Elementor Live Chat-Widget

Erstellen Sie Ihr All-in-One-Chat-Widget
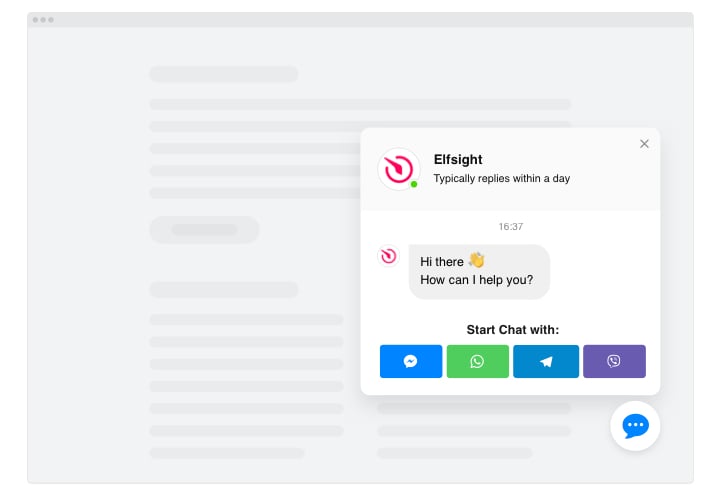
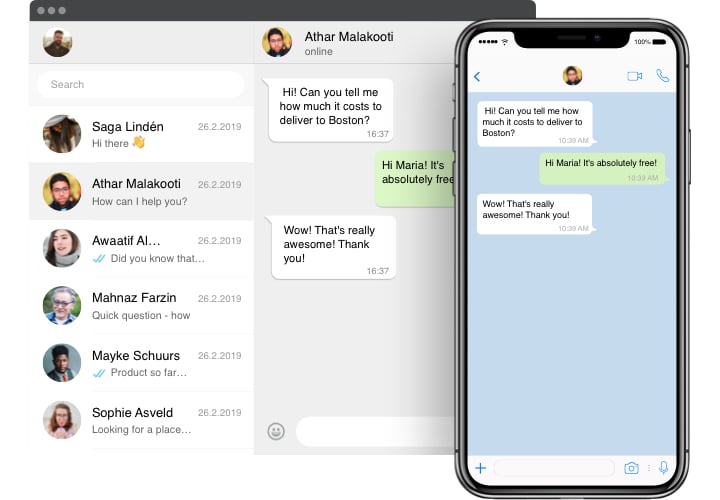
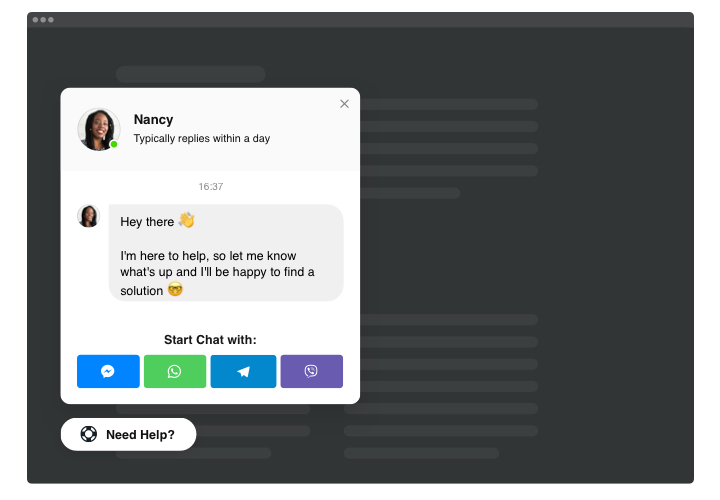
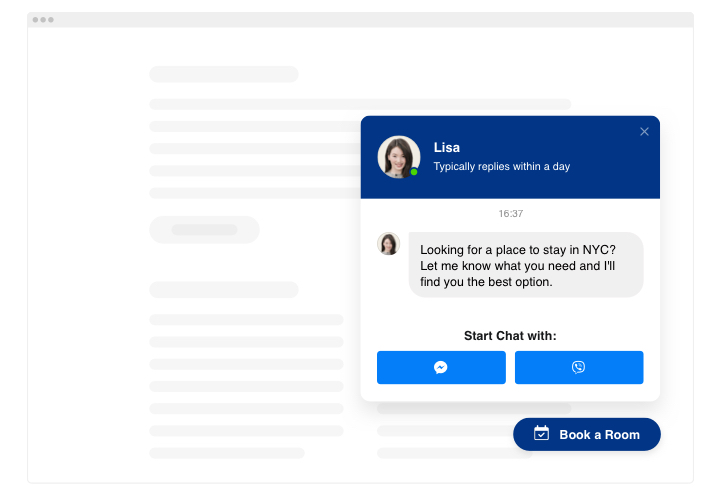
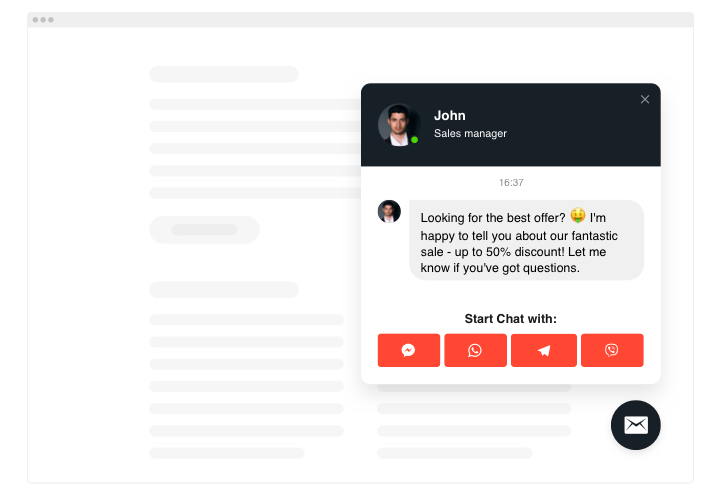
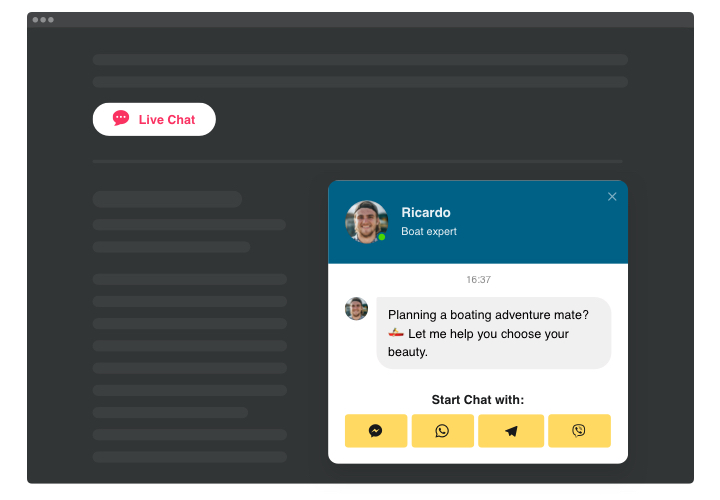
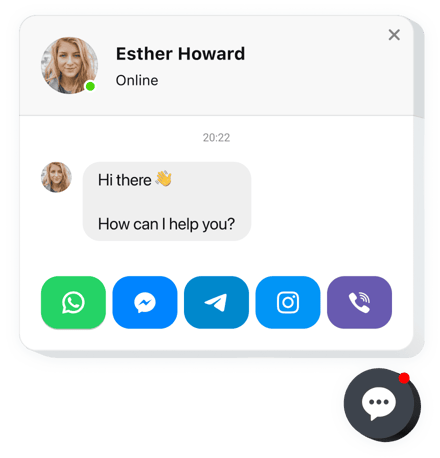
Screenshots
All-in-One-Chat auf Elementor mit dem Elfsight-Widget einbetten
Das Elfsight All-in-One-Chat-Widget ist Eines der bequemsten Tools für Website-Besucher, um Sie zu kontaktieren und Antworten auf ihre Fragen zu erhalten. Bleiben Sie in allen gängigen Messengern live verfügbar. Fügen Sie das Widget auf Ihrer Seite hinzu und legen Sie fest, dass es auf ausgewählten Seiten oder für separate Zielgruppenkategorien angezeigt wird, wählen Sie Chat-Starter aus, erstellen Sie Ihren Begrüßungstext, wählen Sie Symbole und mehr. Wenn Sie das Plugin auf Ihrer Seite haben, bleiben Sie jederzeit und von überall mit Menschen verbunden.
