Squarespace Live Chat-Plugin

Erstellen Sie Ihr All-in-One-Chat-Plugin
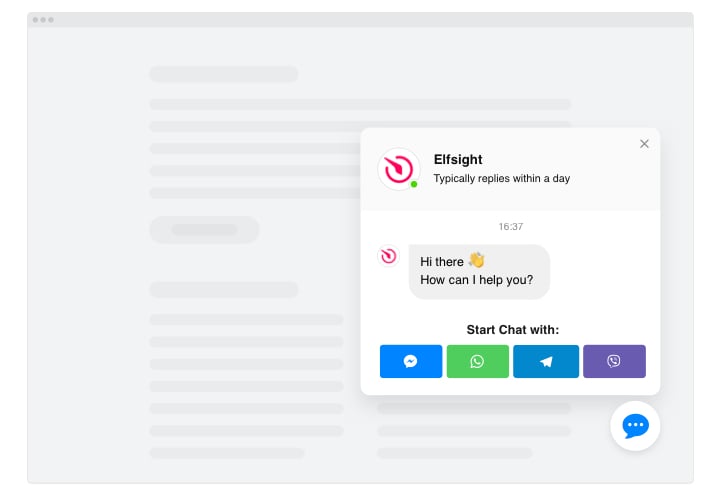
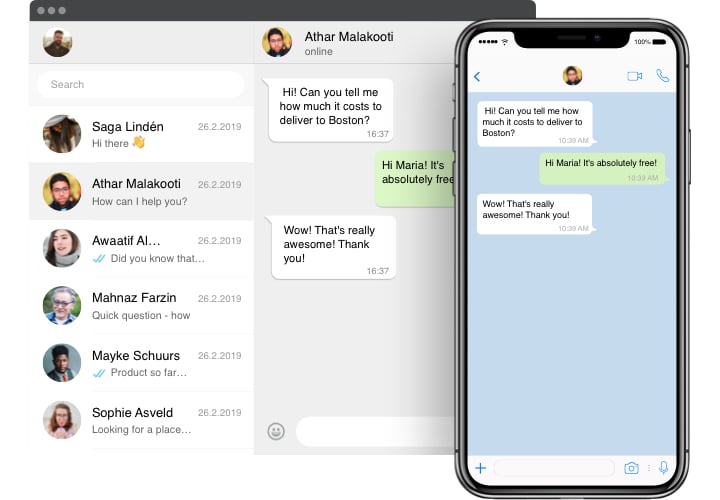
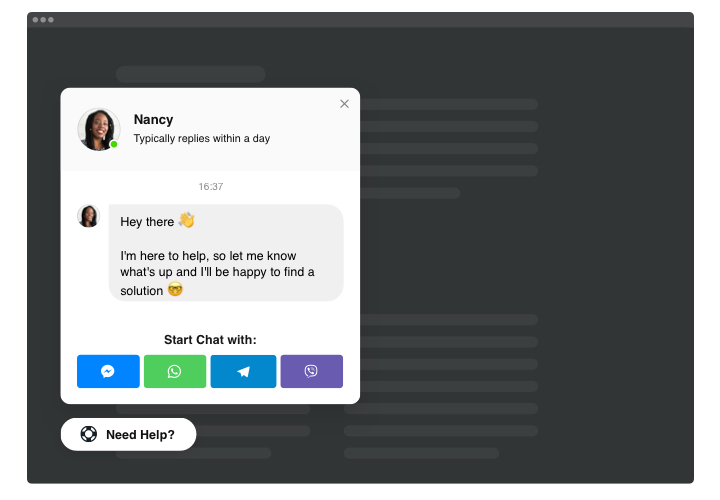
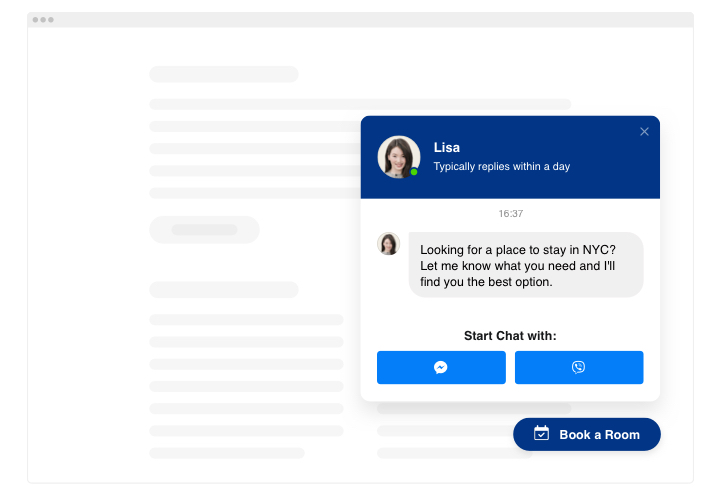
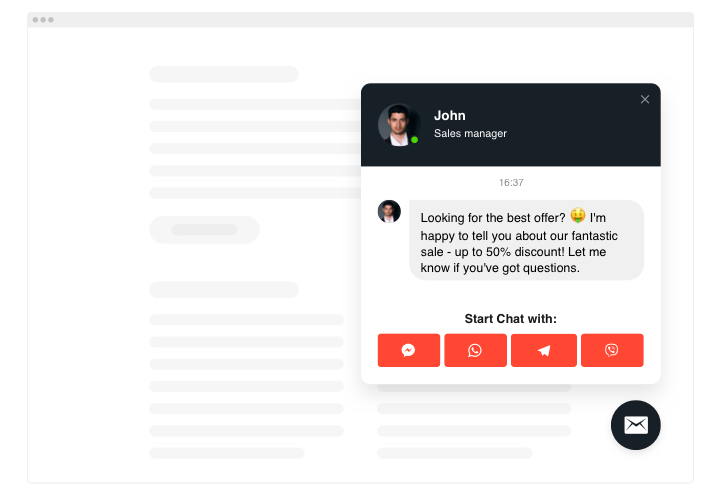
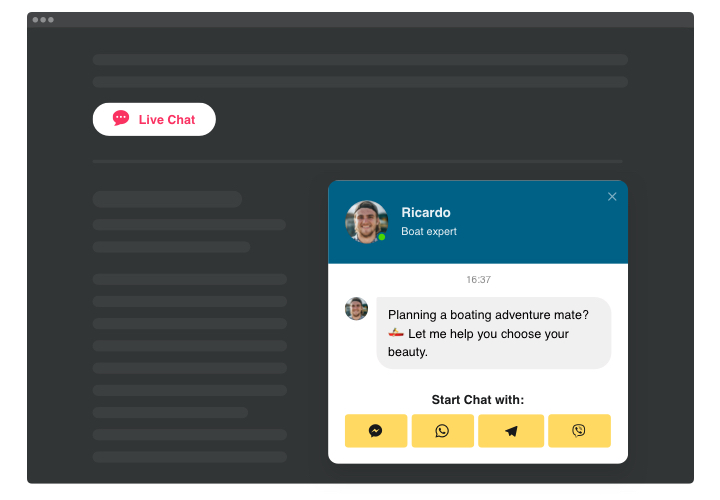
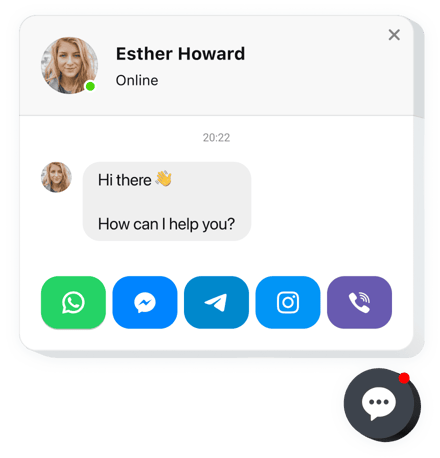
Screenshots
All-in-One-Chat auf Squarespace mit dem Elfsight-Widget einbetten
Das Elfsight All-in-One-Chat-Widget ist Eine der schnellsten Möglichkeiten für Menschen, Sie zu erreichen und Antworten auf ihre Fragen zu erhalten. Bleiben Sie in allen am häufigsten genutzten Chats online verfügbar. Betten Sie das Plugin in Ihre Website ein und es kann auf ausgewählten Seiten oder für separate Zielgruppenkategorien angezeigt werden, wählen Sie Chat-initiierende Starter aus, verfassen Sie Ihren Begrüßungstext, wählen Sie Symbole und andere Funktionen aus. Wenn das Plugin aktiv ist, sind Sie für Besucher jederzeit und an jedem Ort erreichbar.
