Symbolen wählen, das Bild direkt vom PC hochladen und eine Beschreibung für die Funktionalität des Buttons hinzufügen.

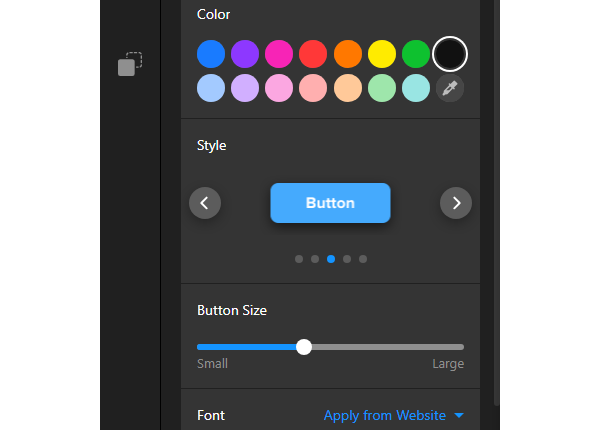
Schritt 5: Passen Sie das Aussehen des Buttons an
Passen Sie das Aussehen und Verhalten des Button-Plugins nach Ihren Wünschen an. Sie können die Buttonfarbe auswählen, die Größe festlegen, die Schriftart definieren, die Form ändern und sogar das Aussehen mit Custom JS oder CSS anpassen.

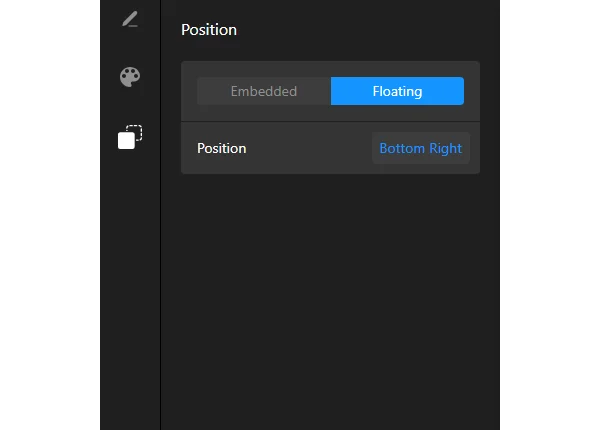
Schritt 6: Wählen Sie die Platzierung und Layout-Stil für Ihren Button aus
Nachdem Sie das Button-Widget angepasst haben, können Sie seine Platzierung und Layout-Stil auswählen. Klicken Sie auf die Registerkarte „Layout“ auf der linken Seite der Seite. Wählen Sie dann aus, wo der Button auf Ihrer Website platziert werden soll und wie er angezeigt werden soll.

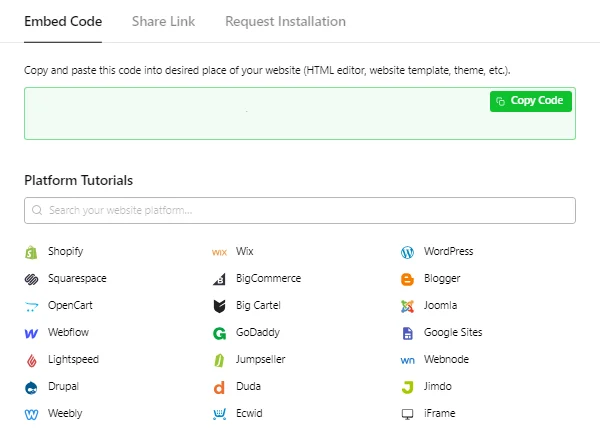
Schritt 7: Erhalten Sie den Installations-HTML-Code, um das Button-Plugin hinzuzufügen
Nachdem Sie Ihr HTML-Code-freies Button-Widget konfiguriert haben, klicken Sie auf die Option „Veröffentlichen„, um einen einzigartigen Einbettungscode zu erstellen.

Schritt 8: Betten Sie das Widget auf Ihrer Website ein
Kopieren Sie den personalisierten HTML-Code und fügen Sie ihn in den gewünschten Abschnitt Ihrer Website-Seite ein, um das Widget anzuzeigen.
