Termine, Reservierungen oder Kundengespräche per E-Mail oder Telefon zu verwalten, wird mit wachsendem Geschäft schnell unübersichtlich. Hier kommt ein Buchungsformular ins Spiel. Wenn du WordPress nutzt, ist die Integration eines Buchungsformulars auf deiner Website eine der einfachsten Möglichkeiten, diesen Prozess zu optimieren und Zeit zu sparen.
Ein Buchungsformular ist nicht nur ein nettes Extra – es verwandelt deine Website in ein automatisiertes Kundentermin-System. Egal, ob du einen Salon, eine Klinik, einen Event-Service oder ein beratungsbasiertes Unternehmen betreibst, ein Buchungsformular vereinfacht deinen Arbeitsablauf und verbessert das Nutzererlebnis.
- Automatisiert die Terminplanung. Kein lästiges Hin und Her mehr. Nutzer wählen verfügbare Zeiten und buchen sofort.
- Steigert die Conversion-Rate. Ein reibungsloser Buchungsprozess hält potenzielle Kunden bei der Stange und erhöht die Wahrscheinlichkeit einer Reservierung.
- Reduziert den Verwaltungsaufwand. Sammle alle wichtigen Kundendaten direkt im Formular und entlaste dein Team von manueller Koordination.
- Funktioniert rund um die Uhr ohne Aufsicht. Kunden können jederzeit Termine buchen, auch außerhalb der Geschäftszeiten.
- Bietet bessere Daten und Einblicke. Behalte Buchungen, Nutzerverhalten und Service-Nachfrage zentral im Blick.
Jetzt, wo du weißt, was ein Buchungsformular leistet und warum es unverzichtbar ist, schauen wir uns an, wie du mit Elfsight ganz einfach eins erstellst.
Füge ein Buchungsformular in WordPress hinzu: Schnelle Methode
Ein Buchungsformular für deine WordPress-Website zu erstellen, muss nicht kompliziert sein. Mit Elfsight kannst du in wenigen Minuten ein voll funktionsfähiges, anpassbares Formular bauen – ganz ohne Programmierkenntnisse oder technische Einrichtung.
- Öffne den Elfsight Editor und wähle eine Buchungsformular-Vorlage, die zu deinen Anforderungen passt.
- Passe Layout-Einstellungen wie Formularfelder, E-Mail-Benachrichtigungen, Layout usw. an.
- Gestalte das Design individuell, indem du Farben, Schriftarten und Stile auswählst, die zu deinem Branding passen.
- Klicke auf „Kostenlos zur Website hinzufügen“, kopiere den Einbettungscode und füge ihn in dein WordPress-Backend ein.
Diese einfache Einrichtung liefert dir eine professionelle Buchungsoberfläche, die sich nahtlos in deine Website einfügt. Sie ist flexibel, schnell und sofort einsatzbereit für deine Terminplanung.
Möchtest du es live sehen? Erstelle dein eigenes Buchungsformular in wenigen Minuten!
Funktionen des Elfsight Form Builders
Nachdem du gesehen hast, wie einfach die Einrichtung deines Buchungsformulars ist, lohnt es sich zu verstehen, warum Elfsight so eine starke Lösung ist. Das Widget ist vollgepackt mit Funktionen, die es flexibel, funktional und effektiv für jede Art von Unternehmenswebsite machen.
Hier sind die wichtigsten Funktionen und Vorteile, wenn du das Elfsight-Buchungsformular auf deiner WordPress-Website nutzt:
- Drag-and-Drop Formular-Builder. Baue und passe dein Formular einfach und ohne Programmierkenntnisse mit einer klaren, intuitiven Oberfläche an.
- Verschiedene Feldtypen. Füge Felder wie Name, E-Mail, Telefonnummer, Dropdowns, Checkboxen und mehr hinzu, um genau die Infos zu sammeln, die du brauchst.
- Kalender- und Zeitfenster-Integration. Nutzer können direkt im Formular verfügbare Termine und Zeiten auswählen – ideal für Terminbuchungen.
- Flexible Layout- und Design-Einstellungen. Passe Farben, Schriftarten, Button-Stile, Abstände und Layout an dein Branding perfekt an.
- Bedingte Logik. Zeige oder verstecke Formularelemente basierend auf Nutzerantworten, um die Buchungserfahrung zu optimieren.
- E-Mail-Benachrichtigungen. Erhalte sofort eine Nachricht, wenn jemand eine Buchung absendet, und sende Bestätigungen an die Nutzer.
- Mobilfreundlich und responsiv. Das Formular sieht auf jedem Gerät gut aus und funktioniert reibungslos, egal welche Bildschirmgröße.
Mit diesen starken Funktionen gibt dir das Elfsight-Plugin volle Kontrolle über den Buchungsprozess, während das Design sauber und benutzerfreundlich bleibt. Schauen wir uns nun an, wie du es Schritt für Schritt auf deiner WordPress-Website einrichtest.
So erstellst du ein WordPress-Buchungsformular: Schritt für Schritt
Wenn du bereit bist, ein Buchungsformular für deine WordPress-Website zu erstellen, macht Elfsight den Prozess schnell, flexibel und komplett ohne Code möglich. Hier ist eine vollständige Anleitung, wie du dein Formular einrichtest – von der Auswahl der Vorlage bis zum Einbetten auf deiner Website.