Erhöhen Sie die Anzahl der Leads durch einzelne Kontakte
Hier sind wesentliche Funktionen des Widgets:
- Fügen Sie den All-in-One-Chat-Box-Messenger auf Ihrer Website hinzu, um mit Benutzern zu chatten.
- Drei Varianten der Chat-Position: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster.
- Eine Bibliothek mit Blasensymbolen zur Auswahl.
- Flexibler Chat-Titel mit Seitenlogo, Name und Bildunterschrift.
- Sie können das Seitenbild standardmäßig aus unserer Bibliothek auswählen oder Ihr eigenes Bild hochladen.
Probieren Sie einfach diese Demo aus, um zu sehen, was das Widget wert ist
Anleitung Fügen Sie das All-in-One-Chat-Feld zu einer Squarespace-Seite hinzu?
Das Hinzufügen zur Website dauert nur wenige Sekunden. Darüber hinaus sind keine Programmierkenntnisse erforderlich.
- Passen Sie das Squarespace-Widget im kostenlosen Live-Konfigurator an.
- Kopieren Sie Ihren Installationscode.
- Fügen Sie den Code an der erforderlichen Stelle im Site-Backend ein.
- Fantastische Arbeit! Die Installation des Chat-Plugins auf Squarespace ist abgeschlossen!
Haben Sie Probleme beim Einfügen des Plugins in Squarespace oder beim Formatieren des All-in-One-Chats? Möglicherweise finden Sie die ausführliche Anleitung auf dieser Seite.
Gibt es eine Chance zu sehen, wie das Widget auf einer Website aussehen wird?
Auf jeden Fall! Während Sie das Squarespace-Chat-Plugin im Live-Editor erstellen, werden Ihnen alle angezeigt Änderungen im rechten Teil davon. Das Chat-Feld ist identisch mit dem, was Sie auf einer Squarespace-Website haben.
Welche anderen Widgets sind für eine Squarespace-Website unerlässlich?
Squarespace ist eine erstaunliche Plattform für die Erstellung fast jeder Art von Website: vom Blog bis zum Portfolio. E-Commerce-Websites erfreuen sich bei Squarespace-Nutzern großer Beliebtheit, und Sie können bei Elfsight viele Tools für Ihren Online-Shop finden.
Zum Beispiel stärken Google-Bewertungen das Vertrauen in Ihre Marke, die WhatsApp-Chat-Schaltfläche schon Beschleunigen Sie die Kommunikation mit Ihren Benutzern. Countdown-Timer wird das Interesse an einem tollen Verkauf steigern, Kalender-Widget trägt Ihre großartigen Ereignisse ein und schließlich QR Code führt zu einer beliebigen Seite mit detaillierten Informationen.
Wie bette ich das Live-Chat-Plugin auf meinem ein? Squarespace-Website?
Führen Sie einfach die folgenden Richtlinien aus, um das Widget zu integrieren.
- Starten Sie unseren kostenlosen Konfigurator und beginnen Sie mit der Erstellung Ihres benutzerdefinierten Widgets.
Finden Sie das benutzerdefinierte Aussehen und die Eigenschaften des Widgets und speichern Sie die Änderungen. - Ihr einzigartiger Code wird im Feld von Elfsight Apps angezeigt.
Richtig Nachdem Sie Ihr persönliches Tool eingerichtet haben, kopieren Sie den individuellen Code aus dem angezeigten Feld und bewahren Sie ihn für zukünftige Gelegenheiten auf. - Beginnen Sie mit der Nutzung des Tools auf Ihrer Squarespace-Webseite.
Fügen Sie den kürzlich auf Ihrer Website gespeicherten Code hinzu und übernehmen Sie die Anpassungen. - Fertig! Die Einbettung ist vollständig abgeschlossen.
Besuchen Sie Ihre Website, um die Leistung der Online-Chat-Box zu überprüfen.
Vorausgesetzt, Sie bearbeiten Anfragen oder stoßen Sie auf Schwierigkeiten Scheuen Sie sich nicht, unseren Kundendienstmitarbeitern zu schreiben. Unsere Mitarbeiter werden sich freuen, alle Schwierigkeiten zu lösen, die Sie möglicherweise mit dem Widget haben.