Metodi per Creare un Pulsante su un Sito Web
I pulsanti sono uno degli elementi più importanti su un sito web, svolgendo un ruolo chiave nel guidare gli utenti verso azioni specifiche, che si tratti di effettuare un acquisto, iscriversi a una newsletter o semplicemente navigare verso un’altra pagina. Essendo una funzione altamente visibile e interattiva, i pulsanti sono spesso progettati per risaltare, incoraggiando gli utenti a interagire con il tuo sito. Quali sono quindi i modi più comuni per ottenere un pulsante HTML per il tuo sito?
Creare un codice HTML per il pulsante
La prima soluzione è scrivere personalmente il codice HTML del pulsante come preferisci. In questo modo creerai un pulsante con le proprietà esattamente necessarie. Essendo un lavoro fatto da te, il progetto finale sarà limitato solo dalle tue attuali competenze di programmazione.
Creare un pulsante come widget
In alternativa, puoi utilizzare una soluzione rapida senza codice per creare un pulsante in un editor dove modifichi tutto visivamente o inserendo le proprietà nei campi corrispondenti. Il processo di creazione di un widget è chiaro e intuitivo, indipendentemente dalle tue conoscenze di programmazione.
Come creare rapidamente un pulsante usando un widget?
Il widget Pulsante di Elfsight ti permette di creare un pulsante in pochi semplici passaggi:
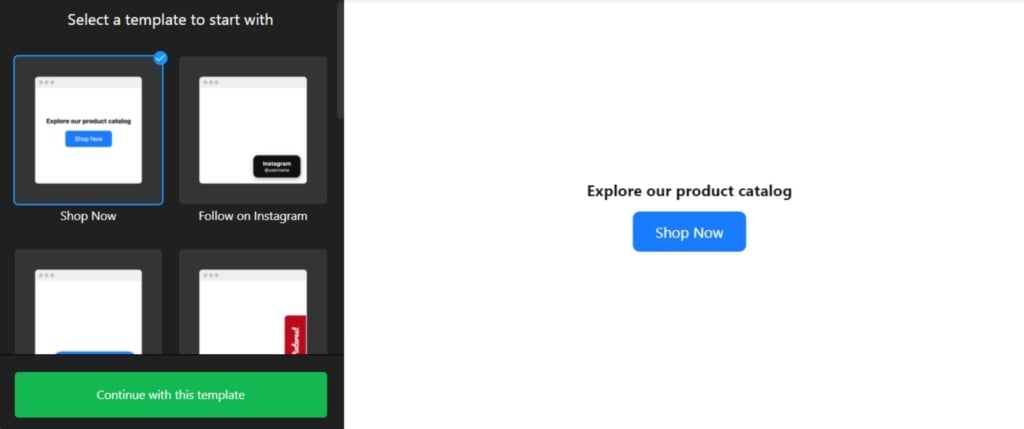
- Scegli un modello per ottenere uno scenario di pulsante adatto.
- Imposta la CTA, il link e il design.
- Copia il codice HTML generato e incollalo nel tuo sito web.
Così potrai avere un pulsante completamente funzionale e personalizzabile sul tuo sito in pochi minuti, senza bisogno di programmare!
Prova a creare il tuo pulsante HTML personalizzato nell’editor ⇩
Guida Dettagliata: Come Creare un Pulsante in HTML