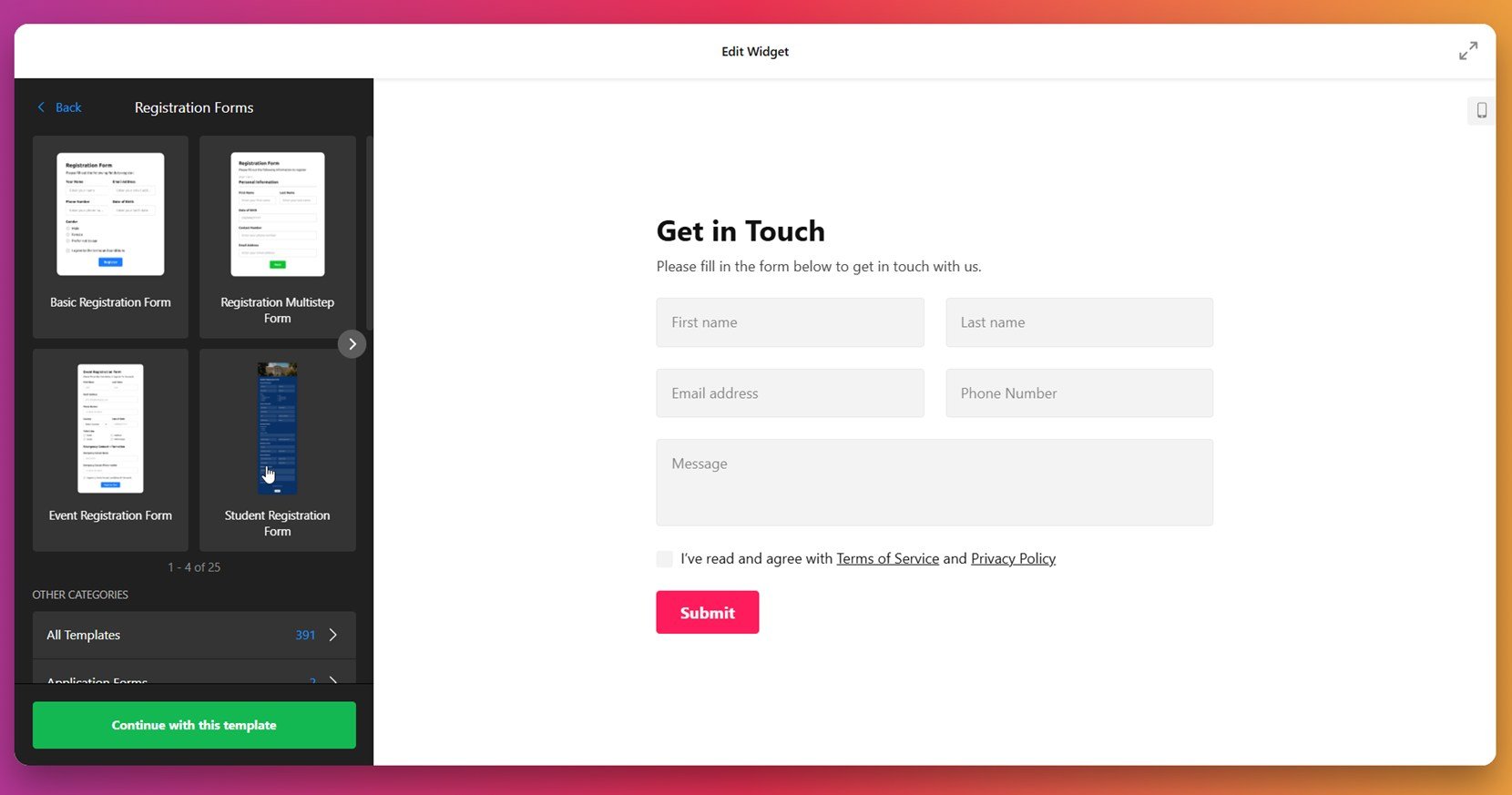
- Wähle eine Vorlage. Im Elfsight-Dashboard navigiere zur Kategorie „Registrierungsformulare“ und wähle eine passende Vorlage wie „Basic Registration“ oder „Event Registration“. Klicke auf den grünen Button „Mit dieser Vorlage fortfahren“, um mit der Anpassung zu starten.
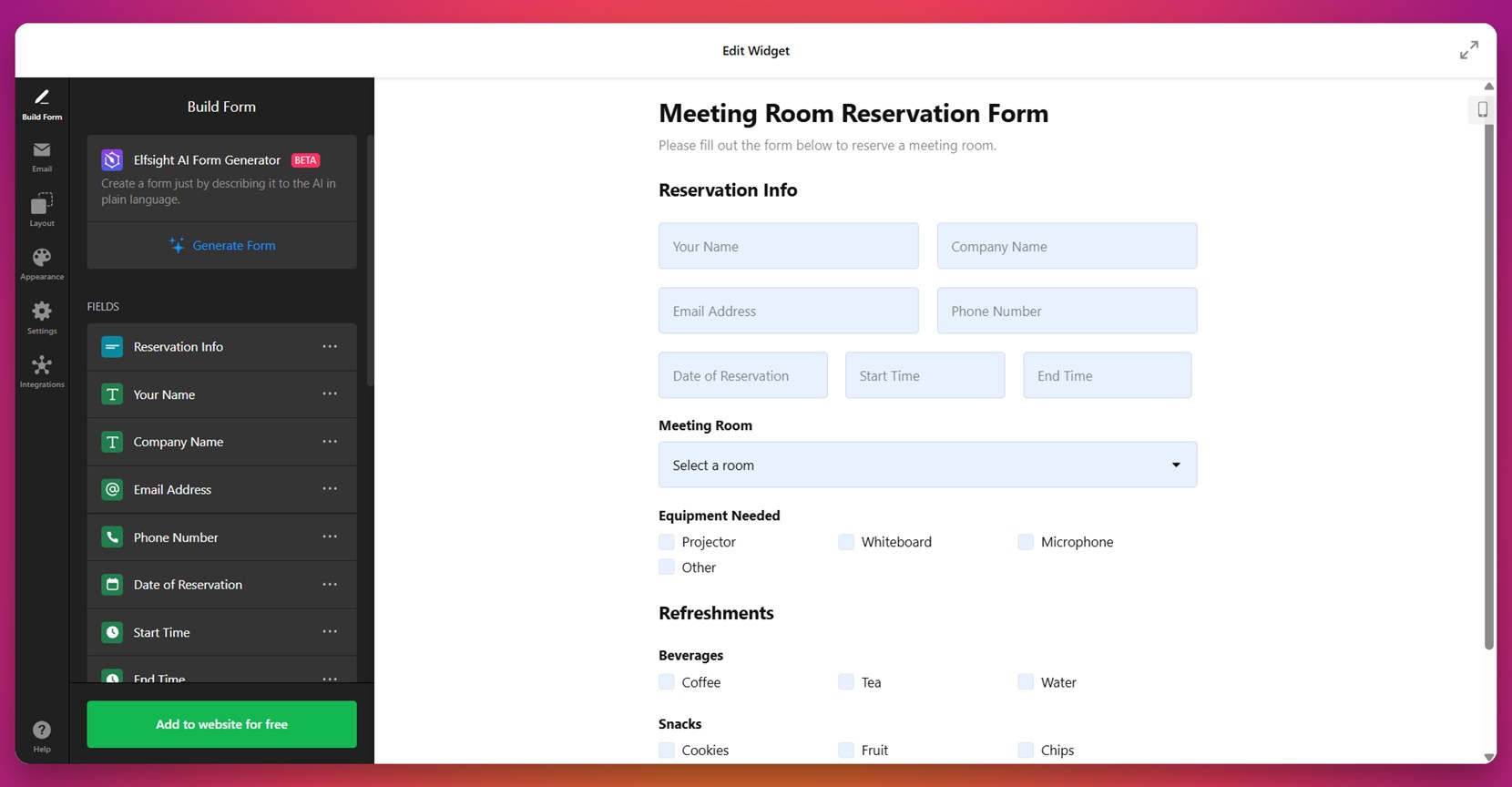
- Baue das Formular mit Feldern. Im Bereich „Formular erstellen“ füge Felder wie Name, E-Mail, Telefonnummer, Reservierungsdatum, Start- und Endzeit hinzu. Du kannst auch Dropdowns für Service- oder Raumwahl, Checkboxen für Ausstattungswünsche und Textfelder für Nachrichten oder Sonderwünsche einfügen.
