Виджет всплывающего окна веб-узла

Создайте свой всплывающий виджет
Описание
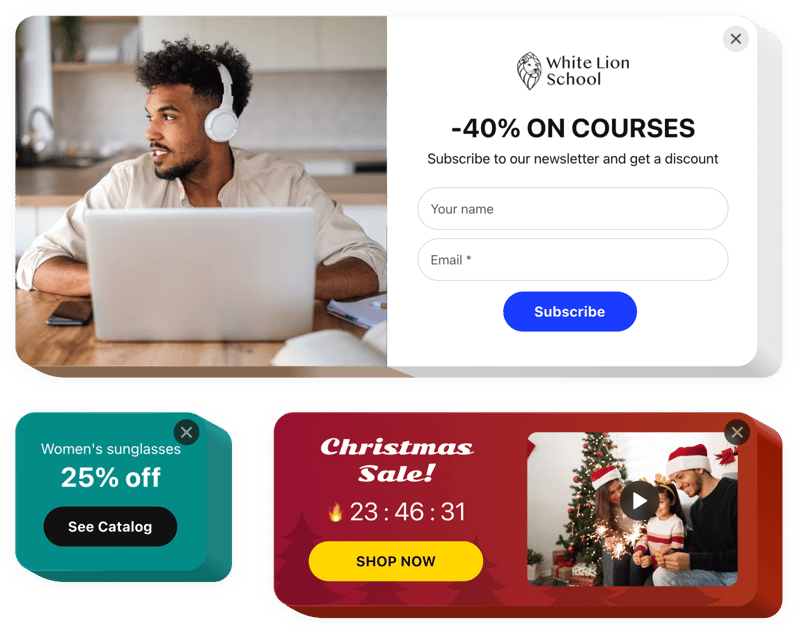
Используя инструмент Elfsight Popup, вы можете создавать собственные всплывающие окна для любых задач и интегрировать их в сайт. Создайте уникальное всплывающее окно с помощью различных элементов. Отрегулируйте внешний вид и положение; выберите триггер открытия и отрегулируйте время, чтобы повысить эффективность всплывающих окон. Всплывающие окна позволяют людям подписываться на электронные письма, узнавать больше о ваших предложениях, использовать купоны, принимать участие в распродажах и специальных предложениях, получать уведомления о предстоящих событиях на вашем сайте и многое другое.
Всплывающие окна помогут вам продавать более эффективно, объявлять о запланированных мероприятиях, получать отзывы и подписки и многое другое.
Функции
Вот список всех функций виджета. Они доступны прямо в редакторе и помогут вам сформировать виджет в соответствии с вашими потребностями.
- Двенадцать включенных блоков для формирования всплывающего окна;
- Пять включенных макетов всплывающих окон для различных случаев;
- Добавить кнопки для перехода пользователей на любую страницу;
- Возможность загрузить изображение для фона;
- Всплывающее окно можно активировать через заданное время пребывания на странице или процент прокрутки;
- Вызов всплывающего окна при нажатии на элемент или прокрутке вниз до него.
Как интегрировать виджет Popup с моим сайтом Webnode?
Чтобы представить виджет, выполните следующие быстрые действия:
- Создайте свой личный плагин всплывающих окон
Создайте виджет в нашей бесплатной демо-версии. с предпочтительным внешним видом и функциональностью. - Получите персональный код для отображения плагина
После того, как вы создали виджет, вы получите код установки из появившегося окна в Elfsight Apps. Скопируйте код. - Интегрируйте плагин на свой веб-сайт Webnode.
Определите область, в которой вы хотите отображать виджет, и добавьте туда скопированный код. Опубликуйте изменения. - Поздравляем! Вы только что интегрировали виджет!
Перейдите на веб-страницу, чтобы проверить свою работу.
Не раздумывайте дважды, прежде чем обращаться в службу поддержки, если вам понадобится совет или возникнут вопросы. Мы протянем вам руку помощи по каждому запросу.
Как добавить кнопку PayPal на мой веб-сайт Webnode без навыков программирования?
Elfsight предоставляет SaaS-решение, которое позволяет вам самостоятельно создать виджет кнопки PayPal. Посмотрите, насколько это просто Процесс следующий: работайте непосредственно в онлайн-редакторе, чтобы создать виджет кнопки PayPal, который вы хотели бы видеть на своем веб-сайте Webnode. Выберите один из готовых шаблонов и настройте параметры кнопки PayPal, добавьте свой контент, измените макет и цвета без навыков программирования. Сохраните кнопку PayPal и скопируйте ее установочный код, чтобы вы могли легко добавить ее на свой веб-сайт Webnode, не покупая платную подписку. С помощью нашего интуитивно понятного редактора любой пользователь Интернета может создать онлайн-виджет кнопки PayPal и легко встроить его на свой веб-сайт Webnode. Для доступа к услуге не нужно платить или вводить данные своей карты. Если на каком-либо этапе у вас возникнут какие-либо проблемы, свяжитесь с нашей службой технической поддержки.