Con queste istruzioni dettagliate, potrai creare senza problemi il widget Pulsante per la pagina del tuo sito e iniziare subito ad aumentare l’interazione degli utenti.
- Seleziona un modello adatto. Parti da una qualsiasi opzione nell’editor per creare il tuo pulsante personalizzato o trova un modello che risponda alle tue esigenze.
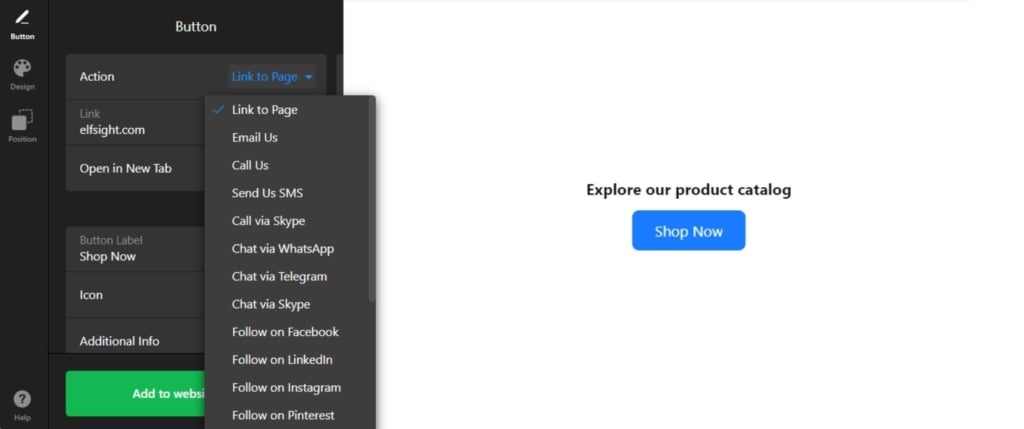
- Inserisci il link. Aggiungi un link per condividere, scorrere, iscriversi, andare ai social media o qualsiasi altro link personalizzato per l’azione che desideri.
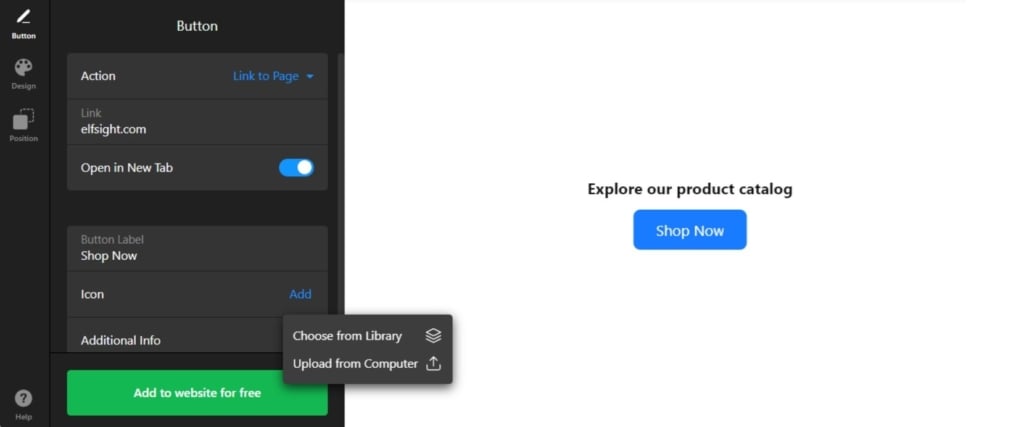
- Aggiungi icona e etichetta. Scegli tra varie icone, carica un’immagine direttamente dal PC e aggiungi una descrizione per la funzionalità del pulsante.
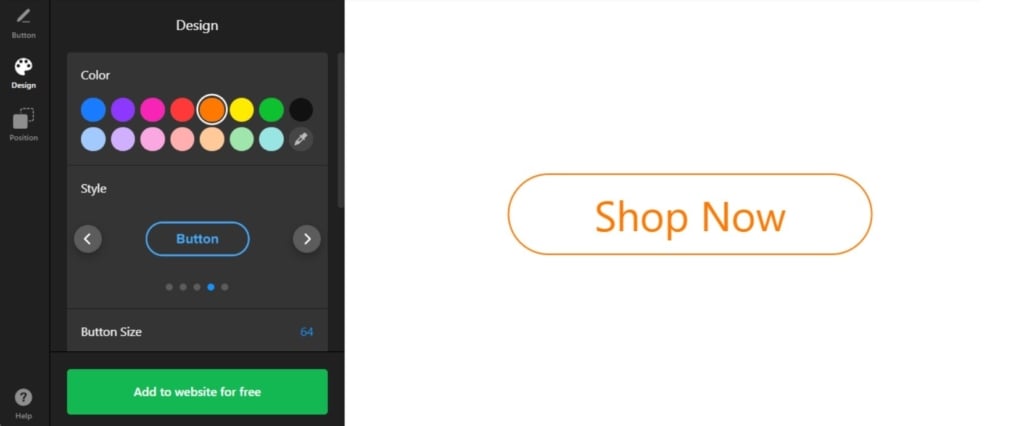
- Personalizza il pulsante. Modifica l’aspetto e il comportamento del widget Pulsante secondo le tue preferenze. Seleziona il colore, la dimensione, il font, cambia la forma e usa anche JS o CSS personalizzati.
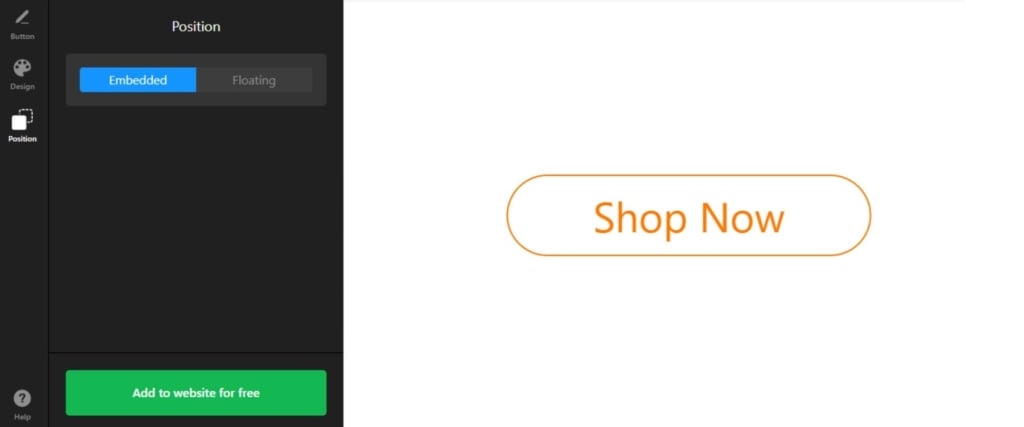
- Regola il posizionamento. Scegli la posizione e lo stile di layout nella scheda ‘Posizione’ per decidere dove e come il pulsante sarà visualizzato sul tuo sito.
Quando il pulsante è pronto, pubblicalo per procedere nel tuo pannello di controllo. Vedrai subito il codice HTML del pulsante. Ora non ti resta che aggiungere questo codice all’HTML del tuo sito. La sezione successiva spiega come fare nel dettaglio.
Aggiungere un Pulsante a Qualsiasi Sito Web
È molto semplice aggiungere il widget pulsante a qualsiasi sito basato su HTML. Vedremo alcune guide che coprono il processo per le piattaforme CMS più popolari, focalizzandoci sulle peculiarità dei loro pannelli di controllo.
Aggiungere un Pulsante a un sito HTML

