Форма регистрации — один из самых эффективных способов вовлечь посетителей и превратить их в подписчиков или клиентов. Если вы ищете, как добавить форму регистрации в WordPress, вы уже на правильном пути к созданию более сильной и связанной аудитории.
Добавление формы регистрации на ваш сайт WordPress — это умное решение, если вы хотите собрать информацию о пользователях, расширить список рассылки или упростить процесс регистрации пользователей. Это быстро реализуется и приносит долгосрочные выгоды для ваших бизнес-целей.
- Быстрее собирайте квалифицированный список рассылки. Видимая и простая в использовании форма побуждает больше пользователей подписаться, давая вам прямую связь с заинтересованными лидами.
- Упростите процесс регистрации пользователей и генерацию лидов. Автоматизируйте сбор необходимых данных о пользователях и превращайте посетителей в действенные контакты.
- Улучшите вовлеченность и стимулируйте повторные посещения. Формы помогают установить канал связи, который держит вашу аудиторию в курсе обновлений, предложений или эксклюзивного контента.
- Повысьте коэффициенты конверсии с минимальными усилиями. Даже базовая форма регистрации может направить посетителей в вашу продажную воронку без нарушения их опыта.
В следующем разделе мы покажем, как быстро вы можете создать профессиональную форму регистрации с помощью Elfsight — даже если у вас нет технического опыта.
Быстрый способ создать форму регистрации в WordPress
Теперь, когда вы знаете, почему форма регистрации так важна, давайте посмотрим, как легко ее создать с помощью Elfsight. С помощью нескольких шагов вы можете построить полностью функциональную форму, которая поможет вам собрать данные пользователей и расширить базу подписчиков — без необходимости программирования.
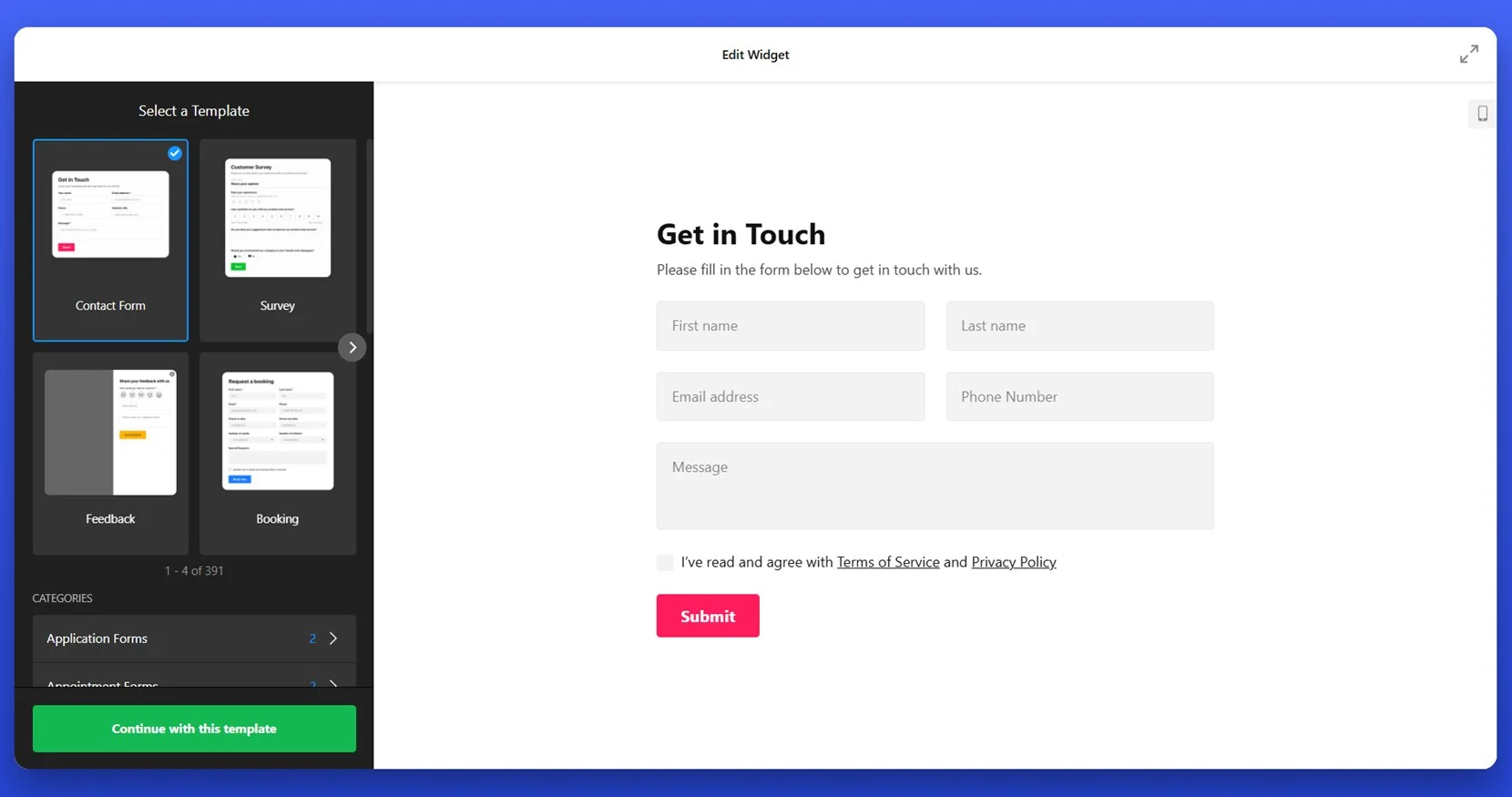
- Откройте редактор Elfsight и выберите шаблон формы регистрации.
- Настройте параметры макета, такие как поля формы, отступы и выравнивание, чтобы они соответствовали структуре вашего сайта.
- Настройте внешний вид, выбрав цвета, шрифты и фоновые элементы, которые подходят к вашему бренду.
- Нажмите «Добавить на сайт бесплатно», скопируйте код для встраивания и вставьте его в панель управления WordPress.
