O Que São Flipbooks Digitais?
Flipbooks digitais transformam PDFs estáticos em experiências dinâmicas e interativas, imitando a aparência e sensação de folhear um livro físico. São perfeitos para criar brochuras, catálogos, revistas ou apresentações envolventes. Ao contrário dos PDFs tradicionais, os flipbooks podem incluir animações, elementos interativos e transições suaves de página, sendo uma excelente escolha para atrair atenção online.
Se você procura uma maneira rápida e simples de criar um flipbook, experimente o criador de Flipbooks da Elfsight. Com sua interface amigável, você pode transformar seu PDF em um flipbook online impressionante com apenas alguns cliques—sem necessidade de habilidades técnicas!
Não é necessário se registrar antes de visualizar seu flipbook ao vivo. Experimente no editor! ⇩
Como Incorporar um Flipbook em Qualquer Site
Você pode criar facilmente um flipbook para seu site sem precisar programar. Basta começar no editor e finalizar seu projeto. Você só precisará criar uma conta se gostar do resultado e quiser incorporar o flipbook ao seu site.
- Selecione um modelo apropriado. Pense no seu cenário e escolha o modelo que mais reflita suas ideias.
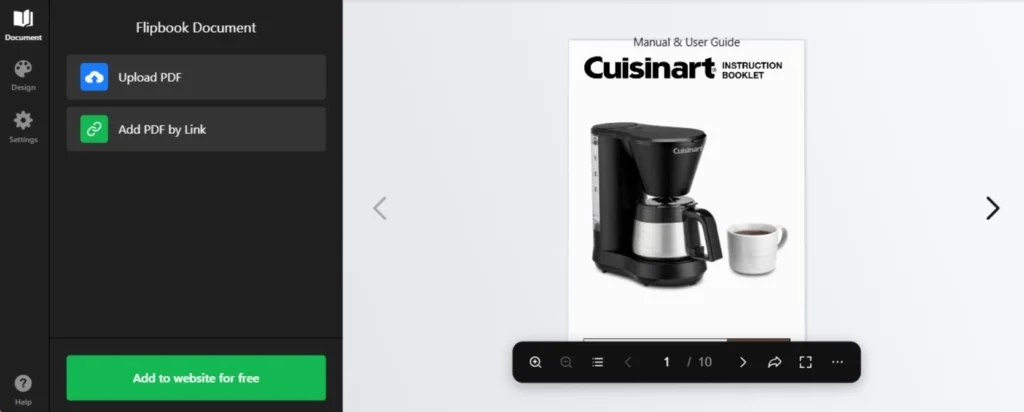
- Crie um flipbook online. Carregue o PDF que deseja converter em flipbook. Alternativamente, insira sua URL para continuar com seu arquivo personalizado.
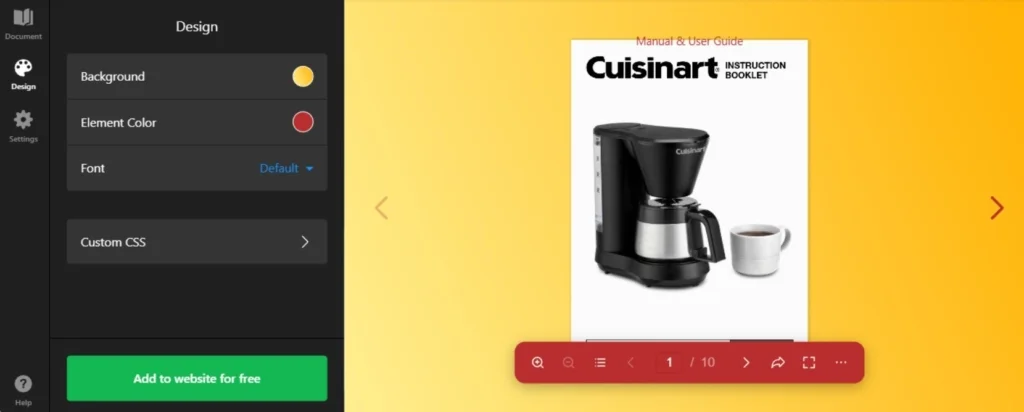
- Altere os designs. Ajuste os elementos do seu flipbook digital para corresponder à sua marca. Também é possível aplicar seu próprio CSS.
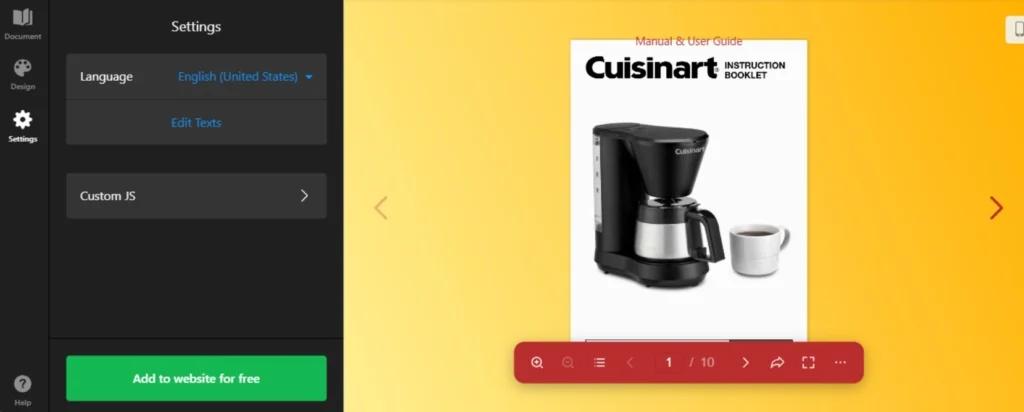
- Configure o idioma. Na aba ‘Configurações’, é possível editar os textos do widget e selecionar o idioma dos controles do flipbook.
- Adicione o flipbook ao seu site. Ao finalizar no criador de flipbooks, clique em ‘Adicionar ao site’ para obter o código HTML. Você poderá incorporar o flipbook em qualquer plataforma de site.
Vamos ver como adicionar seu flipbook personalizado às plataformas CMS e construtores de sites mais populares. Nosso widget pode ser incorporado em qualquer site:
Incorporar Flipbook em site HTML