Aggiungere il widget pulsante a una pagina specifica del tuo sito HTML è semplice. Basta incollare il codice creato da Elfsight nel punto desiderato.
- Accedi al backend del tuo sito. Assicurati di poter modificare il codice HTML nel pannello di amministrazione per integrare il widget senza problemi.
- Inserisci il codice del pulsante. Scegli la posizione nel sito dove vuoi che appaia il widget e aggiungi il codice HTML del pulsante.
- Salva le modifiche. Verifica che tutto funzioni correttamente e che l’aspetto sia coerente sulla pagina.
Aggiungere un Pulsante a un sito WordPress

Puoi inserire rapidamente il widget senza codice nel tuo sito, inserendo il codice fornito in un blocco. Così il pulsante apparirà esattamente dove ti serve.
- Accedi al tuo account WordPress. Dovrai lavorare nel pannello di amministrazione per modificare il codice HTML.
- Vai su ‘Pagine’ e scegli quella desiderata. Considera i tuoi obiettivi di business e le ragioni per inserire il plugin in una certa area.
- Aggiungi un blocco HTML personalizzato. Deve comparire nella parte del sito dove vuoi inserire il pulsante.
- Inserisci il codice generato in questo blocco. Non dimenticare di ‘Aggiornare’ la pagina e verificare il funzionamento del widget.
Aggiungere un Pulsante a un sito Wix