Этот процесс занимает всего несколько минут и дает вам полный контроль над тем, как выглядит и работает ваша форма. Будете ли вы строить список рассылки или упрощать процесс регистрации пользователей, Elfsight делает процесс установки безупречным.
Хотите увидеть это вживую? Создайте свою собственную форму регистрации за несколько секунд!
Преимущества конструктора форм Elfsight
После того, как вы увидели, насколько просто создать форму, давайте более внимательно рассмотрим, что делает Elfsight лучшим решением для создания форм регистрации в WordPress. Этот инструмент предлагает мощный набор функций, предназначенных для того, чтобы помочь вам вовлечь посетителей и собрать данные без усилий.
Вот ключевые функции и преимущества, которые делают форму регистрации Elfsight достойной внимания:
- Полностью настраиваемый макет и дизайн формы. Настройте каждую деталь вашей формы, от структуры полей до цветов и шрифтов, чтобы она идеально вписывалась в брендинг вашего сайта.
- Готов к мобильным устройствам и адаптивен по умолчанию. Ваша форма будет выглядеть и работать отлично на всех устройствах без каких-либо ручных настроек.
- Гибкость полей для любой цели. Добавьте, удалите или переставьте поля, чтобы собрать именно ту информацию, которая вам нужна, от адресов электронной почты до подробных данных о пользователях.
- Встроенные уведомления по электронной почте и оповещения. Получайте мгновенные уведомления, когда кто-то заполняет вашу форму, что держит вас в курсе в режиме реального времени.
- Защита от спама с помощью CAPTCHA. Держите ваш почтовый ящик чистым с помощью умных инструментов фильтрации спама, встроенных в виджет.
- Бесшовные интеграции с сервисами электронной почты. Легко связывайте вашу форму с платформами, такими как Mailchimp, Google Sheets или Zapier, для оптимизированной обработки данных.
- Однократная установка с автоматическими обновлениями. Встраивайте форму один раз и наслаждайтесь будущими улучшениями автоматически, без необходимости обслуживания.
Эти функции дают вам все, что нужно для создания интерактивной, профессионально выглядящей формы, которая работает идеально на любой странице WordPress. Теперь давайте перейдем к полному процессу установки — где мы пройдем через каждый шаг от создания до встраивания.
Создание формы регистрации в WordPress: пошаговая инструкция
Теперь, когда вы увидели, что возможно с помощью готовых шаблонов Elfsight, пришло время пройти через полный процесс создания и встраивания вашей формы регистрации в WordPress. Установка быстрая и не требует программирования — вы просто выбираете макет, настраиваете форму и вставляете код на ваш сайт. Следуйте этим шагам, чтобы построить рабочую форму регистрации за несколько минут.
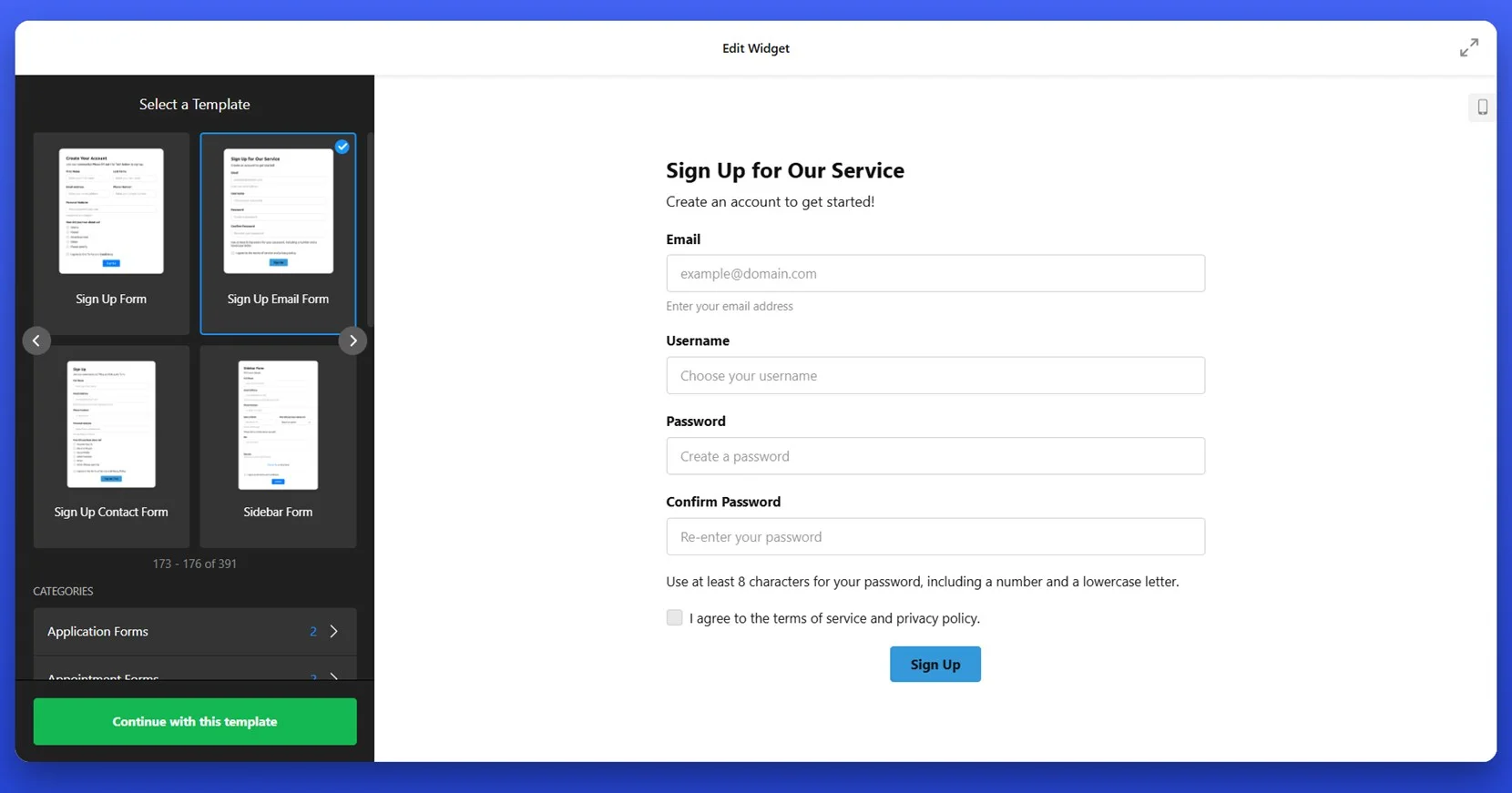
- Выберите шаблон. Откройте конструктор форм и выберите шаблон «Форма регистрации по электронной почте». Нажмите «Продолжить с этим шаблоном», чтобы войти в редактор с предварительно загруженным макетом.