Adicionar o widget de botão a uma página específica do seu site HTML é fácil. Basta colar o código gerado pela Elfsight no local desejado.
- Acesse o painel de administração do seu site. Certifique-se de que você pode editar o HTML para integrar o widget.
- Insira o código do botão. Escolha a posição desejada e cole o código HTML gerado.
- Salve suas alterações. Verifique se tudo está funcionando e com boa aparência.
Incorporar Flipbook em site WordPress

Você pode exibir um flipbook digital em seu site WordPress rapidamente, inserindo o código fornecido em um bloco personalizado no local desejado.
- Faça login em sua conta WordPress. Será necessário acessar o painel de administração.
- Vá em ‘Páginas’ e escolha a página desejada. Considere seus objetivos de negócio ao escolher a área para incorporar o plugin.
- Adicione um bloco HTML personalizado. Ele deve estar no local onde deseja exibir o botão.
- Insira o código gerado. Clique em ‘Atualizar’ e verifique se o widget funciona corretamente.
Incorporar Flipbook em site Wix

Adicionar o código do widget com o botão HTML a uma página específica do site Wix é simples. O código personalizado da Elfsight se integra perfeitamente à área desejada.
- Acesse o editor do site Wix. Faça login e clique em ‘Editar Site’ no painel.
- Adicione um bloco HTML. Vá até “Incorporar” → “Incorporar um Widget”.
- Insira o código HTML do botão. Cole o código fornecido pelo editor do widget. Clique em ‘Atualizar’.
- Ajuste as dimensões e a posição. Redimensione e posicione o widget para que fique visualmente atrativo.
- Otimize para dispositivos móveis. No editor móvel, ajuste o widget e publique as alterações.
Incorporar Flipbook em site Shopify