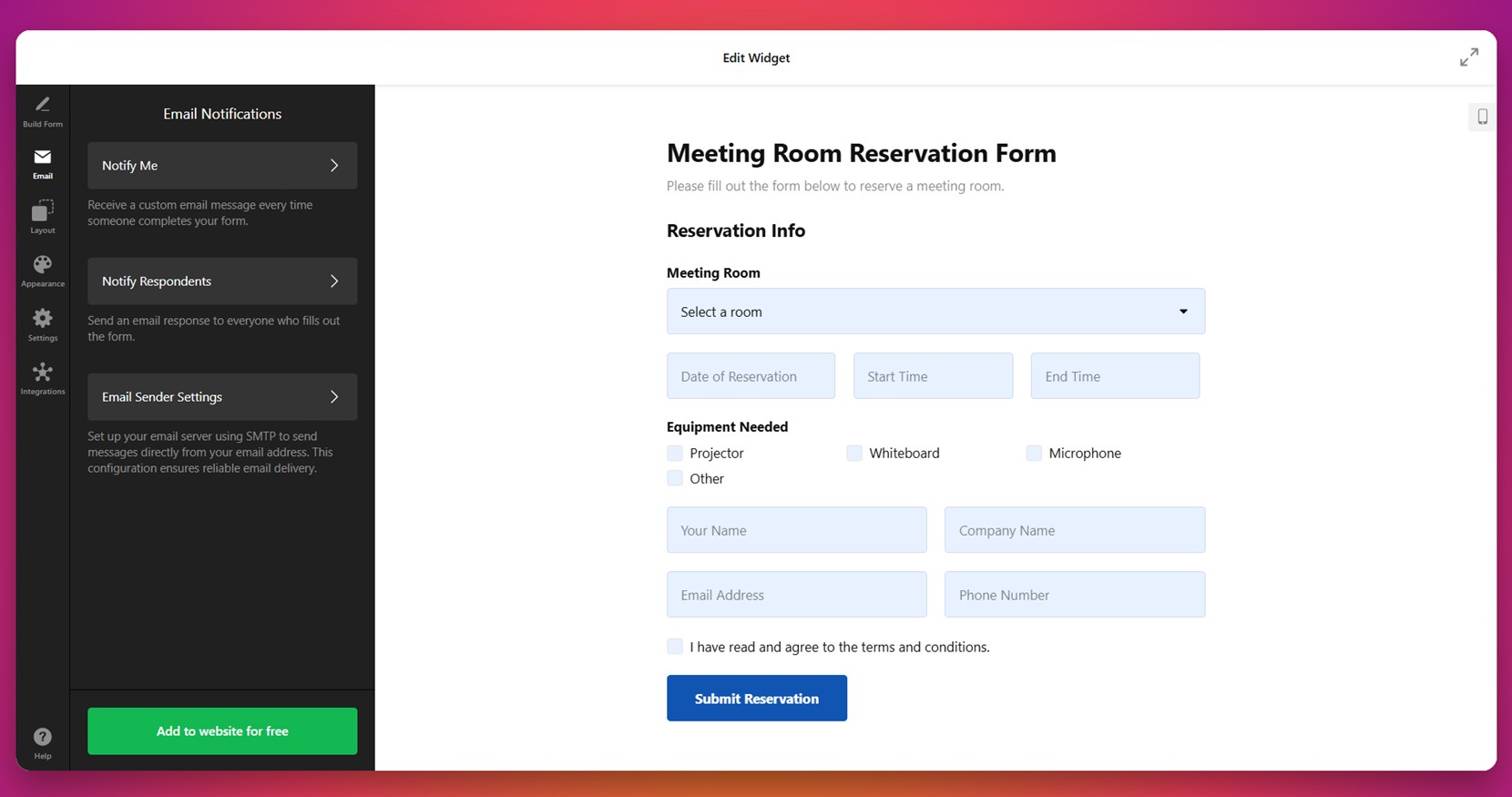
- Stelle E-Mail-Benachrichtigungen ein. Wechsle zum Bereich „E-Mail“. Konfiguriere „Benachrichtige mich“, um bei neuen Buchungen informiert zu werden, und aktiviere „Benachrichtige Nutzer“, damit automatisch Bestätigungen versendet werden. Du kannst auch SMTP-Einstellungen anpassen, um die Zustellbarkeit zu verbessern.
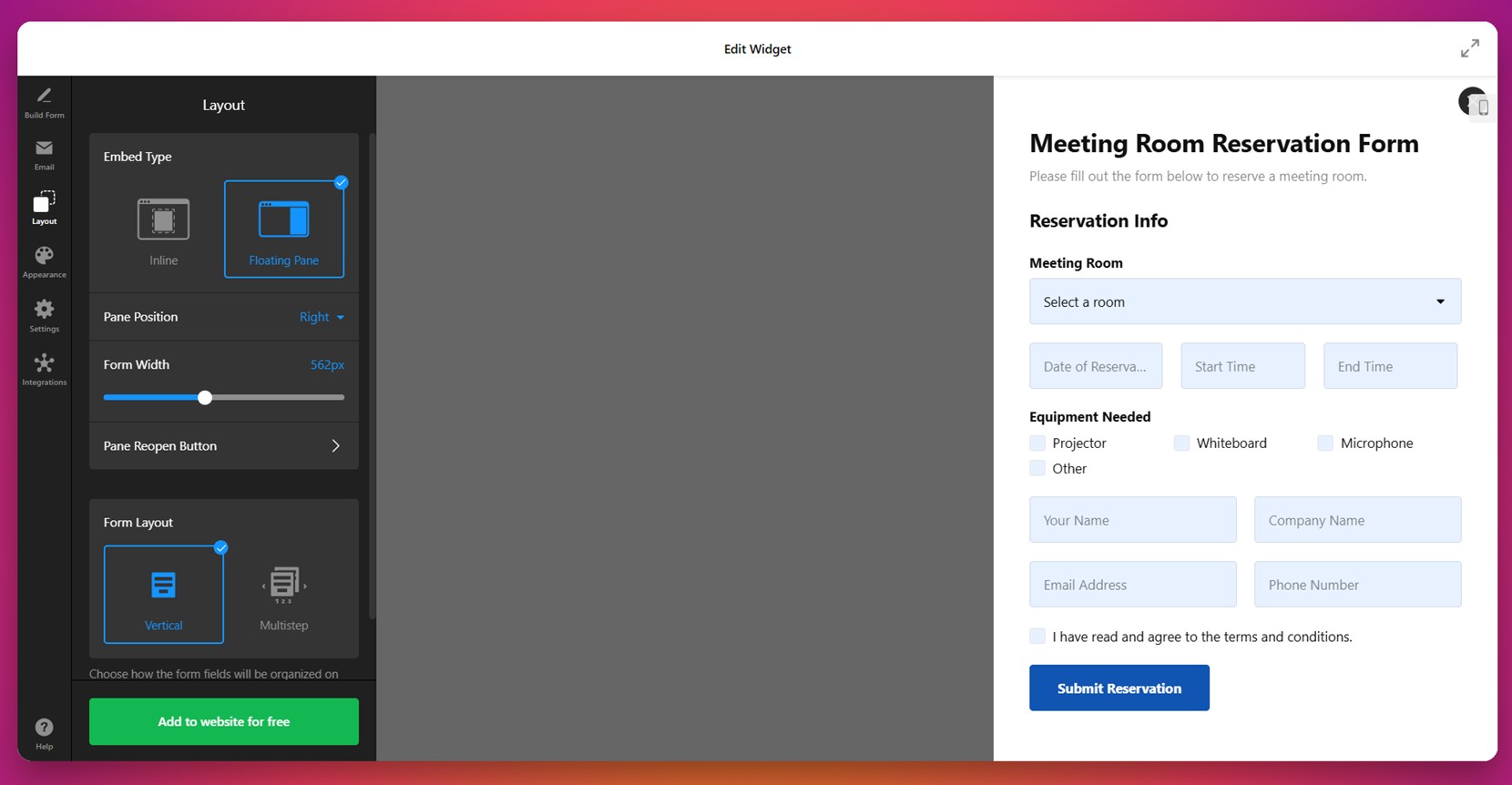
- Passe das Layout an. Im Tab „Layout“ wähle zwischen „Inline“ oder „Schwebendes Fenster“ als Einbettungstyp. Stelle die Position des Fensters (z. B. rechts oder links) ein, bestimme die Breite des Formulars und entscheide dich für ein vertikales oder mehrstufiges Layout, je nach Inhalt.