Je nach Ihrer Website oder Ihrem Content-Management-System (CMS) kann sich der Einbettungsprozess unterscheiden. Hier sind allgemeine Anleitungen, um das Button-Widget auf beliebten Plattformen hinzuzufügen:
Kann ich ein Button-Plugin auf der WordPress-Website einbetten?
Ja, absolut! Sie können das Button-Plugin problemlos auf Ihrer WordPress-Website einbetten – es ist einfach. Befolgen Sie einfach unseren umfassenden Leitfaden unten, um das Widget gemäß Ihren Designpräferenzen anzupassen und fügen Sie es mit dem bereitgestellten HTML-Code-Schnipsel hinzu:
- Passen Sie das Erscheinungsbild des Widgets an, um es mit Ihrem bevorzugten visuellen ästhetischen auszurichten.
- Sobald Sie mit den Änderungen zufrieden sind, bestätigen Sie Ihre Anpassungen, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.
- Erhalten Sie einen einzigartigen HTML-Code-Schnipsel, der vom Plugin generiert wurde.
- Der nächste Schritt besteht darin, sich bei Ihrem WordPress-Admin-Dashboard anzumelden.
- Suchen Sie die entsprechende Seite innerhalb Ihrer WordPress-Website und wählen Sie die Option „Bearbeiten“.
- Fügen Sie den HTML-Code-Schnipsel des Button-Widgets in den gewünschten Inhaltsbereich mithilfe des benutzerdefinierten HTML-Blocks ein.
- Veröffentlichen oder aktualisieren Sie die Seite abschließend, um die Änderungen aktiv zu machen.
Herzlichen Glückwunsch! Sie besitzen nun das notwendige Wissen, um das Button-Plugin von Elfsight problemlos zu Ihrer WordPress-Website-Seite hinzuzufügen. Genießen Sie eine verbesserte Interaktion und erhöhte Konversionen mit diesem leistungsstarken Plugin.
Kann ich ein Button-Widget zur Squarespace-Website hinzufügen?
Ja, das können Sie. Sie haben die Möglichkeit, das Button-Widget zu Ihrer Squarespace-Website hinzuzufügen. Befolgen Sie die folgenden Schritte, um das Widget nahtlos in Ihre Website einzubetten.
- Passen und gestalten Sie das Plugin so, dass es sich mit der einzigartigen visuellen Ästhetik Ihrer Website ausrichtet.
- Nachdem Sie den einzigartigen HTML-Code für das Button-Widget erhalten haben, melden Sie sich bei Ihrem Squarespace-Konto an und navigieren Sie zum Website-Editor.
- Finden Sie die Option zum Hinzufügen eines „Code“-Blocks im Menü, der es Ihnen ermöglicht, benutzerdefinierten HTML-Code auf Ihrer Webseite einzubetten.
- Fügen Sie den einzigartigen HTML-Code-Schnipsel für Ihr angepasstes Button-Widget in das bereitgestellte Popup-Fenster ein.
- Speichern Sie Ihre Änderungen, überprüfen Sie eventuelle Anpassungen und veröffentlichen Sie Ihre Webseite, um sie für Ihre Besucher sichtbar zu machen.
Das ist alles! Sie haben nun das Know-how, um den HTML-Code-freien Button von Elfsight problemlos in Ihre Squarespace-Website-Seite einzubetten.
Kann ich einen Button auf der Wix-Website einbetten?
Ja, natürlich! Es ist ein Kinderspiel, Elfsights Button-Widget zu Ihrer Wix-Website hinzuzufügen. So geht’s:
- Passen Sie das Bewertungs-Plugin an, um es dem visuellen Stil Ihrer Website anzupassen.
- Nachdem Sie den einzigartigen HTML-Code für den Button erhalten haben, melden Sie sich bei Ihrem Wix-Konto an und wählen Sie die entsprechende Website-Seite aus.
- Öffnen Sie den Editor, indem Sie auf „Bearbeiten“ klicken.
- Wählen Sie den Abschnitt Ihrer Webseite aus, in dem Sie das Button-Widget hinzufügen möchten, und klicken Sie auf das Pluszeichen (+).
- Wählen Sie „HTML iframe“ aus dem Abschnitt „Einbetten“.
- Passen Sie die Größe und Platzierung des Iframe bei Bedarf an.
- Wählen Sie „Code eingeben“ und fügen Sie den HTML-Code für Ihr Button-Plugin ein.
