Если вы задумались о том, как сделать сайт на Squarespace соответствующим Закону об американцах с ограниченными возможностями (ADA), начните с понимания того, что такое доступность на практике. Соответствие ADA гарантирует, что ваш сайт доступен для людей с ограниченными возможностями, соответствуя основным стандартам доступности для сайтов — таким как правильный контраст, навигация с помощью клавиатуры и поддержка экранных читателей.
Squarespace предлагает прочную основу дизайна, но не является полностью соответствующим ADA сразу после установки. Чтобы закрыть этот пробел и выполнить юридические требования к доступности сайтов, добавление виджета доступности — это умный и эффективный шаг. Этот легковесный инструмент улучшает удобство использования вашего сайта без необходимости программирования или переработки дизайна.
- Улучшите удобство использования для всех посетителей. Виджет помогает людям с нарушениями зрения, проблемами с подвижностью и другими ограниченными возможностями легче ориентироваться на вашем сайте.
- Усиление юридической защиты и соответствия. С ростом юридического давления в области доступности, виджет помогает вам соответствовать руководящим принципам ADA и WCAG.
- Улучшите репутацию вашего бренда. Демонстрация инклюзивности сигнализирует о том, что вы заботитесь о каждом клиенте и укрепляет доверие к вашему бренду.
- Расширьте потенциальную аудиторию. Улучшения доступности могут привлечь пользователей, которые в противном случае не смогли бы взаимодействовать с вашим контентом.
- Быстрая и бесшовная интеграция. Виджет можно добавить на ваш сайт на Squarespace за несколько минут — без изменений в дизайне или помощи разработчика.