Você pode adicionar rapidamente o botão HTML a qualquer página do seu site Shopify. Basta colar o código da Elfsight no local desejado.
- Acesse o painel administrativo do Shopify. Vá até ‘Loja Virtual’.
- Selecione ‘Personalizar’ no menu suspenso. Em seguida, clique em ‘Adicionar Seção’.
- Em ‘Conteúdo Personalizado’, clique em ‘Adicionar’. Remova os blocos padrão do Shopify se necessário.
- Selecione ‘HTML Personalizado’. Está localizado no menu de ‘Adicionar Conteúdo’.
- Localize a seção ‘HTML’. Insira o código de instalação do formulário e salve.
Incorporar Flipbook em site Squarespace

Qualquer pessoa pode incorporar rapidamente o botão personalizável na página desejada de um site Squarespace. Tudo o que você precisa fazer é inserir o código gerado pela Elfsight em um bloco específico da página.
- Acesse sua conta Squarespace. Faça login na sua conta Squarespace e selecione o site para o widget. Vá até o painel e escolha o site que deseja editar.
- Navegue até a seção ‘Website’. Escolha a página onde deseja adicionar o widget de formulário. Vá até a seção ‘Website’ no menu principal e selecione a página desejada.
- Clique em ‘Editar’ e depois em ‘Adicionar Seção’. Clique em ‘Editar’ na página escolhida e selecione ‘Adicionar Seção’ onde deseja que o widget funcione.
- Adicione um bloco de código. Selecione ‘Adicionar uma seção em branco’, depois clique em ‘Adicionar bloco’ e escolha ‘Código’. É aqui que você irá inserir o código do widget.
- Insira o código de instalação do widget. No ícone de edição, cole o código de instalação do widget e ajuste a largura do bloco. Verifique se o widget está bem posicionado e visualmente agradável.
Criar Flipbook no Squarespace→
Incorporar Flipbook no site Webflow

Adicionar o widget às páginas do Webflow é simples, pois basta adicionar um elemento de incorporação e inserir o código HTML gerado do botão.
- Comece no Webflow. Acesse sua conta Webflow e escolha o site onde deseja incorporar o widget.
- Incorporação do widget. No editor do Webflow, clique no ícone de “+”. Em seguida, arraste o elemento Embed do menu à esquerda para o local desejado.
- Inserindo o código. Insira o código do formulário no editor HTML que aparece. Depois, clique em ‘Salvar & Fechar’.
- Personalização e publicação. Ajuste as configurações do botão, clique em ‘Publicar’ e selecione os domínios de ativação.
Incorporar Flipbook no site Elementor