- Speichern Sie Ihre Änderungen und veröffentlichen Sie Ihre aktualisierte Website.
Sie sind fertig! Sie wissen jetzt, wie Sie das HTML-Code-freie Button-Widget problemlos in Ihre Wix-Website-Seite einbetten können.
Kann ich einen Button auf der Webflow-Website einbetten?
Ja, das können Sie. Fügen Sie das Button-Plugin ganz einfach zu Ihrer Webflow-Website-Seite hinzu, indem Sie diese einfachen Anweisungen befolgen:
- Verwenden Sie den Online-Konfigurator, um das Plugin zu erstellen und den HTML-Code-Schnipsel für die Installation zu erhalten.
- Melden Sie sich bei Ihrem Webflow-Administrations-Dashboard an und greifen Sie auf den Website-Editor zu.
- Suchen Sie den gewünschten Bereich für das Widget und ziehen Sie das „Einbetten“-Element bequem per Drag & Drop.
- Wählen Sie die Option „Benutzerdefinierten HTML bearbeiten“, um den neu hinzugefügten Block zu bearbeiten.
- Fügen Sie den HTML-Code für die Plugin-Installation ein, speichern Sie Ihre Änderungen und Sie sind fertig!
Das ist alles! Sie haben nun ein umfassendes Verständnis der notwendigen Schritte, um das Button-Widget in Ihre Webflow-Website-Seite einzubetten.
Kann ich einen Button auf der Shopify-Website einbetten?
Ja, sicher. Fügen Sie das Button-Plugin problemlos zu Ihrer Shopify-Website mit Elfsight hinzu – dieses Tutorial wird Sie durch den Prozess führen:
- Erstellen Sie einen HTML-freien Button mit dem Elfsight-Plugin und kopieren Sie den Installations-HTML-Code-Schnipsel.
- Greifen Sie auf Ihr Shopify-Administrations-Dashboard zu und navigieren Sie in der Seitenleiste zum Abschnitt „Online-Shop“.
- Wählen Sie „Themes“ und wählen Sie das gewünschte Thema zum Bearbeiten aus. Klicken Sie dann auf „Anpassen“, um den Code-Editor aufzurufen.
- Klicken Sie im Menü „Abschnitt hinzufügen“ auf „Benutzerdefinierten Inhalt“.
- Fügen Sie den „Benutzerdefinierten HTML“-Block hinzu und fügen Sie den HTML-Code-Schnipsel ein.
- Speichern Sie Ihre Änderungen und Sie sind fertig!
Mit Elfsight ist es einfach, das Button-Widget zu Ihrer Shopify-Website-Seite hinzuzufügen. Befolgen Sie einfach diese unkomplizierten Anweisungen.
Indem Sie diesen Anleitungen folgen, können Sie das Button-Plugin von Elfsight nahtlos auf jeder Website-Seite kostenlos einbetten – egal ob Sie WordPress, Shopify, Wix oder etwas anderes verwenden. Elfsight bietet detaillierte Anleitungen und Support-Dokumentationen, um Sie dabei zu unterstützen. Sie können sich jedoch auch an ihr Kundensupport-Team wenden, wenn Sie Hilfe benötigen.
Beispiele für die Verwendung des Button-Widgets
Elfsight bietet eine Vielzahl von vorgefertigten Button-Vorlagen, die Sie anpassen können, um sich an die ästhetischen Anforderungen Ihrer Website anzupassen und alle anderen in den Schatten zu stellen. Ob minimalistischer Stil, kräftige und lebendige Farben oder elegantes und professionelles Design – es gibt immer eine Option, die das Beste für Ihr Branding bietet und einzigartige Funktionen hervorhebt. Schauen Sie einfach mal rein:
Beispiel 1: Shop Now Button
Die Vorlage „Jetzt einkaufen“ ist perfekt für E-Commerce-Unternehmen. Sie zeichnet sich durch ein kühnes, auffälliges Design mit einem CTA-Header aus, der Besucher mit einem einzigen Klick auf Ihren Online-Shop umleitet. Diese Vorlage hilft, ein Gefühl der Dringlichkeit zu schaffen und potenzielle Kunden dazu zu bewegen, Ihre Produkte zu erkunden und einen Kauf zu tätigen.