Aggiungere il codice del widget con il tuo pulsante HTML a una pagina del sito Wix è semplice. Il codice personalizzato fornito da Elfsight si integra perfettamente nell’area desiderata delle pagine.
- Accedi all’editor del sito Wix. Entra nel tuo account Wix e seleziona il sito da modificare. Vai al pannello di controllo e clicca su ‘Modifica sito’ per aprire l’editor.
- Aggiungi un blocco HTML per il widget. Clicca sull’icona Plus nel menu a sinistra e vai alla sezione Embed. Sotto la scheda ‘Embed personalizzati’, seleziona ‘Incorpora un widget’ per aggiungere un nuovo blocco HTML alla pagina.
- Inserisci il codice HTML del widget Pulsante. Clicca su ‘Inserisci codice’ e incolla il codice di installazione fornito dall’editor del widget Pulsante. Dopo aver inserito il codice, premi ‘Aggiorna’ per incorporare il widget nella pagina.
- Regola dimensioni e posizione del widget. Modifica le dimensioni e la posizione del widget sulla pagina. Assicurati che il widget si adatti perfettamente e sia esteticamente gradevole ridimensionandolo e posizionandolo correttamente.
- Ottimizza per dispositivi mobili. Passa all’editor mobile e regola il widget secondo necessità. Assicurati che il widget sia ben visibile sui dispositivi mobili, quindi pubblica le modifiche quando sei soddisfatto del layout.
Aggiungere un Pulsante a un sito Shopify

Puoi aggiungere rapidamente il pulsante HTML a qualsiasi pagina del tuo sito Shopify. Ti basterà inserire il codice pronto fornito da Elfsight nell’area desiderata del sito.
- Accedi al pannello di amministrazione Shopify. Trova la sezione ‘Negozio Online’ del sito.
- Seleziona ‘Personalizza’ dal menu a tendina. Poi nel menu a sinistra scegli ‘Aggiungi sezione’.
- In ‘Contenuto personalizzato’, clicca su ‘Aggiungi’. Dovrai rimuovere le parti preinstallate di Shopify.
- Seleziona ‘HTML personalizzato’. È l’opzione che trovi nel menu ‘Aggiungi contenuto’.
- Trova la sezione ‘HTML’. Qui puoi incollare il codice di installazione del modulo e salvare tutte le modifiche.
Aggiungere un Pulsante a un sito Squarespace

Chiunque può inserire rapidamente il pulsante personalizzabile nella pagina desiderata di un sito Squarespace. Basta incollare il codice generato da Elfsight in un blocco specifico della pagina.
- Accedi al tuo account Squarespace. Entra nel tuo account e seleziona il sito per il widget. Vai al pannello di controllo e scegli il sito da modificare.
- Vai alla sezione ‘Sito Web’. Scegli la pagina dove vuoi aggiungere il widget. Dal menu principale seleziona ‘Sito Web’ e poi la pagina desiderata.
- Clicca su ‘Modifica’ e poi su ‘Aggiungi sezione’. Premi ‘Modifica’ sulla pagina scelta e poi seleziona ‘Aggiungi sezione’ dove vuoi che funzioni il widget. Questo ti permette di creare una nuova sezione per il widget.
- Aggiungi un blocco codice. Seleziona ‘Aggiungi una sezione vuota’, poi clicca su ‘Aggiungi blocco’ e scegli ‘Codice’ dalla lista. Qui incollerai il codice del widget Pulsante.
- Inserisci il codice di installazione del widget. Nell’icona ‘Modifica’, incolla il codice di installazione del widget Pulsante e regola la larghezza del blocco. Assicurati che il widget sia ben posizionato e gradevole alla vista.
Aggiungere un Pulsante a un sito Webflow

