Плагин jQuery для живого чата

Создайте свой плагин чата «все в одном»
Описание
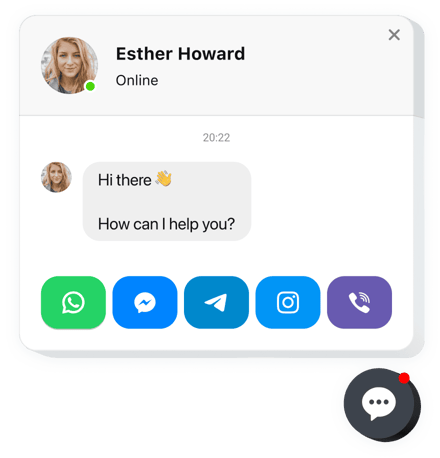
Универсальный чат-окно от Elfsight — это одна из самых быстрых возможностей для людей связаться с вами и получить от вас помощь. Оставайтесь на связи в прямом эфире во всех любимых мессенджерах в режиме нон-стоп. Добавьте виджет на свой сайт, и его можно будет настроить на отображение на выбранных страницах или для отдельных категорий аудитории, назначить активаторы запуска чата, составить приветственное сообщение, выбрать значки и многое другое. С помощью виджета на сайте вы будете доступны для посетителей в любое время и из любого места.
Все известные мессенджеры, такие как Viber, WhatsApp, Facebook, Telegram и другие в одном для максимально эффективного и комфортного взаимодействия с клиентами!
Централизуйте запросы клиентов.
Объединив все известные каналы обмена сообщениями в плагине окна чата, вы получите возможность решать несколько задач в одном месте, повышая удовлетворенность клиентов.
Инструмент с широкими возможностями персонализации
Viber, WhatsApp, Line, Facebook Messenger, Discord, Telegram — вы можете использовать их все одновременно или выбрать те, которые соответствуют вашим потребностям, адаптируя их цвета, размер и многое другое.
Предоставьте возможность общения в режиме реального времени
Встроив виджет живого чата на свой веб-сайт, вы сможете лучше узнать свою аудиторию, предоставляя им возможность с высококлассным сервисом и создавая более компетентных услуг.
Изучите список наиболее ценных функций:
- Встройте на свою страницу окно обмена сообщениями «Все в одном» для общения с пользователями.
- Три варианта расположения чата: плавающий пузырь, встроенный пузырь и встроенное окно чата.
- Библиотека пузырьковых значков на выбор.
- Гибкий заголовок чата с изображением страницы, именем и подписью.
- Выбор изображения страницы по умолчанию, из коллекции или загрузка собственного изображения.
Протестируйте все функции персонализации в полнофункциональной демо-версии
Как добавить окно живого чата на мой сайт jQuery?
Просто выполните пару шагов, описанных ниже, чтобы вставить виджет.
- Используя нашу бесплатную демо-версию, начните создавать свой индивидуальный инструмент.
Выберите желаемый внешний вид и функциональные характеристики инструмента и примените изменения. - Получите свой уникальный код, который появится в специальной форме в приложениях Elfsight.
Сразу после создания вашего личного виджета скопируйте эксклюзивный код из появившегося поля и сохраните его для дальнейшего использования. - Начните использовать плагин на своем сайте jQuery.
Добавьте код окна чата, который вы недавно скопировали, на свою домашнюю страницу и примените улучшения. - Готово! Интеграция успешно выполнена.
Посетите свой сайт, чтобы ознакомиться с работой виджета.
Если у вас возникнут трудности, не бойтесь обратиться за помощью к нашему персонал по обслуживанию клиентов. Наши люди будут рады решить все проблемы, которые могут возникнуть у вас с виджетом.
Как мне встроить Live Chat на мой сайт jQuery?
Создание инструмента занимает разместите его на страницах Elfsight, и вам не придется изучать программирование. Воспользуйтесь нашей онлайн-демоверсией, чтобы адаптировать свой собственный инструмент, получите код и встройте его на свой сайт.
Лучшие примеры использования интеграции с живым чатом
Мы предоставим вам множество вариантов настройки: полноразмерные виджеты для вставки в область контента, плавающие плагины для параметров прокрутки, миниатюры для нижнего колонтитула вашего веб-сайта, заголовка и всевозможные вертикальные параметры для боковых панелей и меню веб-сайта.
Могу ли я создать чат для помощи или обратной связи через редактор?
Вы можете создавать любые варианты виджета. В редакторе к вашим услугам множество макетов, и все их можно легко настроить так, как вам нужно.