Beispiel 2: Auf Instagram folgen Button
Für Unternehmen, die ihre Präsenz auf Instagram ausbauen möchten, ist die Vorlage „Auf Instagram folgen“ eine ausgezeichnete Wahl. Sie enthält den Instagram-Benutzernamen und lädt Besucher ein, Ihrem Konto direkt von Ihrer Website aus zu folgen. Diese Vorlage hilft dabei, Ihre Followerzahl zu erhöhen und die Reichweite Ihrer Marke in sozialen Medien auszubauen.

Beispiel 3: Auf Facebook folgen Button
Mit der Vorlage „Auf Facebook folgen“ können Sie mit den Besuchern Ihrer Website auf der weltweit größten Social-Media-Plattform interagieren. Diese Vorlage zeigt die CTA-Nachricht an und ermutigt Besucher, Ihre Seite zu liken und zu folgen, sodass Sie eine treue Community aufbauen und diese mit Ihrer Marke engagiert halten können.

Beispiel 4: Auf Pinterest folgen Button
Die Vorlage „Folgen Sie uns auf Pinterest“ ist ideal für Unternehmen, die sich auf visuelles Storytelling und Inspiration konzentrieren. Sie verfügt über eine erkennbare Pinterest-Schriftart und lädt Besucher Ihrer Website dazu ein, Ihre Boards zu erkunden und Ihrer Marke zu folgen. Diese Vorlage trägt dazu bei, den Traffic auf Ihr Konto zu lenken und die Markenbekanntheit zu erhöhen.

Beispiel 5: E-Mail an uns senden
Die Vorlage „E-Mail an uns“ vereinfacht den Prozess der Kontaktaufnahme mit Ihrem Unternehmen. Sie hat ein minimalistisches Tasten-Design und ermutigt Besucher, auf die Schaltfläche zu klicken, um direkt von Ihrer Website aus eine E-Mail zu verfassen. Diese Vorlage verbessert die Benutzererfahrung, indem sie eine schnelle und bequeme Möglichkeit bietet, Anfragen oder Wünsche zu stellen.

Beispiel 6: Folgen Sie uns auf TikTok-Taste
Da TikTok weiterhin an Beliebtheit gewinnt, können Unternehmen die Vorlage „Folgen Sie uns auf TikTok“ nutzen, um diese lebendige Social-Media-Plattform zu erschließen. Mit einem Branding-Identitätselement – einer leuchtend rosa Farbe – lädt diese Vorlage Besucher ein, Ihrem TikTok-Konto zu folgen, sodass Sie ansprechende Videoinhalte teilen und eine jüngere, hoch engagierte Zielgruppe erreichen können.

Beispiel 7: Chatten Sie über WhatsApp-Taste
Mit der Vorlage „Chatten Sie über WhatsApp“ können Sie Echtzeit-Kundensupport und -konversationen anbieten. Diese Vorlage enthält das grüne Farbschema und CTA-Text, um Website-Besucher dazu zu ermutigen, einen Chat über die WhatsApp-Nachrichten-App zu starten. Diese Vorlage fördert die direkte Kommunikation, um eine personalisierte Unterstützung für Ihre potenziellen Kunden zu bieten.

Beispiel 8: Folgen Sie uns auf Twitter-Taste
Die Vorlage „Folgen Sie uns auf Twitter“ kann Ihnen helfen, Ihre Präsenz auf Twitter zu stärken. Sie fordert Besucher auf, Ihrem Twitter-Konto über eine direkte CTA-Nachricht zu folgen. Sie hilft dabei, die Anhängerschaft zu erweitern, die Markenbekanntheit zu steigern und die Engagement durch Tweets und Konversationen zu fördern.

Beispiel 9: Chatten Sie über Skype-Taste
Die Vorlage „Chatten Sie über Skype“ ist eine ausgezeichnete Option für Unternehmen, die Text- oder Videochats bevorzugen. Sie enthält den CTA-Text, der Website-Benutzer dazu einlädt, einen Chat oder Anruf über Skype zu starten. Sie ermöglicht nicht nur eine direkte Kommunikation und persönliche Interaktion, sondern verbessert auch die Kundenerfahrung und das Vertrauen.