С растущим вниманием к цифровому включению, наличие правильных инструментов больше не является необязательным. Давайте посмотрим, как Elfsight может помочь вам быстро интегрировать виджет доступности, который действительно делает разницу.
Как сделать Squarespace доступным для ADA быстро
Теперь, когда вы знаете, почему доступность важна, следующим шагом является реализация решения, которое поможет обеспечить соответствие ADA на Squarespace. Elfsight предлагает простой, не требующий кода способ добавить виджет доступности, который улучшает совместимость с экранными читателями, упрощает навигацию и поддерживает ключевые элементы из списка соответствия ADA.
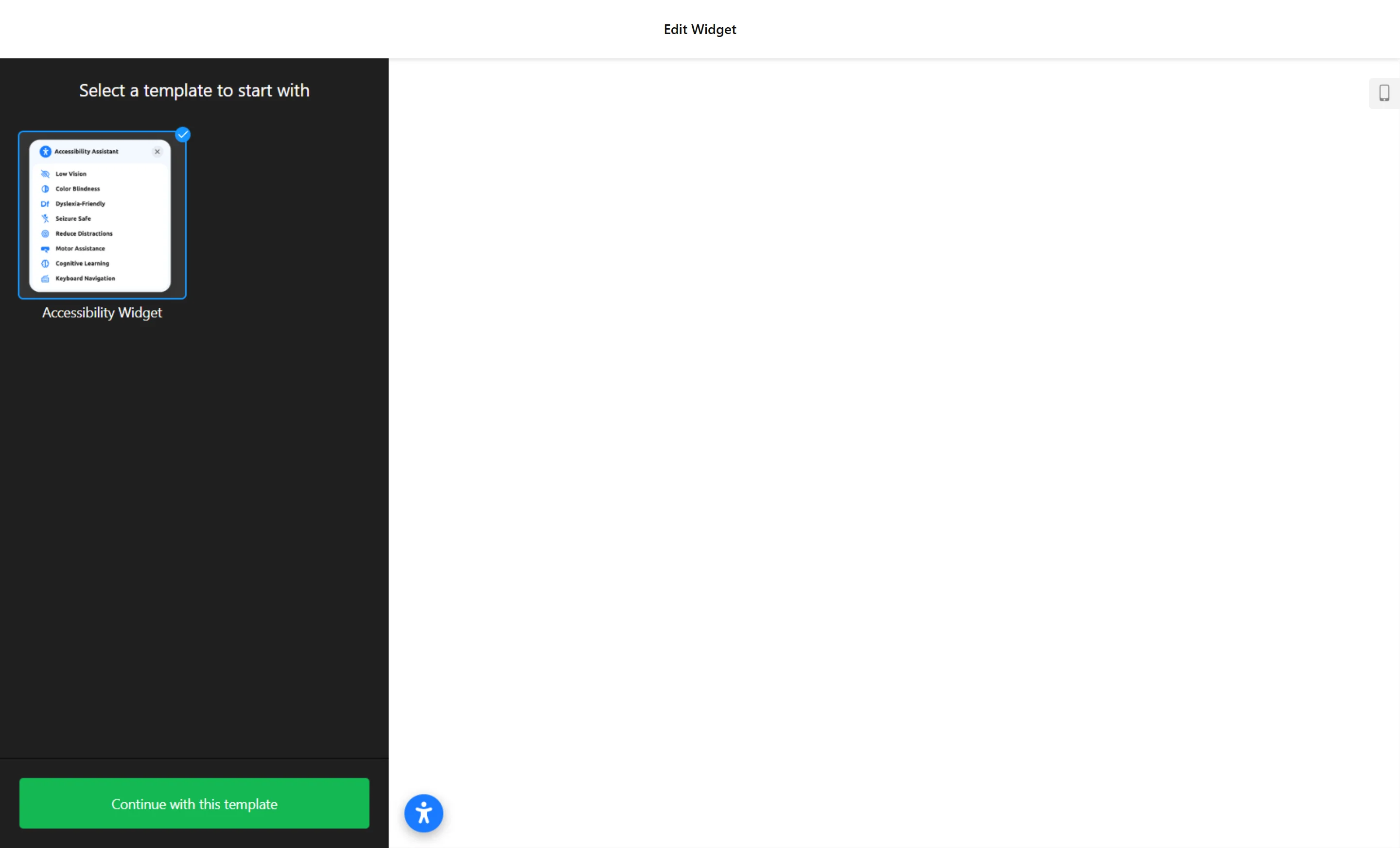
- Откройте редактор Elfsight и выберите шаблон виджета доступности.
