Плагин часто задаваемых вопросов WooCommerce

Создайте свое приложение с часто задаваемыми вопросами
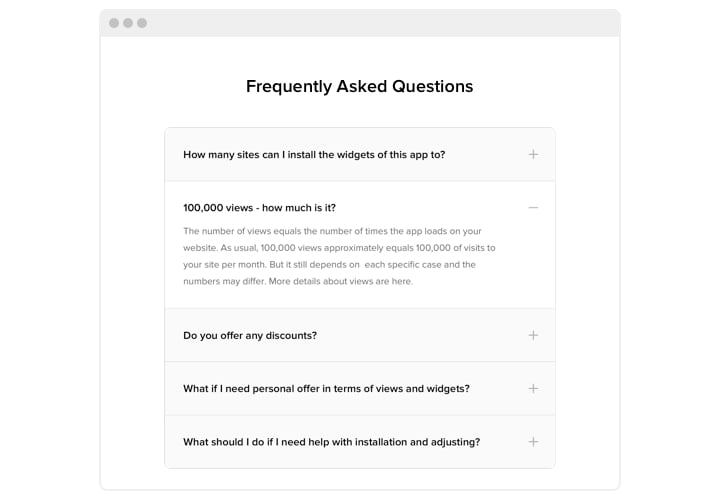
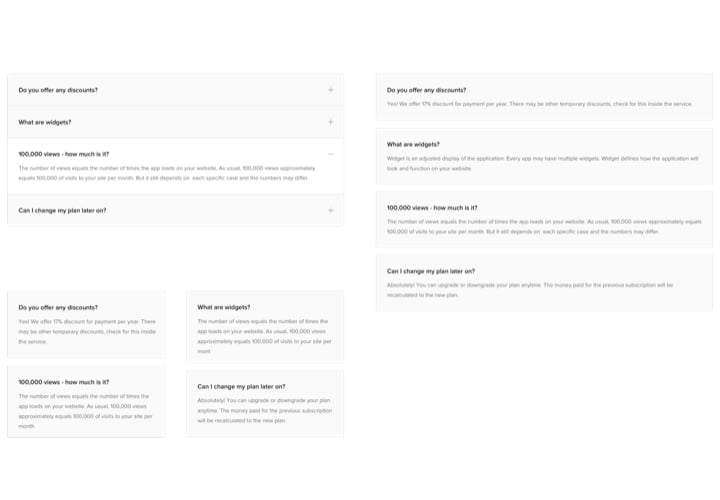
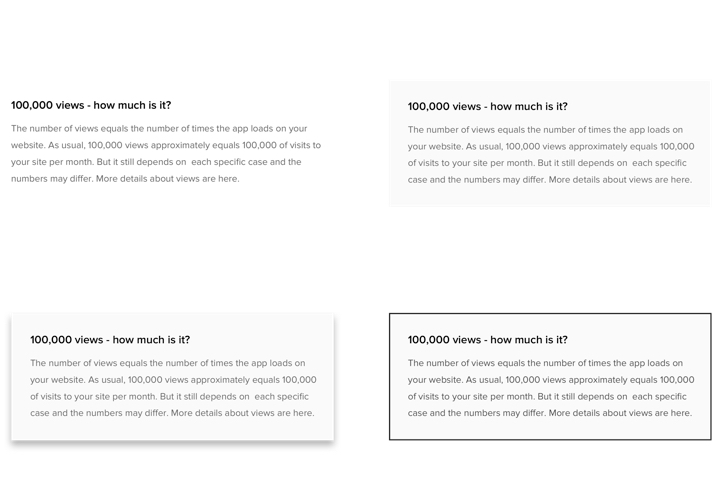
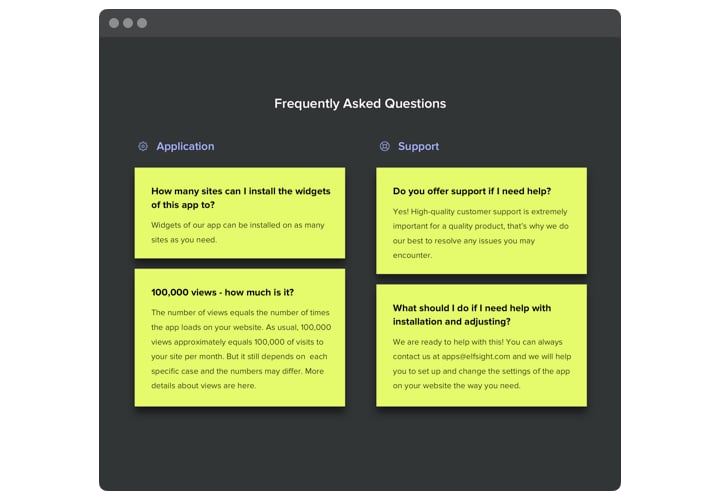
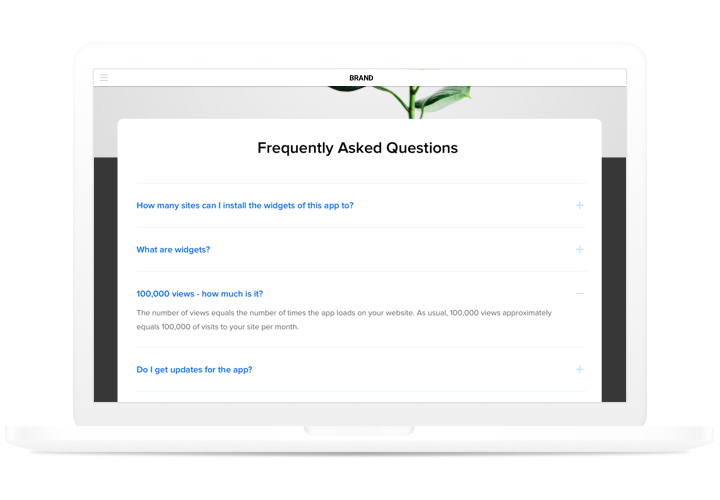
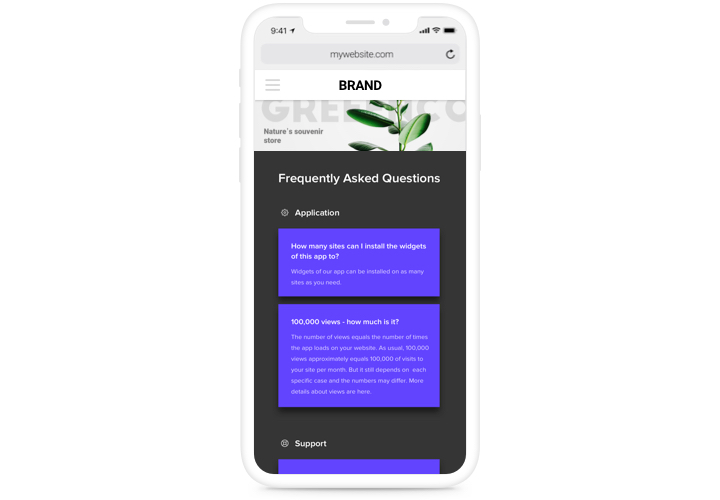
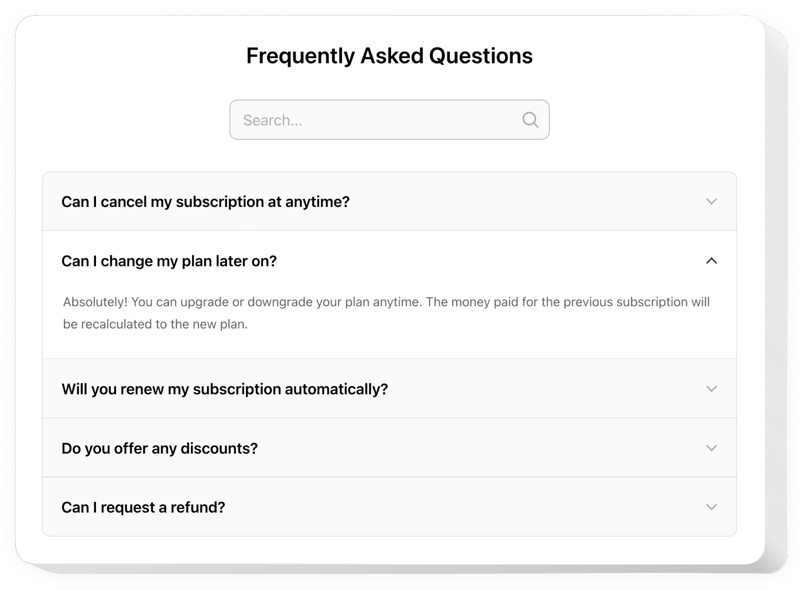
Screenshots
Описание
Наши часто задаваемые вопросы – это эффективный и простой в работе и настраиваемый инструмент для создания и добавления единиц самые важные вопросы с ответами на вашем личном сайте. Информативный плагин с интуитивно понятным интерфейсом позволяет показать более полную информацию о ваших товарах, обратить внимание на преимущества и побороть возможные страхи и неверия, которые могут встать на пути принятия решения о покупке.
Воспользуйтесь лучшим плагином часто задаваемых вопросов, чтобы облегчить решение ваших бизнес-задач!
Как я могу добавить часто задаваемые вопросы на свой веб-сайт WooCommerce ?