Beispiel 10: Rufen Sie uns an-Taste
Die Vorlage „Rufen Sie uns an“ vereinfacht den Prozess der Kontaktaufnahme mit Ihrem Unternehmen per Telefon. Sie präsentiert ein Telefonsymbol und ermutigt Besucher, Ihr Unternehmen direkt von Ihrer Website aus anzurufen. Sie bietet eine bequeme und unmittelbare Kommunikationsmöglichkeit, die es potenziellen Kunden ermöglicht, Informationen effizient zu erfragen oder Klarstellungen zu erhalten.

Mit dem HTML-Code-freien Button-Plugin können Sie visuell ansprechende Handlungsaufforderungstasten erstellen, die Ihre Website-Besucher zur Durchführung bestimmter Aktionen anregen und führen. Von E-Commerce über Social-Media-Engagement, Kommunikation bis hin zu vielem mehr bietet jede Vorlage eine einzigartige Gelegenheit, sich zu verbinden, zu konvertieren und die Benutzererfahrung zu verbessern. Wählen Sie die Vorlage aus, die Ihren Zielen entspricht!
Best Practices für Call-to-Action-Buttons auf Websites
Um die Effektivität der CTA-Schaltfläche zu optimieren, lohnt es sich, bewährte Praktiken zu erkunden, die von erfolgreichen Unternehmen umgesetzt werden. Hier sind sechs Dinge, die Sie auf Ihre To-do-Liste setzen können, um die Wirkung zu maximieren:
1. Platzieren Sie die Schaltflächen über dem Fold
Die meisten Unternehmen platzieren ihre Handlungsaufforderungsschaltflächen auf ihren Website-Seiten über dem Fold. Durch Platzierung der Schaltflächen dort, wo sie sofort sichtbar sind, ohne dass Besucher scrollen müssen, wird die Wahrscheinlichkeit von Interaktionen und Konversionen erhöht.
Zu den Beispielen gehören:
- Das auffällige Platzieren einer „Registrieren„, „Folgen“ oder „Abonnieren„-Schaltfläche oben auf einer Webseite ermutigt Benutzer zur Registrierung oder zum Folgen.
- Das Positionieren einer „Jetzt einkaufen„-Schaltfläche innerhalb des sichtbaren Bereichs auf einer E-Commerce-Website erleichtert es Benutzern, einen Kauf zu tätigen.
- Das Anzeigen einer „Mehr erfahren„- oder „Loslegen„-Schaltfläche oben auf einer Landingpage lädt Benutzer ein, weiter zu erkunden oder eine gewünschte Aktion zu initiieren.
2. Verwenden Sie klare und handlungsorientierte Texte für Ihre Schaltfläche
Verfassen Sie prägnante und handlungsorientierte Texte für Ihre Handlungsaufforderungsschaltflächen. Klare und überzeugende Texte fordern Benutzer zur Aktion auf und erzeugen ein Gefühl der Dringlichkeit.
Zu den Beispielen gehören:
- „Jetzt kaufen“
- „Jetzt folgen“
- „Laden Sie Ihren kostenlosen Leitfaden herunter„
- „Heute loslegen“
- „Melden Sie sich für exklusiven Zugang an“
Wie Sie sehen können, konzentriert sich der Text in jedem Beispiel auf die gewünschte Aktion. Er vermeidet vage oder mehrdeutige Sprache und hilft den Benutzern zu verstehen, was sie erwartet, wenn sie darauf klicken.
3. Nutzen Sie Farbpsychologie für die Schaltfläche
Farbpsychologie ist ein mächtiges Werkzeug im Design von Schaltflächen. Verwenden Sie Farben, die mit Ihrer Marke übereinstimmen und die gewünschten Emotionen hervorrufen.
Zu den Beispielen gehören:
- Rot wird oft mit Dringlichkeit, Aufregung und Leidenschaft in Verbindung gebracht.
- Grün ist häufig mit Wachstum, Erneuerung und Sicherheit verbunden. Es kann effektiv für CTA-Schaltflächen im Zusammenhang mit positiven Aktionen wie „Jetzt starten“ oder „Grün werden“ verwendet werden. Es wird auch häufig für umweltfreundliche oder nachhaltige Initiativen eingesetzt.