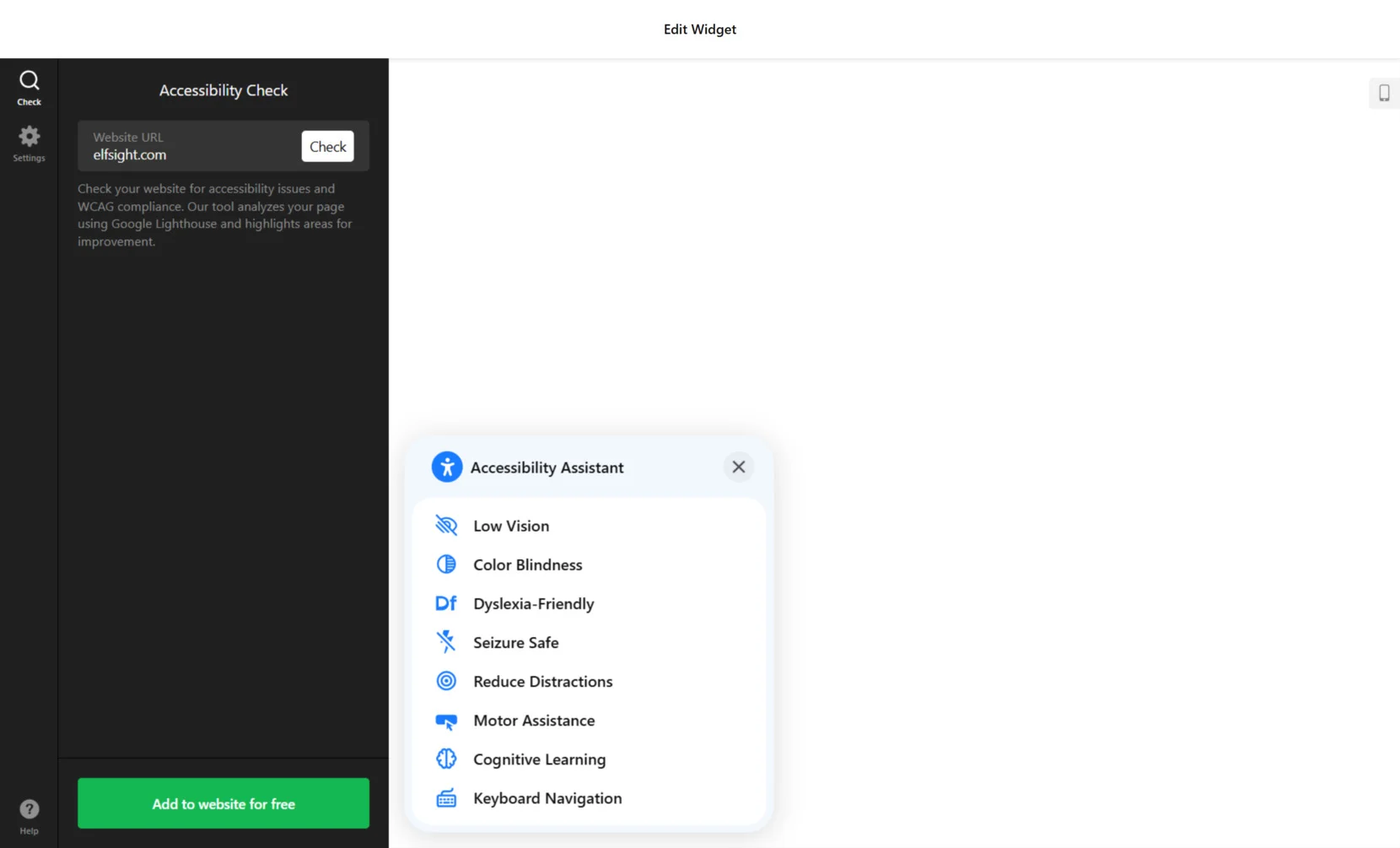
- Выполните сканирование доступности на вашем сайте, когда это необходимо.
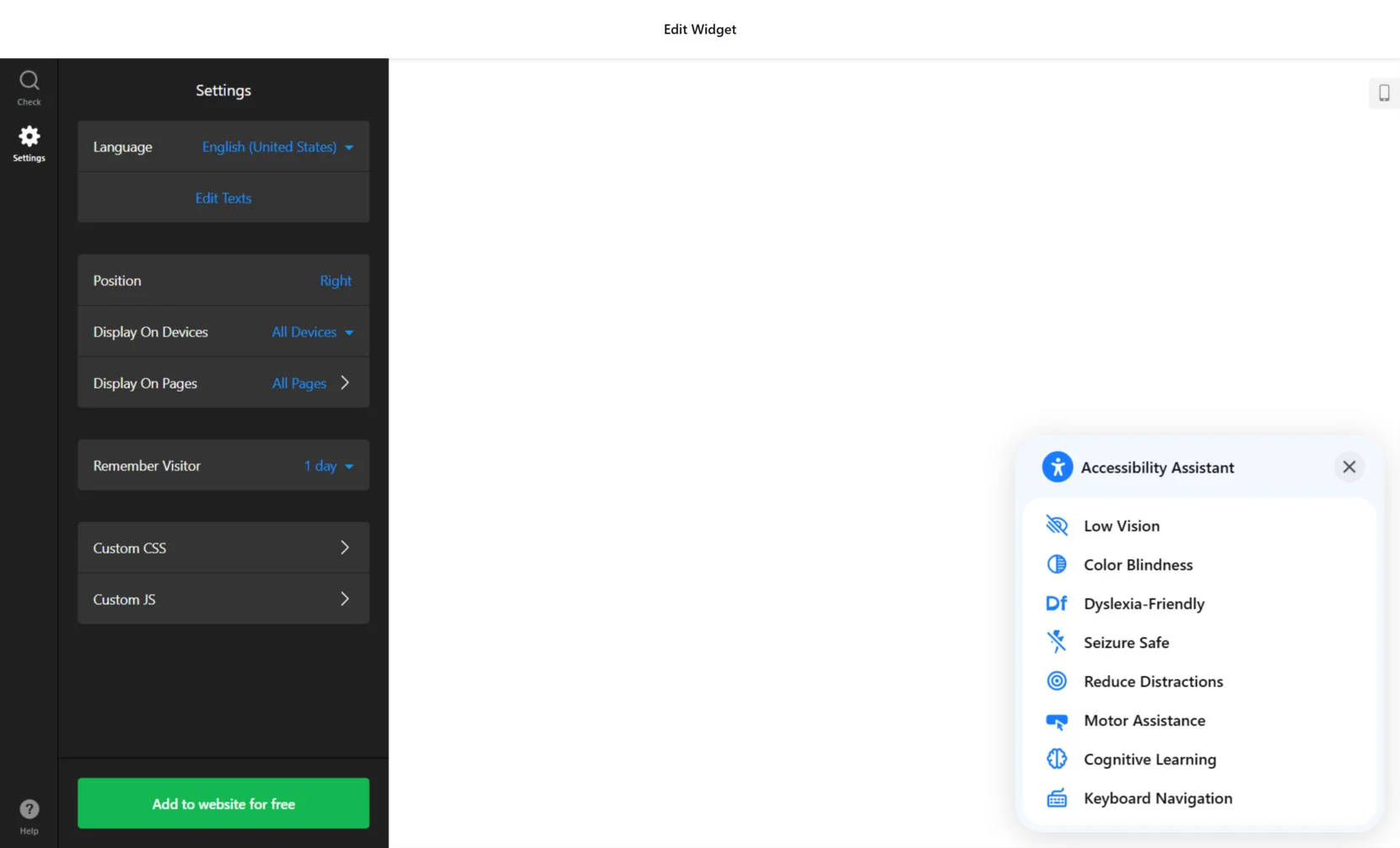
- Настройте конфигурацию виджета, включая размещение, язык и дополнительные опции.
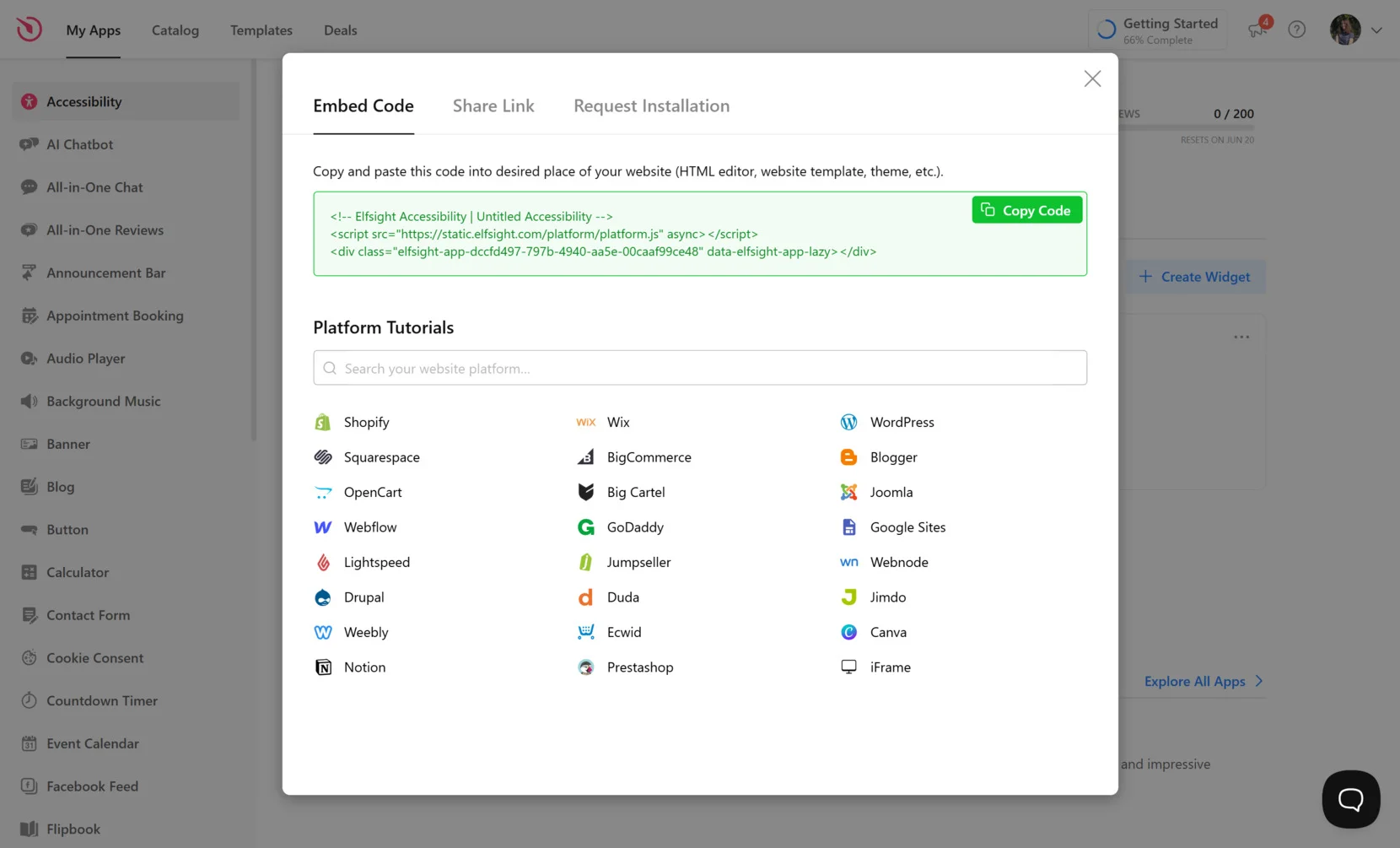
- Нажмите «Добавить на сайт бесплатно», скопируйте сгенерированный код и вставьте его на ваш сайт.
Этот процесс доступен для начинающих и не требует навыков дизайна или программирования. За несколько кликов ваш сайт на Squarespace становится более инклюзивным, удобным и юридически соответствующим.
Попробуйте сами – создайте свой собственный виджет доступности за несколько минут!
Что вы получаете с виджетом Elfsight
Как только вы добавите виджет на свой сайт, важно понять, как он помогает вам достичь соответствия доступности. Виджет доступности Elfsight для Squarespace предназначен для улучшения инклюзивности, повышения качества пользовательского опыта для всех посетителей и поддержки полного соответствия доступности Squarespace без технических усилий.
Вот ключевые функции и преимущества, которые делают Elfsight надежным решением для создания инклюзивного и соответствующего сайта:
- Предустановленные профили доступности. Немедленно активируйте режимы, такие как «Нарушение зрения», «Дальтонизм» или «СДВГ», чтобы удовлетворить разные потребности пользователей.
- Настройки текста и цвета. Позвольте пользователям настраивать размер шрифта, межстрочный интервал, расстояние между словами и контраст цветов для улучшения читаемости.
- Поддержка навигации. Улучшите навигацию с помощью клавиатуры и обеспечьте совместимость с экранными читателями для плавного взаимодействия.