- Настройте поля формы. В редакторе формы заполните поля, такие как Email, Имя пользователя, Пароль и Подтверждение пароля. Вы можете изменить метки полей и текст-заполнитель, чтобы они соответствовали вашему тону, и добавить или удалить любые поля в зависимости от вашего потока регистрации.
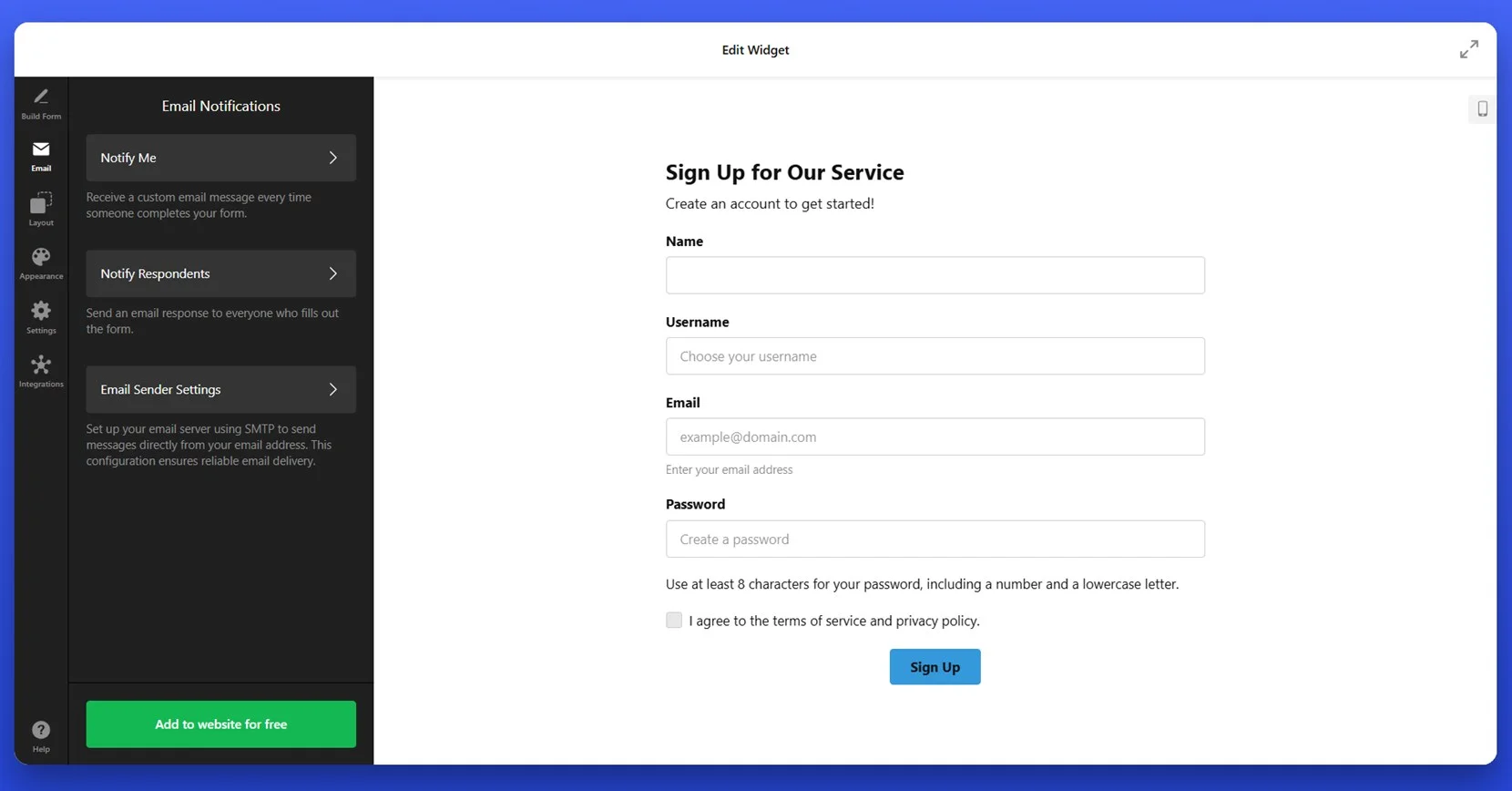
- Включите уведомления. Перейдите на вкладку «Электронная почта» в левом меню. Настройте «Уведомить меня», чтобы получать оповещения, когда кто-то заполняет вашу форму, и «Уведомить респондентов», чтобы отправлять подтверждающие сообщения новым пользователям. Настройте SMTP в «Настройках отправителя электронной почты» для надежной доставки.