- Blau wird mit Vertrauen, Zuverlässigkeit und Ruhe in Verbindung gebracht. Es ist eine weit verbreitete Farbe für CTA-Schaltflächen wie „Melden Sie sich kostenlos an“ oder „Probieren Sie es risikofrei aus.“
- Orange wird oft mit Enthusiasmus, Energie und Kreativität in Verbindung gebracht. Es kann für CTA-Schaltflächen verwendet werden, die Begeisterung betonen, wie „Lassen Sie sich inspirieren“ oder „Entfesseln Sie Ihr Potenzial.“
- Gelb wird mit Optimismus, Glück und Aufmerksamkeitserregung in Verbindung gebracht. Es kann für CTA-Schaltflächen effektiv sein, die sofortige Aufmerksamkeit erregen möchten, wie „Begrenztes Angebot“ oder „Beanspruchen Sie Ihren Rabatt.“
4. Verwenden Sie Weißraum, um Ihre Schaltfläche aufzuhellen
Weißraum oder negativer Raum trägt dazu bei, die Aufmerksamkeit auf Ihre Handlungsaufforderungsschaltfläche zu lenken. Sie können visuelle Betonung schaffen und die Aufmerksamkeit der Besucher auf die benötigte Aktion lenken.
5. Halten Sie das Schaltflächendesign einfach
Einfachheit ist entscheidend, wenn es um das Design von Handlungsaufforderungsschaltflächen geht. Vermeiden Sie es, Website-Benutzer mit komplexen Designs oder übermäßigem Text zu überfordern. Halten Sie sich an einen minimalistischen Ansatz, der Klarheit und Benutzerfreundlichkeit priorisiert.
Hier sind einige Ratschläge:
- Minimalistischer Stil. Vermeiden Sie übermäßige Grafiken, Farbverläufe oder dekorative Elemente, die Benutzer ablenken können. Ein einfaches, flaches Design mit klarem und leicht lesbarem Text ist oft wirksam.
- Konsistentes Branding. Stimmen Sie das Design der CTA-Schaltfläche mit der Webseite ab. Verwenden Sie Farben, Schriftarten und visuelle Elemente, die mit Ihrer Markenidentität übereinstimmen. Dies schafft ein zusammenhängendes und wiedererkennbares Design, das Ihre Markenbotschaft verstärkt.
- Klare Typografie. Wählen Sie klare und gut lesbare Typografie für den Text der CTA-Schaltfläche. Verwenden Sie eine gut lesbare Schriftgröße und stellen Sie sicher, dass ausreichend Kontrast zwischen Text und Hintergrund besteht.
- Angemessene Schaltflächengröße. Gestalten Sie die CTA-Schaltfläche in einer geeigneten Größe, die auf verschiedenen Geräten problemlos anklickbar ist, ohne viel Aufwand betreiben zu müssen. Eine zu kleine Schaltfläche kann auf Mobilgeräten schwer zu tippen sein, während eine zu große Schaltfläche das visuelle Gleichgewicht des Designs stören kann. Streben Sie nach einer Größe, die sowohl visuell auffällig als auch benutzerfreundlich ist.
6. Minimieren Sie Ablenkungen und lenken Sie die Aufmerksamkeit auf die Schaltfläche
Beseitigen Sie Ablenkungen um Ihre Handlungsaufforderungsschaltflächen, um die Aufmerksamkeit der Benutzer zu erhalten. Minimieren Sie umgebende visuelle Elemente, die von der Schaltfläche ablenken können, und stellen Sie sicher, dass der Zweck der Schaltfläche für Besucher sofort klar ist.
Denken Sie daran, dass jedes Unternehmen einzigartig ist, daher passen Sie diese bewährten Methoden an Ihre Marke, Ihr Publikum und Ihre Ziele an.