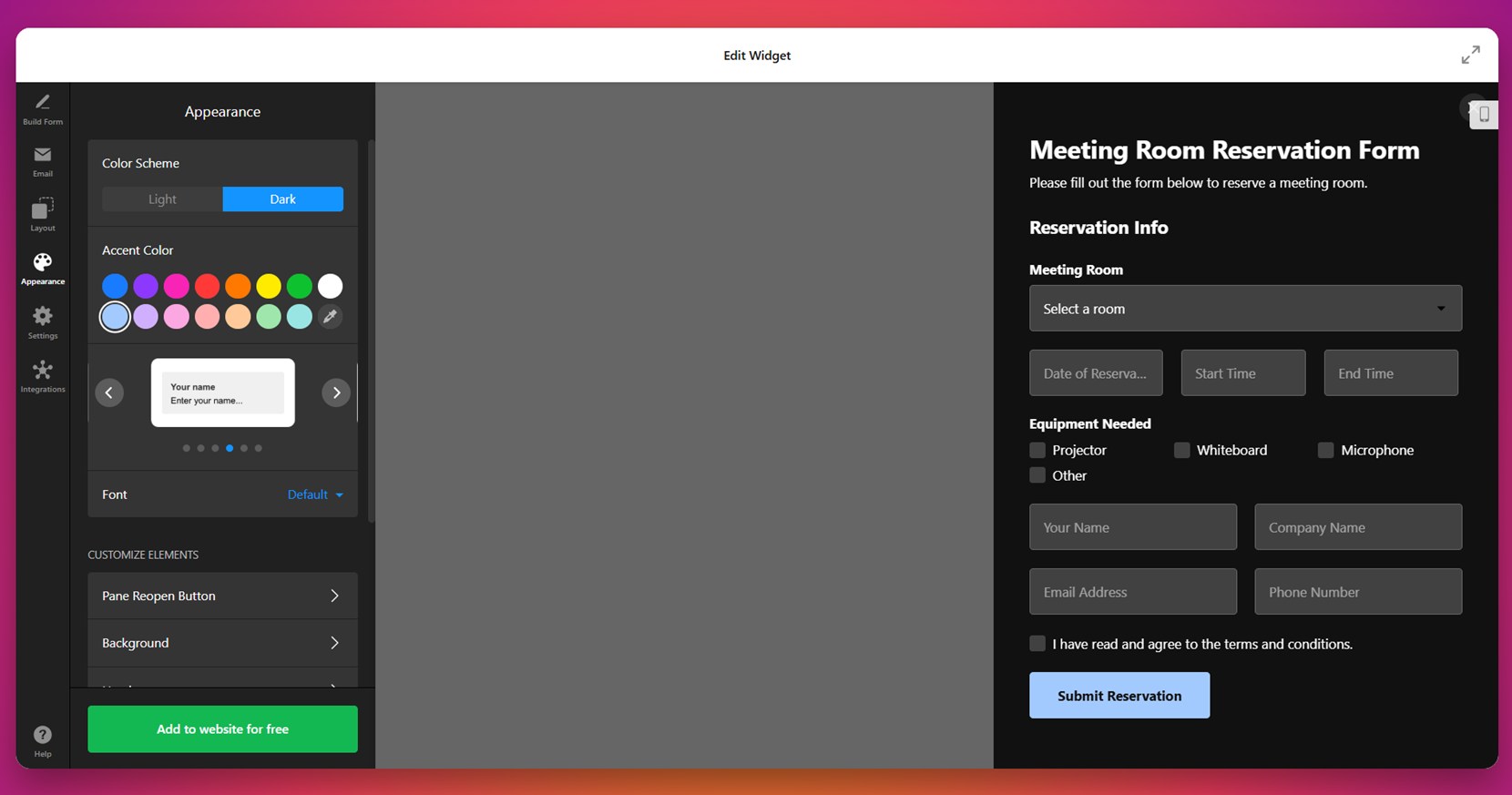
- Gestalte das Erscheinungsbild. Öffne den Tab „Design“, um dein Formular zu stylen. Wähle ein helles oder dunkles Farbschema, eine Akzentfarbe und passe die Schriftart an. Du kannst Hintergründe und Formularelemente so gestalten, dass das Widget zur visuellen Identität deiner Website passt.
