Blog zur Webnode-Website hinzufügen

Erstellen Sie Ihr Blog-Widget
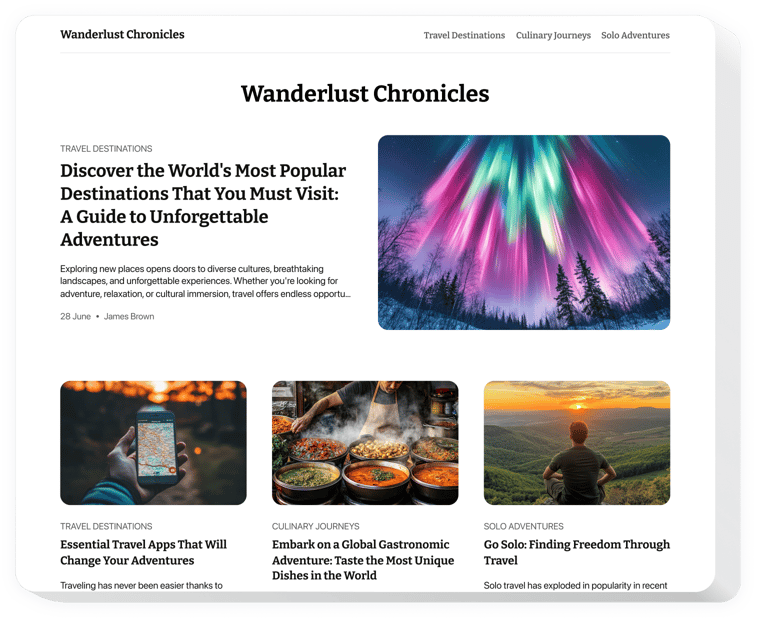
Blog mit einem Elfsight-Widget in Webnode einbetten
Das Blog-Widget steigert die Inhaltsstrategie Ihrer Website und die Einbindung des Publikums. Erstellen und verwalten Sie fesselnde Artikel mit Multimedia-Elementen, präsentieren Sie beliebte Beiträge in dynamischen Schiebereglern und stellen Sie sicher, dass Ihre Inhalte auf jedem Gerät gut aussehen. Das Schreiben und Verwalten von Blog-Inhalten war noch nie einfacher und effizienter.
Das Hinzufügen neuer Artikel ist mit dem Blog-Widget ganz einfach – nur ein paar Klicks und Ihre Inhalte sind live. Sie können Beiträge ganz einfach über direkte Links verbreiten und mit eingebetteter KI können Sie nicht nur mühelos Artikel erstellen, sondern auch Bilder generieren, um Ihre Beiträge zu verbessern. Dieses Widget hilft Ihnen, die Geschichte Ihrer Marke zu teilen und Ihr Unternehmen als Branchenführer zu etablieren.
Erstellen Sie Ihren persönlichen Block mit Artikeln, um Kunden anzulocken und die Meisterschaft Ihrer Marke zu präsentieren!
Hier finden Sie die wesentlichen Funktionen des Widgets:
- Fügen Sie den Blog nahtlos zu allen hinzu Websites. Beginnen Sie mit der Erstellung Ihres benutzerdefinierten Blog-Widgets, das eine unglaubliche Funktion auf jeder Art von Website-Plattform garantiert.
- Verwenden Sie KI, um regelmäßig Inhalte zu veröffentlichen. KI-Funktionen des Widgets bieten Ihnen eine einfache Möglichkeit, Inhalte regelmäßig zu aktualisieren und Artikel zeitnah zu veröffentlichen.
- Erstellen Sie Beiträge mit einem intuitiven Editor. Unser Editor, der ähnlich wie Notion funktioniert, ermöglicht Ihnen die einfache Erstellung des Artikels ohne zusätzliche Handbücher.
- Fügen Sie viele Elemente hinzu, um Artikel zu dekorieren. Der Blog-Builder verfügt über eine große Auswahl an Text- und visuellen Elementen, um einen umfassenden und ansprechenden Beitrag zu erstellen.
- Teilen Sie Beiträge über einen direkten Link. Jeder Beitrag erhält eine eindeutige URL-Adresse, die Sie teilen können, um zusätzliche Aufrufe und Beteiligung zu fördern.
Wie bette ich einen Blog in meine Webnode-Website ein?
Hier finden Sie eine unkomplizierte Möglichkeit, das Widget auf Ihrer Webnode-Website einzubinden. Es dauert nur ein paar Minuten und erfordert keine Programmierung.
- Erstellen Sie Ihr benutzerdefiniertes Blog-Widget
Beginnen Sie mit einer beliebigen Vorlage in der Demo, arbeiten Sie mit den benutzerfreundlichen Elementen des Editors und passen Sie das Widget an Ihre Bedürfnisse an gewünschtes Design und Einstellungen. - Erhalten Sie den persönlichen Code zum Einbetten des Widgets
Sobald Sie das Widget erstellt haben, erhalten Sie einen individuellen HTML-Code in Ihrem Dashboard. Kopieren Sie die Datei, die alle Details zu Ihren Anpassungen enthält. - Zeigen Sie das Widget auf Ihrer Webnode-Website an
Wählen Sie die Bereiche Ihrer Website aus, in denen Sie den Blog präsentieren möchten, und fügen Sie dort den Code ein. Speichern Sie Ihre Änderungen.
Das ist es! Sehen Sie sich nun an, wie das Widget auf Ihrer Website funktioniert.
Sollten beim Einbetten des Widgets in eine Website Probleme auftreten, wenden Sie sich einfach an unsere Support-Manager. Wir zeigen Ihnen gerne, wie Sie Ihren Blog hinzufügen und anpassen.