Vorteile des Button-Widgets auf der Website-Seite
Die Hinzufügung einer Handlungsaufforderungsschaltfläche zu Ihrer Website-Seite kann sich erheblich auf Ihr Unternehmen auswirken. Aber was genau für ein? Nun, hier sind zehn Vorteile der Verwendung des HTML-Code-freien Button-Plugins auf Ihrer Website:
| Verbesserte Benutzerinteraktion | Das Button-Widget fördert die Benutzerinteraktion, indem es ein visuell ansprechendes Element bereitstellt, das Website-Benutzer zur Durchführung bestimmter Aktionen auffordert. Schaffen Sie einen klaren Weg, der Aufmerksamkeit erregt und die Menschen dazu bringt, mit Ihrer Website zu interagieren. |
| Erhöhte Konversionsraten | Durch strategisches Platzieren gut gestalteter Handlungsaufforderungen können Sie die Konversionsraten Ihrer Website signifikant verbessern. Das Button-Widget ermöglicht es Ihnen, überzeugende Handlungsaufforderungen zu erstellen, die Besucher zu gewünschten Aktionen führen: einen Kauf tätigen, sich für einen Newsletter anmelden oder Ihnen auf der Social-Media-Plattform folgen. Diese klaren Anweisungen beseitigen Verwirrung und fordern Benutzer auf, den nächsten Schritt zu unternehmen. |
| Vereinfachte Benutzererfahrung | Das HTML-Code-freie Button-Widget vereinfacht die Benutzererfahrung, indem es Besuchern ermöglicht, nahtlos durch Ihre Website zu navigieren. Das Hinzufügen von Schaltflächen leitet sie zu bestimmten Abschnitten, Produkten oder Dienstleistungen, was den Aufwand reduziert, um das zu finden, wonach sie suchen. Es verbessert die Benutzerzufriedenheit und ermutigt zu wiederholten Besuchen. |
| Vielseitige Handlungsaufforderungsoptionen | Das Button-Plugin bietet eine Vielzahl von benutzerdefinierten Handlungsaufforderungsoptionen, um Ihre spezifischen Ziele zu erfüllen. Ob Sie möchten, dass Besucher „Jetzt einkaufen,“ „Mehr erfahren,“ „Kontaktieren Sie uns,“ „Jetzt buchen“ oder „Abonnieren,“ es bietet anpassbare Vorlagen und Optionen, um sich an Ihre gewünschte Aktion anzupassen. |
| Verbesserte visuelle Anziehungskraft | Visuelle Elemente spielen eine entscheidende Rolle, um die Aufmerksamkeit der Besucher zu erregen. Mit dem Button-Widget von Elfsight können Sie von anpassbaren Designs, Farben, Schriftarten und Hover-Effekten profitieren, um visuell ansprechende Handlungsaufforderungen zu erstellen. Diese visuell ansprechenden Schaltflächen ziehen nicht nur Aufmerksamkeit auf sich, sondern verbessern auch das Gesamtbild Ihrer Website. |
| Responsive und mobilfreundlich | Das Button-Plugin ist darauf ausgelegt, mobilfreundlich zu sein, sodass die Schaltflächen nahtlos an verschiedene Bildschirmgrößen und Geräte angepasst werden. Dies stellt sicher, dass Ihre Handlungsaufforderungen auf allen Plattformen zugänglich und benutzerfreundlich sind. |
| Einfache Anpassung | Die benutzerfreundliche Oberfläche von Elfsight ermöglicht eine einfache Anpassung des Button-Widgets. Sie können die Größe der Schaltfläche, Farben, Schriftarten und andere Designelemente mühelos anpassen, um sie an das Branding Ihrer Website und das allgemeine ästhetische Erscheinungsbild anzupassen. Diese Anpassungsmöglichkeiten helfen dabei, ein zusammenhängendes visuelles Erlebnis zu schaffen, das mit Ihrer Markenidentität übereinstimmt. |
| Nahtlose Integration | Das Hinzufügen des Button-Widgets zu Ihrer Website-Seite ist ein nahtloser Prozess mit Elfsight. Melden Sie sich einfach für ein kostenloses Konto an, passen Sie Ihre Schaltfläche an, generieren Sie den Einbettungscode und fügen Sie ihn in den HTML-Editor Ihrer Website ein. Die Schaltfläche wird sofort in Ihre Website integriert, unabhängig von der Plattform, die Sie verwenden, sei es WordPress, Shopify, Wix oder andere. |
| Verbesserte Markenbekanntheit | Die Verwendung einer CTA-Schaltfläche, die mit dem Branding Ihrer Website übereinstimmt, verbessert die Markenbekanntheit und -wahrnehmung. Sie kann Ihnen dabei helfen, das Vertrauen der Besucher aufzubauen und Ihr Unternehmen als zuverlässige Informations- oder Produktquelle zu etablieren. |
| Kostenloser Plan verfügbar | Das HTML-Code-freie Button-Plugin ist kostenlos und ohne Einschränkungen bei Funktionen oder Anpassungsmöglichkeiten verfügbar. Sie können es also sofort und ohne finanzielle Investition auf Ihrer Website hinzufügen. |
Nutzen Sie die Kraft von visuell ansprechenden und strategisch platzierten Handlungsaufforderungen, um die Interaktion zu steigern, die Konversionsraten zu erhöhen, die Benutzererfahrung zu vereinfachen und sinnvolle Aktionen zu fördern, die über die Ästhetik hinausgehen. Mit dem anpassbaren und benutzerfreundlichen Button-Widget von Elfsight haben Sie alle Werkzeuge, um überzeugende Handlungsaufforderungen zu erstellen und Ihre Website-Ziele zu erreichen.