Aggiungere il widget alle pagine Webflow è semplice, basta inserire un elemento Embed dove incollare il codice HTML generato del tuo pulsante.
- Inizia da Webflow. Accedi al tuo account e scegli il sito dove vuoi inserire il widget.
- Inserisci il widget. Nell’editor Webflow clicca sull’icona Plus. Trascina l’elemento Embed dal menu a sinistra nel punto dove vuoi mostrare il pulsante.
- Incolla il codice. Inserisci il codice di installazione nel codice HTML dell’elemento Embed che appare. Poi clicca su ‘Salva e Chiudi’.
- Personalizza e pubblica. Modifica le impostazioni del pulsante, poi premi ‘Pubblica’ e scegli i domini per l’attivazione.
Aggiungere un Pulsante a un sito Elementor

È semplice e comodo inserire il widget Pulsante in Elementor. Ti basterà avere un blocco vuoto nella pagina dove incollare il codice del widget.
- Inizia dal backend di WordPress. Accedi al backend del tuo sito WordPress, vai su ‘Pagine’ e seleziona quella dove aggiungere il widget Pulsante.
- Avvia la modifica con Elementor. Scegli ‘Modifica con Elementor’ per iniziare a personalizzare la pagina scelta.
- Inserisci l’elemento HTML. Usa il drag-and-drop per posizionare l’elemento HTML nella pagina.
- Aggiungi il codice del widget al sito. Incolla il codice HTML del pulsante fornito da Elfsight nella casella del codice HTML.
- Aggiorna e goditi il risultato. Premi ‘Aggiorna’ per applicare le modifiche e vedere la pagina trasformata con il pulsante incorporato.
Come Creare un Pulsante con un Codice HTML
Scopri come creare un pulsante in HTML senza dover usare strumenti di terze parti. Conoscendo le basi dell’HTML, puoi modificare alcuni parametri del pulsante e seguire la breve guida dopo questo codice per inserire il link che ti serve.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Esempio Pulsante</title> <style> /* Stile semplice per il pulsante */ .cta-button { background-color: #4CAF50; /* Sfondo verde */ color: white; /* Testo bianco */ padding: 10px 20px; /* Spaziatura */ font-size: 16px; /* Dimensione font */ border: none; /* Nessun bordo */ border-radius: 5px; /* Angoli arrotondati */ cursor: pointer; /* Cursore a mano al passaggio */ } .cta-button:hover { background-color: #45a049; /* Verde più scuro al passaggio */ } </style></head><body> <!-- Pulsante con link personalizzabile --> <button class="cta-button" onclick="window.location.href='https://your-cta-link.com';"> Cliccami </button> <script> // Opzionale: puoi gestire il click con JavaScript se necessario function goToLink() { window.location.href = 'https://your-cta-link.com'; // Inserisci qui il tuo link } </script></body></html>Come funziona
- Il pulsante usa HTML semplice per la struttura e CSS per lo stile base.
- Puoi cambiare l’aspetto del pulsante usando la classe .cta-button (colore, dimensione, font, ecc.).
- L’evento onclick attiva il reindirizzamento al link specificato. Gli utenti possono sostituire ‘https://your-cta-link.com’ con il proprio URL (il link dove vogliono indirizzare i visitatori).
Esempi di Widget Pulsante sui Siti Web
Elfsight offre una vasta gamma di modelli di pulsanti predefiniti che puoi personalizzare per adattarli all’estetica del tuo sito e distinguerti dalla massa. Che tu preferisca uno stile minimalista, colori vivaci e audaci o un design elegante e professionale, c’è sempre un’opzione che valorizza il tuo brand e mette in risalto le caratteristiche uniche. Dai un’occhiata:
Esempio 1: Pulsante Acquista Ora
Il modello widget ‘Acquista Ora‘ è perfetto per le attività di e-commerce. Presenta un design audace e accattivante con un’intestazione CTA che reindirizza i visitatori al tuo negozio online con un solo clic. Questo modello crea un senso di urgenza e spinge i potenziali clienti a esplorare i tuoi prodotti e acquistare.