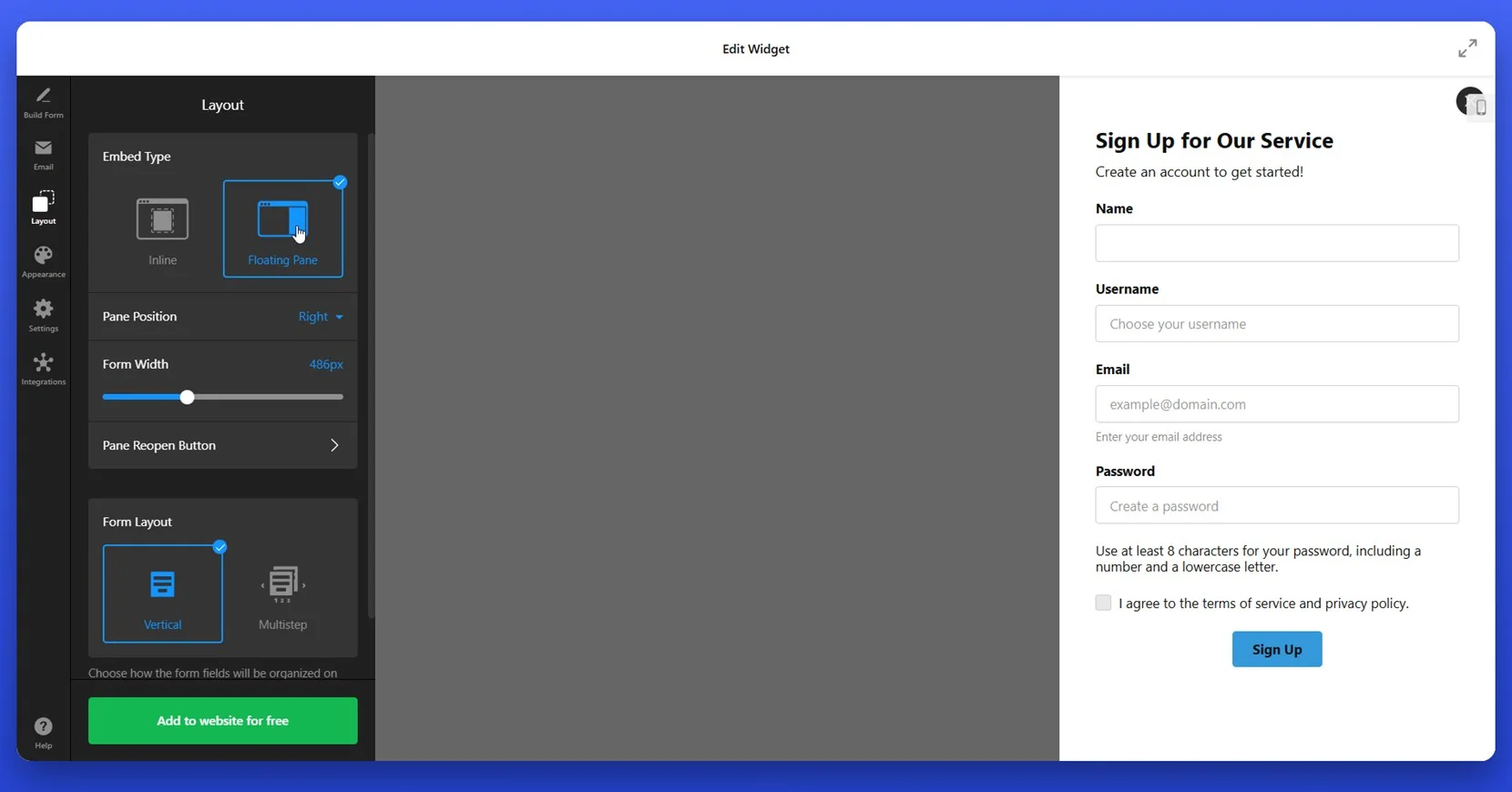
- Настройте параметры макета. Откройте вкладку «Макет» и выберите, как должна выглядеть форма — встроенная или плавающая панель. Установите положение панели (например, правая сторона экрана), настройте ширину и выберите, хотите ли вы вертикальный макет или многоступенчатый поток формы.
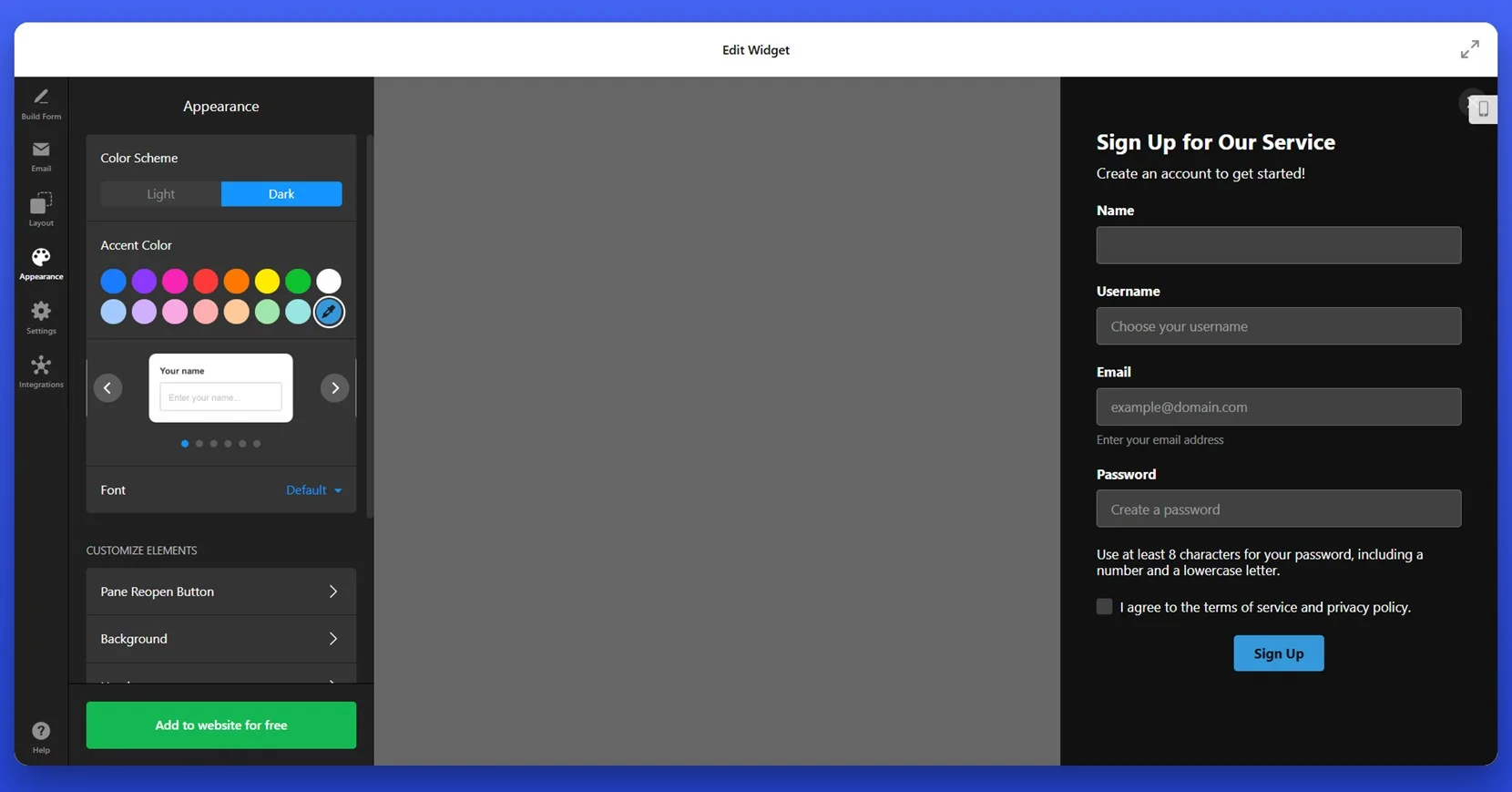
- Отредактируйте визуальный стиль. Перейдите на вкладку «Внешний вид», чтобы персонализировать цвета, стиль шрифта и тему. Выберите между светлым и темным режимами, выберите акцентный цвет и выровняйте дизайн с брендингом вашего сайта.