- Реальное сканирование доступности. Проанализируйте ваш сайт на наличие проблем с доступностью и примите исправления из одного панеля.
- Многоязычный интерфейс. Автоматически обнаруживайте и отображайте виджет на родном языке пользователя для бесшовного опыта.
- Гибкие варианты отображения. Разместите виджет в любом месте — в углу, по краю или в пользовательском месте — без нарушения дизайна.
- Мгновенные обновления и хостинг включены. Все обновления доставляются автоматически через облачное хостинг Elfsight, что поддерживает виджет всегда актуальным.
С этими встроенными инструментами вы можете уверенно двигаться к полному соответствию доступности Squarespace, предлагая каждому посетителю более инклюзивный опыт. Далее давайте пройдемся по полному пошаговому процессу настройки вашего виджета с помощью Elfsight.
Полное руководство по доступности Squarespace
Как только вы поймете преимущества использования виджета соответствия ADA от Elfsight, пришло время действовать. Ниже приведен подробный обзор того, как создать, настроить и встроить виджет в ваш сайт на Squarespace для улучшения доступности и выполнения требований соответствия ADA. Эти шаги помогут вам реализовать визуальные и навигационные корректировки, совместимость с экранными читателями и контролем контраста, чтобы обеспечить лучший опыт для всех пользователей.
- Выберите шаблон. Откройте редактор виджета на Elfsight и выберите шаблон из доступных режимов доступности, таких как «Низкое зрение», «Дальтонизм», «Дислексия-дружественный» и многое другое. Нажмите «Продолжить с этим шаблоном», чтобы продолжить.
- Выполните сканирование доступности. Перейдите на вкладку «Проверка», введите URL вашего сайта и нажмите «Проверить». Виджет проанализирует вашу страницу с помощью Google Lighthouse и определит области, где необходимы улучшения доступности.
- Настройте настройки виджета. В вкладке «Настройки» настройте язык отображения, положение на экране, видимость на устройствах и страницах, а также продолжительность памяти посетителей. Вы также можете применить пользовательский CSS и JS для более глубоких корректировок.
- Встроите виджет на ваш сайт. Нажмите «Добавить на сайт бесплатно». Скопируйте сгенерированный код и вставьте его в блок кода редактора Squarespace. Опубликуйте изменения, чтобы сделать виджет активным.
С помощью этого пошагового процесса ваш сайт на Squarespace будет оснащен для помощи пользователям с различными нарушениями, а также соответствовать современным требованиям доступности с легкостью.
Если вы ищете другие способы улучшить доступность вашего сайта помимо использования виджета, следующий раздел исследует альтернативные методы и инструменты, которые стоит рассмотреть.
Альтернативное решение для доступности Squarespace
Хотя Elfsight предлагает наиболее эффективный способ улучшить доступность на вашем сайте на Squarespace, существует также ручной метод с использованием функции Code Injection от Squarespace. Этот вариант позволяет добавлять сторонние скрипты или открытые виджеты доступности непосредственно в код вашего сайта. Это гибкий подход, подходящий для тех, кто имеет базовые технические навыки или доступ к поддержке разработчика.
Вот пошаговое руководство:
- Войдите в свою учетную запись Squarespace. Перейдите на www.squarespace.com, нажмите «Войти» и выберите сайт, на котором вы хотите добавить улучшения доступности.
- Доступ к разделу Code Injection. Из основной панели управления нажмите «Настройки» в левом меню. Прокрутите вниз и откройте раздел «Расширенные» и выберите «Code Injection».
- Выберите скрипт. Найдите легковесный, хорошо документированный скрипт доступности или виджет (например, открытую библиотеку JavaScript, предлагающую навигацию с помощью клавиатуры или визуальные корректировки). Убедитесь, что код соответствует стандартам доступности.