Esempio 2: Pulsante Segui su Instagram
Per chi vuole far crescere la propria presenza su Instagram, il modello ‘Segui su Instagram‘ è un’ottima scelta. Include il nome utente Instagram e invita i visitatori a seguire il tuo account direttamente dal sito. Questo modello aiuta ad aumentare i follower e a espandere la portata del tuo brand sui social media.

Esempio 3: Pulsante Segui su Facebook
Con il modello ‘Segui su Facebook‘ puoi connetterti con i visitatori del tuo sito sulla più grande piattaforma social al mondo. Questo modello mostra il messaggio CTA e incoraggia i visitatori a mettere “Mi piace” e seguire la tua pagina, permettendoti di creare una community fedele e mantenere alto l’engagement con il tuo brand.

Esempio 4: Pulsante Segui su Pinterest
Il modello ‘Segui su Pinterest‘ è ideale per chi punta sul racconto visivo e l’ispirazione. Presenta un font riconoscibile di Pinterest e invita i visitatori a esplorare le tue bacheche e seguire il tuo brand. Questo modello aiuta a portare traffico al tuo account e aumentare la visibilità del brand.

Esempio 5: Pulsante Inviaci una Email
Il modello ‘Inviaci una Email‘ semplifica il contatto con la tua attività. Ha un design minimalista e invita i visitatori a cliccare per comporre un’email direttamente dalla pagina del sito. Questo modello migliora l’esperienza utente offrendo un modo rapido e comodo per inviare richieste o domande.

Esempio 6: Pulsante Segui su TikTok
Con la crescente popolarità di TikTok, le aziende possono sfruttare il modello ‘Segui su TikTok‘ per entrare in contatto con questa vivace piattaforma social. Caratterizzato da un colore rosa acceso, questo modello invita i visitatori a seguire il tuo account TikTok, permettendoti di condividere contenuti video coinvolgenti e connetterti con un pubblico giovane e molto attivo.

Esempio 7: Pulsante Chat via WhatsApp
Con il modello ‘Chat via WhatsApp‘ puoi offrire supporto clienti in tempo reale e conversazioni dirette. Questo modello include il colore verde e un testo CTA che incoraggia i visitatori a iniziare una chat tramite l’app WhatsApp. Favorisce la comunicazione diretta per fornire assistenza personalizzata ai potenziali clienti.

Esempio 8: Pulsante Segui su Twitter
Il modello ‘Segui su Twitter‘ può aiutarti a potenziare la tua presenza su Twitter. Invita i visitatori a seguire il tuo account tramite un messaggio CTA diretto. Aiuta ad aumentare i follower, creare consapevolezza del brand e stimolare l’interazione tramite tweet e conversazioni.

Esempio 9: Pulsante Chat via Skype
Il modello ‘Chat via Skype‘ è un’ottima opzione per chi preferisce chat testuali o video. Presenta un testo CTA che invita gli utenti a iniziare una chat o una chiamata tramite Skype. Non solo permette una comunicazione diretta e interazione personalizzata, ma migliora anche l’esperienza cliente e costruisce fiducia.

Esempio 10: Pulsante Chiamaci
Il modello ‘Chiamaci‘ semplifica il contatto telefonico con la tua attività. Mostra un’icona telefono e invita i visitatori a chiamarti direttamente dal sito. Offre un modo comodo e immediato di comunicare, permettendo ai potenziali clienti di chiedere chiarimenti o informazioni in modo efficiente.