Создание инструмента происходит на страницах Elfsight, и нет необходимости писать код. Используйте нашу онлайн-демонстрацию, чтобы адаптировать свое личное приложение, получить код и интегрировать его на свой сайт.
Лучшие примеры использования интеграции виджетов FAQ
Мы предоставляем вам широкий спектр возможностей персонализации: полноразмерные виджеты для добавления в контент раздел, плавающие виджеты с возможностью прокрутки, макеты нижнего колонтитула вашего веб-сайта, заголовка и все варианты вертикальных возможностей для боковых панелей и меню веб-сайта.
Есть ли возможность создать раскрывающийся список часто задаваемых вопросов или часто задаваемые вопросы по аккордеону с помощью вашего редактора?
Вы можете создавать любые варианты виджета. В редакторе доступно множество макетов, и все их можно легко настроить по мере необходимости.
Ниже приведены ключевые возможности виджета:
- 3 готовых макета: аккордеон , список, несколько столбцов;
- Макет «Гармошка» для отображения ответов при нажатии;
- Макет списка для одновременного отображения всех вопросов и ответов;
- Макет «Многоколонка» для автоматического распространения содержимое в столбцы;
- 4 готовых к использованию стиля с границами и тенями.
Как я могу встроить FAQ на свой сайт WooCommerce?
Для активации просто выполните приведенные ниже инструкции. плагин.
- Выполните нашу бесплатную демонстрацию и начните создавать собственный виджет.
Укажите предпочтительный внешний вид и аспекты виджета и сохраните изменения. - Получите свой личный код в поле в приложениях Elfsight.
Как только создание вашего личного виджета будет завершено, скопируйте личный код в появившееся всплывающее окно и сохраните его на будущее. - Начните использовать виджет на сайте WooCommerce.
Внедрите недавно скопированный код на свой веб-сайт и сохраните изменения. - Готово! Интеграция успешно выполнена.
Перейдите на свой сайт, чтобы узнать, как работает инструмент.
При возникновении вопросов или затруднений не стесняйтесь обращаться к нам. наш персонал по обслуживанию клиентов. Наши консультанты с радостью ответят на все вопросы, которые могут у вас возникнуть по поводу плагина.