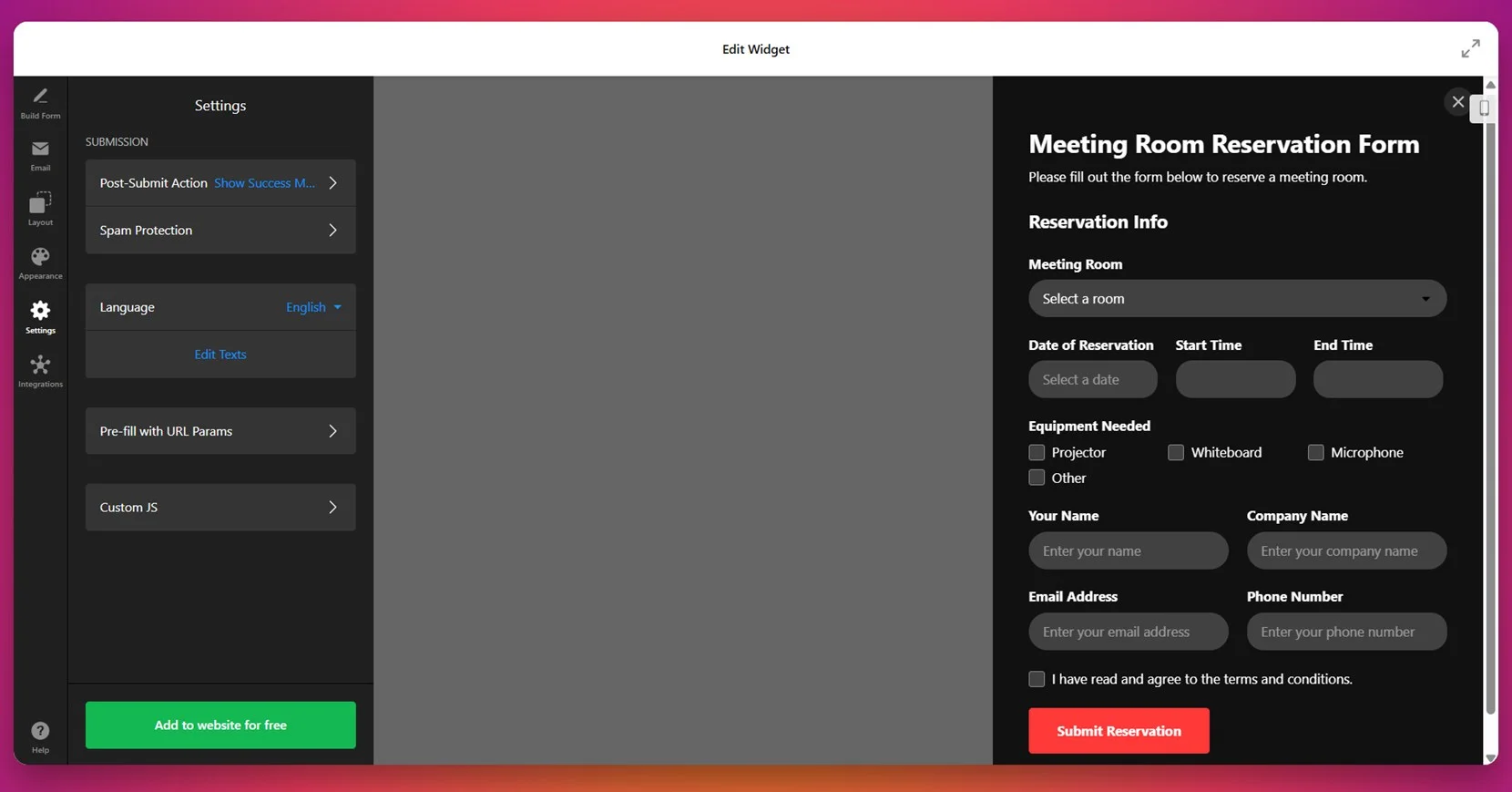
- Konfiguriere die letzten Einstellungen. Im Bereich „Einstellungen“ legst du Aktionen nach dem Absenden fest (z. B. Erfolgsmeldung anzeigen), aktivierst Spam-Schutz und stellst die Sprache des Widgets ein. Du kannst auch benutzerdefiniertes JavaScript hinzufügen oder Felder mit URL-Parametern vorausfüllen.
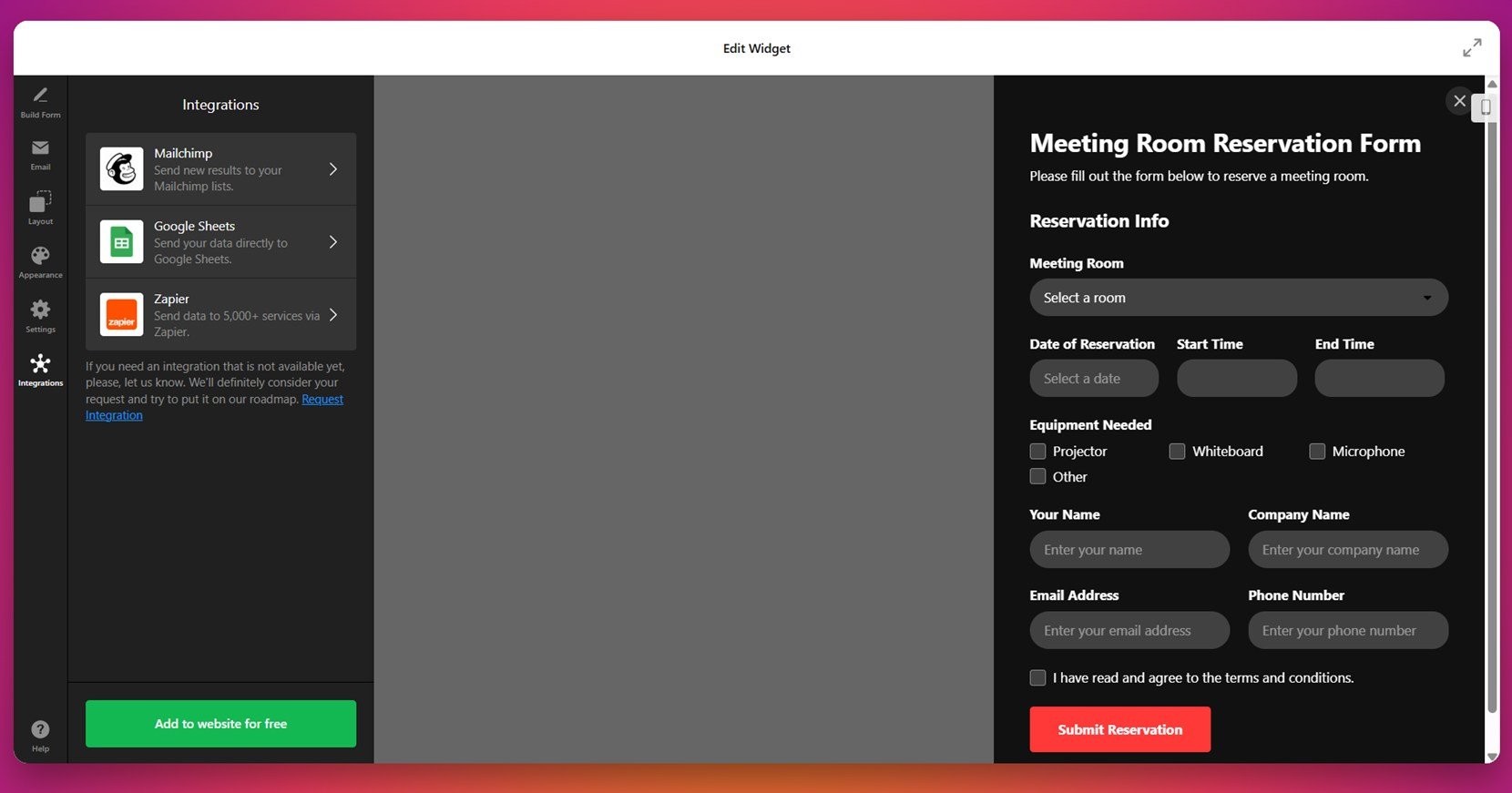
- Integriere externe Dienste. Im Bereich „Integrationen“ verbindest du dein Formular mit Tools wie Mailchimp, Google Sheets oder Zapier. So kannst du automatisierte Abläufe einrichten, z. B. das Synchronisieren von Einträgen in Tabellen oder das Auslösen von Aktionen bei Drittanbietern.