FAQ zur Verwendung von CTA-Schaltflächen
Ist das Button-Plugin kostenlos?
Ja, Sie können das Button-Plugin kostenlos zu Ihrer Website-Seite hinzufügen, ohne Einschränkungen bei Funktionen oder Anpassungsmöglichkeiten im Rahmen des kostenlosen Abonnementsplans. Aber um erweiterte Vorteile freizuschalten, sollten Sie ein Premium-Abonnement in Betracht ziehen: Basic, Pro, Premium oder Enterprise.
Muss ich wissen, wie man Code schreibt, um das Button-Widget zu meiner Website-Seite hinzuzufügen?
Nein, Sie müssen nicht wissen, wie man HTML-Code schreibt, um das Button-Widget zu Ihrer Website-Seite hinzuzufügen. Elfsight bietet eine benutzerfreundliche Oberfläche, die es Ihnen ermöglicht, das Design der Schaltfläche einfach anzupassen, den Einbettungscode zu generieren und ihn zu Ihrer Website-Seite hinzuzufügen.
Der Prozess ist einfach und kann durch Kopieren des Codes und Einfügen an der gewünschten Stelle auf Ihrer Website durchgeführt werden. Ob Sie WordPress, Shopify, Wix oder eine andere Plattform verwenden – Sie können das Button-Plugin problemlos ohne besondere Kenntnisse integrieren.
Kann ich das Aussehen des Button-Widgets anpassen?
Ja, das HTML-Code-freie Button-Plugin bietet umfangreiche Anpassungsoptionen. Sie können das Etikett, den Stil, das Symbol, die Größe, die Farbe, die Schriftart und die Position anpassen, um sie an das Branding und die Ästhetik Ihrer Website anzupassen. Erstellen Sie visuell ansprechende Schaltflächen, die auf Ihre Zielgruppe abgestimmt sind!
Ist das Button-Widget mobil reaktionsschnell?
Ja, das Button-Widget ist vollständig responsiv gestaltet, was bedeutet, dass es sich nahtlos an verschiedene Bildschirmgrößen und Geräte anpasst. Ob Ihre Besucher Ihre Website auf Desktops, Tablets oder Mobilgeräten aufrufen – das Widget wird ordnungsgemäß angezeigt und funktioniert, um ein konsistentes Benutzererlebnis auf allen Plattformen zu gewährleisten.
Kann ich das Button-Widget für verschiedene Handlungsaufforderungen verwenden?
Ja, absolut! Das Button-Plugin bietet verschiedene Vorlagen und Anpassungsoptionen, um verschiedenen Anlässen gerecht zu werden. Sie können die Schaltfläche anpassen, um Ihre spezifischen Handlungsaufforderungsbedürfnisse zu reflektieren: möchten Sie, dass Besucher einkaufen, abonnieren, Sie kontaktieren oder eine andere gewünschte Aktion ausführen, usw.
Fazit: Holen Sie sich Ihre eigene Schaltfläche auf der Website
Die Hinzufügung einer Handlungsaufforderungsschaltfläche zu Ihrer Website-Seite kann Konversionen fördern und Besucher dazu anregen, bestimmte Aktionen durchzuführen. Mit dem Plugin und seinen anpassbaren Funktionen ist das Einbetten einer visuell ansprechenden und effektiven CTA-Schaltfläche einfach und kostenlos. Indem Sie bewährte Methoden und Anleitungen befolgen, können Sie die Auswirkungen optimieren, die Benutzererfahrung verbessern und letztendlich Ihre Geschäftsziele erreichen.
Weitere Informationen zum Einbetten des Button-Plugins und umfassende Anleitungen finden Sie in diesen Quellen als Referenz: