Всплывающее окно Weebly

Создайте свое всплывающее приложение
Описание
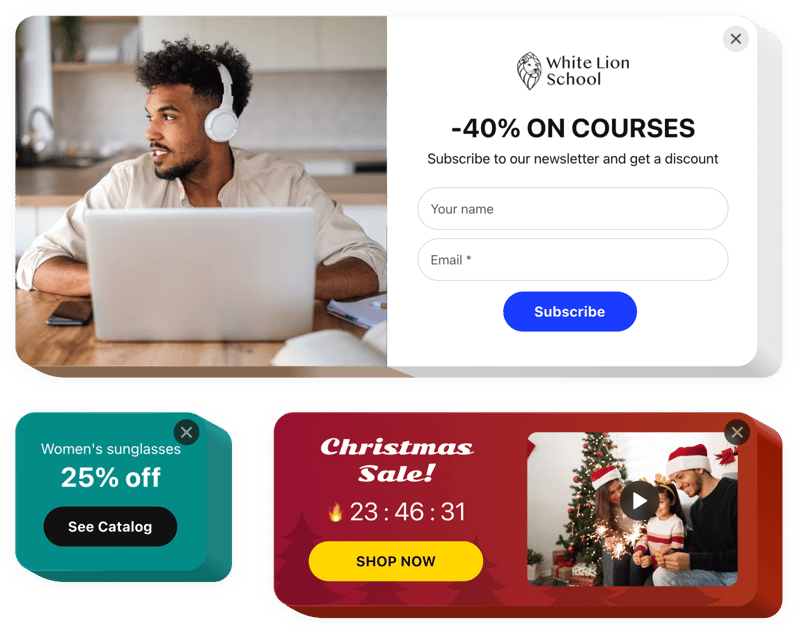
С помощью виджета всплывающих окон Elfsight у каждого есть возможность создавать персонализированные всплывающие окна всех видов и размещать их на веб-страницы Weebly. Создайте аутентичное всплывающее окно с помощью разнообразных элементов. Установите идеальный стиль и размещение; назначьте активирующий триггер и отрегулируйте частоту, чтобы повысить его эффективность. Всплывающие окна позволят людям подписываться на вашу электронную почту, узнавать о ваших продуктах или услугах, использовать купоны на скидку, участвовать в ваших распродажах и специальных предложениях, получать уведомления о важных событиях на вашем веб-сайте Weebly и многое другое.
Всплывающие окна помогут вам продавать более эффективно, объявлять о предстоящих действиях, собирать показы и подписчиков и многое другое.
Основные возможности плагина Popup
Ознакомьтесь со всеми функциями виджета. Вы можете установить их прямо в редакторе и они помогут вам сформировать виджет специально для вашего случая.
- 12 компонентов контента для настройки всплывающего окна.
- 5 включены макеты всплывающих окон для различных случаев.
- Разместите кнопки для перенаправления пользователей на любой адрес.
- Загрузка изображения для фона.
- Всплывающее окно может появиться после определенного времени на странице или количества прокруток.
- Триггеры всплывающего окна: нажатие на определенный элемент или прокрутив вниз до него.
Вы можете опробовать все функциональные возможности виджета прямо в демо-версии
Как добавить всплывающее окно на сайт Weebly?
Чтобы добавить виджет, просто выполните следующие быстрые действия:
- Воспользуйтесь нашим бесплатным редактором и начните создавать собственное приложение.
Выберите предпочтительный макет для всплывающего окна Weebly и аспектов приложения и примените все изменения. - Получите свой личный код, показанный в окне приложений Elfsight.
Как только установка вашего личного приложения будет завершена, скопируйте свой код в появившемся всплывающем окне и сохраните его для дальнейшего использования. - Начните использование приложения на своей веб-странице Weebly.
Внедрите код, который вы недавно скопировали, на свой веб-сайт и примените изменения. - Установка успешно выполнена.
Откройте свой веб-сайт, чтобы проверить работу приложения. Виджет появится на веб-сайте Weebly, как только это произойдет.
Не стесняйтесь обращаться в службу поддержки клиентов Elfsight, если вам нужна помощь с установкой Weebly или у вас есть какие-либо вопросы. Мы будем рады помочь с любым запросом.
Как я могу добавить кнопку PayPal на свой веб-сайт Weebly, не имея навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вам самостоятельно создать виджет кнопки PayPal. Посмотрите, насколько это просто: работайте непосредственно в онлайн-редакторе, чтобы создать виджет кнопки PayPal, который вы хотели бы видеть на своем веб-сайте Weebly. Выберите один из готовых шаблонов и настройте параметры кнопки PayPal, добавьте свой контент, измените макет и цвета без каких-либо навыков программирования. Сохраните кнопку PayPal и скопируйте ее установочный код, который вы можете легко вставить на свой веб-сайт Weebly без необходимости покупать платный план. С помощью нашего интуитивно понятного редактора любой пользователь Интернета может создать онлайн-виджет кнопки PayPal и легко встроить его на свой веб-сайт Weebly. Для доступа к услуге не нужно платить или вводить данные своей карты. Если на каком-либо этапе у вас возникнут какие-либо проблемы, свяжитесь с нашей службой технической поддержки.