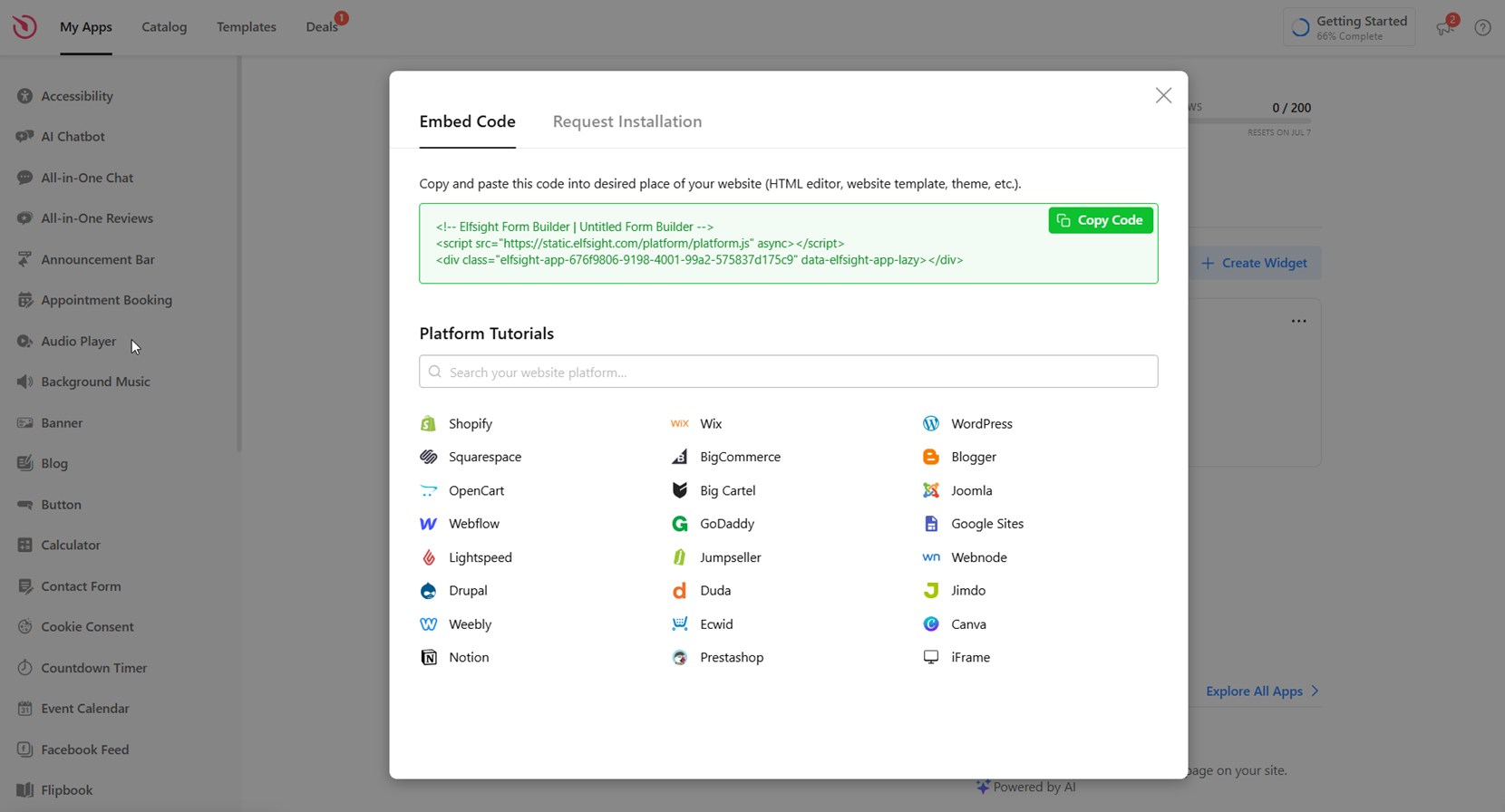
- Bette den Code auf deiner Website ein. Klicke auf den grünen Button „Kostenlos zur Website hinzufügen“. Kopiere den Einbettungscode aus dem Popup-Fenster.
Um das Buchungsformular in WordPress einzufügen, öffne dein WordPress-Dashboard und gehe zu der Seite oder dem Beitrag, auf dem das Formular erscheinen soll. Füge einen neuen „Custom HTML“-Block im Block-Editor hinzu und füge den Elfsight-Einbettungscode direkt dort ein. Vorschau anzeigen, um sicherzustellen, dass das Formular korrekt dargestellt wird, und dann auf „Aktualisieren“ oder „Veröffentlichen“ klicken, um es live zu schalten.
Sobald dein Formular veröffentlicht ist, kannst du sofort Buchungsanfragen sammeln. Egal, ob du Termine verwaltest, Besprechungsräume reservierst oder Dienstleistungen planst – dieses Widget bietet dir die Flexibilität, das Formular an deine Geschäftsanforderungen anzupassen – alles in einem klaren, responsiven Design, das auf jedem Gerät funktioniert.
Weitere Möglichkeiten, Buchungsformulare in WordPress hinzuzufügen
Während Elfsight es dir ermöglicht, in wenigen Minuten ein optisch ansprechendes Buchungsformular zu erstellen und zu veröffentlichen, unterstützt WordPress auch andere Methoden, die ohne Drittanbieter auskommen. Hier sind zwei weit verbreitete Alternativen: die Nutzung des nativen WordPress-Block-Editors mit manuellem Plugin-Upload und die Erstellung eines individuellen Formulars über die WordPress REST API. Diese Ansätze sind technischer, können aber für Nutzer mit speziellen Anforderungen oder Programmierkenntnissen sinnvoll sein.
Nutzung des nativen WordPress-Block-Editors
Bei dieser Methode lädst du ein Buchungsformular-Plugin manuell hoch und bettest es dann mit dem Block-Editor in deine Seite ein. Sie eignet sich für Nutzer, die sich mit WordPress-Plugins auskennen und keine Scheu vor etwas Einrichtung haben. Du erhältst Zugriff auf Formulargeneratoren, bist aber für Styling und Integrationen je nach Plugin selbst verantwortlich.
