HTML-календарь встреч

Создайте виджет записи на прием
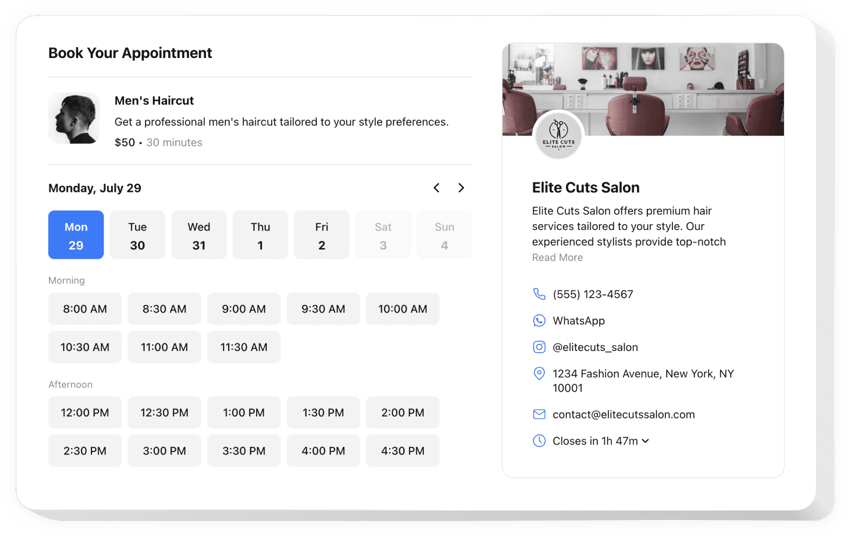
Встройте запись на прием в HTML с помощью виджета Elfsight!
Виджет «Запись на прием» позволяет вашим клиентам бронировать слоты прямо на вашем HTML-сайте, минимизируя ручную работу. Теперь вам не нужно постоянно быть на связи, чтобы не пропускать сообщения, звонки и письма. Это как виртуальный помощник, работающий 24/7, который отправляет автоматические уведомления и может быть интегрирован с внешними сервисами, такими как Google Календарь.
С его помощью вы можете подробно описать свою услугу или мероприятие, указать расписание, контактную информацию и цены, упрощая процесс принятия решений клиентами. Кроме того, вы можете настроить внешний вид виджета, изменяя элементы дизайна без необходимости программирования или привлечения разработчика!
Позвольте своему бизнесу процветать и станьте доступными для более широкой аудитории благодаря онлайн-бронированию встреч прямо на вашем сайте!
Основные функции виджета
Ознакомьтесь с ключевыми возможностями, которые делают виджет удобным и эффективным:
- Добавьте подробное описание услуги — название, детали, изображение, продолжительность, а также укажите цены в различных валютах.
- Настройте автоматические уведомления для подтверждения бронирования — как для клиентов, так и для себя.
- Синхронизируйте виджет с Google Календарем и другими интеграциями для обновлений в реальном времени.
- Разместите контактную информацию компании, чтобы клиенты могли быстро связаться в случае необходимости.
- Гибкая настройка без кода: готовые шаблоны, цветовые схемы, макеты, шрифты, пользовательский CSS и JS.
Попробуйте демо-версию, чтобы узнать стоимость и функции виджета
Как встроить запись на прием на свой HTML-сайт?
Следуйте этим простым шагам, чтобы добавить виджет записи на прием на свой сайт:
- Откройте наш бесплатный конфигуратор и настройте виджет.
Выберите макет, параметры и внесите необходимые изменения. - Скопируйте сгенерированный код.
После завершения настройки виджета получите код из всплывающего окна Elfsight. - Добавьте код на свой HTML-сайт.
Вставьте его в нужное место на своем сайте и сохраните изменения. - Готово! Интеграция завершена.
Откройте свой сайт, чтобы убедиться, что виджет работает корректно.
Если у вас возникли вопросы или трудности, наша служба поддержки всегда готова помочь!
