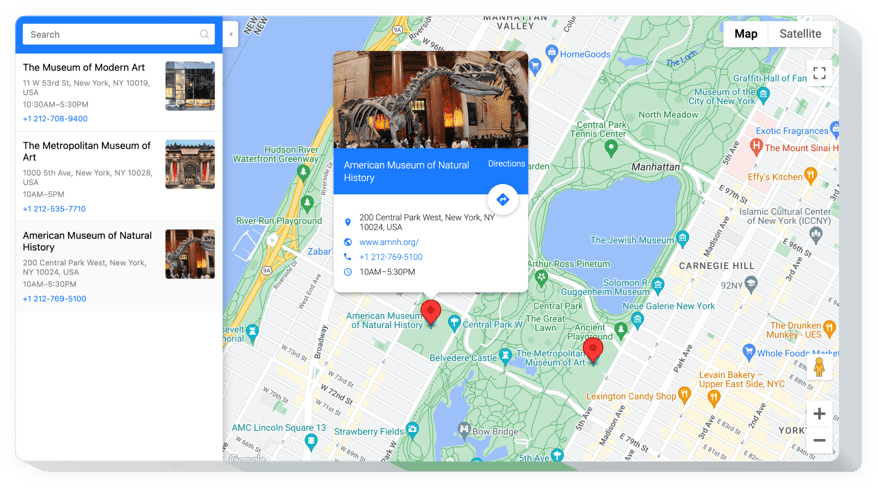
Plug-in jQuery do Google Map
Coloque vários locais, departamentos, marcadores e informações sobre eles em um mapa interativo para manter contato com os clientes.
Create Widget for Free
No credit card needed

Trusted by over 3,000,000 small business, agencies and top global brands worldwide
Crie seu plug-in do Google Maps
Configure seu Google Maps e adicione-o ao seu site jQuery gratuitamente!
Descrição
Um instrumento universal e totalmente customizado com integração descomplicada, o que torna muito mais fácil para seus clientes encontrarem locais. Eficiente na captação de clientes offline, rápida integração e personalização da interface o transformam em um dos melhores plugins para o seu site. Consiga mais clientes offline usando os mapas interativos do seu site!- Aproxime-se dos clientes. Demonstre suas informações de contato, que os clientes podem usar para entrar em contato com você ou encontrá-lo na realidade e on-line.
- Mostre um conjunto completo de seus locais no mapa .Enriqueça seu mapa com lojas, locais de venda ou coleta de mercadorias e ajude seus usuários a encontrar o destino mais próximo.
- Criação automática de rotas até sua localização. Não permita que os clientes fechem o seu site quando estiverem prontos para entrar em contato com você. Mostre o caminho para seus endereços diretamente no mapa para cada cliente!
Recursos
Quais características especiais tornam o mapa interativo do Elfsight jQuery o melhor plug-in para cada site?- Diversos marcadores de localização para mapa;
- Todos os recursos do Google Maps são suportados: camadas, tipos de mapa, controles;
- Editar o título do painel de localização e escolha os elementos;
- mais de 50 marcadores de localização múltiplos;
- Editor prático (sem necessidade de codificação).
Como incorporar o plug-in do Google Map ao site jQuery
Um breve manual sobre como instalar mapas interativos responsivos por conta própria local na rede Internet. Para fazer isso, você não precisa de um desenvolvedor nem de entender de codificação. O tempo total de instalação é de apenas 2 minutos.- Crie seu plug-in individual do Maps. Usando nossa demonstração gratuita, monte um plug-in com o modelo e as opções necessárias.
- Obtenha um código para adicionar o plugin ao site. Após o ajuste do widget, obtenha um código para o mapa a partir da notificação pop-up nas aplicações Elfsight.
- Exibir o plugin no site.Incorpore o plug-in no local desejado do site e salve as alterações.
- A configuração está concluída. Vá para o seu site para verificar seu trabalho.
Como adiciono o Google Maps para o site jQuery?
A construção do widget acontece nas páginas da Elfsight e não há necessidade de aprender a codificar. Abra nossa demonstração online para personalizar seu próprio widget, adquirir o código e integrá-lo ao seu site.
As melhores maneiras de usar a integração do Google Map
Nós lhe forneceremos muitas opções de ajuste: widgets em tamanho real para implementação na seção de conteúdo, plug-ins flutuantes com oportunidades de rolagem, layouts para o rodapé do seu site, cabeçalho e todos os tipos de oportunidades verticais para barras laterais e menus.
Posso criar uma localização ou mapa interativo por meio do editor?
Você pode fazer alterações em qualquer widget. Há uma infinidade de layouts disponíveis no editor, e todos eles podem ser facilmente personalizados do jeito que você deseja.
Preços
Reembolso garantido de 14 dias. Sem risco, pode cancelar a qualquer altura.
Elfsight Apps
Software independente de plataforma
a partir de US$ 0/mês
comece com um plano gratuito
Sites ilimitados
Suporte rápido e pontual
Suporte rápido e pontual
Totalmente personalizável