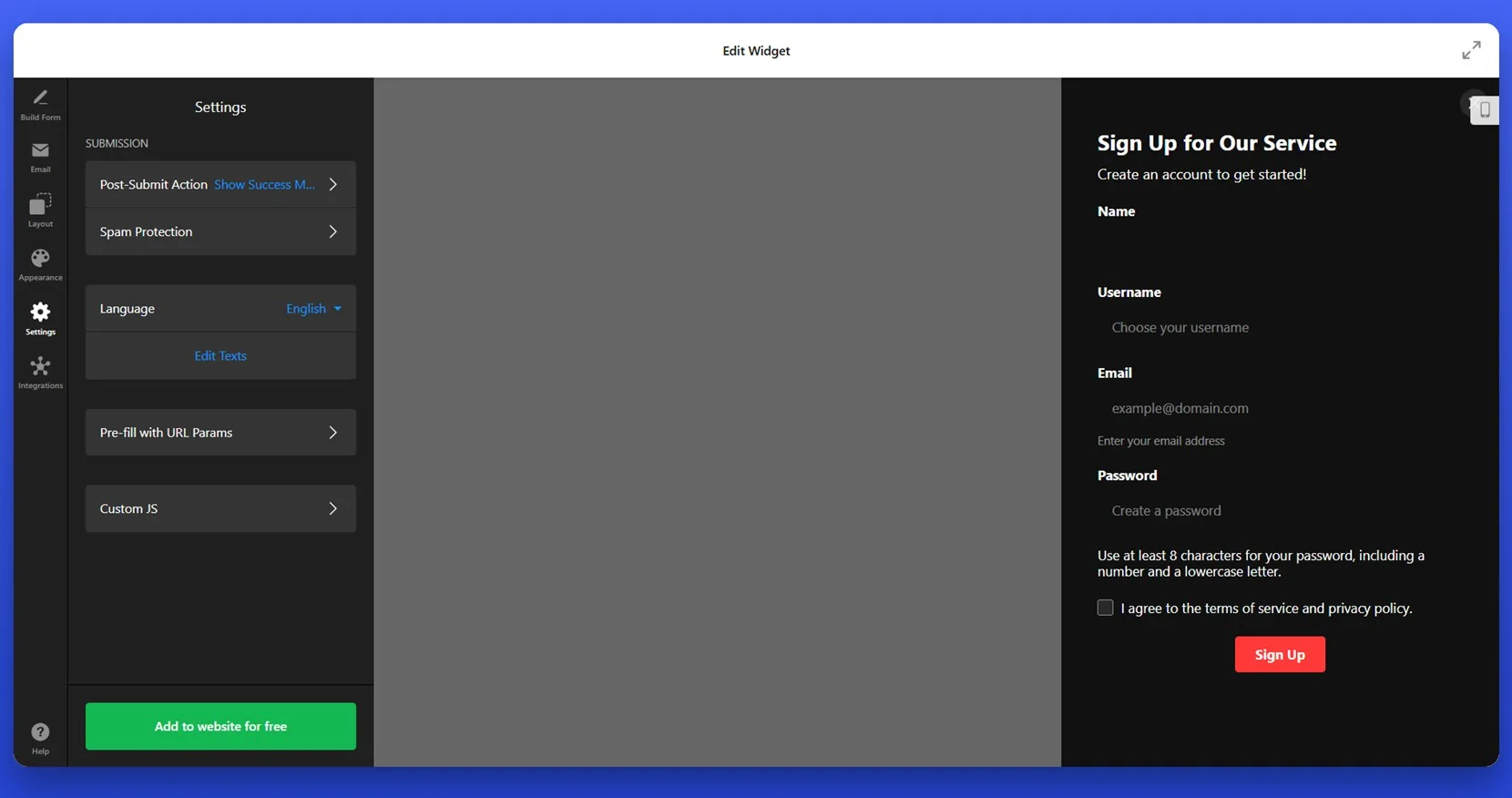
- Настройте поведение формы и язык. В вкладке «Настройки» определите, что происходит после отправки — например, показать сообщение об успехе или перенаправить на другую страницу. Включите защиту от спама, выберите язык и настройте текстовые метки, если необходимо.