- Вставьте код в поле Header. Скопируйте и вставьте скрипт в раздел «Header». Это гарантирует, что он загружается на каждой странице вашего сайта. Избегайте размещения его в разделе Footer, чтобы обеспечить раннюю загрузку функций доступности.
- Сохраните и опубликуйте изменения. Нажмите «Сохранить» в верхней части панели. Откройте опубликованный сайт, чтобы проверить, что виджет или скрипт работает как ожидается.
Вы также можете протестировать поведение виджета с помощью эмулятора экранного читателя или проверки контраста, чтобы подтвердить, что ключевые функции доступности работают правильно.
Сравнение методов интеграции доступности
Давайте сравним решение Elfsight с ручным методом Code Injection, чтобы увидеть, какой из них лучше подходит для ваших потребностей. Оба варианта имеют практическую ценность, но существенно различаются по удобству использования, настройке и усилиям по обслуживанию.
| Метод | Преимущества | Ограничения |
|---|---|---|
| Виджет доступности Elfsight | Предлагает настройку без кода с встроенными режимами доступности, инструментами реального аудита и удобной настройкой. | Доступ к расширенным функциям может потребовать премиум-плана в зависимости от объема использования. |
| Ручное внедрение кода (пользовательский скрипт) | Предоставляет полный контроль над функциями доступности и позволяет интегрировать любой пользовательский скрипт или виджет. | Требует технических навыков, ручных обновлений и не имеет встроенного интерфейса или поддержки для непрофессионалов. |
Оба метода служат для улучшения доступности, но виджет Elfsight обеспечивает гораздо более быстрое, надежное и обслуживаемое решение — особенно для владельцев сайтов, ищущих простоту использования и гарантированную совместимость.
Советы для создания сайтов, соответствующих ADA
Чтобы ваш сайт на Squarespace был полностью доступным, просто добавление виджета соответствия ADA недостаточно — вам также нужное глубокое понимание того, что на самом деле требуют стандарты доступности. Тщательная настройка, руководствующаяся детальным знанием руководящих принципов ADA, является ключом к тому, чтобы виджет действительно был эффективным для пользователей с нарушениями зрения, когнитивными или двигательными нарушениями.
Ниже приведены практические советы, которые помогут вам соответствовать реальным потребностям соответствия и обеспечить более инклюзивный опыт просмотра для всех посетителей.
- Используйте предустановленные режимы для конкретных нарушений. Большинство виджетов доступности включают профили, такие как «Низкое зрение», «Дислексия-дружественный» или «Когнитивное обучение». Включите эти пресеты, чтобы пользователи могли мгновенно адаптировать интерфейс к своим потребностям без ручных корректировок.
- Выберите высококонтрастные цветовые комбинации. Это важно для пользователей с низким зрением или дальтонизмом. Убедитесь, что виджет позволяет переключаться между стандартным и высококонтрастным режимами и протестируйте изменения с помощью проверки контраста, чтобы соответствовать требованиям WCAG 2.1.
- Разрешите настройки шрифта и расстояния. Пользователям с трудностями чтения часто полезно увеличить размер шрифта, расстояние между буквами и межстрочный интервал. Убедитесь, что эти опции четко помечены и легко доступны в интерфейсе виджета.
- Активируйте поддержку навигации с помощью клавиатуры. Некоторые пользователи полностью полагаются на навигацию с помощью клавиатуры. Ваш виджет должен быть доступен с помощью клавиш Tab и Enter и избегать захвата фокуса в модальных элементах.
- Включите поддержку нескольких языков. Если ваш сайт обслуживает международных пользователей, убедитесь, что текст виджета автоматически обнаруживает язык браузера или предлагает ручной выбор языка для лучшей доступности.
- Тестируйте видимость виджета на устройствах. Настройте, где и как виджет отображается на мобильных и настольных устройствах. Выберите позиции, которые не перекрывают навигационные панели или интерактивный контент.
Тщательная настройка виджета не только помогает исправить проблемы контраста ADA в Squarespace, но также улучшает удобство использования для людей с различными нарушениями.