- Lade ein Plugin herunter, das Buchungsformulare unterstützt, im ZIP-Format. Besuche die offizielle Website des Plugins oder das WordPress-Plugin-Repository und lade die ZIP-Datei auf deinen Computer. Achte darauf, dass das Plugin die benötigten Felder und Funktionen bietet.
- Lade das Plugin manuell über das WordPress-Dashboard hoch. Melde dich im WordPress-Adminbereich an, gehe zu Plugins → Neu hinzufügen und klicke oben auf Plugin hochladen. Wähle die ZIP-Datei aus und klicke auf „Jetzt installieren“.
- Aktiviere das Plugin, damit es auf deiner Website funktioniert. Nach der Installation klicke auf „Plugin aktivieren“. Je nach Plugin erscheint ein neuer Menüpunkt im Dashboard.
- Öffne die Plugin-Oberfläche und erstelle ein neues Buchungsformular. Die meisten Plugins bieten einen Formular-Builder mit Drag-and-Drop oder Feldbearbeitung. Erstelle dein Formular mit Feldern wie Name, E-Mail, Serviceart, Datum und Zeitpräferenzen.
- Speichere dein Formular und kopiere den bereitgestellten Shortcode. Nach der Erstellung generiert das Plugin einen einzigartigen Shortcode (z. B. [my-booking-form]), der dein Formular repräsentiert.
- Bearbeite die Seite, auf der das Buchungsformular erscheinen soll. Gehe zu Seiten → Alle Seiten und klicke auf „Bearbeiten“ unter der gewünschten Seite. Alternativ erstelle eine neue Seite für deinen Buchungsbereich.
- Füge einen „Shortcode“-Block mit dem Block-Editor hinzu. Klicke auf das +-Symbol, suche nach „Shortcode“ und füge den Block in deinen Inhalt ein.
- Füge den kopierten Shortcode in den Block ein und aktualisiere die Seite. Nach dem Speichern wird das Buchungsformular im Frontend deiner Website entsprechend dem Shortcode angezeigt.
Diese Methode bietet grundlegende Buchungsfunktionen und eignet sich gut, wenn du bereits Plugins nutzt. Das finale Aussehen und Verhalten des Formulars hängt jedoch vom jeweiligen Plugin ab.
Nutzung der WordPress REST API
Die REST API ermöglicht erfahrenen Entwicklern, komplett individuelle Buchungsformulare zu erstellen, indem sie das Formular direkt mit dem WordPress-Backend verbinden. Diese Methode ist mächtig, richtet sich aber an Nutzer mit Programmierkenntnissen, die sich mit HTTP-Anfragen, JSON und WordPress-Interna auskennen.
- Erstelle ein individuelles HTML-Formular in deinem WordPress-Theme oder auf einer Seite. Du musst ein Formular per Hand mit HTML coden. Füge Eingabefelder für Name, E-Mail, Serviceart, Datum/Uhrzeit und weitere benötigte Felder hinzu. Das Formular sollte in einer Template-Datei liegen oder über einen „Custom HTML“-Block eingebettet werden.
- Setze JavaScript ein, um die Formularübermittlung zu verarbeiten. Nutze JavaScript (z. B. mit fetch oder XMLHttpRequest), um die Formulardaten zu sammeln und als JSON an den WordPress REST API-Endpunkt zu senden. Achte darauf, die Daten vor dem Senden zu bereinigen und zu validieren.
- Finde oder erstelle einen passenden Endpunkt in deiner WordPress-Installation. Du kannst Standardendpunkte wie /wp-json/wp/v2/posts verwenden, um Buchungsanfragen als Beiträge zu speichern, oder mit register_rest_route() in der functions.php deines Themes einen eigenen Endpunkt anlegen.
- Implementiere Authentifizierung für sichere API-Kommunikation. REST API-Aufrufe erfordern Authentifizierung. Für JavaScript im Frontend bieten sich Application Passwords (für Admin-Nutzer) oder JWT an, wenn du Server-seitige Logik kontrollierst.
- Speichere die übermittelten Buchungsdaten angemessen. Entscheide, ob du die Formulareinträge als Beiträge, Custom Post Types (z. B. „Bookings“) speicherst oder an externe Dienste wie Google Sheets oder E-Mail-Handler weiterleitest.
- Füge CSS-Styling hinzu, um das Formular an das Design deiner Website anzupassen. Da es keinen visuellen Editor gibt, musst du manuell Styles für Eingabefelder, Buttons, Abstände und Responsivität definieren, damit das Formular benutzerfreundlich ist.
Diese Methode gibt dir volle Freiheit über Aufbau, Logik und Ausgabe des Buchungsformulars. Sie eignet sich besonders für sehr spezifische Abläufe oder unternehmensweite Anpassungen.
Vergleich: Elfsight vs. andere Buchungsformular-Methoden
Um dir die Entscheidung zu erleichtern, hier ein Vergleich der Elfsight-Methode mit den beiden nativen Alternativen, der ihre wichtigsten Stärken und Schwächen hervorhebt:
| Methode | Vorteile | Nachteile |
|---|---|---|
| Elfsight Buchungsformular-Widget | Bietet eine vollständig anpassbare, codefreie Erfahrung mit schneller Einrichtung und ansprechendem Design. | Erfordert das Einbetten eines Drittanbieter-Skripts im Backend deiner Website. |
| Nativer WordPress Block-Editor + Plugin | Nutzen die integrierte WordPress-Funktionalität mit flexibler Plugin-basierter Integration. | Begrenzte Styling-Optionen und abhängig von der Qualität der Plugin-Oberfläche. |
| WordPress REST API | Ermöglicht vollständige Kontrolle über Formularaufbau, Verhalten und Datenspeicherung per individuellem Code. | Komplexe Einrichtung, Programmierkenntnisse erforderlich, kein visueller Editor. |
Jede Methode hat ihren Zweck, abhängig von deinen Fähigkeiten und Anforderungen. Wenn du jedoch eine saubere, schnelle und optisch ansprechende Lösung ohne technische Hürden suchst, ist Elfsight die benutzerfreundlichste Wahl. Nun folgen einige clevere Tipps, um den maximalen Nutzen aus deinem Buchungsformular zu ziehen.
Clevere Tipps und Tricks für Buchungsformulare
Jetzt, wo du die verschiedenen Möglichkeiten kennst, ein Buchungsformular in WordPress einzufügen, ist es Zeit, sich auf bewährte Vorgehensweisen zu konzentrieren. Diese Tipps helfen dir, das Formular effizient einzubetten, häufige Fehler zu vermeiden und eine benutzerfreundliche Buchungserfahrung zu schaffen, die Besucher zu Kunden macht.
- Platziere das Formular dort, wo Nutzer es erwarten. Am effektivsten ist meist die Platzierung oberhalb des Seitenanfangs auf einer Service- oder Kontaktseite oder in einem eigenen „Jetzt buchen“-Bereich. Sorge dafür, dass es leicht über die Hauptnavigation erreichbar ist.