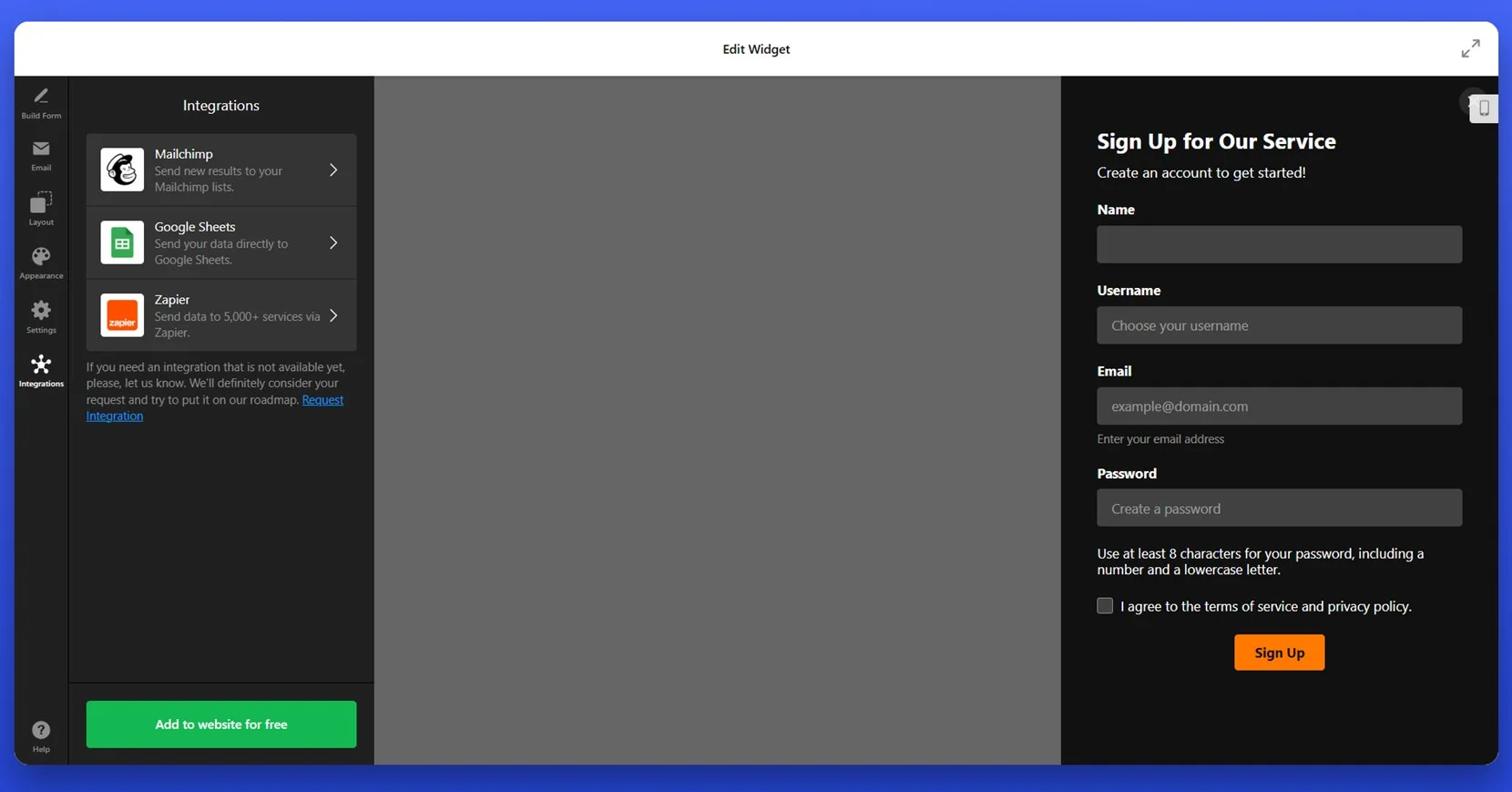
- Подключите интеграции (необязательно). Перейдите на вкладку «Интеграции», чтобы связать вашу форму с Mailchimp, Google Sheets или Zapier. Это позволяет автоматически отправлять отправленные данные на вашу предпочитаемую маркетинговую или хранилищную платформу.
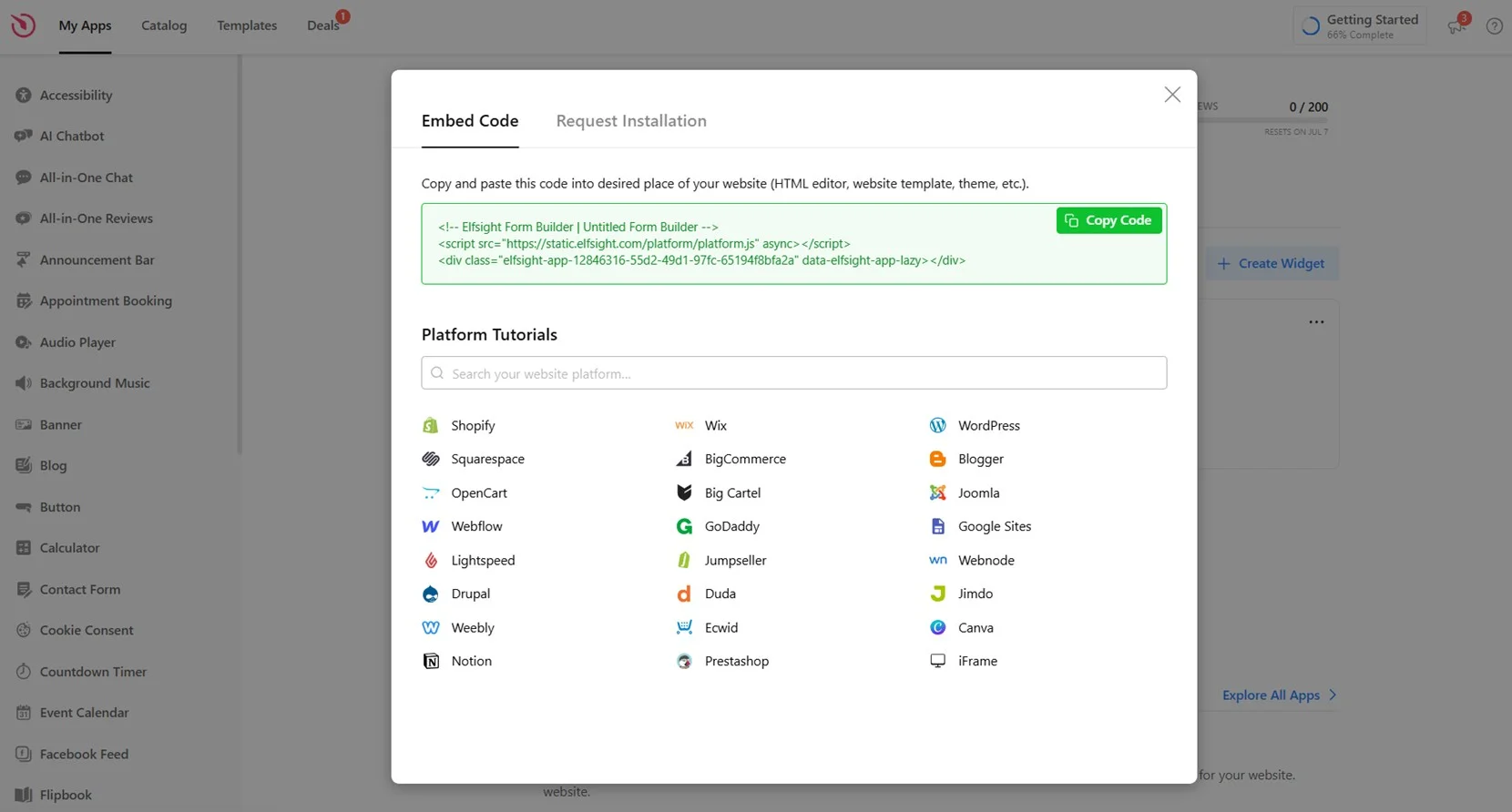
- Вставьте код на ваш сайт. Нажмите «Добавить на сайт бесплатно» и скопируйте сгенерированный код для встраивания. Откройте панель управления WordPress, перейдите на страницу или раздел, где должна появиться форма, и вставьте код в блок «Пользовательский HTML». Сохраните и опубликуйте изменения.
С помощью этих шагов у вас будет полностью функциональная, стилизованная и интегрированная форма регистрации на вашем сайте WordPress — готова к сбору данных пользователей, стимулированию конверсий и поддержке вашего рабочего процесса регистрации.
Другие способы создания формы регистрации
Хотя Elfsight предлагает удобный визуальный процесс настройки, некоторые пользователи могут предпочесть создать форму регистрации вручную с помощью чистого HTML. Этот метод подходит для разработчиков или владельцев сайтов с навыками программирования, которые хотят легкую, безплагинную форму, которую можно полностью адаптировать к их техническим требованиям. Это дает полный контроль над структурой, стилем и интеграцией формы.
Ручная настройка формы HTML в WordPress
Этот подход позволяет встроить пользовательскую форму регистрации с помощью HTML непосредственно в контент WordPress. Вы создадите разметку формы, определите ее поведение и обработку отправки с помощью своего бэкенда или стороннего сервиса. Этот метод гибок, но требует внимания к валидации формы, защите от спама и стилю.
- Напишите код HTML-формы. Начните с создания базовой структуры формы с помощью стандартных элементов HTML. Например:
<form action="your-processing-script.php" method="POST"> <label for="name">Имя:</label> <input type="text" id="name" name="name" required><br> <label for="email">Электронная почта:</label> <input type="email" id="email" name="email" required><br> <input type="submit" value="Зарегистрироваться"> </form> - Создайте скрипт обработки формы. Замените action=»your-processing-script.php» на URL серверного скрипта (написанного на PHP, Python или аналогичном), который будет обрабатывать отправки формы. Вам нужно создать бэкенд-скрипт, который собирает и обрабатывает отправленные данные. В PHP, например, вы бы собирали значения с помощью $_POST[’email’] и хранили или отправляли их безопасно.