Bleiben Sie einfach zu erreichen und antworten Sie schnell, steigern Sie die Käufe durch Beratung
Dies sind nur einige davon der wertvollen Widget-Funktionen:
- Betten Sie den All-in-One-Chat-Messenger auf Ihrer Website ein, um Gespräche mit Benutzern zu führen.
- 3 Arten von Chat-Positionen: schwebende Blase, eingebettete Blase und eingebettetes Chat-Fenster.
- Eine Sammlung von Blasensymbolen zur Auswahl.
- MalleableChat-Titel mit Seitenbild, Name und Bildunterschrift.
- Seitenbild standardmäßig aus der Bibliothek auswählen oder Ihr eigenes Bild hochladen.
Probieren Sie einfach diese Demo aus, um zu sehen, was das Widget wert ist
Wie bette ich das Live-Chat-Widget in meine Elementor-Website ein?
Führen Sie einfach die folgenden Richtlinien aus, um das Widget hinzuzufügen.
- Starten Sie unsere kostenlose Demo und beginnen Sie mit der Erstellung Ihres einzigartigen Widgets.
Bestimmen Sie die bevorzugte Form und Eigenschaften des Werkzeugs und wenden Sie die Änderungen an. - Kopieren Sie den einzelnen Code, der im Fenster von Elfsight Apps angezeigt wird.
Wenn die Erstellung Ihres Widgets abgeschlossen ist, kopieren Sie den persönlichen Code aus dem erscheinenden Feld und speichern Sie ihn für eine spätere Gelegenheit. - Initiieren Sie den Einsatz des Plugins auf Ihrer Elementor-Homepage.
Fügen Sie den Code, den Sie kürzlich kopiert haben, in Ihre Homepage ein und wenden Sie die Verbesserungen an. - Die Installation wurde erfolgreich durchgeführt.
Besuchen Sie Ihre Website, um in Aktion zu sehen, wie das Widget funktioniert.
Bei Schwierigkeiten wenden Sie sich bitte an unseren Kundenservice. Unsere Spezialisten beantworten gerne alle Fragen, die Sie zum Produkt haben.
Wie kann ich ohne Programmierkenntnisse einen All-in-one-Chat zu meiner Elementor-Website hinzufügen?
Elfsight bietet eine SaaS-Lösung, mit der Sie einen All-in-one-Chat erstellen können Chat-Widget selbst, sehen Sie, wie einfach der Vorgang ist: Arbeiten Sie direkt im Online-Editor, um ein All-in-One-Chat-Widget zu erstellen, das Sie gerne auf Ihrer Elementor-Website sehen würden. Wählen Sie eine der vorgefertigten Vorlagen aus und passen Sie die All-in-One-Chat-Einstellungen an, fügen Sie Ihre Inhalte hinzu, ändern Sie das Layout und die Farben ohne Programmierkenntnisse. Speichern Sie den All-in-One-Chat und kopieren Sie seinen Installationscode, den Sie ganz einfach in Ihre Elementor-Website einbetten können, ohne ein kostenpflichtiges Abonnement kaufen zu müssen. Mit unserem intuitiven Editor kann jeder Internetnutzer online ein All-in-One-Chat-Widget erstellen und es einfach in seine Elementor-Website einbetten. Sie müssen weder bezahlen noch Ihre Kartendaten eingeben, um auf den Service zuzugreifen. Sollten bei irgendeinem Schritt Probleme auftreten, wenden Sie sich bitte an unser technisches Support-Team.