- Begrenze die Anzahl der Pflichtfelder. Halte dein Formular kurz und fokussiert, indem du nur nach den wichtigsten Informationen wie Name, E-Mail, Datum und Uhrzeit fragst. Lange Formulare führen oft dazu, dass Nutzer abbrechen.
- Verwende klare Call-to-Action-Buttons. Beschrifte den Absende-Button mit handlungsorientiertem Text wie „Termin buchen“ oder „Jetzt reservieren“ statt nur „Absenden“. Das setzt Erwartungen und steigert die Conversion.
- Stelle sicher, dass dein Formular auf allen Geräten gut aussieht. Teste vor der Veröffentlichung das Formular auf Desktop und Mobilgeräten, um sicherzugehen, dass Layout, Abstände und Schriftarten responsiv und benutzerfreundlich sind.
- Füge Bestätigungsnachrichten oder Dankeseiten hinzu. Zeige nach dem Absenden eine Nachricht an, die die Buchung bestätigt und weitere Schritte oder Kontaktinformationen bereitstellt. Das wirkt professionell und schafft Vertrauen.
- Verbinde das Formular mit deinem Kalender. Wenn möglich, integriere es mit einem Kalender-Tool, um gebuchte Zeitfenster automatisch zu blockieren und Überbuchungen zu vermeiden.
- Nutze einheitliche Branding-Elemente. Stimme Farben, Schriftarten und Button-Stile deines Formulars auf den Rest deiner Website ab, um ein stimmiges visuelles Erlebnis und bessere Markenwahrnehmung zu schaffen.
- Prüfe, dass dein Einbettungscode korrekt platziert ist. Füge den Code immer an der passenden Stelle im Seiteneditor, Widget-Bereich oder Custom HTML-Block ein, je nach Aufbau deines Themes.
Wenn du diese Tipps beherzigst, maximierst du die Nutzerbindung und verbesserst das gesamte Buchungserlebnis. Schauen wir uns nun an, wer in der Praxis am meisten von Buchungsformularen auf WordPress-Websites profitiert.
Wer von einem Buchungsformular profitiert: Anwendungsfälle
Buchungsformulare sind vielseitig und lassen sich auf viele Branchen anpassen. Von der Terminverwaltung bis zur Reservierungsoptimierung setzen Unternehmen aller Art Buchungsformulare ein, um Abläufe zu automatisieren und Kundenkontakt zu verbessern. Hier sind einige der häufigsten Branchen, in denen Buchungsformulare nicht nur hilfreich, sondern unverzichtbar sind.
Anwendung im Gesundheits- & Wellnessbereich 🧘
Gesundheitsdienstleister, Therapeuten, Wellnesskliniken und Fitnessprofis sind auf eine genaue Terminplanung angewiesen, um einen reibungslosen Ablauf zu gewährleisten. Ein Buchungsformular ermöglicht es Kunden, direkt auf der Website ihren Wunschtermin, die gewünschte Leistung und den Spezialisten auszuwählen. So werden Doppelbuchungen vermieden und alle nötigen Informationen liegen vor Beginn der Sitzung vor.
Anwendung im Beauty- & Personal Care Bereich 💄
Friseursalons, Nagelstudios, Barbershops und Kosmetikerinnen verbessern das Kundenerlebnis deutlich mit einem integrierten Buchungssystem. Statt Telefonaten oder Direktnachrichten können Kunden ihren Lieblingsstylisten, die gewünschte Leistung und den Termin direkt im Formular buchen. Mit ein paar individuellen Feldern lassen sich zudem Notizen zu Vorlieben oder Allergien erfassen – alles vor dem Termin.
Anwendung in der Event- & Dienstleistungsbranche 🎉
Fotografen, Eventplaner, Verleihservices und Berater arbeiten oft mit zeitkritischen Aufträgen. Mit einem Formular, das Serviceoptionen, Kalenderverfügbarkeit und Budgetspannen enthält, können diese Unternehmen Leads vorqualifizieren und Projekte schneller buchen. Buchungsformulare fungieren hier als Terminplanungs- und Filtertool zugleich.
Egal in welcher Branche du tätig bist, Buchungsformulare sind ein starkes Werkzeug, um die Kundenerfassung zu automatisieren und deinen Kalender voll zu halten. Doch wie bei jedem Tool können auch hier Probleme auftreten – im Folgenden erfährst du, wie du häufige Buchungsformular-Probleme behebst und alles reibungslos laufen lässt.
Häufige Probleme beheben
Auch gut gestaltete Buchungsformulare können auf Schwierigkeiten stoßen. Von technischen Fehlern bis zu Nutzerverwirrung gibt es verschiedene Herausforderungen, die den reibungslosen Ablauf deines Buchungssystems beeinträchtigen können. Hier sind die häufigsten Probleme bei WordPress-Buchungsformularen – und wie du sie löst.
Warum wird mein Buchungsformular nicht auf der Seite angezeigt?
Warum erhalte ich keine E-Mails bei Formularübermittlungen?
Wie vermeide ich Doppelbuchungen von Zeitfenstern?
Warum ist mein Formular auf Mobilgeräten nicht responsiv?
Können Nutzer buchen, ohne eine Bestätigung zu erhalten?
Wenn diese Probleme behoben sind, läuft dein Buchungsformular reibungslos und bietet eine verlässliche Terminverwaltung.
Fazit
Ein Buchungsformular auf deiner WordPress-Website zu integrieren, ist eine der effektivsten Methoden, um die Terminplanung zu vereinfachen und ein nahtloses Nutzererlebnis zu bieten. Ob Wellness, Beauty oder Dienstleistung – ein gut eingebundenes Formular reduziert manuelle Aufgaben, steigert die Conversion und hält deinen Kalender organisiert, ohne ständige Kontrolle.
Elfsight macht es dir leicht, ein Buchungsformular in WordPress zu erstellen und einzufügen – selbst ohne Programmierkenntnisse. Mit Echtzeit-Anpassungen, mobiloptimierten Layouts und einer benutzerfreundlichen Einrichtung ist es eine Komplettlösung für die Online-Buchungsintegration. Von der schnellen Einrichtung bis zur tiefgehenden Individualisierung hast du jetzt alles, um mit einem professionellen Buchungssystem durchzustarten.
Suchst du weitere Unterstützung?
Wir hoffen, dieser Leitfaden hat dir Klarheit und praktische Schritte für eine zuverlässige Buchungserfahrung deiner Besucher gegeben. Wenn du individuelle Beratung möchtest oder Hilfe bei der Einrichtung eines Buchungsformulars für deinen speziellen Anwendungsfall brauchst, zögere nicht, uns zu kontaktieren. Bei Elfsight entwickeln wir einfache, flexible No-Code-Plugins, die dein Business wachsen lassen.
Werde Teil unserer lebendigen Community, um Tipps, Feedback und kreative Anwendungsfälle auszutauschen. Hast du eine Idee für ein Feature? Stimme in unserer Wunschliste ab – wir hören immer zu.