É simples e conveniente incorporar o widget de botão no Elementor. Basta ter um bloco vazio na página onde o código será inserido.
- Comece no painel do WordPress. Acesse o backend do seu site WordPress, vá até ‘Páginas’ e escolha a página onde deseja adicionar o widget.
- Inicie a edição com Elementor. Selecione ‘Editar com Elementor’ para começar a personalizar a página.
- Use o elemento HTML. Utilize o recurso de arrastar e soltar para posicionar o elemento HTML na página.
- Adicione o código do widget. Cole o código HTML do botão da Elfsight na caixa de código HTML.
- Atualize e aproveite. Clique em ‘Atualizar’ para aplicar as mudanças e ver seu botão em ação.
Oferecemos diversos modelos para ajudar você a começar seu widget e encontrar a melhor forma de criar e publicar seu trabalho no site.
Formas Alternativas de Criar um Flipbook Digital
Se você não gosta de soluções online de terceiros como widgets e plugins, mas ainda precisa de um software ideal para flipbooks, existem outras maneiras de criar um flipbook para compartilhar no seu site.
#1 Software de desktop para flipbooks digitais
Programas de desktop são uma ótima opção para criar flipbooks profissionais e refinados com amplas opções de personalização. Conversores como Adobe InDesign permitem criar layouts com recursos interativos, enquanto o FlippingBook Publisher facilita a criação de flipbooks com opções integradas de mídia e branding. Ambos oferecem flexibilidade para trabalhar offline e resultados de alta qualidade.
Vantagens das soluções de desktop
- Acesso offline. Trabalhe sem conexão com a internet — ideal para ambientes seguros ou projetos em movimento.
- Personalização avançada. Suporte para multimídia, elementos interativos e branding detalhado.
- Resultados de alta qualidade. Produz flipbooks com nível profissional, animações suaves e design responsivo.
Desvantagens das soluções de desktop
- Custo. A maioria dos softwares de desktop exige assinatura ou pagamento elevado.
- Curva de aprendizado. Recursos avançados exigem tempo para dominar.
- Dependência de dispositivo. Funciona apenas no sistema onde está instalado, dificultando colaborações.
#2 Criação de flipbook com HTML5
Se você tem familiaridade com programação, a criação de flipbooks em HTML5 oferece flexibilidade incomparável. Com bibliotecas como Turn.js ou PDF.js, é possível construir flipbooks altamente personalizados, integrando-os ao seu site com total controle criativo.
Vantagens dos flipbooks em HTML5
- Personalização total. Cada aspecto pode ser adaptado ao estilo do seu site e marca.
- Escalabilidade. Ideal para grandes projetos com necessidades específicas como análises ou animações personalizadas.
- Tecnologia moderna. HTML5 garante design responsivo e desempenho suave em todos os dispositivos.
Desvantagens dos flipbooks em HTML5
- Exige habilidades de programação. É necessário ter conhecimento técnico ou contar com um desenvolvedor.
- Consome tempo. Criar do zero ou personalizar bibliotecas leva mais tempo que ferramentas prontas.
- Recursos limitados de fábrica. Diferente de softwares, bibliotecas HTML5 não oferecem interfaces prontas ou modelos.
Perguntas Frequentes
Posso permitir que as pessoas façam download do meu flipbook?
Como faço upload do meu PDF para convertê-lo em flipbook?
Como preparo um arquivo PDF para o flipbook?
Comece com um documento bem formatado. Ferramentas como o Canva ajudam a criar PDFs visualmente atrativos com modelos prontos.
Para edição avançada, o Adobe Pro oferece recursos profissionais para ajustes detalhados.
Para apresentações, o PowerPoint é ideal para criar slides exportáveis em PDF.
Se precisar de controle preciso sobre o layout, o InDesign é perfeito para documentos complexos.
Essas ferramentas garantem que seu PDF fique excelente ao ser transformado em flipbook interativo.
Conclusão
Concluindo, incorporar um flipbook com o widget da Elfsight sem necessidade de código é uma forma eficaz de melhorar seu site. Diferente de PDFs estáticos, essa solução interativa se integra perfeitamente com os principais construtores de sites, oferecendo um design marcante e totalmente personalizável.
Com navegação intuitiva e efeitos de virar páginas realistas, seu público terá uma experiência envolvente. Transforme documentos em flipbooks interativos para destacar ainda mais seu conteúdo.
Também exploramos métodos alternativos para criação de flipbooks, oferecendo versatilidade na apresentação de textos e visuais.
Precisa de mais informações?
Esperamos que este guia tenha sido útil! Se quiser saber mais sobre como criar flipbooks personalizados para qualquer site, entre em contato conosco. Na Elfsight, estamos comprometidos em oferecer soluções sem código fáceis e eficientes.
Junte-se à nossa Comunidade para trocar ideias com outros usuários e obter novas perspectivas. Tem sugestões de recursos? Adicione na nossa Wishlist — seu feedback nos ajuda a evoluir e criar soluções ainda melhores para você.