- Войдите в панель управления WordPress. Из административной панели перейдите на страницу или пост, где хотите добавить форму. Нажмите на иконку «+», чтобы добавить новый блок. Из списка доступных блоков выберите «Пользовательский HTML».
- Вставьте код HTML-формы в блок. Вставьте полный код HTML, который вы написали на первом шаге, в блок «Пользовательский HTML». Используйте кнопку «Предварительный просмотр», чтобы проверить, как отображается форма и соответствует ли она вашему макету.
- Опубликуйте или обновите страницу. Как только все выглядит хорошо, нажмите «Опубликовать» или «Обновить», чтобы сделать форму активной на вашем сайте.
Поскольку эта форма кодируется вручную, вы несете ответственность за реализацию стиля с помощью CSS, защиту с помощью CAPTCHA или анти-спам механизмов и валидацию ввода либо на стороне клиента с помощью JavaScript, либо на стороне сервера в вашем скрипте.
Сравнение методов добавления формы регистрации в WordPress
Ниже приведена таблица, сравнивающая решение Elfsight для форм регистрации с ручным методом HTML. Она подчеркивает ключевые преимущества и ограничения каждого подхода, чтобы помочь вам выбрать лучший для ваших потребностей.
| Метод | Преимущества | Недостатки |
|---|---|---|
| Elfsight | Предлагает самый простой процесс настройки с полной визуальной настройкой и без необходимости программирования. | Расширенные функции, такие как интеграции, могут требовать платной учетной записи Elfsight. |
| Ручной HTML | Предоставляет полный контроль над структурой и функциональностью без использования плагинов. | Требует программирования, настройки бэкенда и лишен встроенных инструментов безопасности или визуальной настройки. |
Хотя ручной метод дает продвинутым пользователям полную свободу, Elfsight предлагает более быстрое и интуитивное решение для создания интерактивных и адаптивных форм. Далее давайте рассмотрим, как вы можете настроить ваш виджет, чтобы он соответствовал вашему бренду и был более привлекательным для ваших посетителей.