Con il widget Pulsante senza codice HTML, puoi creare pulsanti call-to-action visivamente accattivanti che coinvolgono e guidano i visitatori verso azioni specifiche. Dall’e-commerce all’engagement sui social media, dalla comunicazione e oltre, ogni modello offre un’opportunità unica per connettersi, convertire e migliorare l’esperienza utente. Scegli quello che meglio si adatta ai tuoi obiettivi!
Consigli per l’Uso dei Pulsanti sul Sito Web
Per sfruttare al meglio i pulsanti del tuo sito, è importante andare oltre il semplice posizionarli su una pagina. Concentrandoti su alcuni elementi chiave come design, testo e posizionamento, puoi aumentare significativamente la loro efficacia e stimolare maggiore interazione degli utenti.
- 📌 Usa un testo chiaro e orientato all’azione. Il testo sul pulsante deve essere conciso e comunicare esattamente cosa l’utente deve fare. Frasi come ‘Inizia Ora’, ‘Iscriviti Subito’ o ‘Scopri di Più’ sono efficaci perché dirette e orientate all’azione. Evita espressioni vaghe come ‘Clicca Qui’.
- 📌 Fai risaltare il pulsante con colori contrastanti. Il pulsante deve saltare all’occhio sulla pagina, facilitando la sua individuazione. Usa colori che contrastano con lo sfondo del sito, ma che siano coerenti con la palette del tuo brand. Il testo deve essere perfettamente leggibile.
- 📌 Posizionalo strategicamente. La posizione è fondamentale per i pulsanti. Assicurati che sia collocato dove l’utente è più propenso ad agire, ad esempio vicino a informazioni chiave. Considera di metterlo sopra la piega o di seguire con un altro pulsante dopo informazioni dettagliate per catturare l’interesse quando gli utenti sono pronti ad agire.
In conclusione, i pulsanti sono uno strumento potente per guidare le azioni degli utenti e aumentare le conversioni sul tuo sito. Seguendo questi consigli — usando testi chiari, facendo risaltare il pulsante e posizionandolo strategicamente — potrai massimizzare il loro impatto.
Conclusione
Ora sai come incorporare un pulsante funzionale nel tuo sito per svolgere le azioni di cui la tua attività ha bisogno. Attira l’attenzione sui tuoi prodotti, chiedi una recensione e invita gli utenti a iscriversi ai tuoi social media. Il widget Pulsante è semplice, ma le sue applicazioni sono infinite.
Puoi essere certo che il pulsante sarà attraente e funzionerà perfettamente su qualsiasi tipo di builder o CMS.
FAQ
Il widget Pulsante è gratuito?
Posso usare il widget Pulsante per diverse call-to-action?
Cos’è un pulsante call-to-action su un sito web?
Come centrare un pulsante in HTML?
Altre Idee per Potenziare il Tuo Sito Web
- Il tuo brand è sui social media? Abbiamo un widget che può aiutarti a promuovere le tue attività social sul sito. Dai un’occhiata al widget Social Feed di Elfsight per aumentare il tuo pubblico online.
- Hai a che fare con i numeri? Prova il widget Calcolatrice di Elfsight. Con numerosi campi di calcolo, un builder semplice e una funzione AI per la generazione automatica di calcolatrici, puoi creare la soluzione perfetta per i tuoi clienti che vogliono misurare il beneficio della tua offerta.
- Vuoi ricevere più feedback? Inserisci recensioni da Amazon, Facebook, Yelp e oltre 30 altre piattaforme nel nostro widget All-in-One Reviews. Usa il tuo sito per mostrare le recensioni dei clienti provenienti da qualsiasi piattaforma.
Oppure dai un’occhiata a tutti i widget sviluppati da Elfsight per semplificare e-commerce, attività social e gestione del sito.
Hai una Domanda?
Speriamo che questa guida ti sia stata utile. Contattaci se hai bisogno di ulteriori informazioni sull’inserimento di un pulsante nel sito o se necessiti di assistenza. Siamo qui per assicurarti un’esperienza fluida e di successo. Elfsight è dedicata a fornire una soluzione completa senza codice per le tue esigenze web. Siamo anche una vivace Community dove idee e competenze si incontrano, quindi sentiti libero di condividere i tuoi suggerimenti creativi nella nostra Wishlist!