Применение функций доступности веб-сайтов
Теперь давайте посмотрим, как различные отрасли применяют решения доступности для выполнения требований ADA и улучшения пользовательского опыта. Вот три применения, показывающие, как различные типы виджетов могут быть эффективно использованы в зависимости от бизнес-контекста.
Применение в электронной коммерции 🛒
В онлайн-розничной торговле доступность имеет решающее значение для того, чтобы пользователи могли просматривать продукты, просматривать детали и завершать покупки без барьеров. Хорошо настроенный виджет доступности позволяет покупателям с нарушениями зрения регулировать контраст или размер текста и ориентироваться с помощью клавиатуры. Совместимость с экранными читателями особенно полезна для описания атрибутов продуктов и взаимодействия с фильтрами.
Применение в образовании 🎓
Образовательные платформы должны быть доступными для учащихся с разнообразными потребностями. Виджеты доступности позволяют студентам персонализировать опыт чтения, регулируя шрифты, расстояния и цвета макета. Навигация только с помощью клавиатуры гарантирует, что модули обучения и образовательные материалы доступны без мыши, а настройки языка поддерживают многоязычных пользователей.
Применение в здравоохранении 💊
Медицинские сайты обслуживают пользователей, ищущих важную информацию в стрессовых ситуациях. Виджеты доступности поддерживают тех, у кого есть когнитивные или визуальные нарушения, упрощая макет, увеличивая контраст и улучшая текстовое представление. Эти функции помогают пациентам ориентироваться в разделах записи на прием, медицинских записях или экстренных контактах с меньшими барьерами.
Как вы видите, различные типы виджетов доступности могут служить широкому спектру отраслей — от коммерции до образования и здравоохранения. Далее давайте рассмотрим некоторые распространенные проблемы, с которыми сталкиваются пользователи при настройке или управлении этими виджетами, и как их эффективно решить.
Устранение распространенных проблем
Хотя виджеты доступности значительно улучшают инклюзивность вашего сайта на Squarespace, пользователи могут столкнуться с определенными техническими или конфигурационными проблемами. Ниже приведен список распространенных вопросов и подробных ответов, которые помогут вам быстро решить эти проблемы и обеспечить полное соответствие ADA.
Почему виджет доступности не отображается на моем сайте?
Переключатель контраста не работает. Что может быть не так?
Как я могу обеспечить совместимость с экранными читателями для моего контента?
Что делать, если навигация с помощью клавиатуры не работает?
Есть ли риски, если я не использую решение доступности?
Почему виджет ведет себя по-разному на мобильных устройствах?
Решение этих проблем на ранней стадии сделает ваш сайт более надежным и доступным для каждого посетителя.
Заключение
Сделать сайт на Squarespace соответствующим ADA больше не является необязательным — это необходимо для обеспечения равного доступа, избежания юридических рисков и улучшения общего пользовательского опыта. От понимания важности доступности до выбора правильного виджета, его настройки и решения распространенных проблем — каждый шаг способствует созданию инклюзивного и удобного онлайн-присутствия.
Независимо от того, используете ли вы ручной метод с кодом или мощное решение без кода, такое как Elfsight, ключевым моментом является действие прямо сейчас. С правильной настройкой вы можете выполнить юридические требования доступности, поддержать разнообразные потребности пользователей и позиционировать ваш бизнес как ответственный и прогрессивный в сегодняшнем цифровом ландшафте.
Нужна помощь или у вас есть вопросы?
Мы надеемся, что это руководство дало вам все необходимое для улучшения доступности вашего сайта. Если вам нужна персонализированная помощь, свяжитесь с нами — мы здесь, чтобы поддержать вас в создании идеального виджета доступности для вашего сайта на Squarespace. В Elfsight мы привержены предоставлению интуитивно понятных решений без кода, которые помогут вам добиться успеха.