Советы по настройке вашей формы WordPress
Как только ваша форма регистрации встроена, следующим шагом является настройка ее внешнего вида и поведения, чтобы она соответствовала дизайну вашего сайта и эффективно вовлекала ваших посетителей. Этот раздел охватывает важные советы по созданию визуально привлекательной и высокоэффективной формы.
- Сделайте макет простым и интуитивным. Разместите самые важные поля (например, имя и электронная почта) вверху и избегайте перегрузки пользователей слишком большим количеством полей.
- Соответствуйте дизайну формы цветовой схеме вашего сайта. Используйте последовательные шрифты, цвета и отступы, чтобы создать плавный визуальный опыт на ваших страницах.
- Используйте четкие и краткие кнопки призыва к действию (CTA). Метки, такие как «Присоединяйтесь сейчас» или «Подпишитесь бесплатно», работают лучше, чем обычные кнопки «Отправить».
- Выберите правильное размещение формы для видимости. Формы, размещенные выше сгиба, в всплывающих окнах или внутри контента блог-постов, как правило, привлекают больше внимания и конверсий.
- Обеспечьте мобильную адаптивность для всех элементов. Убедитесь, что ваша форма правильно адаптируется на меньших экранах и что поля остаются легко доступными для заполнения.
- Добавляйте необязательные поля только при необходимости. Держите вашу форму сосредоточенной на ключевых данных, которые вы хотите собрать. Длинные формы часто отговаривают пользователей от их заполнения.
- Отображайте сообщения об успехе или перенаправляйте после отправки. Подтвердите, что форма была отправлена успешно с помощью благодарственного сообщения или перенаправьте на следующую страницу.
Как только вы доработали внешний вид и функциональность вашей формы, вы можете пойти дальше и изучить различные типы форм регистрации, которые можно создать. От простых форм для рассылки до интерактивных модулей для сбора лидов, возможности гибкие и мощные.
Типы форм регистрации, которые можно создать с помощью Elfsight
Elfsight предлагает коллекцию готовых шаблонов, которые упрощают процесс создания целевой и высокоэффективной формы регистрации. Эти шаблоны адаптированы к различным бизнес-целям, помогая вам оптимизировать процесс регистрации пользователей, партнерских программ и клиентской регистрации. Ниже приведены три универсальных варианта и то, как их можно эффективно использовать в различных отраслях.
Форма регистрации с подписью
Форма регистрации с подписью имеет чистый и компактный дизайн, идеальный для профессионалов, которые хотят построить список рассылки без нарушения потока сайта. Она лучше всего подходит для личных брендов, консультантов и фрилансеров, которым нужна легкая форма, встроенная в футеры блогов, боковые панели или страницы «О нас». Дизайн сохраняет фокус на сообщении, делая его простым для пользователей подписаться.
Форма регистрации для партнеров
Форма регистрации для партнеров предназначена для бизнеса, которые хотят расширить свои партнерские программы. Этот шаблон включает поля для сбора имен, бизнес-деталей и рекламных платформ, что упрощает фильтрацию заявок и построение квалифицированной сети партнеров. Он идеален для компаний SaaS, брендов электронной коммерции и создателей цифровых продуктов.
Форма регистрации клиентов
Форма регистрации клиентов предназначена для регистрации новых пользователей и создания учетных записей клиентов. С полями для электронной почты, имени и пароля, она идеально подходит для онлайн-сервисов, платформ членства и цифровых рынков. Используйте ее на страницах создания учетной записи или после оформления заказа, чтобы превратить покупателей в зарегистрированных членов.
Эти шаблоны предоставляют прочную основу для широкого спектра бизнес-целей. Будете ли вы стремиться расширить свою аудиторию, построить партнерские отношения или оптимизировать регистрацию, вы можете начать быстро с минимальной настройкой. Далее давайте рассмотрим распространенные проблемы и то, как их решить эффективно.
Распространенные проблемы и их решение
Даже самые хорошо спроектированные формы регистрации могут столкнуться с проблемами во время установки или использования. Ниже приведены распространенные проблемы, с которыми сталкиваются пользователи при добавлении формы регистрации в WordPress, вместе с четкими решениями, чтобы помочь вам быстро исправить их и сохранить форму в рабочем состоянии.
Почему моя форма регистрации не отображается на странице?
Как проверить, работает ли форма правильно?
Почему уведомления по электронной почте не отправляются?
Как предотвратить спам через мою форму?
Решение этих проблем на ранней стадии помогает обеспечить, что ваша форма регистрации работает гладко на всех устройствах и интегрируется без проблем с вашими рабочими процессами. Давайте завершим с несколькими заключительными мыслями о преимуществах использования форм регистрации на вашем сайте WordPress.
Заключительные мысли
Добавление формы регистрации на ваш сайт WordPress — это один из самых эффективных способов собрать информацию о пользователях, расширить базу подписчиков и вовлечь посетителей с персонализированными опытом. Будете ли вы использовать визуальный виджет, такой как Elfsight, или выберете ручной метод HTML, хорошо размещенная и хорошо спроектированная форма может стать мощным инструментом в вашей цифровой стратегии.
От гибких шаблонов, таких как форма регистрации с подписью или форма для партнеров, до детальной настройки и адаптивного дизайна, вы теперь обладаете всеми знаниями, чтобы построить интерактивную и удобную форму, адаптированную к вашим потребностям. С правильной настройкой ваша форма регистрации может стать не просто полем — она станет началом осмысленных отношений с клиентами.
Нужна помощь?
Мы надеемся, что эта статья помогла вам понять, как создавать и управлять формами регистрации на вашем сайте WordPress. Если у вас есть вопросы или вы столкнулись с проблемами, свяжитесь с нами — наша команда в Elfsight всегда готова помочь. Мы привержены предоставлению интуитивных решений виджетов, которые укрепляют ваш бизнес.
Чувствуйте себя свободно, чтобы связаться с нашей растущей Сообществом, чтобы задать вопросы, поделиться идеями и сотрудничать с другими. У вас есть идея функции? Оставьте свои предложения в нашем Списке желаний — мы всегда готовы улучшаться и развиваться с вашим вкладом.